使用下拉菜單將產品、集合或頁面組合在一起,以便客戶更輕鬆地瀏覽在線商店。例如,如果商店有很多產品,想要將它們添加到集合中,那麼使用主菜單中的下拉菜單來組織集合,這樣可以幫助客戶找到他們正在尋找的產品類型。
還可以在下拉菜單或在線商店的默認菜單中添加、刪除或編輯菜單項。
也可以在Shopify後台的 Navigation頁面中查看和更改在線商店導航。
備註:
在大多數情況下,需要先創建一個項目(按鈕),然後才能鏈接到該項目(按鈕)。例如,需要先創建acollection,然後才能將其添加到菜單中。
嵌套菜單項以構建下拉菜單
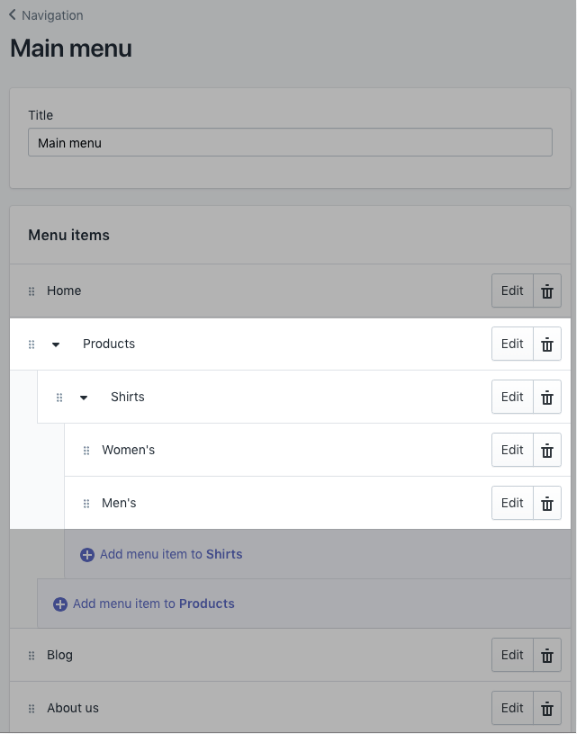
通過創建或移動菜單項來構建下拉菜單,以便它們“嵌套”在頂級項目下方。頂級項目顯示在在線商店的主菜單中,嵌套菜單項目顯示在下拉菜單中。頂級項目最多可以有兩層嵌套下拉菜單:

所有主題都將從主菜單中顯示作為下拉菜單嵌套項目,而某些主題將在其他位置顯示作為下拉菜單嵌套項目。
在線商店中主菜單和下拉菜單的外觀和位置取決於在線商店的主題。有些主題會在主菜單的下拉菜單名稱旁邊顯示一個圖標,以幫助客戶識別下拉菜單。
備註
確保更新主題,以便在在線商店中顯示所有三個菜單級別。
可以從主菜單中的任何菜單項添加下拉菜單。
從主菜單添加下拉菜單
desktop操作步驟
1、從Shopify後台,轉到 Online Store > Navigation
2、點擊主菜單的標題。
3、選擇其中一個菜單項作為下拉菜單的標題,或添加一個新菜單項作為標題。如果不希望標題鏈接到任何內容,則可以在添加菜單項時在Link字段中輸入#。
4、添加要包含在新下拉菜單中的菜單項。點擊Add menu item,輸入菜單項的名稱,然後輸入或選擇鏈接的目標。
5、點擊並拖動菜單項以嵌套在標題項下面:

6、點擊Save menu。
iphone&Android操作步驟
1、在Shopify應用中,點按Store。
2、在Sales channels部分中,點擊Online Store。
3、點擊Navigation。
4、點按主菜單的標題。
5、選擇其中一個菜單項作為下拉菜單的標題,或添加一個新菜單項作為標題。如果您不希望標題鏈接到任何內容,則可以在添加菜單項時在Link 字段中輸入#。
6、添加要包含在新下拉菜單中的菜單項。點擊Add menu item,輸入菜單項的名稱,然後輸入或選擇鏈接的目的地。
7、點擊並拖動菜單項以嵌套在標題項下方:

8.Tap Save menu.
8、點擊Save menu
備註
通過編輯主題Header部分中的設置來更改大多數主題的默認主菜單。