在查看如何创建网站的步骤时,不要忘记添加 ”About Us“ 页面。
这不仅仅是向您的客户打招呼。它是一张名片、一种品牌叙述,也是访客了解公司文化和核心价值观的一种方式。
在本文中,将介绍六个 ”About Us“ 页面示例,以激发您的灵感,所有这些示例均使用 Hostinger Website Builder 创建。
由于这些创意 ”About Us“ 页面具有各种设计元素并突出不同的细节,因此找到与您的公司或品牌最相关的示例将很容易。
6 个 About Us 页面示例
本文整理了六个值得一看的创意 ”About Us“ 页面设计示例列表。他们将引人注目的网站内容与公司价值观相结合,实现个人品牌故事,吸引访问者并建立信任。
如果您正在寻找适合您品牌的“关于我”网站示例,以下列表也包含它们。
1.阿努利卡·恩万科沃

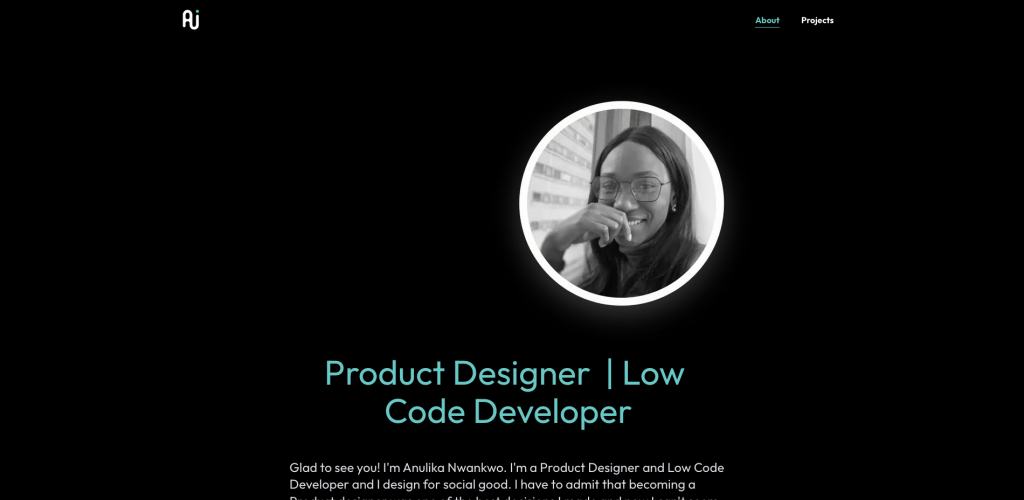
制作有效的 ”About Us“ 页面从分享您的个人或公司故事开始。Anulika Nwankwo 的“关于”页面清晰简洁地概述了 Nwankwo 的职业历程,并建立了她作为产品设计师和低代码开发人员的个人品牌。
她的使命宣言很明确——她的设计是为了社会公益。这增加了与访客的个人联系,他们可能会与她对社会责任的承诺产生共鸣。该页面还展示了 Nwankwo 以用户为中心的设计和数据驱动决策的方法。
该页面的响应式设计美学与创造性的视觉效果相结合,增强了其视觉吸引力并提供了引人入胜的用户体验。Nwankwo 当前的阅读列表为“与业主见面”页面增添了趣味,帮助她进一步展现自己的个性。
Nwankwo 的“关于”页面有效地建立了信任,旨在直接与每个潜在客户建立联系,为寻求建立有意义的在线形象的小型企业树立了强有力的榜样。
2.博恩·卡奇布里

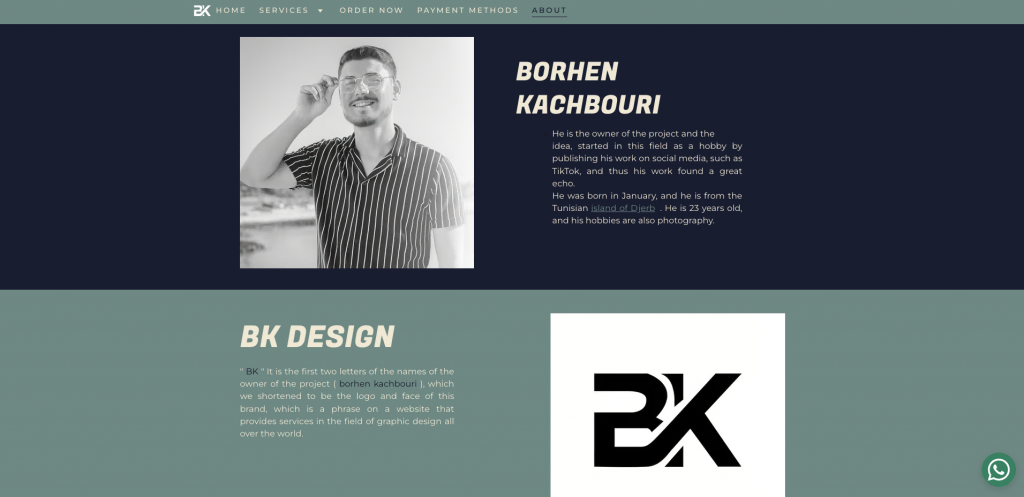
Borhen Kachbouri 的页面是如何制作有效的 ”About Us“ 部分的一个典型示例。该页面简单且易于导航,让网站访问者可以快速了解 Kachbouri 在平面设计方面的个人故事。
在撰写有影响力的 ”About Us“ 内容时,简单性通常是关键——不要隐藏在复杂且听起来很重要的单词后面。相反,目标是使用清晰简洁的语言,例如 Kachbouri。
页面上的文字与整个公司的核心价值观和品牌声音相一致,使他的小型企业具有凝聚力、相关性和值得信赖。
作为一名平面设计师,Kachbouri 的“关于”页面设计展示了对清晰、动态网页设计的理解。高质量的网站多媒体(在本例中为少量图像)和简洁的整体美感可以让潜在客户了解期望的服务水平。
该页面还有效地突出了 Kachbouri 的经验、背景和 TikTok 名气,这些功能对于展示品牌形象和与网站访问者建立联系非常有用。
3.麻雀飞

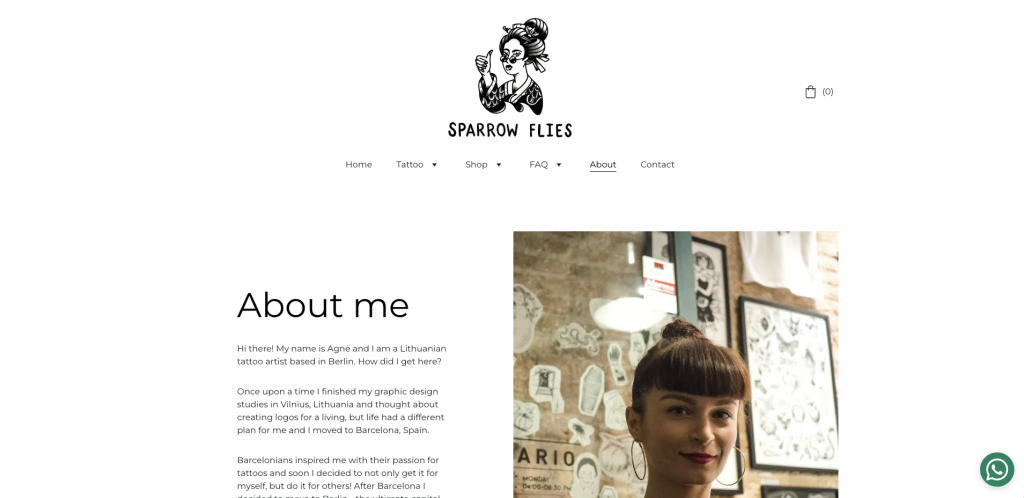
Sparrow Flies Tattoo 的“关于”页面体现了有效的 ”About Us“ 页面的关键原则。它清晰简洁,简要概述了 Agnė 从学习平面设计到成为纹身艺术家的旅程。没有行业术语,任何人都可以轻松理解。
这一页有效地传达了 Agnė 对纹身艺术的真正热情,特别是在 Irezumi、新传统、浮世绘以及动植物主题纹身方面,与观众建立了真实的联系。
空白的大量使用增强了页面的视觉吸引力,为网站访问者提供了引人入胜的用户体验。
页脚中包含工作室的工作时间和联系信息也有助于客户联系到她。
4.阿娇杰克博士

Gillian Jack 博士的“关于我”页面简要概述了她的资历。她有效地详细介绍了她的学术背景、研究兴趣和目前的角色,没有使用不必要的术语。这使得该页面易于更广泛的受众理解。
杰克博士对 15 世纪和 16 世纪佛罗伦萨贫困妇女和女孩的独特研究使她具有独特的学术身份。这种真实性不仅凸显了她的热情,而且使她在自己的领域中脱颖而出。
为了增强用户体验,该页面简单而专业的视觉设计辅以高质量的历史地图图像(假设来自杰克博士的研究)。如果您想在网站上展示品牌真实性,请考虑在视觉效果方面采用类似的方法。
最新信息,特别提到她目前在开放大学的职位,建立了信任,并表明了她对学术生涯的持续承诺。
5.安娜·巴比奇

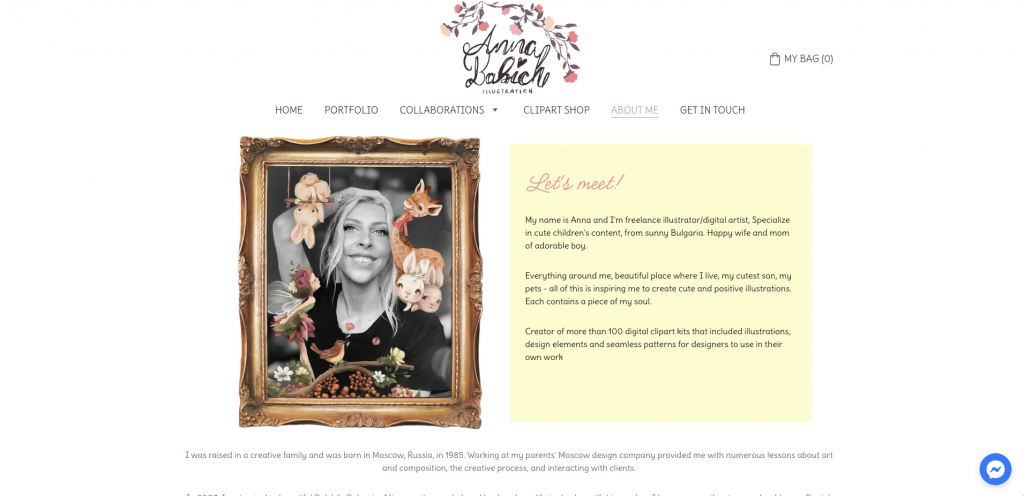
Anna Babich 的“关于我”页面是有效的 ”About Us“ 页面的一个很好的例子。书面内容清楚地概述了她的设计专业历程,可供客户和行业同行使用。
她的公司的历史是真实的,从她在莫斯科的创意成长到重要的职业里程碑,包括与 Creative Market 的合作。这增加了她在读者中的可信度,并提供了对她的公司文化和业务目标的深入了解。
该页面突出了安娜在儿童内容方面的独特专业知识,为潜在客户考虑她的服务提供了令人信服的理由。她在该领域的创意项目建立了信任并有效地展示了她的品牌风格。
她的商业模式、目标客户和利基市场(儿童内容)等重要元素都得到了明确说明,使这个有效且引人入胜的“关于我”页面更加完善。
6.宠物疗法

Petratherapy 的“关于我”页面可以直观地了解公司的故事和创始人在宠物理疗方面的专业知识。该语言没有行话,使所有访问者都能轻松理解信息。
该页面有效地突出了创始人独特的资质和服务,而没有诉诸强行推销。对于她的目标受众来说,这可能是一个重要因素,他们想知道他们的宠物将被安全且有能力地照顾。
从视觉上看,该页面通过精心策划的以狗为主题的图片库得到了增强,狗是治疗服务的焦点。这不仅吸引了观众,也凸显了创始人的专业知识和对动物护理的承诺。
该图库与页面简单的内容和设计相结合,使其成为新客户全面且引人入胜的登陆页面。
如何使用 Hostinger 网站生成器制作 About Us 页面
撰写有效的 ”About Us“ 页面是在个人层面上与受众建立联系并解释您的品牌使命和价值观的机会。借助 Hostinger Website Builder,您只需几个简单的步骤即可创建一个 ”About Us“ 页面,反映您的品牌标识和公司历史。
1. 选择您的托管计划和模板
建立在线信誉始于选择托管计划。请注意以下事项:
- 性能和速度。寻找一个承诺高正常运行时间和快速加载时间的托管计划,以确保您的网站始终可访问且用户友好。
- 可扩展性。选择一个可以与您的业务一起发展的计划。确保它提供升级存储、带宽和处理能力等资源的选项。
- 安全功能。确保该计划包括强大的安全措施,例如 SSL 证书、每日备份和恶意软件扫描,以保护您的数据。
- 客户支持。选择通过聊天和电子邮件等多种渠道提供 24/7 客户支持的托管计划,以便您在出现技术问题时获得帮助。
- 定价和价值。比较所提供的功能与成本的关系。寻找一个能为您带来最大投资价值的计划,并注意额外费用或续订费率。
从 24/7 客户成功团队到人工智能支持的功能,Hostinger 为您提供在线成功所需的所有工具。
对托管进行排序后,导航至 hPanel 中的“网站”菜单并创建一个新网站。

接下来,选择Hostinger Website Builder作为您选择的工具。您现在应该能够浏览所有设计师制作的网站模板。选择一个与您的品牌审美相符的产品,或者使用 AI 页面生成器功能来自动化设计过程。

2.个性化您的内容
选择模板或使用 AI 创建网站后,就可以通过自定义内容来使整个页面成为您自己的页面。这是您介绍自己和您的团队以及分享您的品牌和业务的起源故事的机会。
默认情况下,大多数模板都具有现有的“关于我”页面。包括您的使命宣言、商业价值观和其他独特的销售主张。利用内置的文本编辑器来设置文本格式 – 尝试适合您公司审美的不同字体、颜色和样式。
不要忘记添加有效代表您品牌的图像甚至视频。
例子
假设您有一家在线服装店。将通用的 ”About Us“ 文本替换为您自己的品牌故事,详细说明您如何为各种风格和体型设计服装。使用文本编辑器将关键短语设置为粗体或斜体,例如“时尚为每个人”,并将文本颜色更改为与您的品牌调色板相匹配的颜色。
3. 展示成果
About Us 页面也是突出成就或里程碑的绝佳平台。
无论您是否获得过奖项或达到了重要的业务里程碑,这里都是展示您的地方。
此外,使用推荐和客户反馈可以提高您的品牌定位和市场信誉以及整体可信度。积极的反馈通常可以说服潜在客户与您的业务互动。
例子
继续以服装店为例,包括赞扬您的设计的杂志文章的扫描图像或屏幕截图。此外,您还可以添加客户评价和其他社会证据来证明您的衣服的质量和舒适度。将这些数据与您业务的核心价值(例如客户至上)联系起来,以对读者产生强烈影响。
4. 添加联系信息
您的访客可能需要一种联系方式。通过提供清晰的联系方式,让他们变得更容易——这可以是电子邮件地址、电话号码、实际地址,甚至是专用的联系表格。
人们越容易联系到您,您的网站就越可信且用户友好。
例子
在 ”About Us“ 页面的底部创建“联系我们”部分。包括用于客户服务查询的电子邮件、用于紧急问题的电话号码,以及用于实时帮助的聊天功能。为了使其更加方便,您还可以添加包含相关信息的常见问题解答链接,该链接将在新选项卡中打开。Hostinger Website Builder 内置了 Facebook 和 WhatsApp 集成,方便用户直接联系。
5.整合社交媒体
社交媒体整合是吸引更多客户的必要条件。添加链接到您的社交媒体帐户的图标可以鼓励网站访问者跨多个平台与您联系。
除了扩大您的影响力之外,它还有助于围绕您的品牌和业务建立更广泛的在线社区。
例子
在 ”About Us“ 页面的页脚附近,包含链接到您在 Instagram、Twitter 和 Facebook 上的个人资料的社交媒体图标。您可以使用 Instagram 展示您的服装的最新时尚趋势,而 Twitter 则是您分享闪购和季节性折扣的地方。
6. 让您的公司网站对 SEO 友好
使用搜索引擎优化 (SEO)策略来吸引更多访问者。
确保您的 ”About Us“ 页面的元描述、标题和标题中包含与您的行业和品牌相关的关键词。这将帮助搜索引擎认识到您的页面带来的价值,从而提高其在搜索结果中的排名。
例子
假设您的在线商店专门销售环保、可持续的时尚产品。在 ”About Us“ 页面文本以及元标题和描述中使用相关关键词,例如可持续服装、环保时尚和有机材料。这有助于搜索引擎为这些术语索引您的页面,并可以吸引受众积极寻找可持续的选项。
7. 发布您的页面
在点击“发布”按钮之前,请务必预览 ”About Us“ 页面,以验证所有内容的外观和工作情况是否符合预期。仔细检查是否有损坏的链接和拼写错误。
此外,请确保您的网站适合移动设备并且在较小的屏幕上看起来很棒。请随时对设计和内容进行最后一刻的调整或完善。一旦您感到满意,就可以继续启用 ”About Us“ 页面。
结论
创建 ”About Us“ 页面是建立强大在线形象的关键一步。本文讨论了各种“关于我”页面设计示例,并概述了创建自己的“关于”页面时应遵循的主要步骤。
正如从这些示例中学到的那样,请确保使用简单且无行话的语言,采用简约的方法来突出您的品牌故事,并添加您的联系方式以确保您的潜在客户能够联系到您。
借助 Hostinger Website Builder,任何人都可以轻松构建 ”About Us“ 页面,与受众产生共鸣,并真实地代表他们的品牌价值和公司。
”About Us“ 页面示例常见问题解答
查找与 ”About Us“ 页面示例相关的最常见问题的答案。
什么是 About Us 页面?
关于 About Us 页面是网站上的一个部分,提供有关公司、其使命、团队和价值观的信息。这是有助于建立品牌形象和信誉的关键要素。
如何编写 About Us 页面?
撰写 ”About Us“ 页面涉及分享您的故事、使命和价值观。它还应该包括团队简介、成就和清晰的联系信息等元素,以促进与受众的互动。
我是否需要设计或编码技能来创建引人入胜的 ”About Us“ 页面?
不,您不需要先进的设计或编码技能。借助构建器工具,任何人都可以按照简单的步骤并使用预制的页面模板,来设计一个具有引人入胜的“关于我们”页面的专业网站。
