設置在線商店時,應該站在客戶角度考慮:如何找到產品和相關業務的信息,這將有助於去思考如何設置在線商店導航。
在開始之前,了解默認菜單,並比較導航在不同主題中的顯示方式。
默認菜單
在線商店在每個頁面上都有兩個默認菜單:主菜單和頁腳菜單。可以在在線商店的默認菜單中添加、刪除或編輯菜單項。
Main menu主菜單
主菜單顯示在在線商店的每個頁面上。主菜單通常顯示為標題寬度的項目,或者顯示為側欄中的項目列表。客戶可能會根據主菜單來查找產品以及業務有關信息,例如“About us” 頁面。
主菜單有兩個默認菜單項:
- Home: 在線商店主要頁面
- Catalog: 顯示所有產品的頁面
可以從主菜單中的任何菜單項添加下拉菜單。下拉菜單是主菜單中的子菜單,通常顯示為連接到主菜單項的項目列表。下拉菜單是將一些類似項目或類別組織起來:網頁組、博客文章、商店政、產品或集合。例如,如果有很多產品,那麼如果想要將它們添加到集合中,則使用主菜單中的下拉菜單來組織集合。這可以幫助客戶找到他們需要的產品類型。
頁腳菜單
頁腳菜單通常顯示為頁腳寬度上的項目。客戶可能會通過查看頁腳菜單,以查找有關商店政策和聯繫信息的信息。
其它菜單
根據商店的主題,通過編輯主題標題部分中的設置來添加新菜單。如果主題不允許通過編輯主題設置添加新菜單,則可以自定義主題代碼以添加新菜單。另外,還可以通過自定義主題聘請Shopify專家進行更改。
不同主題下的導航外觀效果
相同的導航在不同主題中看起來外觀是有所差別的,以下是Shopify的三個免費主題中相同導航設置的示例效果:
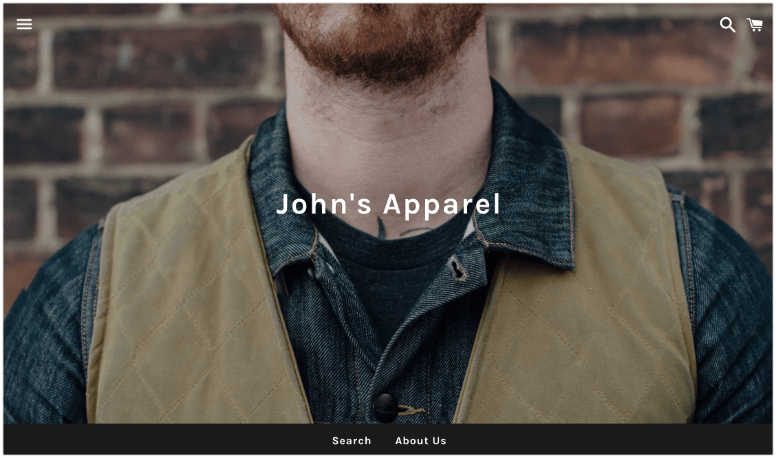
Boundless主題

主菜單在在線商店的每個頁面的角落顯示為圖標。
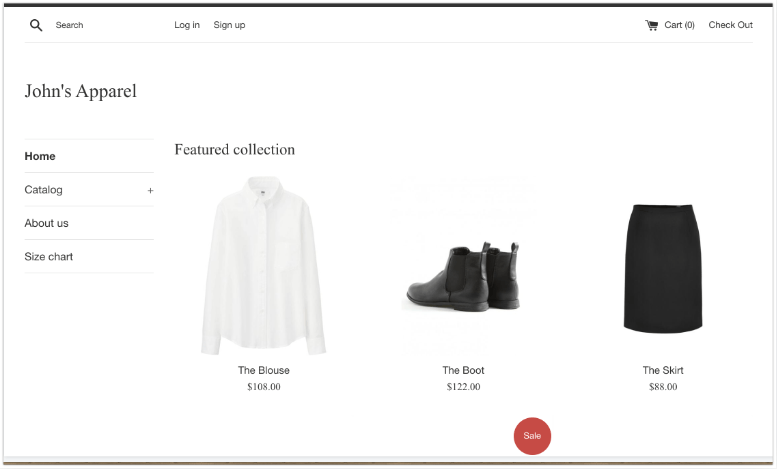
simple主題

主菜單顯示為側邊欄。
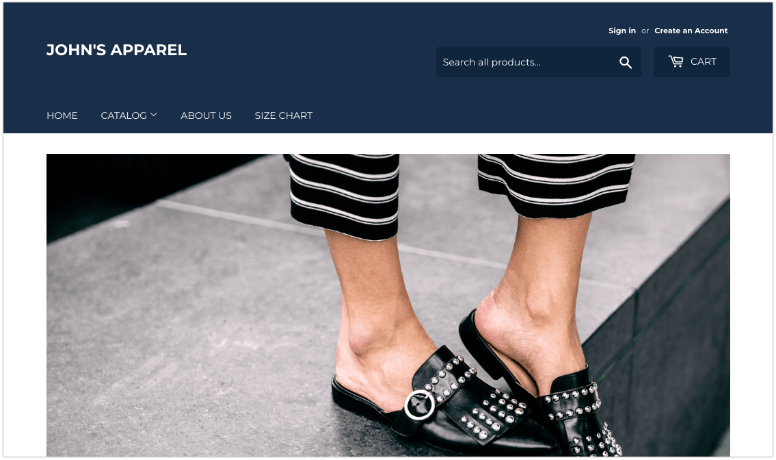
supply主題

主菜單顯示在頁眉中。