在Shopify管理后台中,添加Buy Button销售渠道后,就可以为产品创建新的 Buy Button按钮了:

两种方式创建Buy Buttons:
- .生成嵌入网页HTML的代码,在该页面上显示Buy Button按钮,自定义Buy Button的外观,并将其链接到Shopify checkout、购物车或产品说明当中。 Buy Button代码可以包含单个产品或产品集合。
- 生成结帐链接以添加到电子邮件广告系列、消息或社交媒体帖子。
需要激活Shopify Payments,否则每次客户使用Buy Button按钮进行购买时,都需要支付交易费用。
为单个产品创建购买按钮
创建一个包含单个产品 Buy Button,可以包含这个或所有的产品variants。创建Buy Button按钮时,可以选择模板并自定义按钮的颜色、文本和外观,以及客户点击时发生的操作。了解有关自定义购买按钮的详细信息。
Desktop设备操作步骤:
- 从Shopify后台,进入 Buy Button
- 点击Create Buy Button
- 从目录中选择产品或使用搜索来查找产品,然后点击Select product.
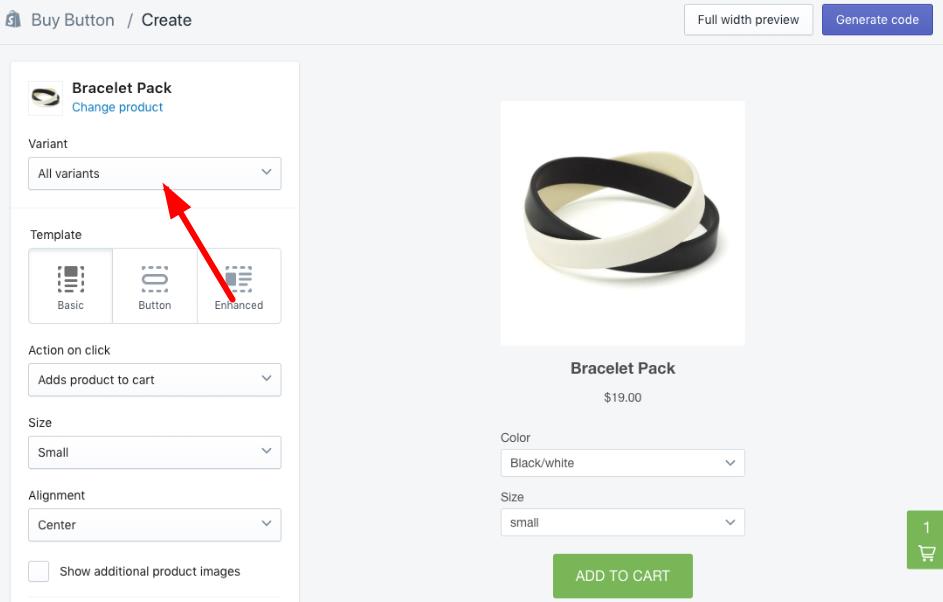
- 如果产品有多个变体,那就选择All variants或从下拉列表中选择变体

创建shopify buy button按钮 - 选择模板并自定义按钮的颜色、文本和外观,以及客户单击按钮时产生的相应操作
- 点击Generate code
- 点击Copy code to clipboard复制代码
- 打开想要显示Buy Button按钮的页面HTML编辑器
- 将HTML代码粘贴到希望显示Buy Button按钮的页面中,然后保存更改。
创建嵌入式collection
创建嵌入式collection,以此使用Buy Button按钮来展示collection中的产品:

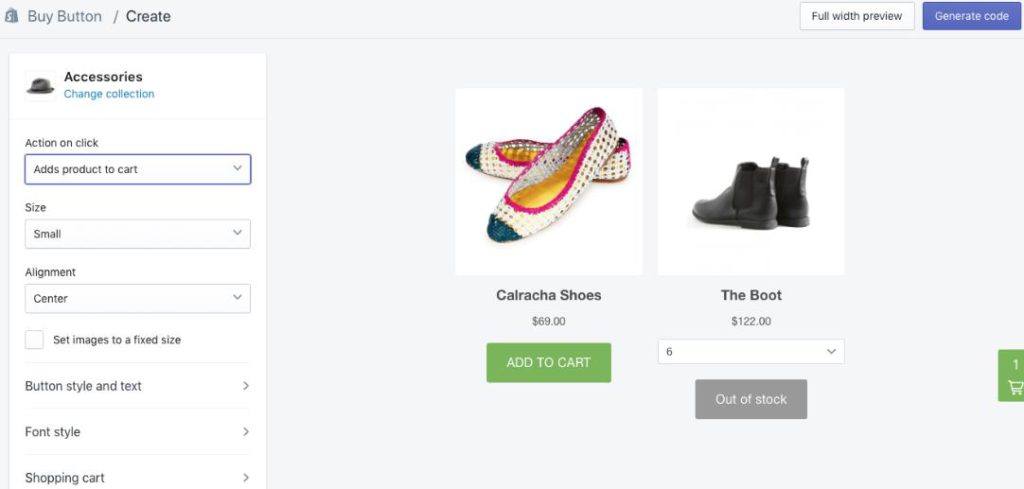
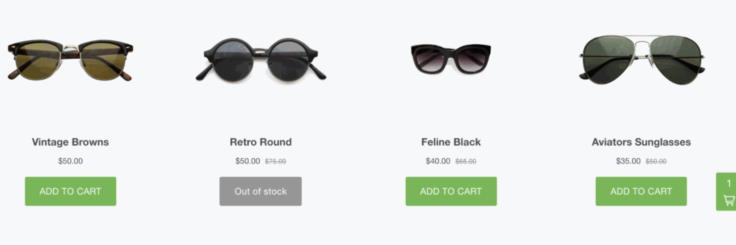
嵌入式collection使用自身的Buy Button按钮来显示collection中的每个产品,以便客户可以从collection中选择任何产品。创建嵌入式collection时,可以自定义特色产品上的Buy Button的颜色\文本和外观,以及客户点击按钮时相应的操作,collection中每个产品的按钮使用相同的自定义选项。
Desktop操作步骤:
- 从Shopify后台, 进入 Buy Button
- 点击Create Buy Button
- 点击Collections
- 选择一个 collection,然后点击 Select collection
- 自定义按钮的颜色、文本和外观,以及客户单击按钮时产生的相应操作

- 点击Generate code
- 点击Copy code to clipboard复制代码
- 打开要显示嵌入式collection的网页的HTML编辑器。
- 将嵌入HTML代码粘贴到要显示嵌入式collection的页面中,然后保存更改。
自定义Buy Buttons
自定义Buy Button按钮的颜色、大小和外观,以及选择点击按钮时产生的·1相应操作。为单个产品创建Buy Button按钮时,还可以为Buy Button按钮选择一个模板,在从Create页面生成代码之前预览以下自己所选的模板。
Buy Button模板
为单个产品创建Buy Button按钮时,从以下选择模板:
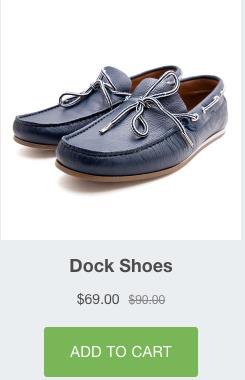
| Basic template(基本模板) | 选择此模板可在Buy Button按钮旁边显示产品图片和价格。 | |
| Button template(按钮模板) | 选择此模板以添加没有任何产品图片的Buy Button按钮。 | |
| Enhanced template(增强模板) | 选择此模板可在Buy Button按钮旁边显示产品图片、价格和说明。 |
Buy Button 操作
创建Buy Button按钮时,可以从Action on click列表上的操作中操作。当有人点击页面上的Buy Button按钮时:
- Adds product to cart 将产品添加到购物车。客户可以继续购物并将其他产品添加到购物车。
- Directs shoppers to checkout 将客户直接带到checkout,他们可以在那里购买产品,但是客户无法在订单中添加其他产品。
- Shows product details显示产品描述并带有Add to cart按钮。如果产品有多个产品图片,则也会在此显示。
Buy Button 尺寸和对齐方式
从Size and Alignment下拉菜单中选择Buy Button按钮的各个部分的大小和对齐方式,然后预览Buy Button按钮,以确定哪些选项最适合网页。
Buy Button appearance
- Button style and text 包括Buy Button按钮部分的样式和颜色选项。
- Font style 包括Buy Button按钮文本的字体和颜色选项及其产品信息。
- Shopping cart 包括嵌入式购物车的文本和颜色选项。
创建checkout链接
使用Buy Button渠道创建checkout链接,客户点击该链接以将单个产品变体添加到结帐中,还添加电子邮件,社交媒体帖子或直接消息的结帐链接,以便与客户轻松共享产品。
Desktop操作步骤:
- 从Shopify后台,进入 Buy Button.
- 点击Create checkout link.
- 选择产品,然后点击Select product.
- 如果产品有多个变体,那就选择variant。每个结帐链接只能包含一个产品变体。
- 点击 Copy Link 以保存链接。
- 将链接直接粘贴到消息,电子邮件或社交媒体帖子中。
Checkout链接示例
在电子邮件广告系列、社交媒体帖子或直接消息中分享checkout链接。创建链接后,复制链接文本并将其粘贴到任何位置以与客户共享直接结帐。
使用checkout链接的不同方法:
- 将链接粘贴到Twitter帖子中,让关注者轻松购买待售产品。
- 将链接发送给询问如何购买产品的客户。