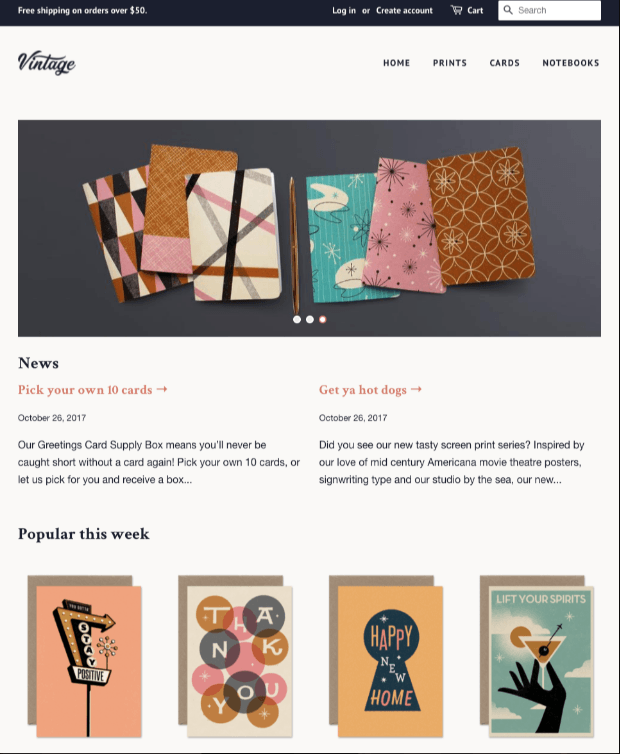
Minimal是一个广泛的布局响应主题,在任何设备上看起来都很棒。加载了旨在为您提供完全灵活性的功能,您可以使用其他布局选项,产品视图,集合视图,导航样式和排版选项来自定义您的商店。

从Shopify主题商店体验免费Minimal主题
主题编辑器
使用主题编辑器自定义主题。主题编辑器工具栏分为Section和Theme settings。

可以使用部分修改商店中不同页面的内容和布局,也可以使用主题设置自定义商店的字体和颜色,并更改社交媒体链接和结帐设置。
Sections
section是可定制的内容块,它决定在线商店中不同页面的布局。
- 主页部分包括一些特性,如幻灯片或时事通讯注册,您可以添加、重新安排或删除这些特性。主页最多可以有25个部分。
- 每种类型的页面都有自己的部分。例如,产品页面部分确定在线商店中每个产品页面的布局。
- 页面部分总是在网上商店的特定位置。您可以自定义它们,但不能重新安排或删除它们。
- 每个主题都包含固定的部分,如页眉和页脚,显示在在线商店的每个页面上。
您可以了解有关sections的独特选择,以及如何自定义他们适合您的业务。
Minimal包括以下静态sections:
- Header
- Footer
- Product pages
- Collection pages
- Collections list page
- Blog
- Article
- Cart page
动态sections
您可以添加、重新排列和删除动态部分,以自定义主页的布局。每个主题都有一组独特的动态部分可供选择。
Minimal包括以下动态部分:
- Blog posts
- Collection list
- Featured collection
- Gallery
- Image with text
- Slideshow
- Featured product
- Newsletter
- Map
- Rich text
- Video
- Custom HTML
体验免费Minimal主题
页眉
您可以将自定义徽标图像添加到商店的标题中,最佳格式是具有透明背景的.png文件,徽标图像应为450 x 200px,通过减小宽度来调整徽标图像的大小。
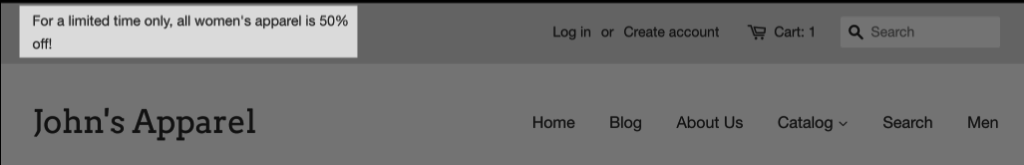
使用Minimal,还可以为客户创建一条消息,该消息将显示在商店页面的顶部:

邮件完全是自定义的,可以包含联系信息,商店活动或销售信息,或商店的口号或品牌信息。
自定义标题部分:
- 点击Sections
- 点击Header
- 在 Logo区域中,点击Select image,然后执行以下操作之一:
- 要选择已上传到Shopify后台的图像,请点击Library选项卡。
- 要从本地计算机中选择图像,请单击Library选项卡,然后单击加号按钮。
- 在Custom logo width (in pixels)字段中输入徽标的宽度。
- 在Main menu区域中,从菜单列表中选择要在商店标题中显示的导航菜单。
- 如果要在商店徽标下方显示导航菜单,请选中徽标下方的Center main menu
- 如果要将商店的徽标与页面左侧对齐,请选中Left-align logo
- 如果要在标题下方显示一个小行,请选中Show divider lines in header
- 在 Top bar部分,在顶部栏文本字段中输入您的自定义消息。
- 如果要在标题中显示搜索栏,请选中Show search bar
- 点击Save
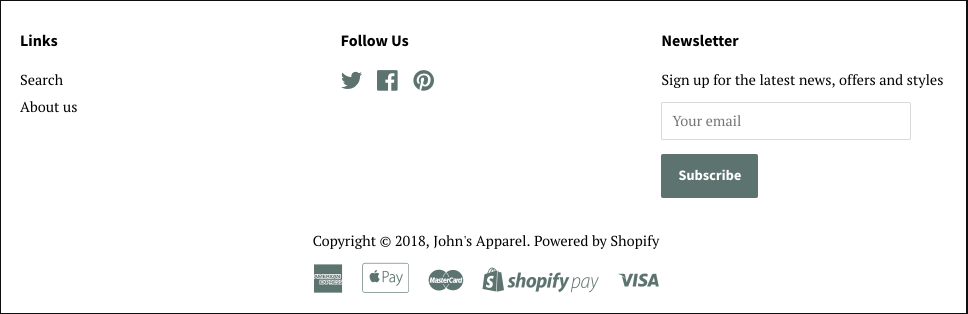
页脚
在页脚部分,可以编辑商店中每个页面底部显示的内容,也可以将以下功能添加到页脚:
- 付款图标
- 社交媒体图标
- 简报注册
- 自定义文字
- 指向您最新博文的链接
- 菜单

自定义页脚部分:
- 从Shopify后台处,转到Online Store > Themes
- 查找Minimal,然后点击自定义。
- 点击Sections
- 点击Footer
- 通过选中付款图标,向您的页脚添加付款图标,例如万事达卡或PayPal。
- 在Content 区域中最多为您的页脚添加6个内容块:
- 点击添加内容添加内容块。从以下选项中选择块的类型:
- 菜单
- 社会图标
- 通讯注册
- 最新博文
- 文本
- 通过点击
 图标并将块拖动到其他位置来移动内容块。
图标并将块拖动到其他位置来移动内容块。 - 单击块,然后点击Remove content,删除内容块。
- 通过单击块并编辑设置来自定义内容块。
- 点击添加内容添加内容块。从以下选项中选择块的类型:
- 点击Save
产品页面
在Product pages部分,可以添加或删除以下元素:
- 产品品牌或供应商
- 数量选择器
- 图像缩放
- 产品描述中的选项卡
- 社交分享图标
- 相关产品
- 动态结帐按钮
还可以设置缩略图的位置,并选择变量选取器、Add to cart 按钮和动态签出按钮的大小。
编辑产品页面的设置:
- 从顶栏下拉菜单中,选择Product pages。
- 点击Sections
- 点击Product pages.
- 要显示产品品牌或供应商,请选中Show product vendor。要显示品牌或供应商,您需要向产品添加供应商。
- 要显示数量选择器,请选中Show quantity selector
- 要选择特色图像的图像缩放类型,请从 Zoom type列表中选择Lightbox, Zoom-in,或者No zoom
- 要设置产品缩略图图像的位置,请从Product thumbnail position 下拉菜单中选择 Right of main image 或Below main image
- 要在产品说明中使用标签,请执行以下任务:
- 选中 Show a tab next to your product description。这会在一个选项卡上显示产品说明,并在第二个选项卡上显示其他内容,例如尺寸表或退货政策。
- 在Tab content区域中,点击Select page,然后选择包含要在其上显示的内容的页面。第二个选项卡。
- 要显示社交共享图标,请选中Enable product sharing
- 要在页面底部显示一系列相关产品,请执行以下任务:
- 选中Enable related products
- 要显示相关产品的产品品牌或供应商,请检查Show vendor
- 要显示正在销售的相关产品的销售图标,请选中 Show sale circle
- 要显示售完的相关产品的售罄图标,请选中Show sold out circle
- 以相关产品的标题文本为中心,检查Center text below product images
- 产品所属的集合决定了显示的相关产品。要显示相关产品,您需要为产品创建集合,或将其添加到现有集合中。如果产品不是集合的一部分,则不会显示相关产品。
- 要显示动态结帐按钮,请选中Show dynamic checkout button
- 设置变体选择器的大小,添加到购物车按钮和动态结帐按钮,从Variant picker and button size下拉菜单中选择一个尺寸。
- 点击 Save
体验免费Minimal主题
集合页面
Minimal包含以下设置,可自定义产品在集合页面上的显示方式:
- 显示或隐藏销售图标,售罄图标和产品供应商名称
- 允许客户选择排序选项,并按产品标签过滤集合
- 选择每个产品图像下方的文本是居中还是左对齐。
设置集合的方式显示:
- 导航到主题编辑器中的集合页面。
- 点击 Sections 选项卡。
- 点击 Collection pages部分。
- 要显示产品供应商或品牌名称,请选中Show product vendor
- 要显示销售图标,请选中Show product sale circle
- 要显示售罄图标,选中Show product sold out circle
- 要允许客户选择集合中产品的排序顺序,请选中Enable collection sorting
- 要允许客户按产品标签过滤显示结果,请选中Enable filtering by product tag
- 显示直接在产品图片下方的文字,检查Center text below product images
- 点击Save.
博客
如果使用来自多位作者的博客帖子,则可能需要自动显示每篇博文的作者姓名。
显示博客帖子作者:
- 导航到主题编辑器中的博客页面。
- 点击Sections选项卡。
- 点击Blog部分。
- 检查Show blog post author.
- 点击Save
购物车页面
使用Minimal,可以通过在购物车页面上启用订单备注,让客户在订单中输入说明。
启用订单备注:
- 通过向购物车添加产品,导航到主题编辑器中的购物车页面。
- 点击Sections 选项卡。
- 点击 Cart page页面部分。
- 检查Enable order notes.
- 点击Save.
精选系列
您可以在主页上添加一个集合,特色系列可以帮助您促进销售和新系列。
在主页上显示集合:
- 点击Sections选项卡。
- 点击Featured collection section部分。
- 如果要更改集合上方显示的文本,请在Heading字段中输入文本。
- 从Collection列表中,选择要显示的集合。
- 要添加集合,请单击Add collection以在新选项卡中打开 Create collection页面。
- 从Products per row列表中,选择要在每行中显示的产品数。
- 从Rows列表中,选择要生成的行数如果要在每个产品图片下方显示供应商或品牌名称,请选中Show product vendor.
- 如果要在销售的产品上显示一个圆圈,请选中Show product sale circle.
- 如果要显示在售罄的产品上圈出,然后选中 Show product sold out circle
- 如果要将产品文本居中,请检查Center text below product images.
- 点击Save
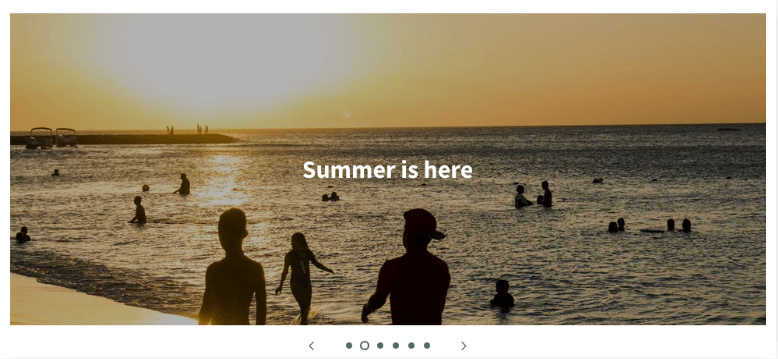
幻灯片
可以创建一个主页幻灯片,最多可以旋转六个图像。

体验免费Minimal主题
幻灯片显示图片的建议大小为1280 x 460像素。
幻灯片显示部分包括以下设置:
- 滑动高度 – 设置幻灯片的高度。选择Adapt to first image slide height,使幻灯片放映的高度基于第一个图像的高度。
- 自动旋转幻灯片 – 设置幻灯片自动播放。
- 每次更改幻灯片 – 选择更改幻灯片的频率。
- 转换效果 – 选择是否您希望图像滑动或淡入淡出。
- 文本大小 – 设置幻灯片文本的大小。
- 图像 – 将图像幻灯片添加到幻灯片中。
- 图像位置 – 选择要在幻灯片中聚焦的图像的最重要区域。
- 覆盖不透明度 – 设置图像叠加层的阴影。叠加层会使图像的外观变暗,并且可以使幻灯片文本更容易阅读。
- 文本颜色 – 设置幻灯片文本的颜色。
- 文本对齐 – 相对于幻灯片对齐文本。
- 标题 – 向幻灯片添加标题。
- 按钮label – 为幻灯片添加带有文本标签的按钮。
- 按钮链接 – 将按钮链接到在线商店的另一部分。
在主页上添加幻灯片:
- 从Shopify后台,转到Online Store > Themes
- 查找Minimal ,然后点击Customize.
- 点击Slideshow.
- 使用设置自定义幻灯片。
- 点击Save
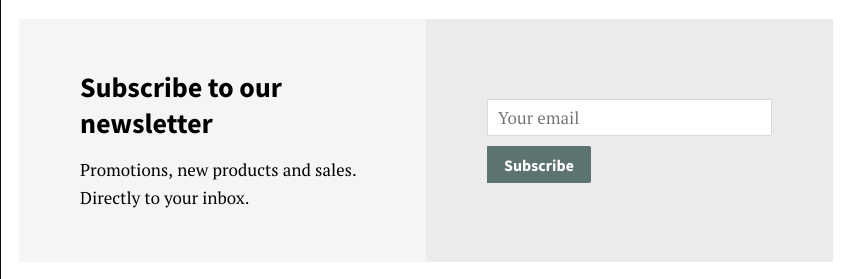
Newsletter 通讯
可以在主页上添加简报注册,这可以收集电子邮件营销活动的客户电子邮件地址。在Shopify博客上了解有关电子邮件营销的更多信息。

将简报注册添加到主页:
- 从Shopify后台,转到Online Store > Themes
- 默认标题为“订阅我们的简报”。
- 查找Minimal,然后点击Customize
- 点击Sections.
- 点击Add section > Newsletter.
- 在Heading字段中输入您的简报注册标题。
- 在Subtext字段中输入您的简报注册的子标题。默认文本为 “Promotions, new products and sales. Directly to your inbox.”
- 通过点击Background color样本并选择颜色来设置简报注册部分的背景颜色。
- 点击保存。
Video 视频
可以将YouTube或Vimeo上托管的视频添加到您的主页。视频可以吸引客户并引起您对业务的兴趣。
将视频添加到您的主页:
- 从Shopify后台,转到Online Store > Themes
- 查找Minimal,然后点击Customize
- 单击Sections
- 单击Add section > Video。
- 在Heading字段中输入视频的标题。
- 在Video link字段中输入视频的共享链接.YP分享链接如下所示:https://youtu.be/OTJXAUZY9t0。您可以在 this YouTube Help article中了解如何复制YouTube视频的共享链接.Vimeo共享链接如下所示:https://vimeo.com/281332510。您可以在 this Vimeo Help Center article中了解如何复制Vimeo视频的共享链接。
- 点击Save
自定义HTML
在Custom HTML 部分中,可以使用HTML代码为主页创建自定义内容。例如,您可以使用HTML格式化文本块,创建表或嵌入来自第三方网站的内容。
在主页中添加自定义HTML:
- 从Shopify后台,转到Online Store > Themes.
- 查找Minimal,然后单击Customize。
- 单击Sections
- 单击Add section
- 在 Advanced layout区域中,单击Custom HTML > Add
- 单击 Custom HTML,然后输入您想要的HTML代码添加到您的主页。
- 单击 Save
主题设置
可以使用主题设置来自定义在线商店的颜色和排版,还可以设置指向社交媒体帐户的链接,编辑购物车设置以及添加图标。
Minimal包括以下主题设置:
- 布局
- 颜色
- 活版印刷
- 社交媒体
- 网站图标
- 查看
布局
使用Minimal,可以将商店的最大宽度从1030px更改为1340px的宽幅布局。更宽的布局允许图像以更大的尺寸显示,但也可以拉伸文本。
如果要聚焦图形而不是文本,请使用更宽的布局。
更改布局宽度:
- 单击Theme settings选项卡。
- 单击Layout
- 检查Enable wide layout
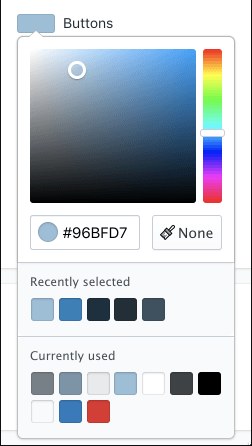
颜色
可以选择在线商店不同部分的颜色。
自定义颜色设置
- 从Shopify后台,转到Online Store > Themes
- 下一步到**,click **Customize。
- 点击Theme settings
- 点击Colors
- 对于每种类型的内容,单击颜色样本以使用颜色选择器:

- Recently selected区域显示您最近为主题选择的颜色。
- Currently used区域显示您当前在主题的其他部分使用的颜色。
点击Save
体验免费Minimal主题
Typography 活版
可以在在线商店中设置文本的字体样式和大小。
Customize your typography settings 自定义排版设置
- 从Shopify后台,转到Online Store > Themes.
- 下一步到**,点击 **Customize。
- 点击Theme settings。
- 点击Typography。
- 对于每种类型的文本,单击 Change 以使用字体选择器:

- 使用搜索字段或点击Load more来浏览字体
- 单击要使用的字体名称。
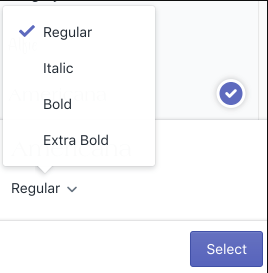
- 将字体更改为其他样式,例如粗体或斜体,点击Regular。单击“下一步”,单击要使用的样式,然后单击Select:

点击Save
Favicon 网站图标
可以上传收藏夹图标或“favicon”,它可以通过在以下位置显示徽标来帮助您的在线商店品牌:
- 浏览器标签
- 浏览器的历史记录
- 桌面上的图标
- 书签后,在您的在线商店名称旁边。
上传图标:
- 点击 Theme settings 选项卡
- 点击 Favicon.
- 在 Favicon image区域中,点击Select image,然后执行以下操作之一:
- 选择已上载到Shopify后台的图像,请点击 Library选项卡。
- 从中选择图像在本地计算机上,点击 Library选项卡,然后单击“加号”按钮。
Minimal的建议尺寸为32 x 32px
- 点击 Save.
Social media 社交媒体
可以为产品和博客帖子添加社交分享按钮,以及指向社交媒体帐户的链接。
自定义社交媒体设置:
- 从Shopify后台,转到Online Store > Themes。
- 找到Minimal并点击 Customize.
- 点击 Theme settings.
- 点击 Social media.
- 要上传社交共享图像,请在Social sharing image区域中单击 Select image或Explore free images。
- 添加链接到您的社交媒体帐户,在Accounts 区域中,在提供的字段中输入指向您帐户的链接。在您的在线商店的页脚中输入完整链接,例如
https://instagram.com/shopify, 或者https://twitter.com/shopify.您社交媒体帐户的链接显示在您的在线商店的页脚中。 - 为您的产品添加社交分享按钮和博客文章,在Sharing options区域,选中任意或所有复选框。可以添加以下共享按钮:
- Share on Facebook
- Tweet on Twitter
- Pin on Pinterest (不适用于博客文章分享)
- 要更改共享按钮的样式,从Button style菜单中,选择Fully branded 或Logo only.。
- 点击Save.
Note
要在产品页面和博客帖子上显示社交分享按钮,还需要在这些页面的部分中启用按钮。
Checkout 结账
本部分允许自定义商店的结帐。点击此处了解有关商店结帐页面的更多信息。
提示
图像提示
产品图像的最佳尺寸
更高分辨率的照片在Minimal主题中看起来更加精致和专业,因此建议瞄准至少1024 x 1024px的图像。您的图像可以大到2048 x 2048像素。
如果要使用放大功能,非常大的图像尤为重要。要启用该功能,请单击Sections选项卡,然后在Product pages部分中,将Image zoom type 设置为Zoom-in。
当产品图像在收集页面上并排显示时,它们可能具有不同的大小。要使图像看起来大小相同,您需要为上传的所有图像使用相同的宽高比,这些图像将成为产品的精选图像。
如果您尽最大努力上传高分辨率图片,则产品页面上的主要产品图片似乎太小,请转到Theme settings选项卡,然后清除Layout部分中的Enable wide layout复选框。
如果不起作用,请转到Sections选项卡上的Product pages部分,并将“产品缩略图”位置设置为“主图像的右侧”。
导航提示
添加下拉菜单
要在主菜单中添加下拉菜单,您需要在导航页面上创建菜单。
产品提示
在产品中添加销售徽章
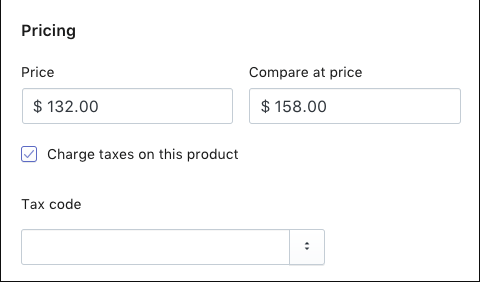
设置”Compare at Price”,其价格高于产品变体的价格。如果产品在此问题上正确设置,则徽章将自动显示在您的收藏页面上的产品图片上。

如果没有,请仔细检查销售徽章功能是否已打开,方法是转到Sections选项卡,然后查看Collection page部分。
为售罄的产品添加售罄的叠加层
转到Sections标签,然后选中Collection pages部分中的Show product sold out circle复选框。
主页提示
启用更宽的布局
转到Theme settings选项卡,然后选中Layout部分中的Enable wide layout复选框。
保存更改。