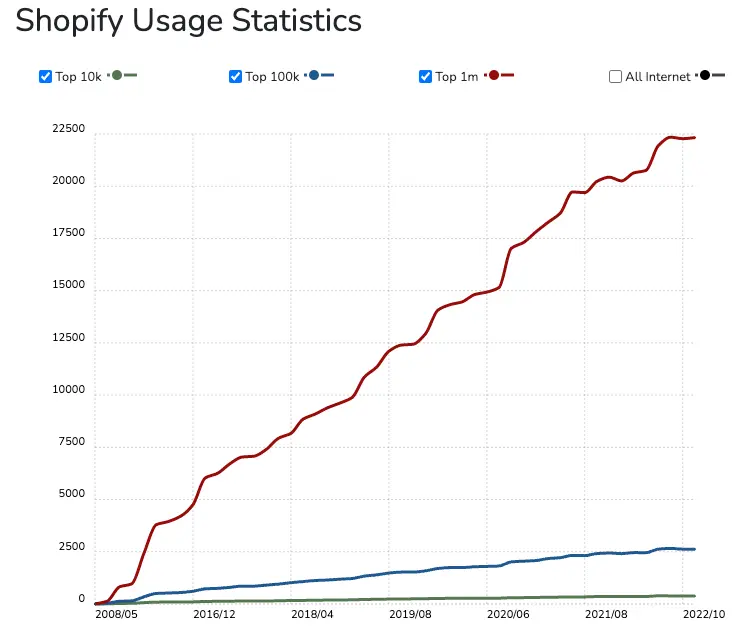
現在越來越多的客戶在使用Shopify 平台,下面的數據可以說明這點:

多年來,Shopify 平台的受歡迎程度一直在穩步上升。查看BuiltWith 使用統計數據,可以看到自2017 年10 月以來,CMS 的使用量增加了一倍多。目前,前10,000 個網站中有4.24 個和前100,000 個中的3.02% 使用Shopify。
注:本文來源於權威的SEO 網站- Moz
什麼是Shopify SEO?
Shopify SEO 是一組特定於Shopify 平台的SEO 調整。雖然Shopify 商店附帶了一些對SEO 有用的東西,例如博客和重定向功能,但它也會產生SEO 問題,例如重複內容。
一些最常見的Shopify SEO 建議是:
- 從內部鏈接架構中刪除重複的URL
- 刪除重複的分頁網址
- 為具有信息意圖的關鍵字創建博客內容
- 添加產品、文章和麵包屑列表結構化數據
- 確定如何處理產品變體頁面
- 使用crush.pics 壓縮圖片
- 刪除不必要的Shopify 應用
下面探討如何處理這些建議:
重複內容
在SEO 方面,重複內容是由Shopify 創建的最優先的問題。當兩個單獨的URL 上存在重複或相似內容時,就會出現重複內容。這會給搜索引擎帶來問題,因為它們可能無法確定這兩個頁面中的哪一個應該是規範版本。最重要的是,鏈接信號通常會在頁面之間分開。
Shopify 以幾種不同的方式創建重複內容:
- 重複的產品頁面
- 通過分頁複製收藏頁面
重複的產品頁面
Shopify 在其產品頁面中創建了此問題。默認情況下,Shopify 商店允許/products/ 頁面呈現在兩個不同的URL 路徑:
- 規範URL 路徑:/products/
- 非規範URL 路徑:/collections/.*/products/
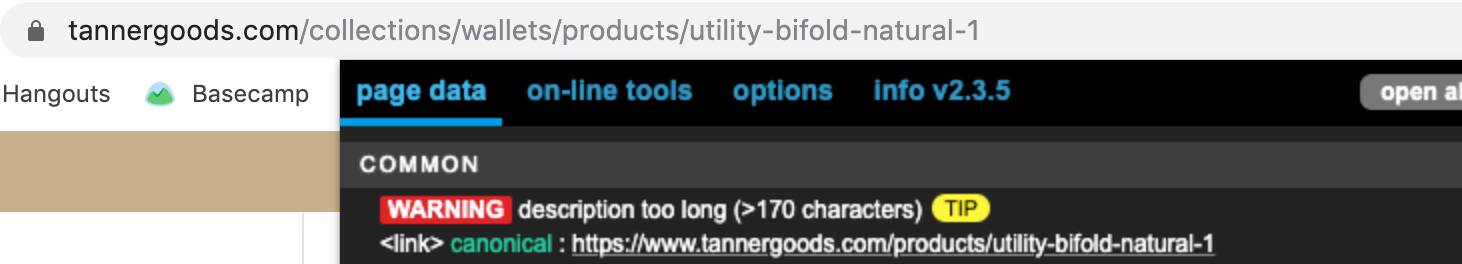
Shopify 通過確保所有/collections/.*/products/ 頁麵包含關聯的/products/ 頁面的規範標籤來說明這一點。請注意地址中的URL 與“規範”字段有何不同:

雖然這確實有助於Google 整合重複內容,但內部鏈接結構會出現更令人擔憂的問題。默認情況下,Shopify 將鏈接到所有產品頁面的非規範版本。

同樣,當網站使用指向其他顏色變體的“樣本”內部鏈接時,會看到Shopify 鏈接到非規範版本的URL。
因此,Shopify 默認圍繞非規範鏈接創建整個網站架構,但這會產生一個高優先級的SEO 問題,因為該網站向Google 發送了相互衝突的信號:
- “這是我們內部鏈接最頻繁的頁面”
- “但是,我們最常鏈接到的頁面並不是我們真正希望在Google 中排名的URL。請用很少的內部鏈接索引這些其他URL”
雖然通常會尊重規範標籤,但Google 將這些標籤視為提示而不是指令。這意味著每次抓取這些頁面時,都依賴Google 來判斷內容是否重複。
調整內部鏈接結構
不過,有一個相對簡單的修復方法:調整 product.grid-item.liquid 文件代碼。遵循這些說明,將Shopify 網站的產品系列頁面指向規範的/product/ URL。
重複的集合頁面
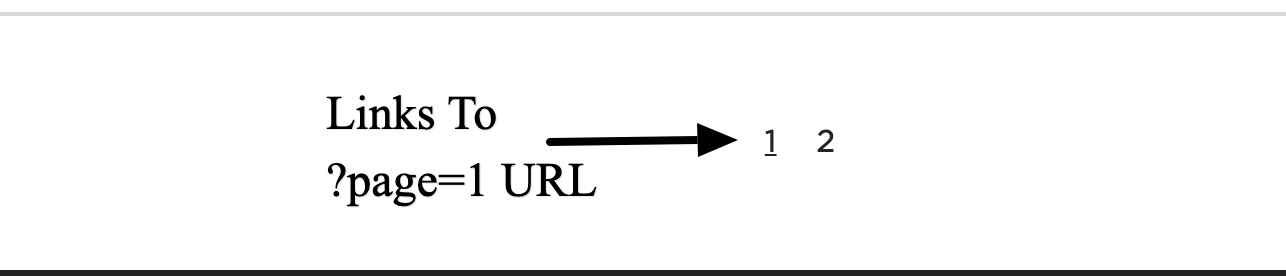
同樣,許多Shopify 網站通過網站的分頁創建重複的內容。更具體地說,創建特定係列中第一個集合頁面的副本。這是因為一旦訪問系列中的分頁URL,第一頁的鏈接將包含“?page=1”:

但是,這幾乎總是重複的頁面。帶有“?page=1”的URL 幾乎總是包含與原始非參數化URL 相同的內容。所以,調整內部鏈接結構,以便第一個分頁結果指向規範頁面。
產品變體頁面
雖然這在技術上是Shopify 從上面複製的內容的擴展,但這需要單獨的部分,因為這不一定總是SEO 問題。
在Shopify 商店中,為同一產品創建多個產品URL 並略有不同的情況並不少見。在這種情況下,這可能會產生重複的內容問題,因為核心產品通常是相同的,但只有輕微的屬性(例如顏色)發生變化。這意味著多個頁面可能存在重複/相似的產品描述和圖像。以下是變體創建的重複頁面示例: https: //recordit.co/x6YRPkCDqG
如果置之不理,這將再次創建一個重複內容的實例。但是,變體URL 不一定是SEO 問題。事實上,一些網站可以從這些URL 中受益,因為有可以針對非常具體的術語進行優化的可索引頁面。
一些關鍵問題是:
- 客戶是否根據變體短語執行查詢?
- 是否有資源為所有產品變體創建獨特的內容?
- 此內容是否足夠獨特以獨立存在?
對於更深入的指南,請閱讀確定產品變體的最佳行動方案的文章。
如果Shopify 商店包含產品變體,則儘早確定這些頁面是否應存在於單獨的URL 中。如果應該這樣做,那麼要為每個內容創建獨特的內容,並針對該變體的目標關鍵字優化每個內容。
抓取和索引
Robots.txt文件
默認情況下,Shopify 會為商店創建一個robots.txt 文件,其中包含一些預先編寫的“禁止”命令。在大多數情況下,Shopify 的默認robots.txt 規則對於大多數店主來說已經足夠好了。
在此處查看Shopify 默認robots.txt 規則的示例:

以下是Shopify 禁止抓取的網站部分:
- 管理區
- 查看
- 命令
- 購物車
- 內部搜索
- 政策頁面
但是,隨著Shopify 商店變得越來越大和越來越定制化,可能需要調整robots.txt 文件的可能性更大。自2021 年6 月起,Shopify 允許更新robots.txt 文件。
為了編輯Shopify robots.txt 文件,店主必須創建一個robots.txt.liquid 文件,然後創建自定義規則以指定任何更改。
為了創建robots.txt.liquid 文件,店主可以執行以下步驟:
- 登錄Shopify 管理區域
- 在左側邊欄中,轉到在線商店> 主題
- 選擇操作> 編輯代碼
- 在“模板”中,選擇“添加新模板”鏈接
- 找到最左邊的下拉菜單並選擇“robots.txt”
- 選擇“創建模板”
這應該會創建Shopify robots.txt.liquid 文件。然後,通過添加liquid 代碼將規則添加到robots.txt.liquid 文件。幸運的是,添加這段代碼並不難,Shopify 在其官方文檔中很好地突出瞭如何添加。
遵循這些步驟應該可以更好地控制在Shopify 網站中抓取哪些URL。
sitemap.xml
默認情況下,Shopify 會在URL 路徑“domain.com/sitemap.xml”中生成一個sitemap.xml 索引文件。 Shopify 的sitemap.xml 索引文件將自動創建指向包含以下頁麵類型URL 的子站點地圖的鏈接:
- 產品頁面(sitemap_products_1.xml)
- 集合頁面(sitemap_collections_1.xml)
- 博客文章(sitemap_blogs_1.xml)
- 營銷頁面(sitemap_pages_1.xml)
此sitemap.xml 文件將隨著向站點添加/刪除新頁面而動態更新。通常,Shopify sitemap.xml 開箱即用,無需調整。
需要注意的一件事是Shopify 將在sitemap.xml 文件中包含任何已發布的頁面。看到的最常見問題是已發布但不再鏈接到站點的舊頁麵包含在sitemap.xml 文件中。值得爬取sitemap.xml 以查找包含在站點地圖中,但對搜索引擎爬取不重要的已發布頁面的任何實例。
添加“noindex”標籤
雖然無法調整robots.txt,但Shopify 允許添加“noindex” 標籤。通過將以下代碼添加到theme.liquid 文件中,來從索引中排除特定頁面。
{% if template contains 'search' %}
<meta name=”robots” content=”noindex”>
{% 萬一%}
同樣,如果想排除整個模板,可以使用以下代碼:
{% if handle contains 'page-handle-you-want-to-to-exclude' %}
<meta name=”robots” content=”noindex”>
{% 萬一%}
重定向
Shopify 允許實現開箱即用的重定向,這很棒。可以使用它來合併舊的/過期的頁面,或不再存在的任何其他內容。可以通過以下方式執行此操作:
- 網上商城
- 導航
- 網址重定向
重要一點是,需要先刪除頁面,然後才能在Shopify 上實施重定向。這意味著真正確定將來不會使用該頁面。為了減輕這個過程的壓力,建議實施“倒帶備份”應用程序。
日誌文件
截至目前,Shopify 不允許直接通過平台訪問日誌文件。
Fast Simon 植入
Fast Simon 是一種企業解決方案,可為Shopify 商店添加強大的個性化功能,並且越來越受歡迎。如果Shopify 網站正在使用Fast Simon 技術,要確保不會因實施不當而導致潛在索引問題。
確認Fast Simon 呈現網站的內容,以便Google 不會遇到抓取和索引問題。這將為Googlebot 提供網站的服務器端呈現版本,使其更容易解釋內容。
結構化數據
審計現有的結構化數據實施
在對結構化數據做任何事情之前,需要先審核架構是如何在網站上部署的。這樣,可以更好地了解需要對模式實現進行哪些更改。
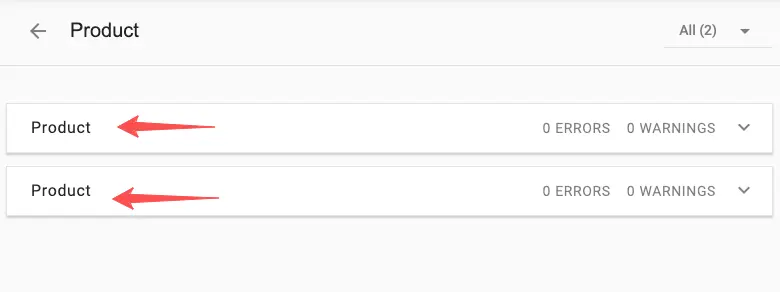
在處理Shopify 網站時,經常會發現有多個結構化數據實例。這是因為Shopify 網站會多次插入來自主題和第三方應用程序等元素的結構化數據。結果是頁面呈現多個結構化元素,而不是單個合併的元素。
在下面的示例中,可以看到一個網站顯示了“產品”結構化數據的兩個實例。

在開始審核之前,審核每個不同的頁面模板,並註意該模板上的結構化數據類型。是否有正確的元素,是否有多個元素或模式是否完全缺失?從那裡了解您需要做什麼,才能改進網站的架構。
產品結構化數據
總的來說,Shopify 在結構化數據方面做得很好。許多Shopify 主題包含開箱即用的“產品”標記,為Google 提供關鍵信息,例如產品名稱、描述、價格等,這是電子商務網站上具有最高優先級的結構化數據。
CollectionPage / OfferCatalog 模式
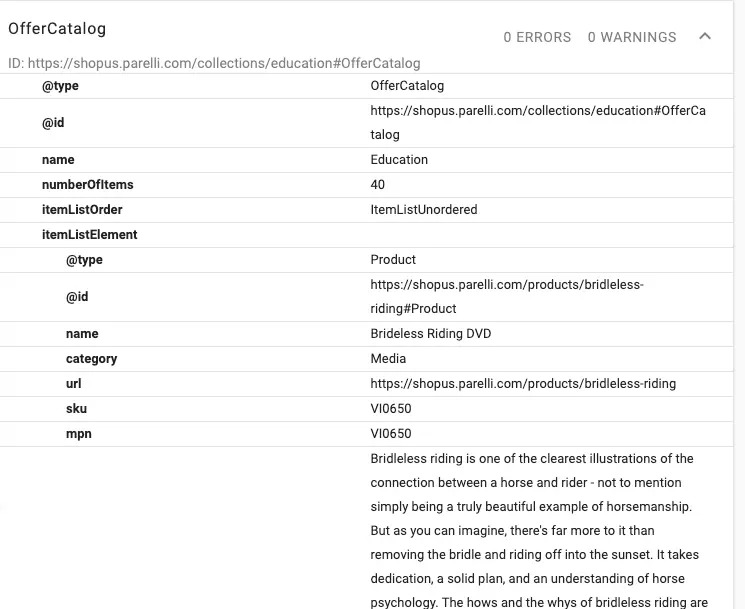
Shopify 網站也可能受益於將產品結構化數據擴展到產品系列頁面。實際上,可以使用 “CollectionPage” 或 “OfferCatalog” 架構來告訴搜索引擎類別頁麵包含多個產品,這涉及標記類別頁面元素,例如單個產品名稱、URL、價格等。

文章結構化數據
同樣,如果使用 Shopify 博客功能,應該使用“文章”結構化數據。這是一種很棒的模式類型,可以讓Google 知道博客內容本質上更具編輯性。
在所有的信息內容模式中,“文章”似乎是Google 可能更喜歡的模式,因為這是在其官方文檔中引用的內容。但是,“BlogPosting”架構也可以添加到Shopify 博客的另一種結構化數據
麵包屑列表結構化數據
經常添加到Shopify 網站的一項附加內容,是帶有BreadcrumbList 結構化數據的麵包屑內部鏈接。麵包屑對於任何電子商務網站都是至關重要的,因為它們為用戶提供了易於使用的內部鏈接,表明他們在網站層次結構中的位置。
同樣,這些麵包屑可以幫助谷歌更好地了解網站的結構。建議將網站麵包屑添加到Shopify 網站,並使用BreadcrumbList 結構化數據標記這些網站,以幫助Google 更好地了解這些內部鏈接。
在Shopify 上實現結構化數據
如果想實現結構化數據並且手頭有開發人員,最好添加上述結構化數據類型,這可確保這些架構元素始終出現在網站上。
但是,如果開發資源更加有限,Schema App Total Schema Markup 是一個不錯的選擇。這將在網站的適當頁面上合併結構化數據類型,例如Product 和BlogPosting 架構。
同樣,它甚至會添加 OfferCatalog 模式來標記類別頁面中的每個產品。他們的支持也很棒,因為可以幫助您解決遇到的任何技術問題。
提高Shopify 網站速度
關於Shopify 的最大抱怨之一是它的速度較慢。但是,與其他電子商務平台相比,Shopify 的表現還是很出色但。
開箱即用的Shopify 使用Fastly CDN 並利用瀏覽器緩存,提供堅實的性能基礎。
對 400 多個Shopify 網站的平均速度指標進行了基準測試,以下是平均性能指標。
- First Contentful Paint:3.8 秒
- 交互時間:22.1 秒
- 總頁面大小:4.41 MB
- 總圖像資產:2.1 MB
- 請求:171
在提高績效方面,建議:
- 使用lazysizes 庫延遲加載圖像
- 使用Crush.pics 自動壓縮圖片
- 消除任何使用率低的Shopify 應用
- 在高優先級頁面上手動調整和壓縮大圖像
- 將跟踪代碼遷移到Google 跟踪代碼管理器
關鍵字研究
對Shopify 商店進行關鍵字研究與對其他電子商務商店進行的研究非常相似。
生成關鍵字的一些通用方法是:
- 從Google AdWords 導出關鍵字數據。跟踪並優化為網站帶來最多收入的那些。
- 研究具有高轉化率的AdWords 關鍵字。即使數量較低,高轉化率也表明該關鍵字更具交易性。
- 查看網站當前在Google Search Console 中獲得點擊次數/展示次數的關鍵字。
- 使用Moz 的關鍵字資源管理器研究高優先級關鍵字並產生新的想法。
- 通過 semrush 等工具研究競爭對手。使用“內容差距”報告,可以找到競爭對手網站排名但您的網站沒有排名的關鍵字機會。
- 如果有使用類似修飾符的關鍵字,則可以使用 MergeWords 自動生成大量關鍵字變體。
關鍵詞優化
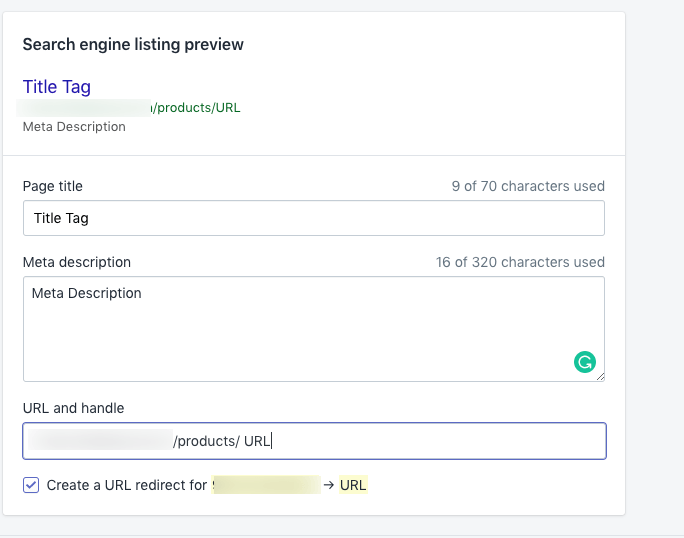
與Yoast SEO 類似,Shopify 允許優化關鍵元素,例如標題標籤、元描述和URL。在可能的情況下,應該在這些元素中使用目標關鍵字。
要調整這些元素,只需導航到要調整的頁面並向下滾動到search engine listing preview:

向產品頁面添加內容
如果為每個單獨的產品編制索引,理想情況下,會向每個頁面添加獨特的內容。最初,Shopify 產品可能沒有與之關聯的唯一頁面內容。這是Shopify 商店的一個常見問題,因為通常在多個產品中使用相同的描述或沒有描述。添加帶有頁面最佳實踐的產品描述,將為產品提供在SERP 中排名的最佳機會。
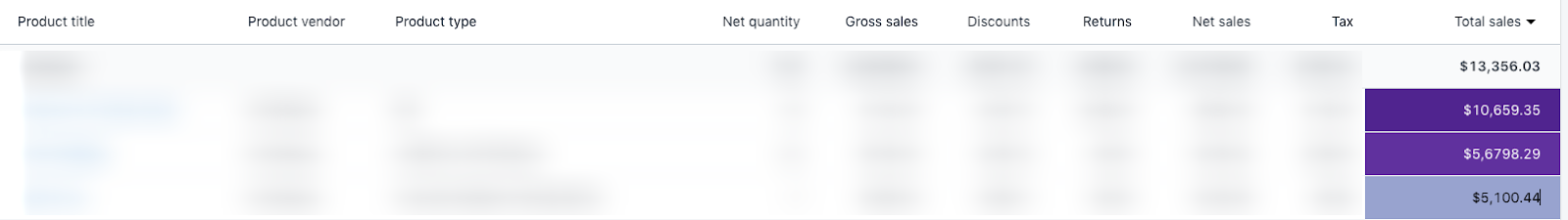
但是,為每種產品創建獨特的內容非常耗時,要採取有針對性的方法來確定首先優化哪些產品。例如,使用“按產品分類的銷售額”報告,確定最重要的產品的優先級,以便添加內容。
可以在Analytics > Dashboard > Top Products By Units Sold 中找到此報告。

採用這種方法,可以快速識別商店優先級最高的頁面以進行優化。然後,為每個的產品創建內容。
另外,產品描述應始終從以用戶為中心的角度來編寫。寫下用戶最關心的產品功能,為網站提供改善轉化率和SEO 的最佳機會。
創建購物博客
Shopify 確實包含創建博客的功能,但是,經常看到大量Shopify 商店缺少此功能。這是因為:收入是電子商務網站的主要目標,所以網站的初始構建以產品為中心。
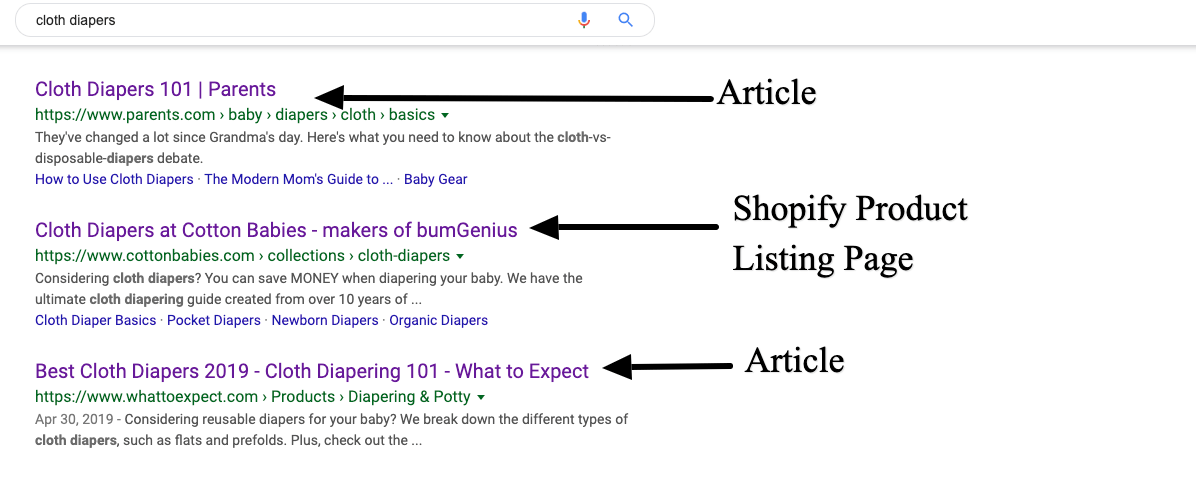
然而,在一個越來越難在 Google 中對產品頁面進行排名的時代。例如,下面的屏幕截圖說明了術語cloth diaper 的前3 個有機結果:

雖然許多人會認為這主要是一個交易查詢,但谷歌將兩篇文章和一個產品列表頁面排在前三名,這只是主要趨勢的一個例子,Google 開始傾向於將更多的信息內容排在交易之上。
如果將博客從Shopify 商店中排除,這會導致錯失巨大的機會,因為博客可有一個自然的地方來創建這些信息內容。如果發現Google 正在根據映射到Shopify 商店的關鍵字,對更多博客/文章類型的內容進行排名,那麼最好的辦法是創建這些內容。
如果經營 Shopify 商店(或其他電子商務網站),建議採取以下幾個步驟:
- 確定最高優先級關鍵字
- 手動執行Google 查詢
- 記下Google 在首頁上排名的內容類型。主要是信息性的、交易性的還是兩者兼而有之?
- 如果主要是混合內容或信息內容,那就要評估自己的內容,看看是否有符合用戶意圖的內容。如果是這樣,提高質量並優化。
- 如果沒有此內容,考慮圍繞滿足用戶意圖的信息主題,創建新的博客內容
例如,有一個客戶對“CRM 軟件”一詞的排名很感興趣,這是一個極具競爭力的關鍵詞。
在分析SERP 時,發現谷歌主要對“什麼是CRM 軟件?”的信息頁面進行排名。由於只有一個突出顯示其特定CRM 的產品頁面,需要創建一個更多信息的頁面,一般性地討論什麼是CRM 軟件及其提供的好處。在創建和優化頁面後,很快看到有機流量顯著增加:
在許多Shopify 網站上看到的問題是,儘管信息頁面在搜索引擎中表現良好,但很少關注信息頁面。大多數Shopify 網站都應該使用博客平台,因為這提供一種創建信息內容的途徑,從而帶來有機流量和收入。
善用Shopify App
與WordPress 的插件類似,Shopify 提供“應用程序”,無需手動調整代碼即可向網站添加高級功能。但是,與WordPress 不同的是,大多數Shopify 應用程序都是付費的。
用於SEO 的Shopify 應用程序
這裡有一些Shopify 應用程序可以幫助改善網站的SEO。
- Crush.pics:一種很棒的自動壓縮大型圖像文件的方法。對於大多數Shopify 網站來說至關重要,因為其中許多網站都非常基於圖像。
- Schema App Total Schema Markup:如果沒有向網站添加自定義結構化數據的Shopify 開發人員,則可以使用此應用程序。
- Smart SEO:一個可以添加元標籤、alt 標籤和JSON-LD 的應用程序
- elfsight:此應用程序可將產品評論(如google review)添加到網站,使內容有資格在SERP 中獲得豐富的評論星。
- 倒帶備份:創建站點的備份。非常適合在進行開發更改或添加重定向之前實施。
Yoast SEO 可用於Shopify 嗎?
可以。
自2022 年1 月起,Yoast 可在Shopify 上使用。在此處找到該應用程序。
限制Shopify 應用
與WordPress 插件類似,Shopify 應用程序會在網站上註入額外的代碼,這意味著添加大量應用程序會降低網站速度。
Shopify 網站特別容易膨脹,因為許多應用程序都專注於提高轉化率。通常,這些應用程序會添加更多的JavaScript 和CSS 文件,這會影響頁面加載時間。所以,定期審核正在使用的APP,刪除任何價值或未被網站使用的APP。