透過Shopify 等電子商務平台,DIY 線上商店非常簡單。本指南詳細介紹如何在沒有網頁設計人員協助的情況下建立和設計 Shopify 商店。
即使你以前從來沒有商業網站建立經驗,也完全可以使用Shopify 手動建立一個功能齊全、外觀漂亮的網店。
設計Shopify 商店的好處:
- 快速啟動
- 隨著時間的推移,根據商店發展的需要調整設計
- 省錢
Shopify 網站設計:打造專業商店的5 個步驟
1. 規劃店鋪
首先設計MVP 很重要。 MVP 代表minimal viable product,之一過來是「最小可行產品」。
也就是說,一開始不要考慮那麼周全(因為你也考慮不了那麼多,隨形勢發展而調整),只需要滿足初始發展的要求就行了,在這個基礎上,再盡善盡美。大公司也是這麼發展起來的。
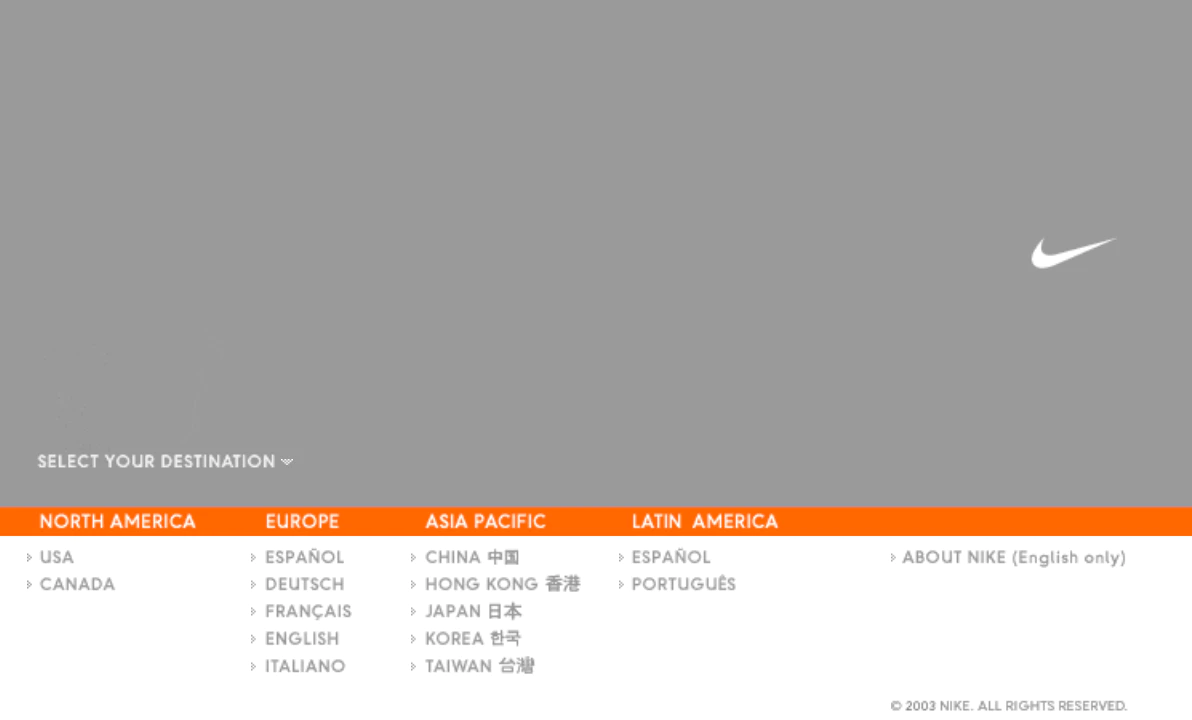
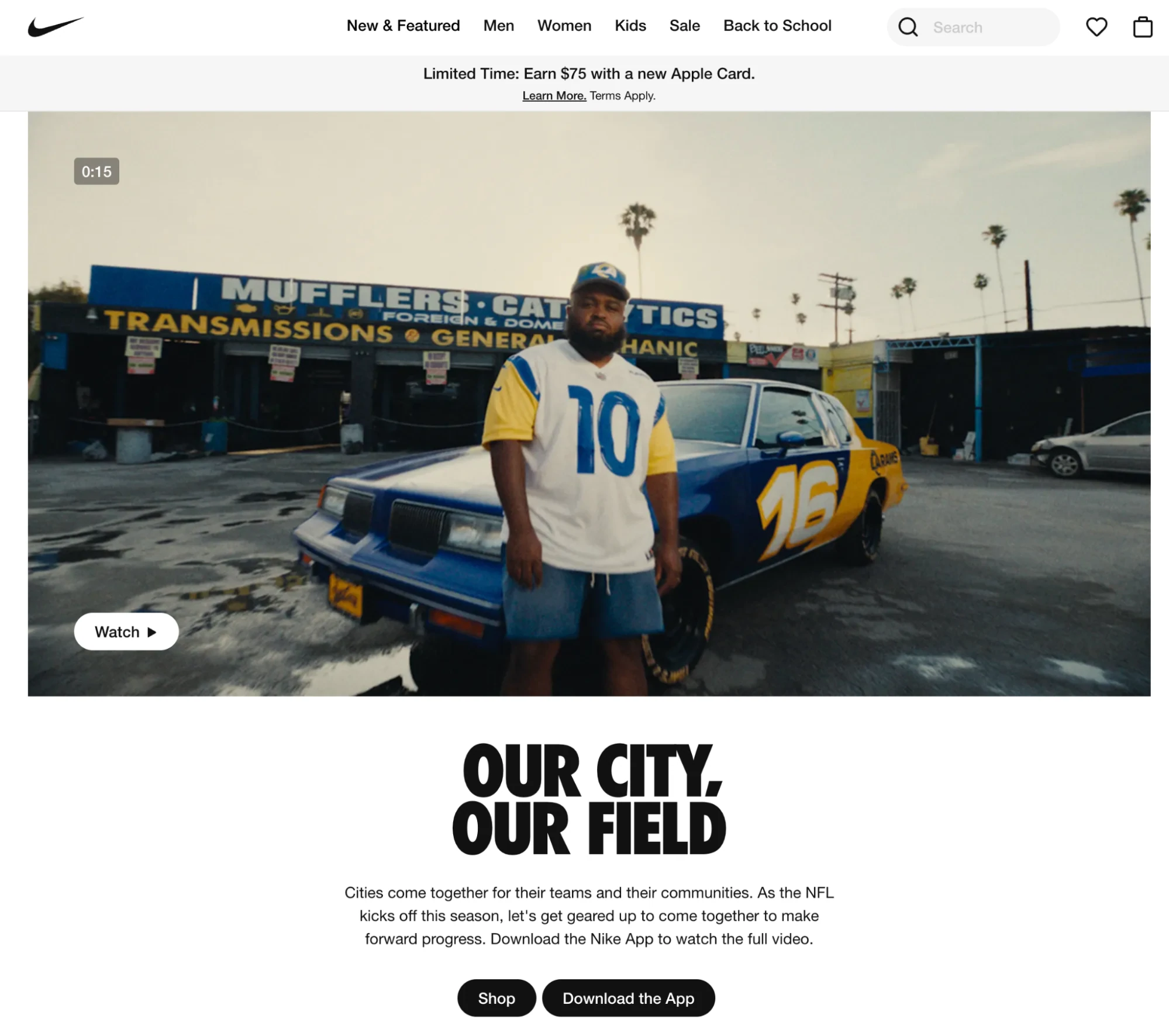
例如,像Nike.com 這樣的商店,網站一開始非常簡陋,後來是根據客戶回饋慢慢地不斷改進,從而形成了現在業界領先的品牌和購物體驗。
這是耐吉2003 年的網站…

……下面這是耐吉現在的網站。

在了解MVP 這個術語之後,根據現代電子商務設計的一些原則對商店進行規劃:
a. 信任
雖然信任很難獲得,但是添加諸如聯絡頁面、支援查詢,或退貨政策之類的可見性元素,將有助於大大減少購買猶豫。
此外,將「Powered By Shopify」連結留在頁腳底部,有助於與客戶建立信任,因為,Shopify 的知名度和信譽度是眾所周知的。
絕大多數客戶都會被強烈的視覺吸引力所吸引(或所「誤導」),產生購買決定,所以商店要有影響力的電子商務攝影或產品圖片來向客戶傳遞價值。
在這方面, Apple 公司在其產品上做得很好,就像在這個例子中的Apple Watch 一樣。

可以看到Apple 如何在不同的人口統計中展示不同的Watch 用戶,並快速描述該產品如何為其客戶提供價值。
要在你的商店建立一個能夠吸引客戶注意的圖像庫。如果自己沒有這個專業能力,可以利用 Shopify 優秀的圖庫工具– Burst,這是一個免費的照片庫,充滿了各種創意的圖片,可以將其用於線上商店(也無版權)。另外,還有像Unsplash,Pixabay,Pexels,Canva 等等,這些都是由全球優秀攝影師上傳的免版權的圖片庫。
相關文章:在Shopify 商店中嵌入Google Review 以提升銷售
b. 配色方案
一個簡單而有效的配色方案可以說服客戶採取行動。
例如,如果在紅色按鈕旁邊放置一個綠色按鈕,會發現使用者更傾向於點擊綠色按鈕,因為綠色與「開始」動作相關聯,而紅色通常象徵「停止」。
在選擇配色方案時,盡量減少調色板。線上商店配色方案的方法如下:
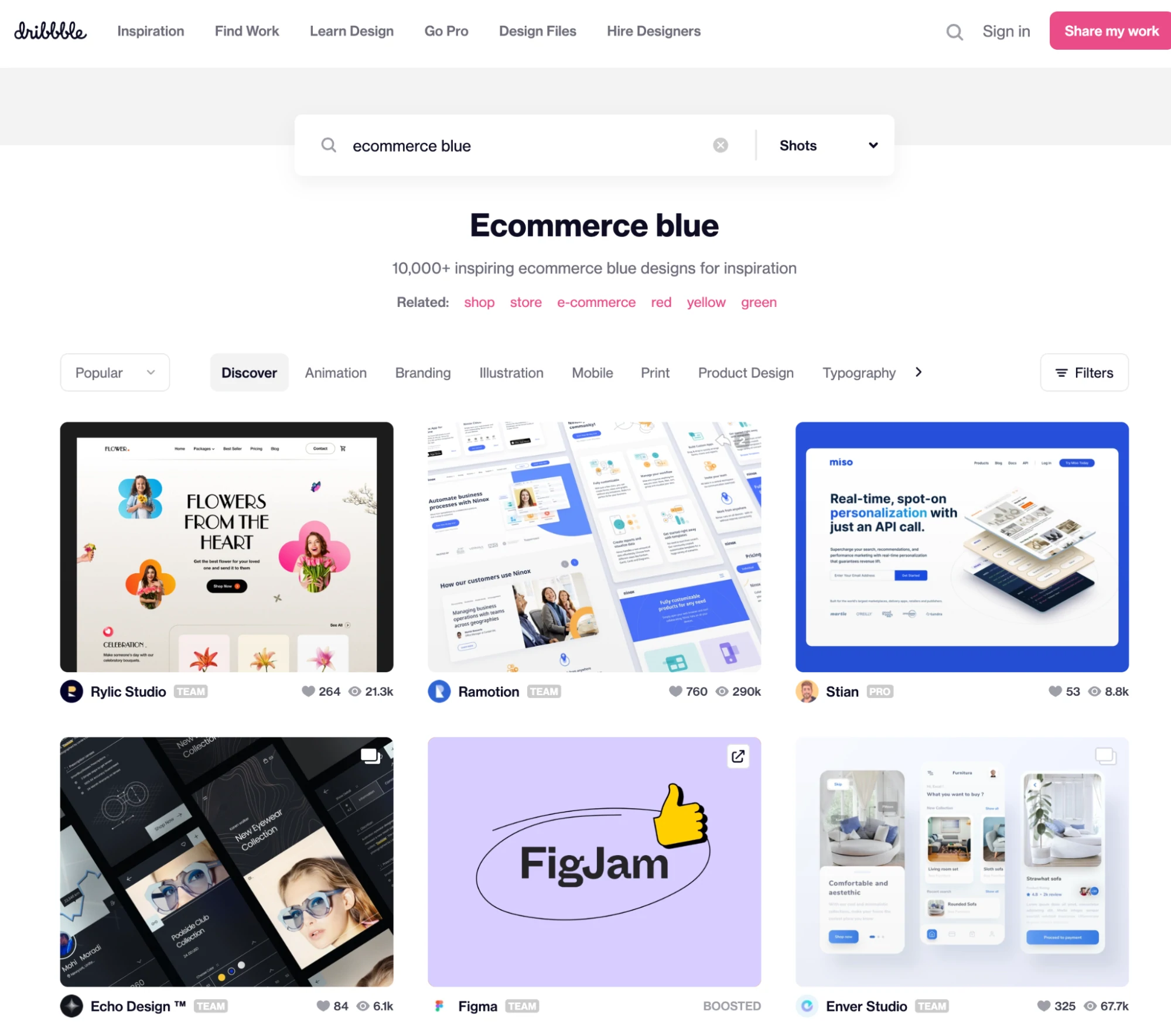
Dribbble:搜尋ecommerce blue 以查看具有此色彩的優秀電子商務網站。

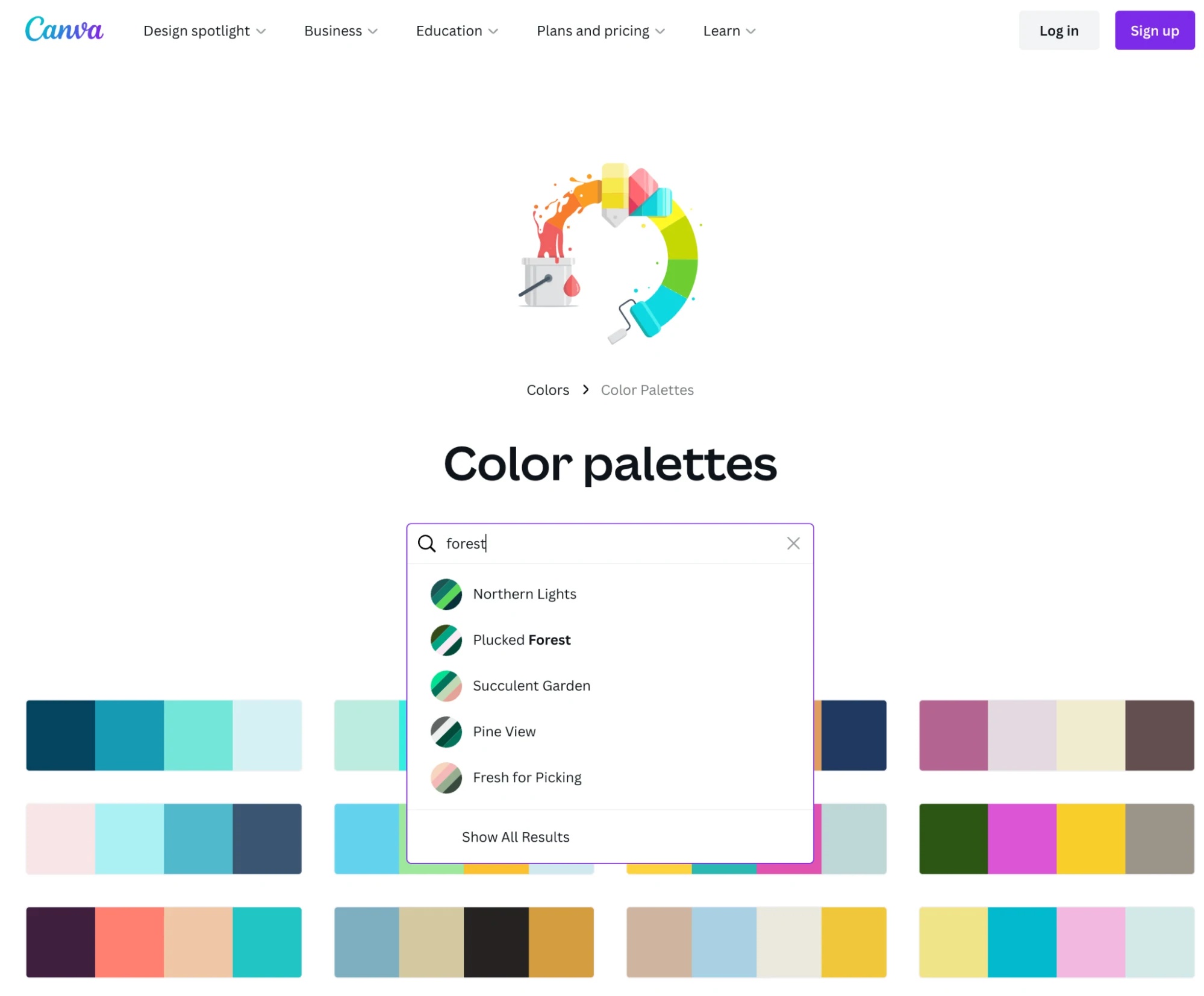
Canva 調色盤產生器:此工具可以透過關鍵字輕鬆搜尋調色板。

在你的網站/商店插入谷歌評論(免費)
- 顯示真實客戶的評論,提高可信度
- 透過Google 人工智慧驅動的評論摘要提升線上形象
- 提升銷售額
- 獲得更多正面的客戶評價
c. 排版
一是,確保正文字體樣式簡單易讀;二是,標題字體風格要更具冒險精神。
d. 商店展示形式/設備
大量實踐表明,線上商店在行動裝置上被瀏覽的機會比在桌面裝置上更高。
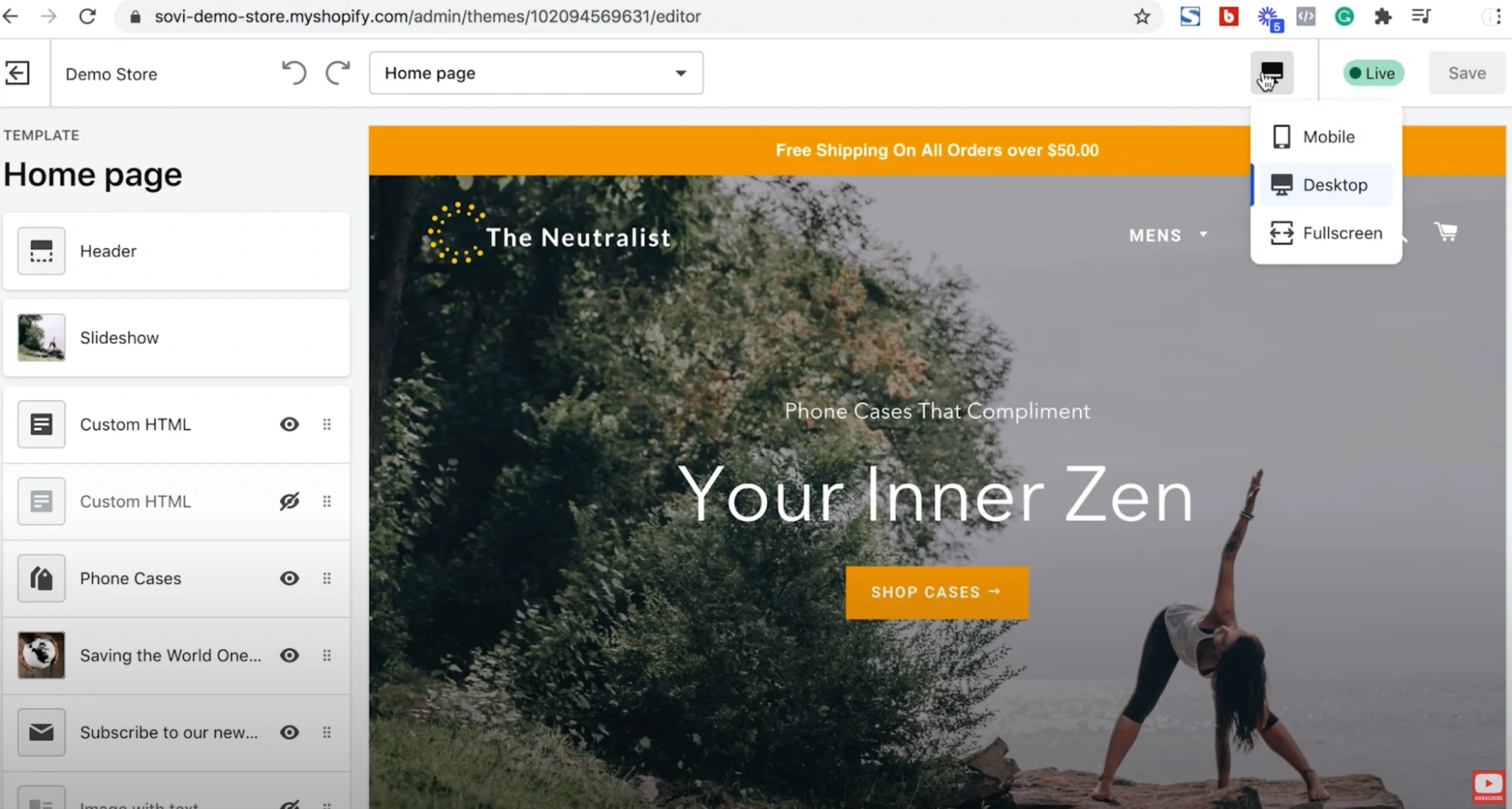
在現代社群媒體中,許多著名品牌在 Instagram 或 TiKToK 上推送內容,主要是行動應用程式。幸運的是,使用 Shopify 自訂模板,可以在桌面和行動裝置上預覽商店。

6. 收藏
Shopify 商店透過將產品進行集合分類,可使客戶可以輕鬆找到產品,這大大提高了網頁轉換率。集合可協助客戶根據其感興趣的內容瀏覽產品,而無需瀏覽多個產品頁面來尋找內容。
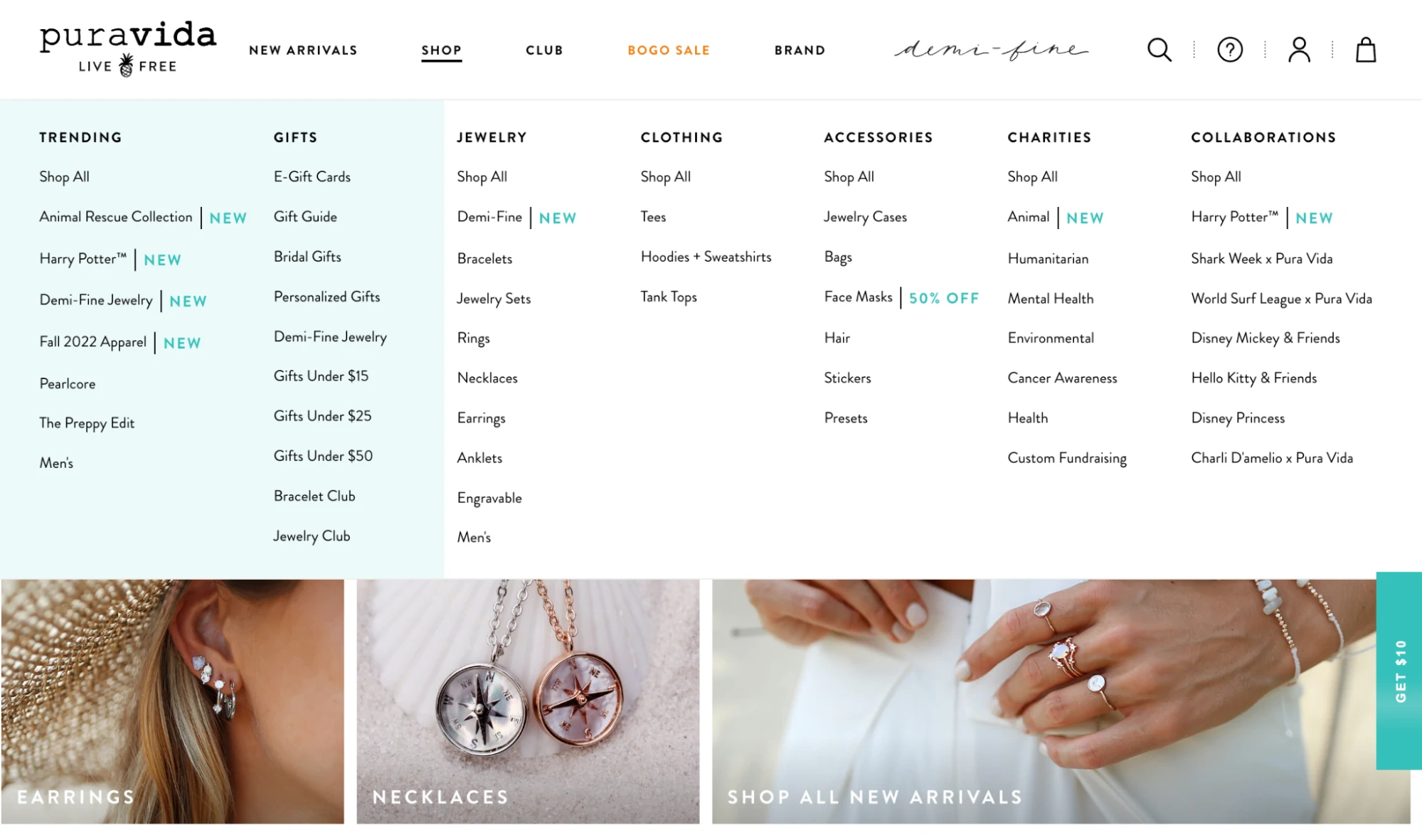
如果線上商店是珠寶品牌方面的,可以將系列細分為戒指、手鐲、耳環和項鍊等類別。在這方面, Pura Vida 就是一個很好的例子,你可以看看該品牌網站是如何組織產品,方便客戶可以在主頁上找到,如下圖所示:

服飾品牌產品可以分為褲子、襯衫、西裝外套、短褲和鞋子等類別。

命名類別,以便它們對目標受眾有意義,並且保持類別名稱簡單明了。創意名稱可能會混淆購物者並阻止客戶購買。
以上是商店設計靈感的基礎,規劃商店的最後一部分是選擇合適的Shopify 計劃。
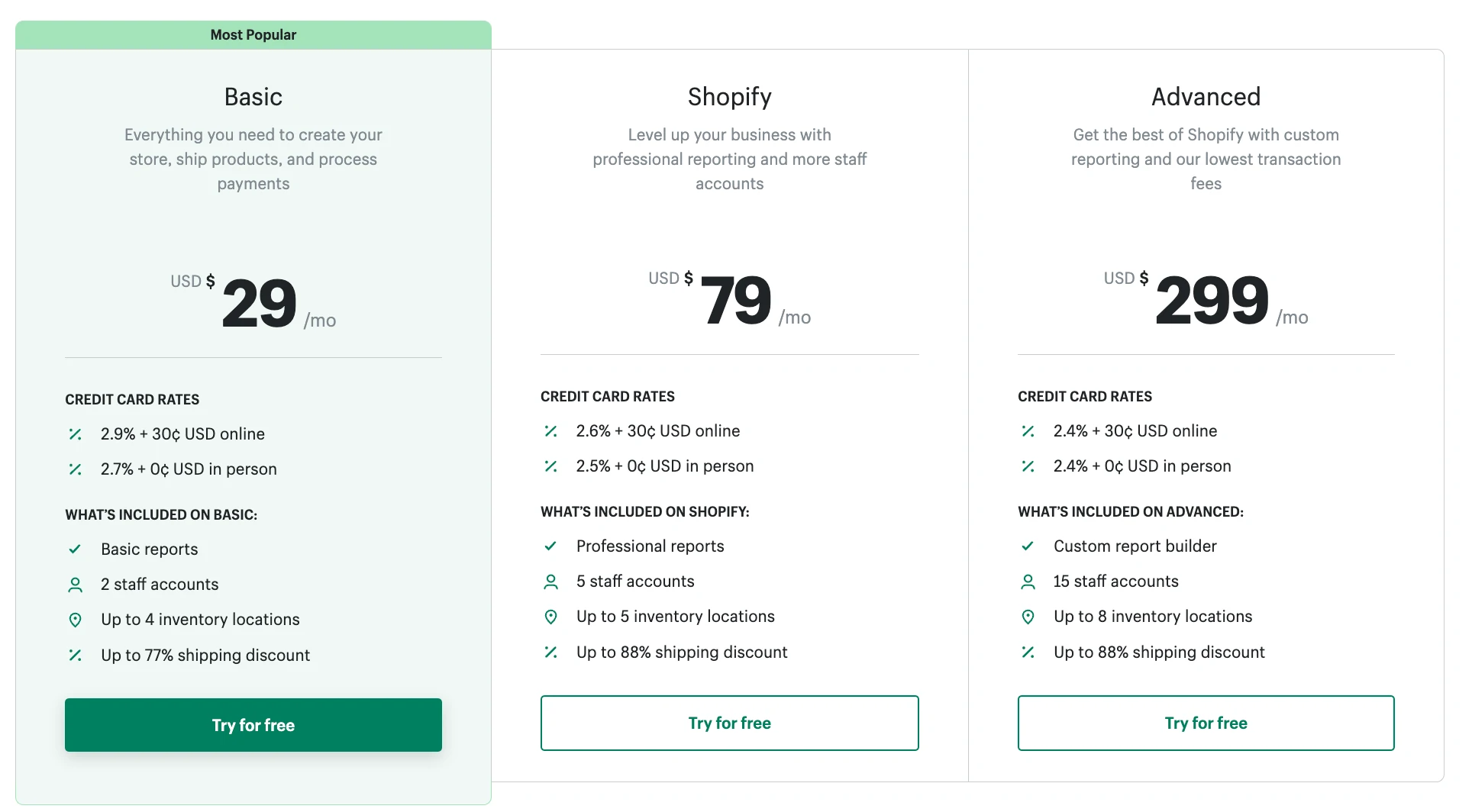
Shopify 提供了多種計劃來幫助用戶在每個階段的業務成長:
- 基本(每月29 美元):提供創建商店、發貨和處理付款所需的一切。
- Shopify(每月79 美元):適用於需要專業報告和更多員工帳戶的企業。
- 高級(299 美元/月):適用於需要自訂報表和較低交易費用的老牌商店。
- Shopify Plus(每月2,000 美元以上):適用於進行大量銷售的企業商店。

免費試用Shopify,無需信用卡。試用期結束後,選擇適合業務規模和階段的計畫。
2.選擇完美的主題
現在,使用Shopify 主題來建立線上商店的「骨架」。這些針對Shopify 製作的主題在將訪客轉變為買家方面起到了很重要的促進作用。以下幾個問題,可以幫助你選擇最佳的主題:
1. 你的預算是多少?
主題的價格從免費到200 美元不等。
如果從考慮預算著手,有些免費主題也很不錯,可供選擇;而且這些免費主題也可以升級為付費的完美主題,具有更多功能和功能,例如收藏過濾和大型菜單,可以節省大量設計時間。
2. 你打算銷售多少產品?
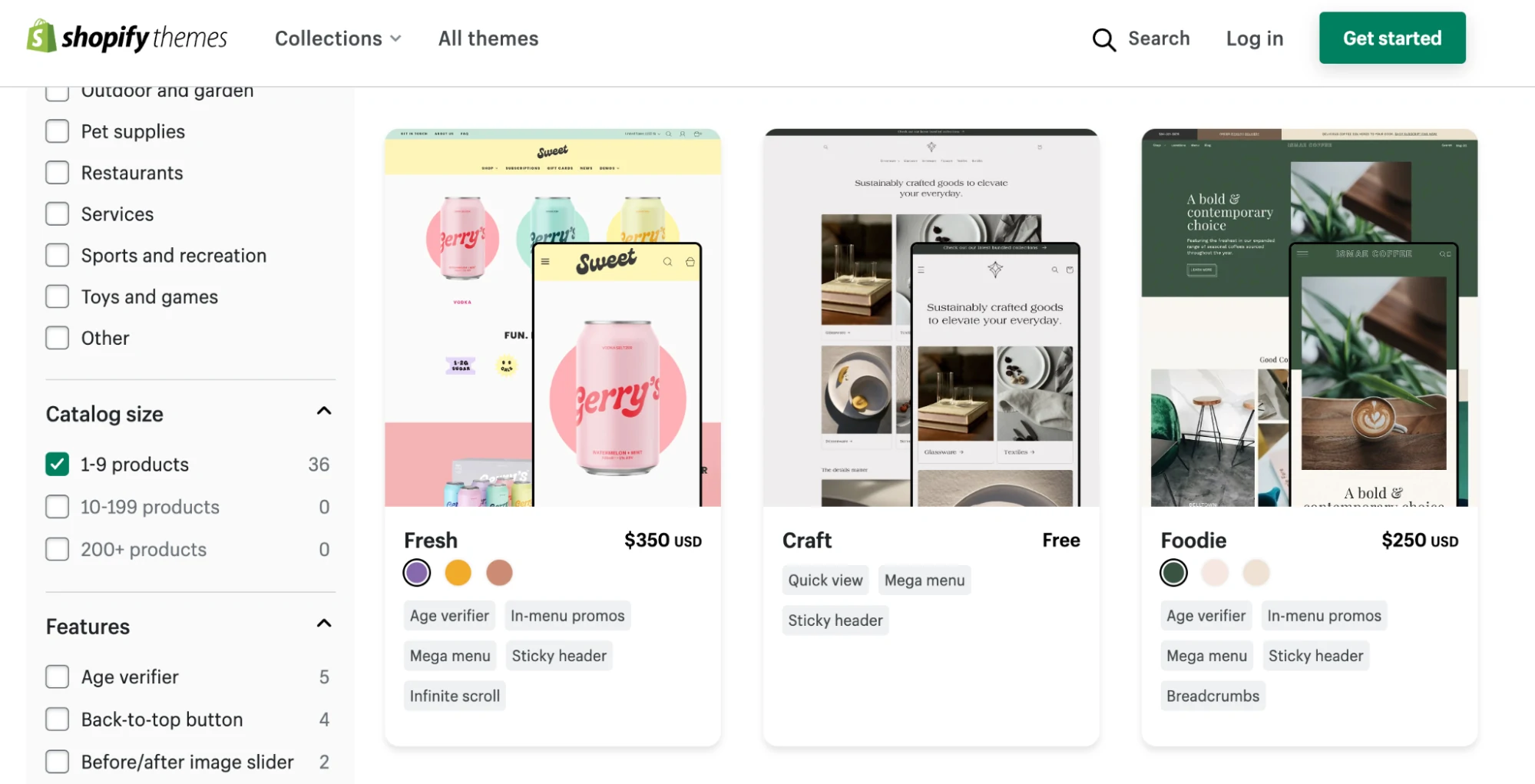
每個主題都針對一個項目、50 個項目,甚至1,000 個或更多項目的目錄。瀏覽主題商店時,可以在標題「目錄大小」下選擇:
- 1–9 個產品
- 10–199 產品
- 200 多種產品

3. 你從事什麼行業?
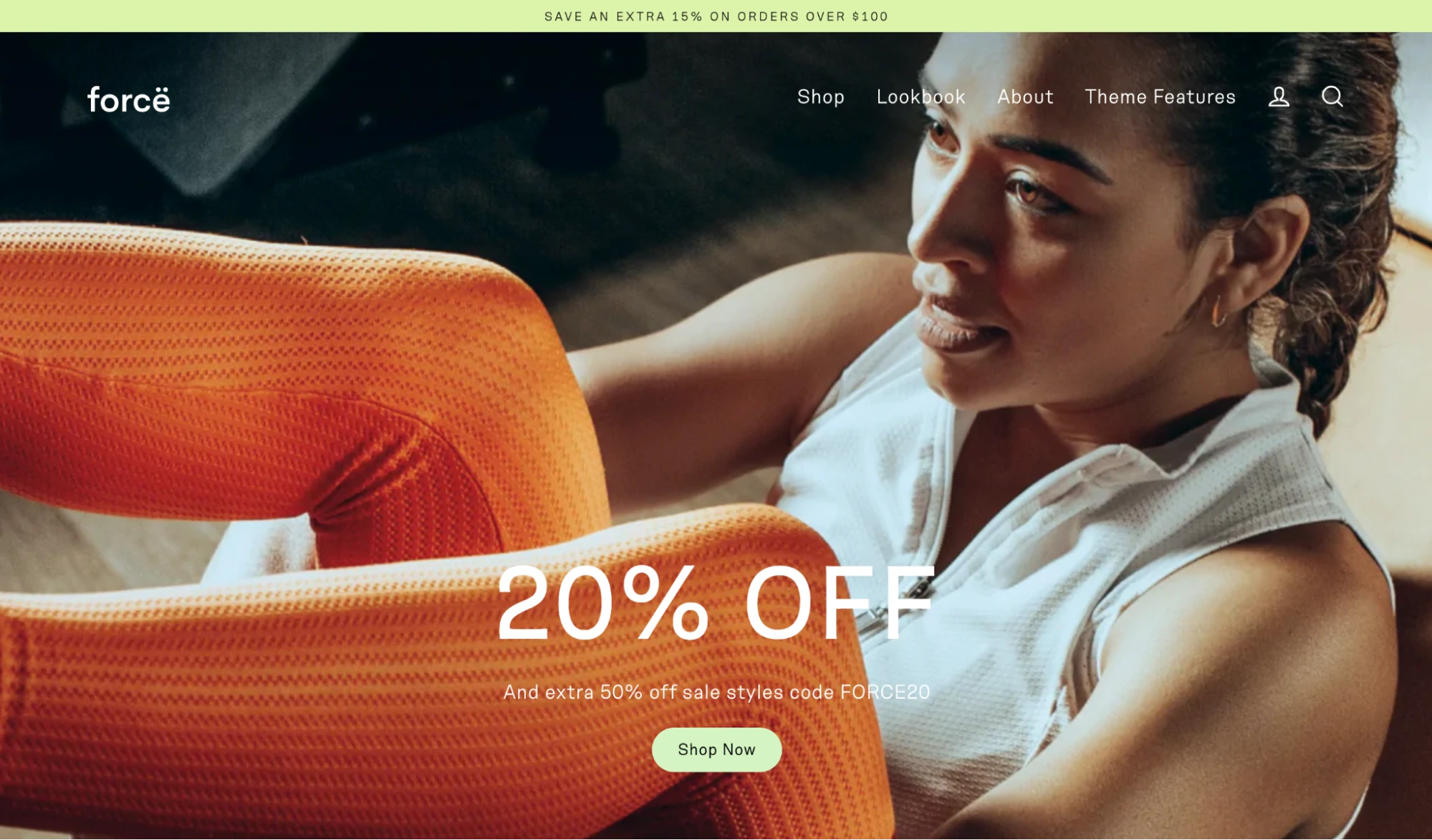
有些主題是專門根據行業設計的。例如,Streamline主題非常適合具有視訊英雄和大圖像號召性用語等功能的積極生活方式品牌,以大膽地傳達品牌訊息。

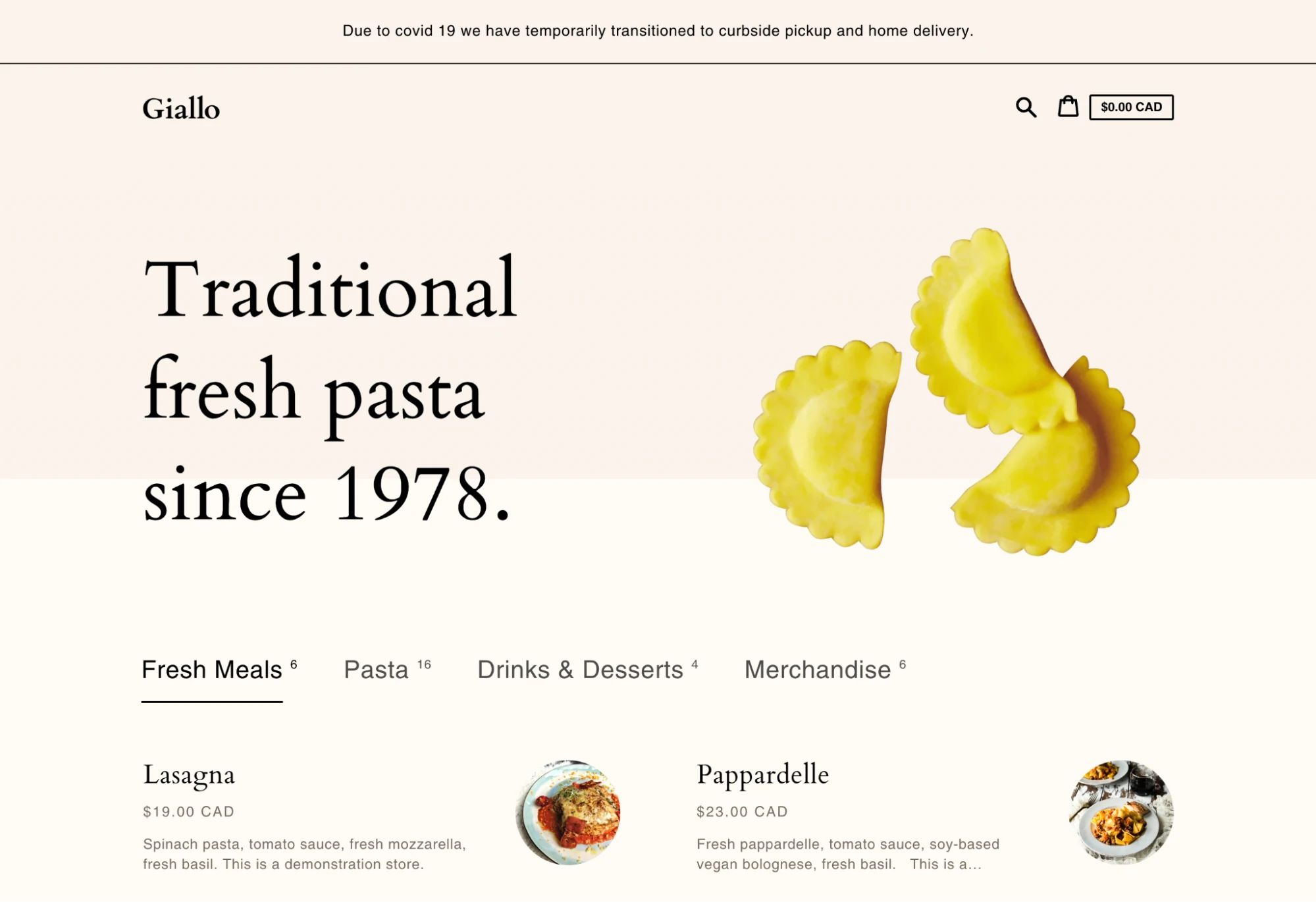
Express 主題則是迎合飢餓的客戶在線上訂購的產品和菜單項目。

如果想深入了解某個主題的實際應用,即建立線上商店效果,可以點擊該主題查看,許多主題頁面都提供實際範例。
3. 添加產品
有了主題,該將產品添加到商店了。
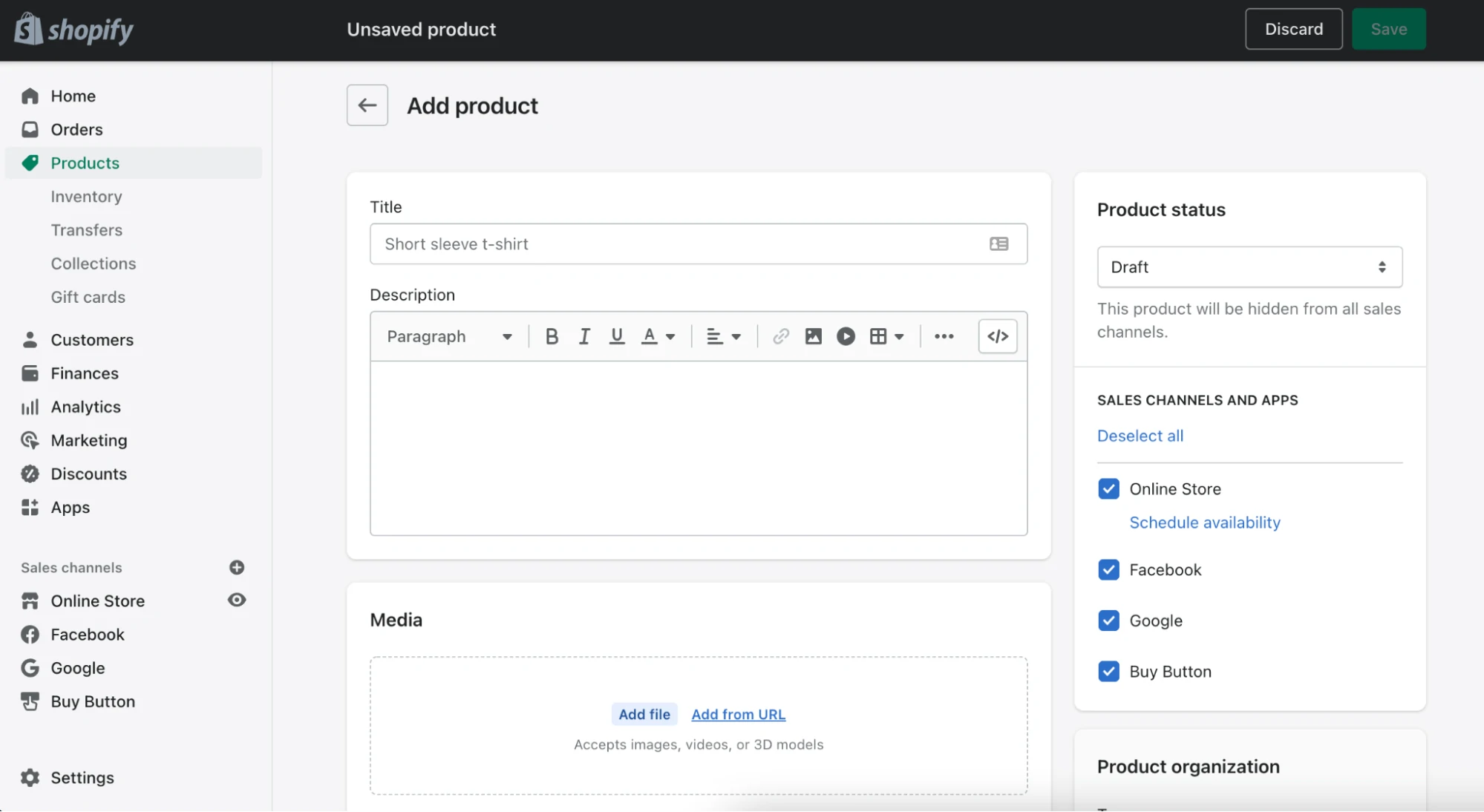
在Shopify 商店後台,點選Product > Add product 以建立產品清單。

新增產品步驟:
- 新增產品標題。
產品標題清楚地表明了產品是什麼。盡可能保持標題簡短,在20 到70 個字元之間。 - 添加描述。
產品描述要突顯激勵措施,解決常見問題和反對意見,並幫助客戶設想使用你產品的樣子。 - 上傳商品照片
添加高品質照片,以最佳方式展示產品。透過包含動作鏡頭幫助購物者想像使用產品。 - 設定價格
有幾個變數會影響產品定價的方式,例如運輸成本、原材料和產品的感知價值。
4. 設定插件和偏好
Shopify app 是Shopify 商店成功非常重要的組成部分,這些外掛程式可為商店提供各種附加功能,能幫助顧客創造更好的購物體驗並獲得更多銷售額。
Shopify應用商店有6,000 多款應用程式可供選擇。例如,幫助銷售產品、吸引客戶、交付產品、掌握搜尋引擎優化(SEO)、自訂商店以及擴展線上業務。

安裝Shopify 應用程式非常簡單,而且大多數應用程式還提供免費試用。
還可以自訂Shopify 商店中的各種設置,包括:
- Checkout
- 電子郵件通知
- 稅收
- 船運
- 語言
Checkout
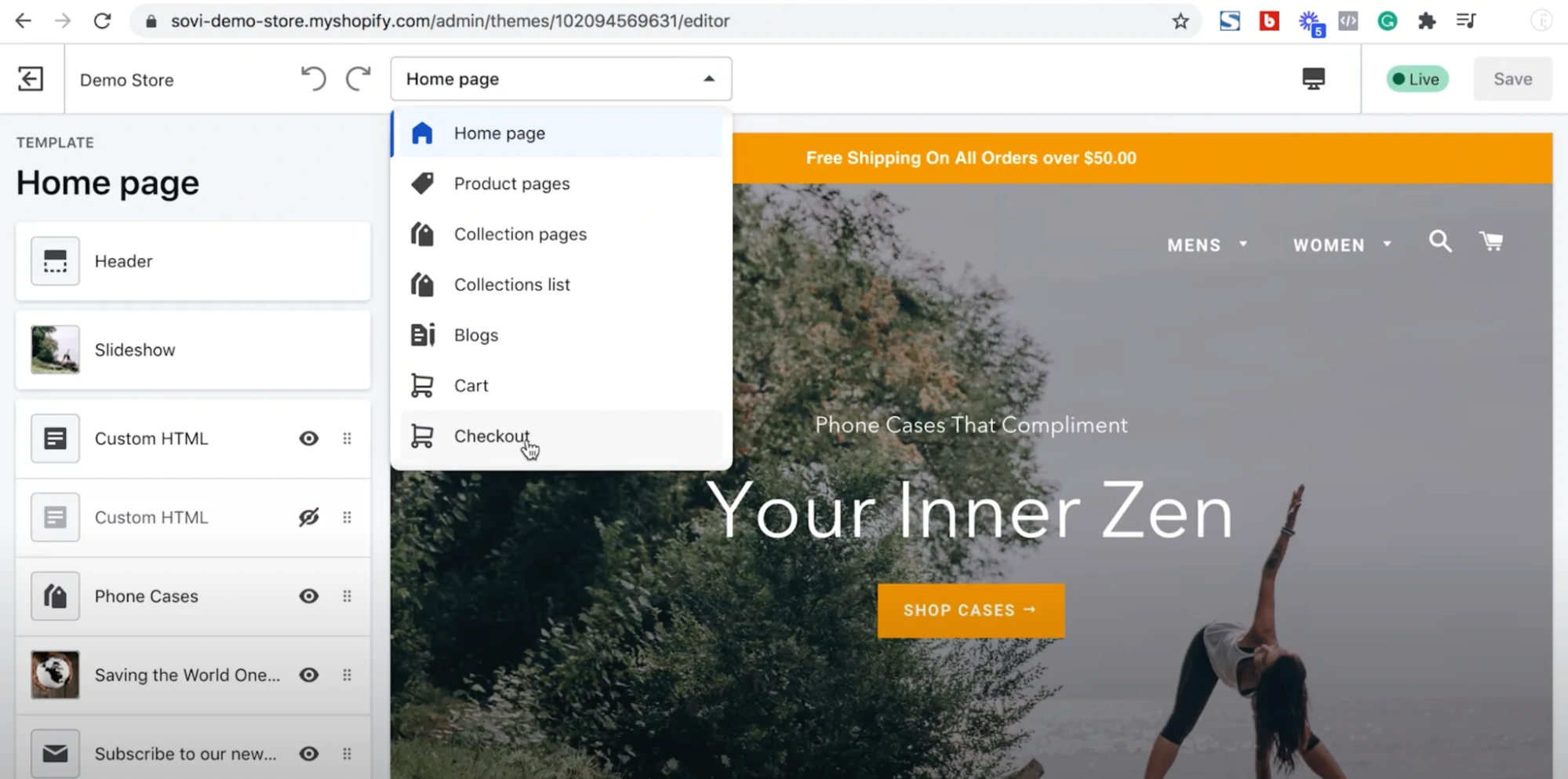
在主題自訂器中,在標題的下拉式選單下找到結帳範本設計選項。點選checkout,會看到螢幕左側的可編輯選項同時也會改變。

為了使事情簡單有效,請確保執行以下操作:
- logo 清晰易讀,但又不要太大。Shopify Logo 製作工具(免費)
- 更新標題和正文字體以符合現有的網站。
確保背景和按鈕顏色與其他常規設定一致。
電子郵件通知
電子郵件通知是一項強大的內建功能,可向客戶傳達重要訊息,例如訂單已確認或商品何時發貨。
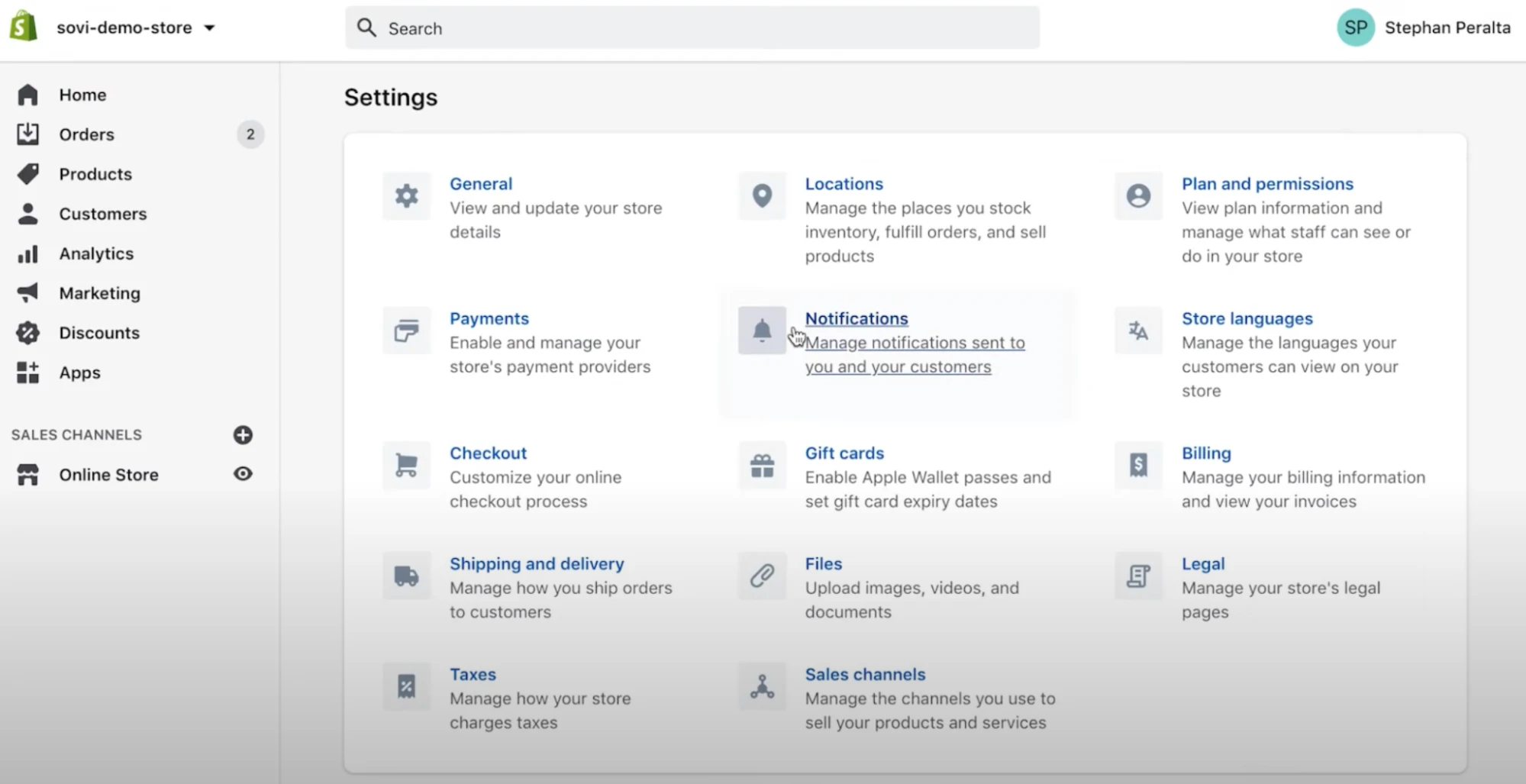
使用Shopify,可以自訂這些通知電子郵件範本以符合線上商店的品牌。進入商店後台,導航到左下角的設置,然後點擊 Notifications,如下圖所示:

與checkout 類似,也有幾個選項來自訂電子郵件通知,包括上傳logo 和自訂按鈕的顏色。
通知盡可能簡單,但如果想增強它們,建議使用像 UpOrder這樣的應用程式。UpOrder 允許選擇不同的電子郵件通知佈局,而且非常簡潔,例如嵌入自訂折扣代碼以重複購買或追加銷售互補產品。
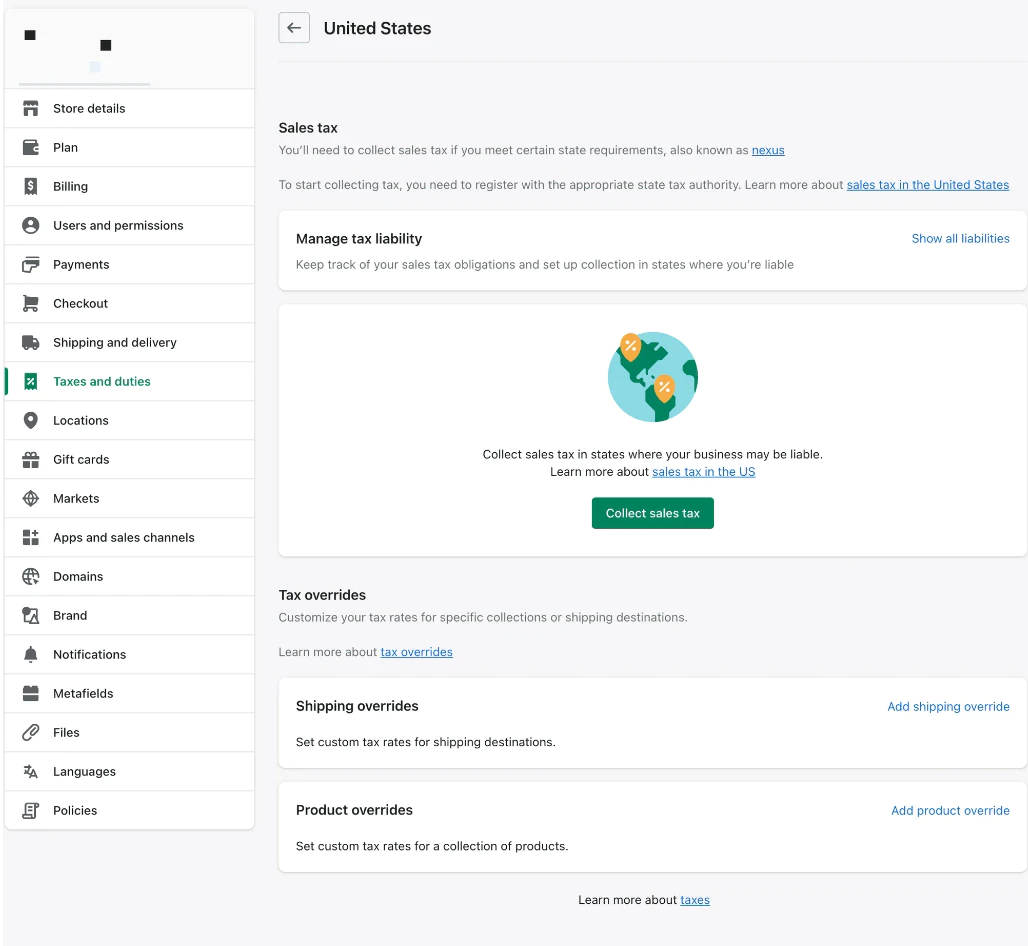
稅收
只需轉到 Settings > Taxes and duties 即可開啟銷售稅徵收,Shopify 定期稅率,也可以依特定情況手動設定。

使用 Shopify 稅務手冊快速解如何建立商店以收取銷售稅。
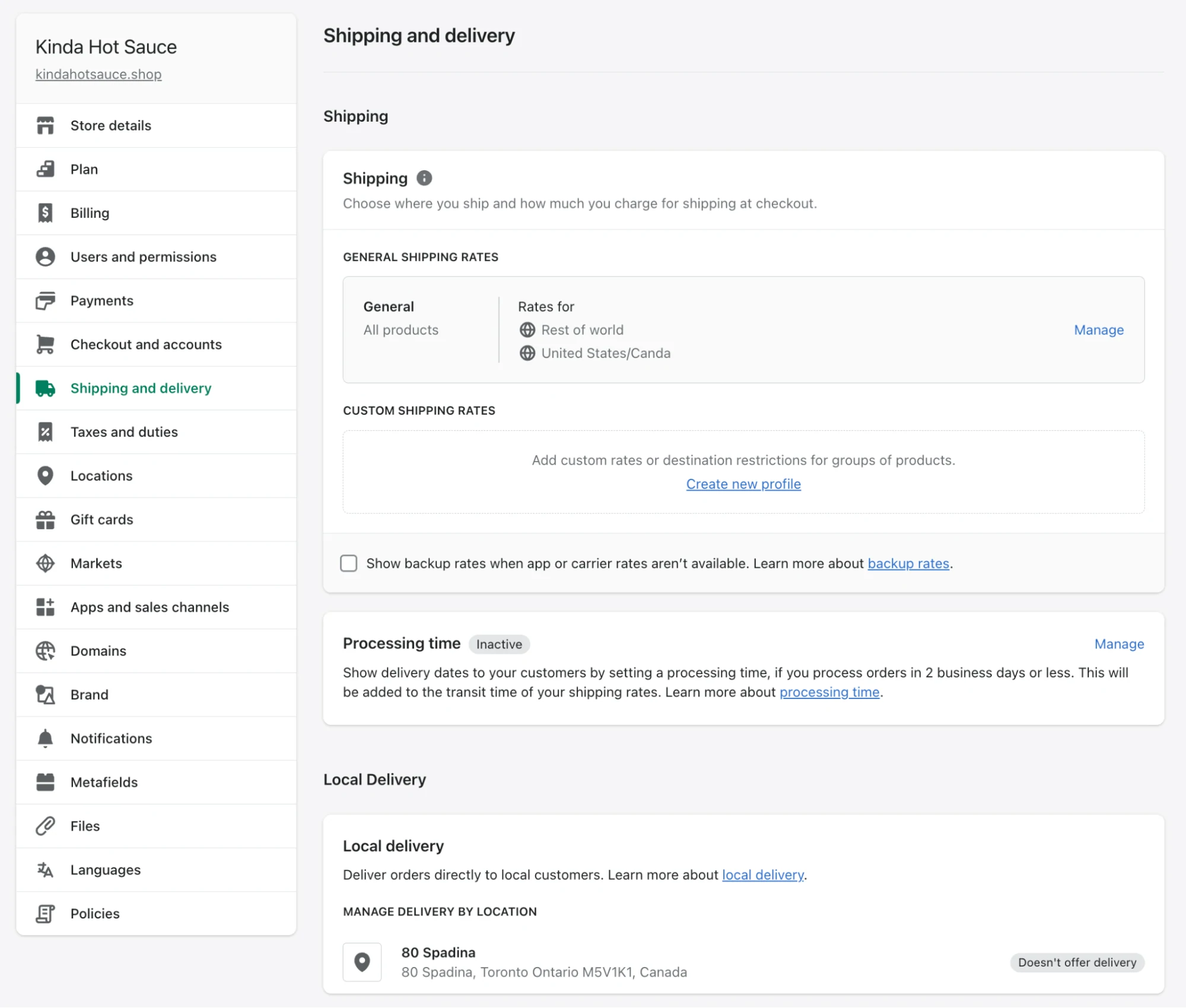
Shipping
運輸可能是電子商務業務中最複雜的部分之一。有很多因素需要考慮,例如產品重量、包裝成本、運輸目的地和承運人費率。這個在管理員的 Settings > Shipping and delivery 進行設定。

可以編輯首選項,例如:
- 航運區
- 有條件的運費
- 即時計算的運費
- 本地送貨和取貨選項
- 運輸標籤
- 連結電信商帳戶
使用 Shopify Shipping,可以將折扣費率、列印運輸標籤以及管理訂單履行,都放在一個地方進行管理
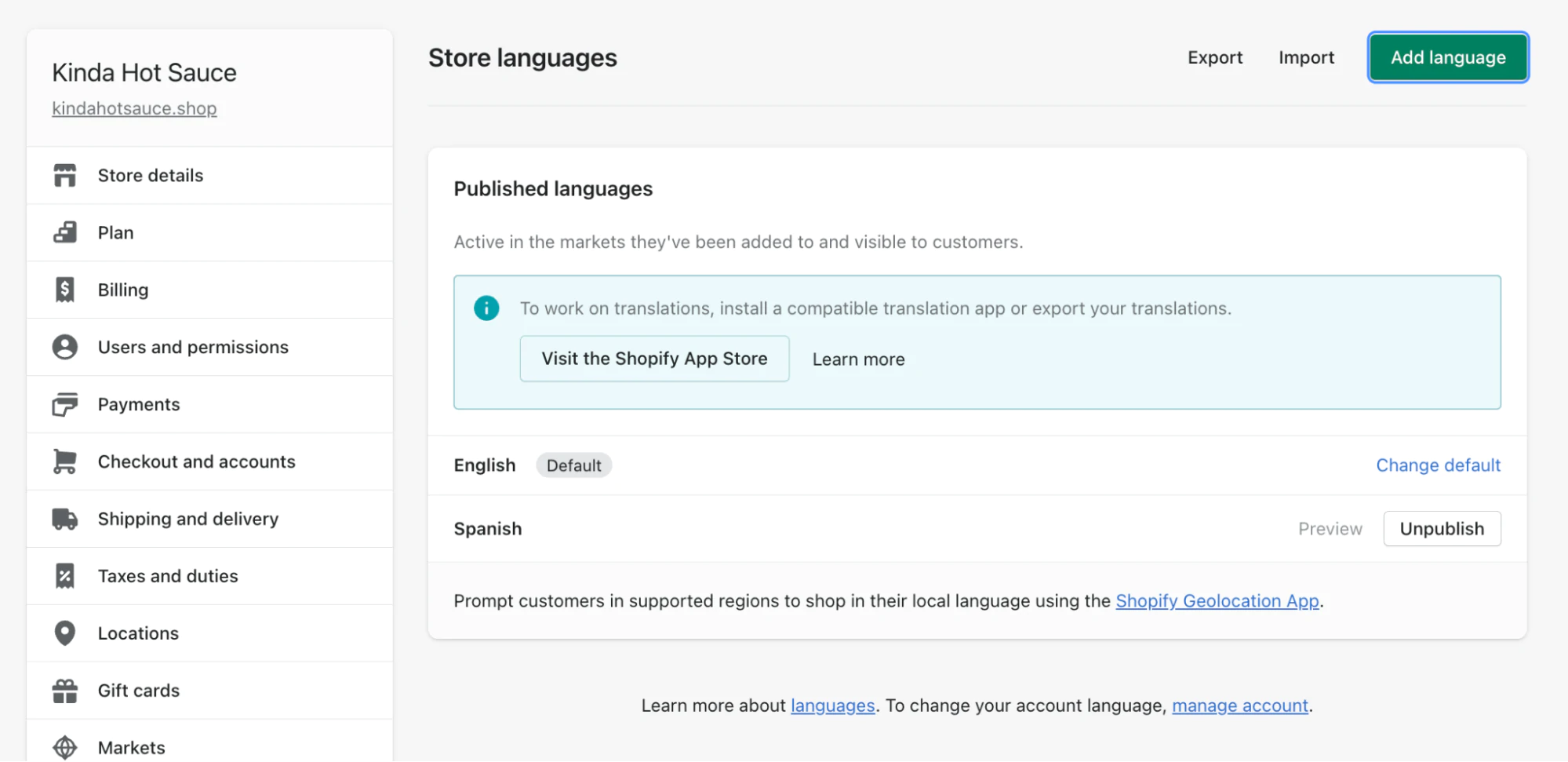
語言
也可以用多種語言展示商店。如果要新增語言,請確保已準備好翻譯,或已從Shopify 應用程式商店安裝了翻譯應用。
在Shopify 後台,點擊設定> 語言,然後點擊新增語言以設定語言首選項。

5.添加個人風格
選擇主題後,就可以自訂商店的外觀。
進入定制器,在主頁選項下方看到主題設定。點擊之後,可以根據所選的調色板更新配色方案,並根據所選的字體更新標題和正文。
注意: 雖然每個主題都有自己的配置選項,但顏色和排版通常是相同的。
主頁
商店主頁是與顧客互動的第一個網頁。根據相關統計,大約只有三秒鐘的時間可以給目標受眾留下深刻印象並吸引其註意力,他們才能想要更多地了解你的品牌並探索產品目錄。
以下是確保主頁設計有效的三種策略:
1. 訊息清晰
讓受眾了解正在查看的內容,以及吸引客戶造訪的明顯號召性用語,優先考慮線上商店的特定頁面、集合或產品。確保CTA 位於首屏,這意味著用戶無需向下滾動頁面即可找到它。
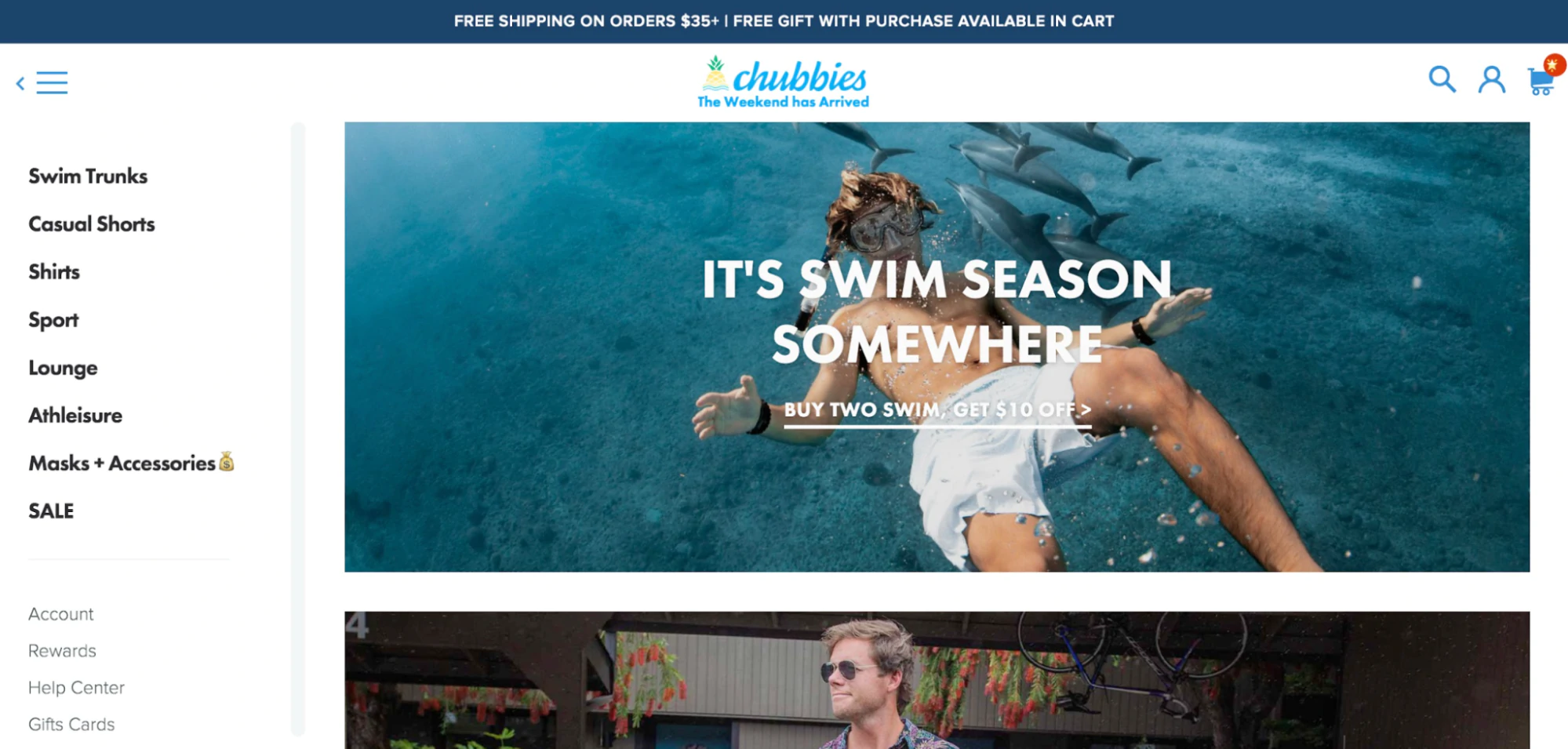
越簡介越好,Chubbies 就是一個很好的例子,如下圖所示:

它的主頁宣傳泳裝,並以“買兩個省10 美元」的方式吸引顧客購買商品,這不僅讓顧客興奮購物,而且增加了單次購買的價值。
2.確保使用最高優先順序的項目簡化導航
特定係列、「關於」頁面或品牌歷史等項目,以及客戶在需要有關購買相關查詢、退貨政策或運輸問題的支援或聯繫的簡單方法。

3. 如果使用的是中小型目錄,則在主頁上展示最暢銷的產品。
這將使客戶了解正在購買的熱門產品,這有助於減少購買猶豫。
產品頁面
可以說,主頁上最重要的模板就是產品模板。這是顧客在點擊「加入購物車」或「立即購買」之前最能了解某件商品以及最接近與產品互動的地方。客戶在購買時往往會猶豫不決,以下與設計相關的元素可以幫助大大減少猶豫,以及相關範例:
1. 強而有力的描述和圖像
寫出強而有力的產品描述的一個很好的策略,就是向顧客說明購買產品的好處。
這樣,客戶就可以了解他們從購買產品中會得到什麼,以及消除在將產品添加到購物車之前可能遇到的任何問題。
每件產品至少準備一張照片,以白色為背景,並盡量使所有產品照片保持一致。
添加產品在生活場景中的各種視頻,這有助於傳達產品的價值並增加購買的可能性。而且,還能喚起客戶對產品的情感依戀,看了影片之後,客戶會想像他們自己使用產品的實際情形。
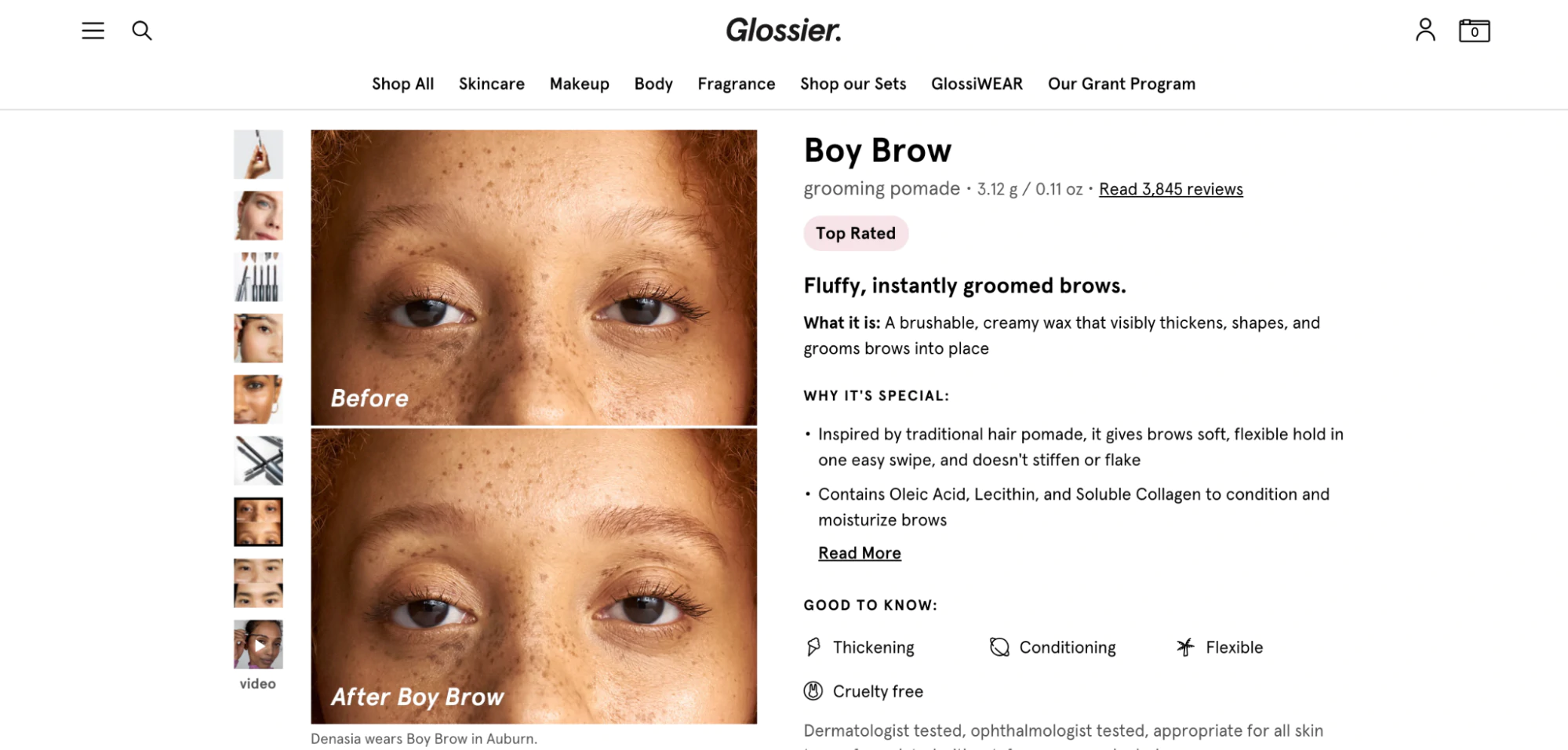
例如,美容品牌Glossier 出色地解釋了使用其Brow Gel 的好處,並以出色的前後形象直觀地解釋了產品的積極影響。

2. 評論
收集和展示評論幾乎與金錢本身一樣重要。這不僅是與新客戶建立即時信任的絕佳方式,而且還是允許客戶使用您的產品分享他們的個人照片和影片的好方法,您以後可以將其用於可銷售的內容
3. 可信任的LOGO
添加信任LOGO是一種很好的視覺方式,可以減少新客戶的購買猶豫。
信任符號用於傳達退貨和運輸政策。例如,可以宣傳30 天退款保證、15 天試用政策或免費送貨和退貨服務。