設定本地託管環境是WordPress 開發專案中的關鍵步驟,這樣可以在完全私密的網站上安全地測試網站的功能和功能。
在本文中,探討如何使用XAMPP 設定本機Web 伺服器來開發和測試WordPress 網站。這涉及三個步驟:
- 安裝XAMPP。
- 運行XAMPP 並配置環境。
- 下載並執行WordPress。
以及使用XAMPP 試驗程式碼和測試WordPress 的一些最佳實踐。最後,介紹如何在WordPress 多站安裝中使用XAMPP 。
- 為什麼可能需要本地WordPress 網站
- 如何使用XAMPP 設定本地WordPress 網站(分3 步驟)
- 如何在XAMPP 上設定WordPress Multisite
- 如何處理本地WordPress 安裝
為什麼可能需要本地WordPress 網站
在地託管的WordPress 網站是僅供你網路上的人員造訪的網站(即沒有活動元件)。因此,這種類型的網站可以充當安全的環境,可以在其中測試新功能和故障排除方法。
本地網站非常適合執行以下類型的任務:
- 建立新主題和外掛: 使用本地網站時,無需擔心在即時WordPress 網站上開發時可能遇到的任何問題。
- 網站準備:可以建立一個即時網站的副本,然後將其用於測試目的。
- 網站調試和故障排除:在即時網站內部解決錯誤或其他問題可能會導致更大的問題(並可能導致代價高昂的停機)。透過建立本地WordPress 網站,可以嘗試各種解決方案,並在犯錯時輕鬆恢復網站的先前版本。
基於這些原因,強烈建議在任何開發專案中都建立本地託管的WordPress 網站。但是,首先,需要一個工具,使設定本機託管網站的過程變得快速而簡單。
XAMPP 簡介
如果要在本地安裝WordPress,則需要一些關鍵組件。這些元件包括Web 伺服器軟體(例如Apache)、程式語言(例如, Perl 和 PHP)以及資料庫管理軟體– MySQL。但是,單獨安裝每個組件既耗時又困難。
XAMPP(跨(x) 平台、Apache、MySQL、PHP 和Perl 的縮寫)可快速安裝所有這些元素。然後,使用XAMPP 設定在本機上執行WordPress 所需的環境。在那裡,測試外掛程式、試驗主題和編碼,並安全地進行其他開發活動。
XAMPP 是一款免費的開源軟體,擁有龐大的支持社區。它還非常輕量級,設定本地Web 伺服器所需的所有元素都包含在一個可提取的檔案中。此外,學習如何使用XAMPP 相對簡單,將在以下XAMPP 教學中討論。
如何使用XAMPP 設定本地WordPress 網站(分3 步驟)
在以下步驟中,了解如何使用XAMPP 並在其上安裝WordPress 。在本教學中,將介紹Mac 版軟體的步驟。但是,也可以使用類似的過程在 Windows 和 Linux 設備上相對輕鬆地設定和運行XAMPP 。
步驟1:安裝XAMPP
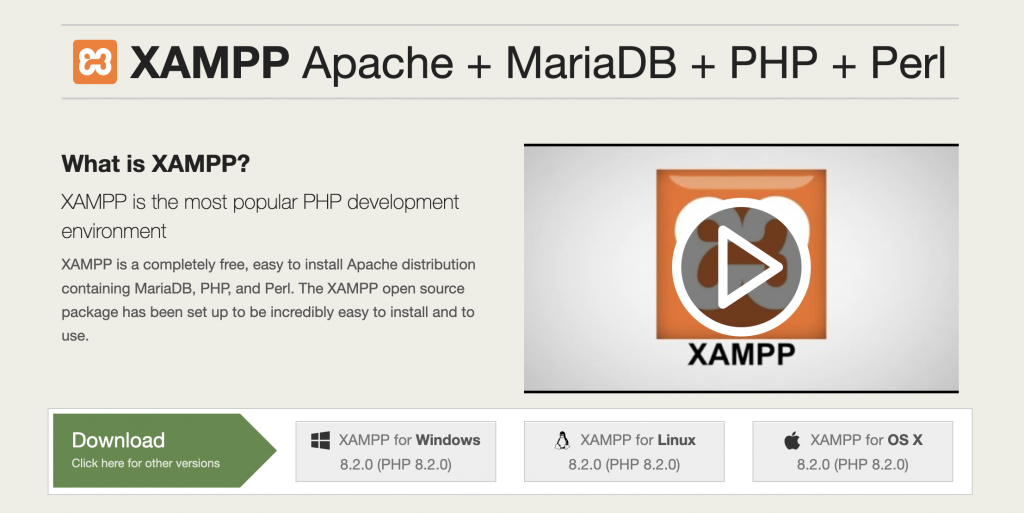
首先,需要進入Apache Friends網站,並在主頁上選擇相關的下載連結:

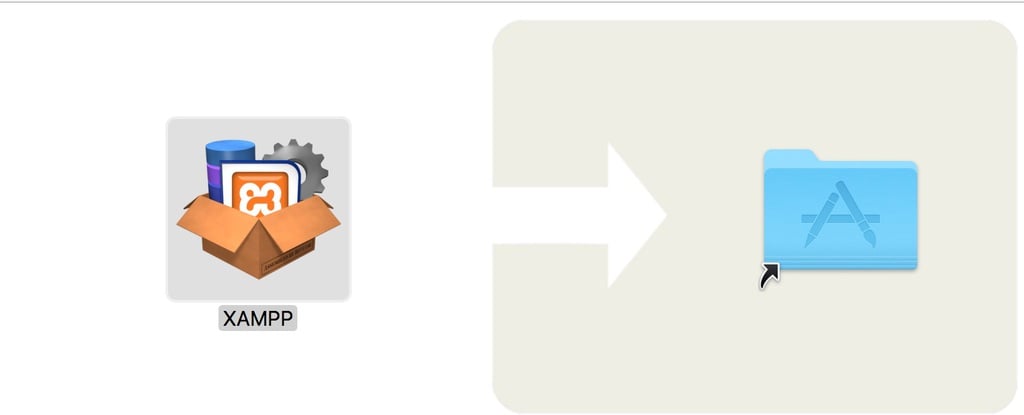
接下來,將XAMPP 拖到應用程序資料夾中:

初始載入序列完成後,XAMPP 將安裝在系統上。此部分安裝過程不需要做太多操作。
需要注意的是,如果在Windows 上執行XAMPP,而機器上的另一個程式正在使用連接埠80 或443,可能會遇到連接埠錯誤。例如,萬維網發布服務程式通常使用連接埠80,可能會與XAMPP 發生衝突。
要解決此問題,需要透過執行以下操作來停止該服務運行:
- 導航到Windows開始選單,然後輸入services.msc。
- 在服務視窗中,找到萬維網發布服務。
- 右鍵單擊它,然後選擇停止按鈕。
- 重新啟動XAMPP。如果是萬維網發布服務導致的,連接埠錯誤將得到解決。
如果此操作無法解決問題,則可能是由Windows 防火牆引起的。要強制解鎖端口,需要設定新的防火牆規則:
- 打開Windows 防火牆 並導航到進階設定。
- 轉到“入站” > “新規則”。
- 轉到連接埠> TCP。必須在標有特定連接埠的欄位中 輸入80,443,然後單擊 下一步。
- 選擇“允許連接”,然後再次單擊 “下一步”。
- 確保所有列出的選項都已選中,然後繼續下一頁。
- 在名稱在欄位中,輸入一個容易記住的名稱(例如host1),然後選擇完成。
- 重複步驟1 到6,再次變更名稱(即變更為 host2)以清除連接埠。
- 重啟電腦。連接埠80 和443 現在應該已解除封鎖並在本地開啟。
安裝之後,就可以開始運作XAMPP。
步驟2:運行XAMPP 並配置環境
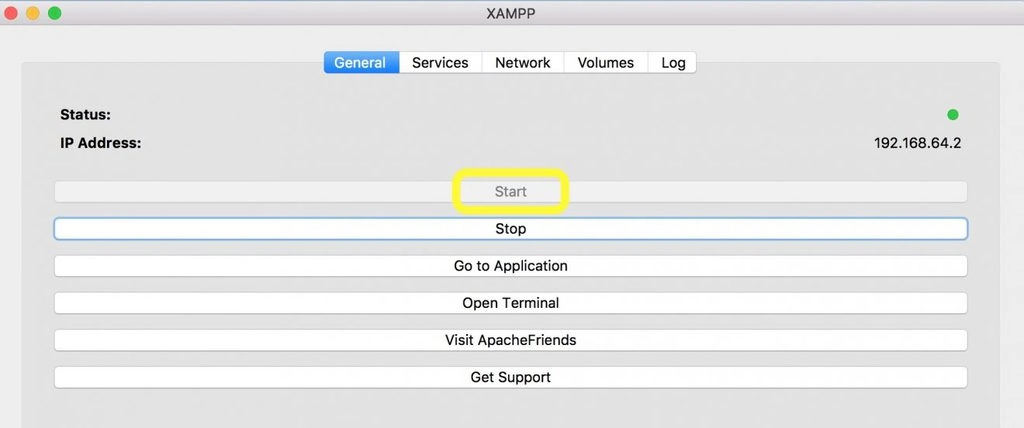
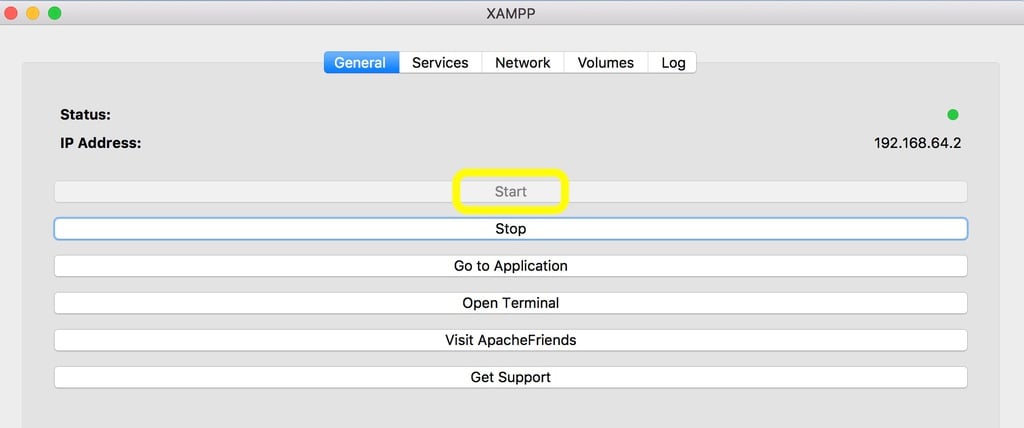
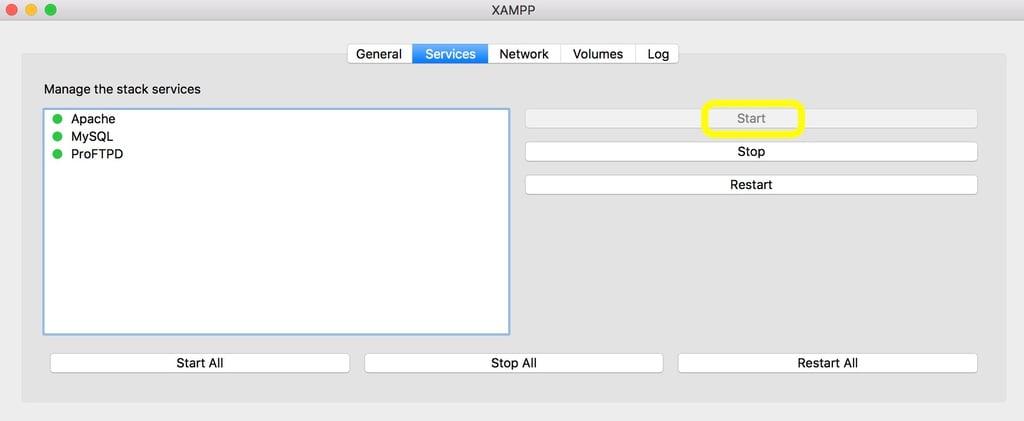
現在,打開XAMPP 應用程式並點擊“開始”按鈕,在顯示器的右上角看到綠燈:

接下來,導航到 “服務”選項卡。
需要確保Apache 和MySQL 堆疊服務的狀態均為運作狀態(即它們亮起綠燈),這將確保資料庫管理和伺服器軟體元素已為本機環境準備就緒。目前,可以忽略ProFTPD(這是一個可設定的檔案傳輸協定伺服器)。
如果MySQL 或Apache 沒有運行(如果它們顯示紅燈),請選擇它們並點擊“開始”:

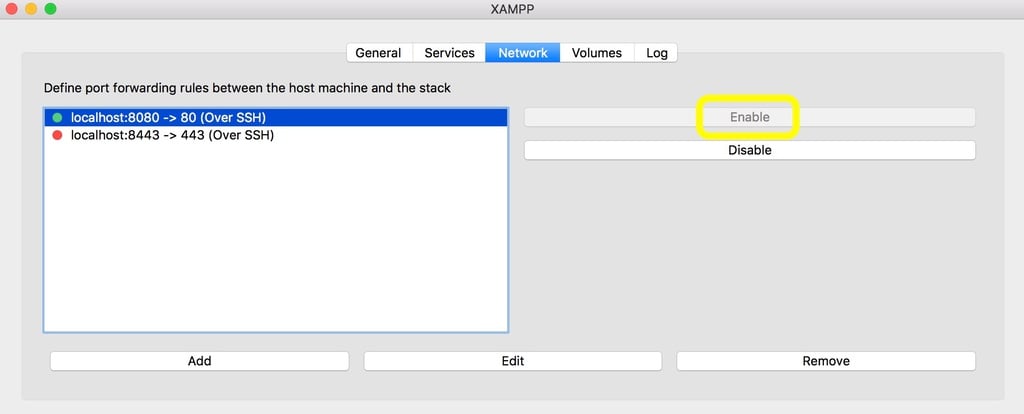
然後,切換到“網路”選項卡。
在這裡,可以定義主機和堆疊之間的連接埠轉送規則。選擇想要使用的localhost 選項,然後點擊“啟用”按鈕。在此範例中,使用 localhost:8080:

現在,造訪localhost,並開始使用XAMPP 作為伺服器環境。
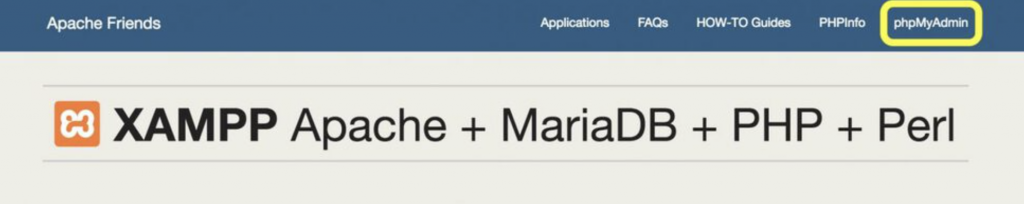
為此,開啟Web 瀏覽器,然後輸入本機主機名稱(範例中是 localhost:8080),這將開啟XAMPP 儀表板,選擇頁面右上角的 phpMyAdmin 按鈕:

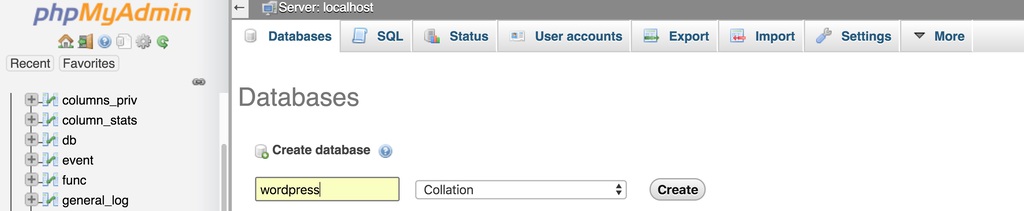
然後,為WordPress 安裝建立一個資料庫。
為此,選擇"資料庫"選項卡,輸入資料庫的名稱(例子中,只需使用 WordPress),確保下一個下拉式選單設定為 Collation,然後點擊「創建」:

之後,就可以學習如何在XAMPP 上安裝WordPress。
步驟3:下載並執行WordPress
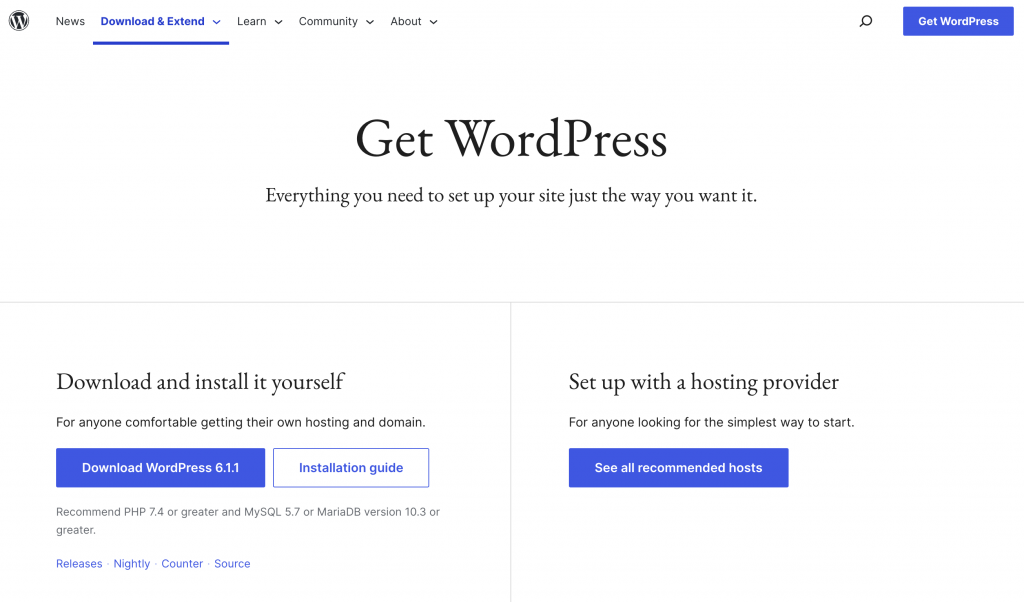
此時,需要造訪WordPress.org 並下載最新版本的WordPress:

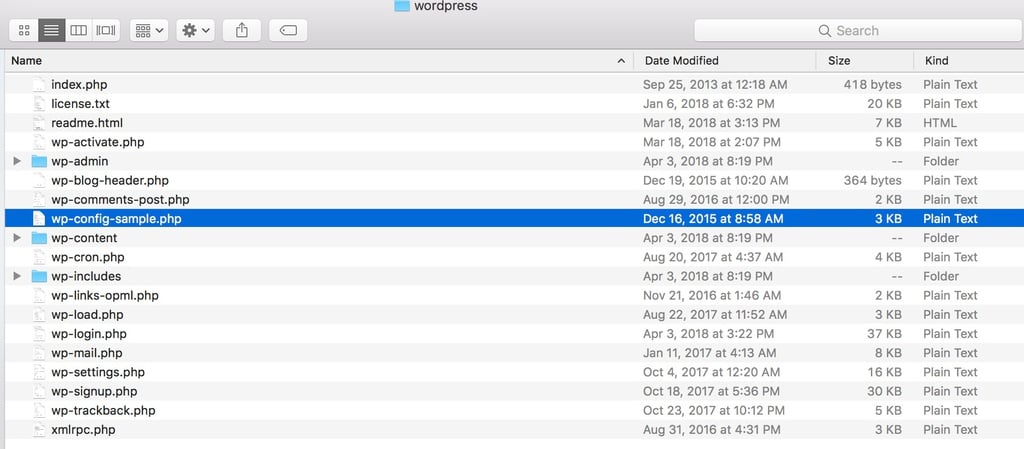
打開WordPress 資料夾,找到 wp-sample-config.php 文件:

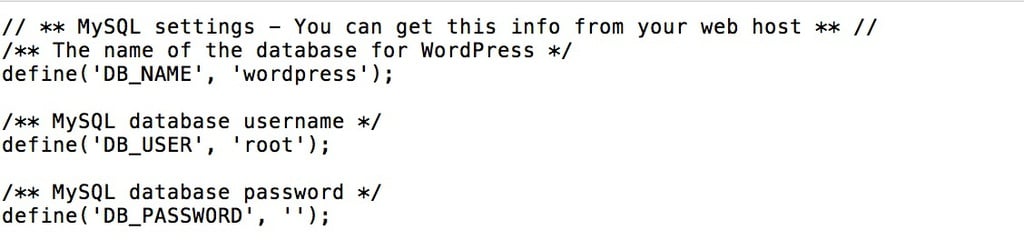
在文字編輯器(例如TextEdit)中開啟此文件,找到以下文字行:
define('DB_NAME', 'database_name_here');
將 database_name_here 取代在上一步中命名的資料庫。然後,找出以下兩行:
define('DB_USER', 'username_here');
define('DB_PASSWORD', 'password_here');
將 username_here 替換為 root,並完全刪除 password_here。產生的文字應如下所示:

完成後,將文件另存為 wp-config.php,確保它位於XAMPP 資料夾內的 htdocs 子資料夾中,也要將WordPress 安裝資料夾貼到 htdocs 中。
最後,在瀏覽器中導航至 http://localhost/wp/,請按照標準的WordPress 安裝程序進行操作。完成後,擁有一個本地託管的WordPress 網站!
如何在XAMPP 上設定WordPress Multisite
現在,知道如何在單一WordPress 安裝中使用XAMPP 了,你也許想使用它來建立多網站網路。
這能夠創建一個網站網路:這些網站都由單一WordPress 安裝進行管理。
多站點安裝有很多應用程式。例如,它提供了一種有用的方法,來測試新開發的主題和/或外掛程式在各種網站上的運作情況。
首先,需要再次在文字編輯器中打開 wp-config.php文件。然後,在底部、就在行* 上方加入以下程式碼行:* That's all, stop editing! Happy blogging. *:
define('WP_DEBUG', false);
define('WP_ALLOW_MULTISITE', true);
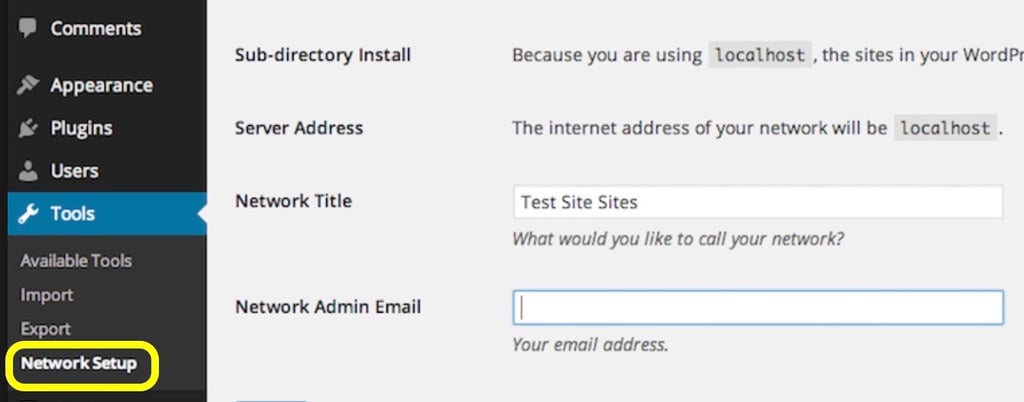
確保Apache 和MySQL 仍在XAMPP 上執行後,登入localhost 網站。然後,導航至 Tools > Network Setup:

輸入網路標題後,選擇 Install。系統提示編輯 wp-config.php 和 .htaccess 文件。
再次打開 wp-config.php 文件,要在先前新增的行下方新增以下程式碼:
define('MULTISITE', true); define('SUBDOMAIN_INSTALL', false); define('DOMAIN_CURRENT_SITE', 'localhost'); define('PATH_CURRENT_SITE', '/'); define('SITE_ID_CUdefine); ('BLOG_ID_CURRENT_SITE', 1);
接下來,在與 wp-config.php文件相同的目錄中開啟(或建立). htaccess 文件。然後,用以下程式碼片段取代該檔案中的所有現有行:
# BEGIN WordPress RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] # add a trailing slash to /wp-admin RewriteRule ^([_0-9a-zA-Z-]+/wp-admin RewriteRule ^([_0-9a-zA-Z-]+/wp-admin RewriteRule ^([_0-9a-zA-Z-]+/)? / [R=301,L] RewriteCond %{REQUEST_FILENAME} -f [OR] RewriteCond %{REQUEST_FILENAME} -d RewriteRule ^ - [L] RewriteRule ^([_0-9a-zA-Z-wp/))(? -(content|admin|includes).*) $2 [L] RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L] RewriteRule . index.php [ L] # END WordPress
儲存文件並關閉。現在,當登入本機WordPress 安裝時,應該能夠存取儀表板中的各個網站。
如何處理本地WordPress 安裝
知道如何使用XAMPP 、並擁有一個可以進行實驗的本地WordPress 網站,接下來要做的事情將在很大程度上取決於著手的開發專案類型。
為了幫助入門,WordPress.org 提供了有關如何試用WordPress 的出色初學者指南。
如果想學習如何結合使用XAMPP 和WordPress 來測試編碼知識並獲得更多PHP 經驗,也有許多有用的指南。Codecademy 提供各種出色的教程,涵蓋PHP 和HTML 基礎知識以及更多內容。
在使用本機WordPress 安裝進行開發時,也需要手邊有資源來排除故障和磨練技能。Stack Exchange 是一個蓬勃發展的線上論壇,可以在其中向WordPress 開發社群提出問題,並獲得寶貴的見解。最後,你可能會希望成為WordPress.org 支援論壇的常客。
結論
XAMPP 是用於設定本機Web 伺服器的強大且多功能的解決方案。它提供了一種完美的方式來創建用於基本WordPress 編碼、試驗多站點設定、調整主題等的環境。儘管它不是唯一可以使用的工具。一個很好的替代方案是使用Docker 設定WordPress。