在Shopify管理後台中,添加Buy Button銷售渠道後,就可以為產品創建新的Buy Button按鈕了:

兩種方式創建Buy Buttons:
- .生成嵌入網頁HTML的代碼,在該頁面上顯示Buy Button按鈕,自定義Buy Button的外觀,並將其鏈接到Shopify checkout、購物車或產品說明當中。 Buy Button代碼可以包含單個產品或產品集合。
- 生成結帳鏈接以添加到電子郵件廣告系列、消息或社交媒體帖子。
需要激活Shopify Payments,否則每次客戶使用Buy Button按鈕進行購買時,都需要支付交易費用。
為單個產品創建購買按鈕
創建一個包含單個產品Buy Button,可以包含這個或所有的產品variants。創建Buy Button按鈕時,可以選擇模板並自定義按鈕的顏色、文本和外觀,以及客戶點擊時發生的操作。了解有關自定義購買按鈕的詳細信息。
Desktop設備操作步驟:
- 從Shopify後台,進入 Buy Button
- 點擊Create Buy Button
- 從目錄中選擇產品或使用搜索來查找產品,然後點擊Select product.
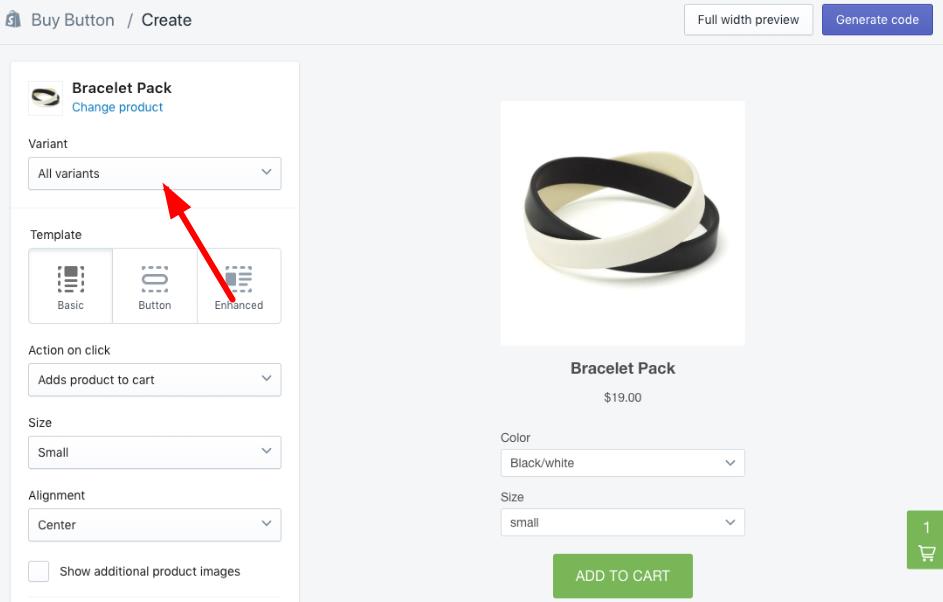
- 如果產品有多個變體,那就選擇All variants或從下拉列表中選擇變體

創建shopify buy button按鈕 - 選擇模板並自定義按鈕的顏色、文本和外觀,以及客戶單擊按鈕時產生的相應操作
- 點擊Generate code
- 點擊Copy code to clipboard複製代碼
- 打開想要顯示Buy Button按鈕的頁面HTML編輯器
- 將HTML代碼粘貼到希望顯示Buy Button按鈕的頁面中,然後保存更改。
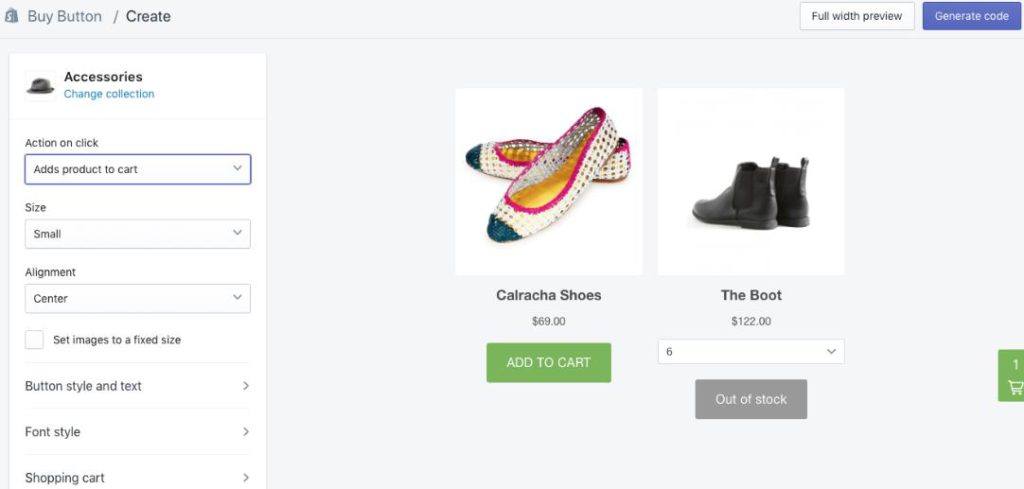
創建嵌入式collection
創建嵌入式collection,以此使用Buy Button按鈕來展示collection中的產品:

嵌入式collection使用自身的Buy Button按鈕來顯示collection中的每個產品,以便客戶可以從collection中選擇任何產品。創建嵌入式collection時,可以自定義特色產品上的Buy Button的顏色\文本和外觀,以及客戶點擊按鈕時相應的操作,collection中每個產品的按鈕使用相同的自定義選項。
Desktop操作步驟:
- 從Shopify後台, 進入 Buy Button
- 點擊Create Buy Button
- 點擊Collections
- 選擇一個collection,然後點擊 Select collection
- 自定義按鈕的顏色、文本和外觀,以及客戶單擊按鈕時產生的相應操作

- 點擊Generate code
- 點擊Copy code to clipboard複製代碼
- 打開要顯示嵌入式collection的網頁的HTML編輯器。
- 將嵌入HTML代碼粘貼到要顯示嵌入式collection的頁面中,然後保存更改。
自定義Buy Buttons
自定義Buy Button按鈕的顏色、大小和外觀,以及選擇點擊按鈕時產生的·1相應操作。為單個產品創建Buy Button按鈕時,還可以為Buy Button按鈕選擇一個模板,在從Create頁面生成代碼之前預覽以下自己所選的模板。
Buy Button模板
為單個產品創建Buy Button按鈕時,從以下選擇模板:
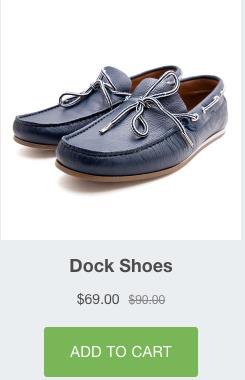
| Basic template(基本模板) | 選擇此模板可在Buy Button按鈕旁邊顯示產品圖片和價格。 | |
| Button template(按鈕模板) | 選擇此模板以添加沒有任何產品圖片的Buy Button按鈕。 | |
| Enhanced template(增強模板) | 選擇此模板可在Buy Button按鈕旁邊顯示產品圖片、價格和說明。 |
Buy Button 操作
創建Buy Button按鈕時,可以從Action on click列表上的操作中操作。當有人點擊頁面上的Buy Button按鈕時:
- Adds product to cart 將產品添加到購物車。客戶可以繼續購物並將其他產品添加到購物車。
- Directs shoppers to checkout 將客戶直接帶到checkout,他們可以在那裡購買產品,但是客戶無法在訂單中添加其他產品。
- Shows product details顯示產品描述並帶有Add to cart按鈕。如果產品有多個產品圖片,則也會在此顯示。
Buy Button 尺寸和對齊方式
從Size and Alignment下拉菜單中選擇Buy Button按鈕的各個部分的大小和對齊方式,然後預覽Buy Button按鈕,以確定哪些選項最適合網頁。
Buy Button appearance
- Button style and text 包括Buy Button按鈕部分的樣式和顏色選項。
- Font style 包括Buy Button按鈕文本的字體和顏色選項及其產品信息。
- Shopping cart 包括嵌入式購物車的文本和顏色選項。
創建checkout鏈接
使用Buy Button渠道創建checkout鏈接,客戶點擊該鏈接以將單個產品變體添加到結帳中,還添加電子郵件,社交媒體帖子或直接消息的結帳鏈接,以便與客戶輕鬆共享產品。
Desktop操作步驟:
- 從Shopify後台,進入 Buy Button.
- 點擊Create checkout link.
- 選擇產品,然後點擊Select product.
- 如果產品有多個變體,那就選擇variant。每個結帳鏈接只能包含一個產品變體。
- 點擊 Copy Link 以保存鏈接。
- 將鏈接直接粘貼到消息,電子郵件或社交媒體帖子中。
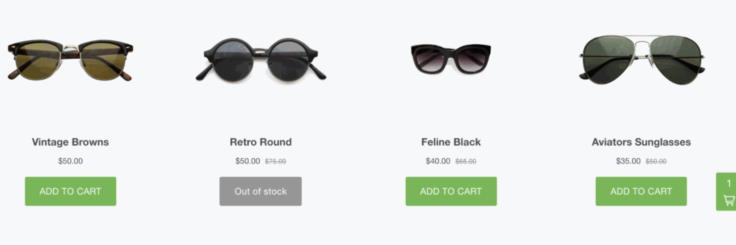
Checkout鏈接示例
在電子郵件廣告系列、社交媒體帖子或直接消息中分享checkout鏈接。創建鏈接後,複製鏈接文本並將其粘貼到任何位置以與客戶共享直接結帳。
使用checkout鏈接的不同方法:
- 將鏈接粘貼到Twitter帖子中,讓關注者輕鬆購買待售產品。
- 將鏈接發送給詢問如何購買產品的客戶。