如果您想為您的小型企業或個人需求製作一個功能齊全但簡單的網站,必須先學習網頁開發基礎知識,從託管服務到網站設計的基礎知識。
這樣做節省時間和金錢,並確保網站提供良好的使用者體驗。
對於初學者,建議使用建構器平台,因為它可以建立網站並在線上開展業務,而無需編碼知識。
儘管在本教程中使用Hostinger Website Builder 講解,但這些網站基礎知識也適用於其他Web 開發平台。
8 個基本網站建置步驟
1. 開發前做好計劃
網站建設的第一步是製定計劃,詳細確定每個網站開發階段。這樣做會知道需要多長時間以及會發生什麼。
以下是規劃時需要考慮的幾個面向。
網站目標和目標受眾
確定網站目標可以決定其內容並提供衡量其成功的指南。例如,線上商業網站旨在吸引潛在客戶並將其轉換為客戶。
了解網站目標後,定義目標受眾。它可以確定最有效的行銷和設計策略來吸引訪客的注意。
預算和時間表
規劃網站開發專案的時間表有助於組織工作流程並追蹤進度。同時,確定預算可以評估要包含在網站中的重要功能。
專案的時間表和總成本根據網站的複雜性和平台的不同而有很大差異。
如果時間安排和預算緊張,網站建立平台是最好的選擇。例如,Hostinger 的建構器可在幾個小時內建立一個簡單的網站,每月費用為2.99 美元。

虛擬主機和域名
建立網站時,網站寄存服務和域名是必須的。後者是訪客必須在瀏覽器中輸入才能存取網站的內容,例如 Hostinger.com,而前者使該網站可以在線訪問。
雖然可以從網站主機和註冊商手動購買它們,但Hostinger 可以省去這樣做的麻煩。
Hostinger Website Builder 包括免費網域和網站寄存計劃。它還具有內建的效能分析和搜尋引擎優化(SEO) 工具,可幫助增加網站流量。
該網站建立平台非常適合個人部落格和作品集。其內建的線上商店功能也使該平台適合中小型電子商務網站。

設計靈感
尋求網頁設計靈感可以加快開發過程並確保網站符合願景。一個很好的方法是研究競爭對手,找到讓他們脫穎而出的設計元素。
或者,也可以探索Awwwards、Behance和Pinterest等網站來獲取靈感。然後,使用Milanote 等項目組織工具收集參考資料並最終確定設計。

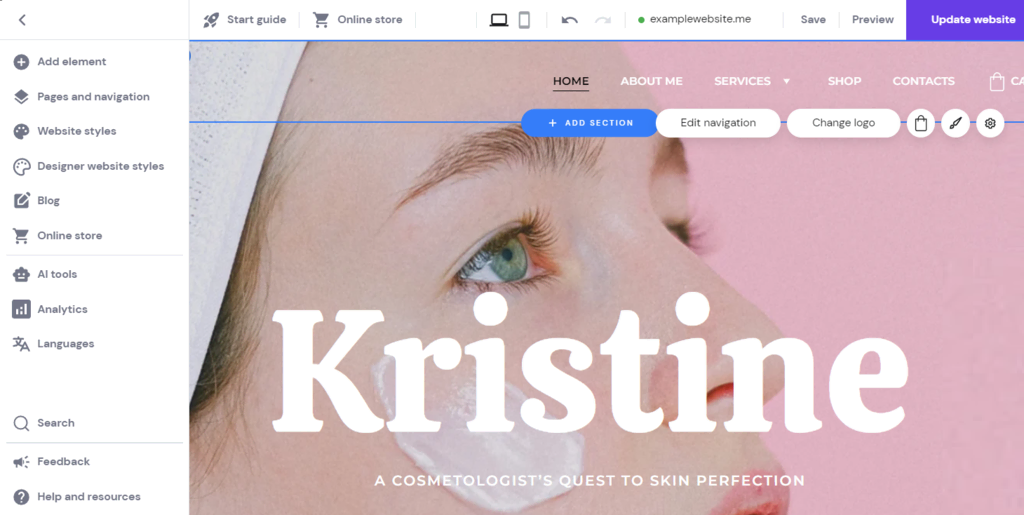
為了進一步幫助您,Hostinger Website Builder 提供免費、即用型設計模板來加快此過程。使用者可以使用拖放編輯器輕鬆自訂它,而無需聘請網頁設計師。

2. 製作線框
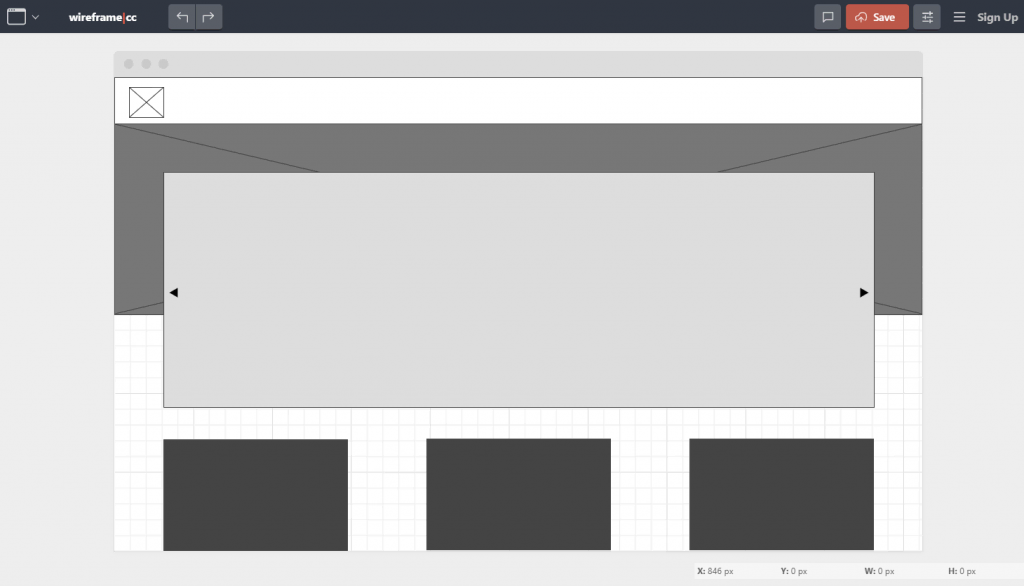
線框是一個二維藍圖,概述了網站的佈局、導航和元素放置。它可以幫助視覺化網站的頁面結構、功能和使用者流程。
此外,線框有助於確保網站設計具有最佳的可用性和使用者體驗。它還可以加快網站創建過程,因為您已經知道要建立什麼。
線框通常會對應網站元素,例如標誌、搜尋欄位、標題、號召性用語按鈕和占位符文字。它通常是灰度的,以便設計師稍後嘗試配色方案。
雖然可以使用筆和紙快速建立線框,但它無法提供準確的視圖。若要獲得更精確的表示,請使用線框工具,例如 Wireframe.cc。

幸運的是,不需要在建構器平台中建立線框,因為範本會自動產生網站佈局和元素放置。但是,如果想從頭開始建立新頁面,仍然需要建立一個頁面。
3.理解視覺層次結構
視覺層次結構是一種放置策略,有助於吸引訪客對最重要的網站元素的注意。它可以幫助用戶輕鬆找到導航元素並提高參與度。
由於使用者通常會瀏覽網站內容,因此視覺層次結構可確保他們收到主要訊息。為了實現這一目標,請考慮以下幾個方面:
- 顏色。由於明亮的顏色很容易吸引註意力,因此請將它們用於按鈕等重要元素。另外,請確保顏色與網站背景形成對比,以使按鈕脫穎而出。
- 尺寸。重要的元素應該更大,以使它們更引人注目。
- 安置。訪客在瀏覽網站時傾向於遵循F 或Z 模式。根據這些模式放置關鍵內容,以確保使用者看到它。
- 視角。使用陰影和分層在網站上創造深度。在前面添加最重要的元素以確保它突出。
Hostinger Website Builder 允許自訂元素的大小和顏色以建立視覺層次結構。若要變更元素的位置,只需按一下並將其拖曳到頁面上的任意位置即可。
4.了解影像和顏色如何相互作用
圖像和顏色是優秀網站設計中消費者最欣賞的兩個視覺元素。良好地實施它們可以顯著改善網站的用戶體驗。
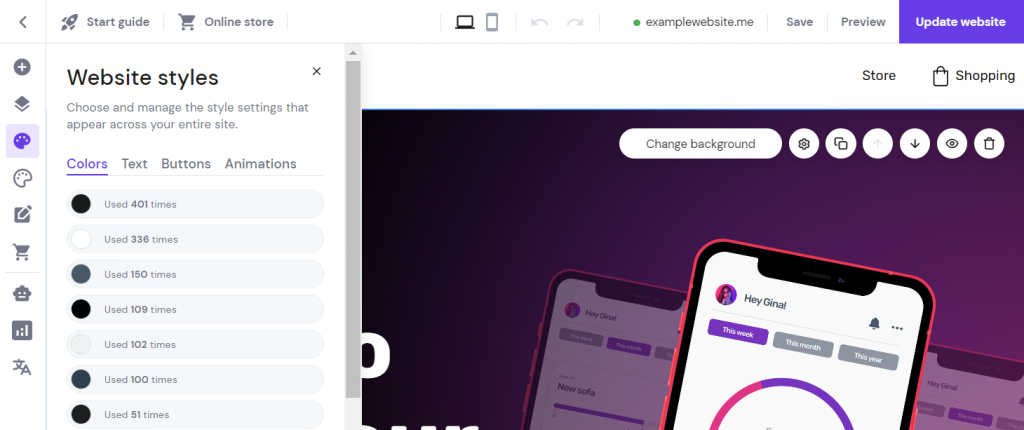
建議網站最多使用四種顏色,以避免外觀過於複雜。最佳做法是使用三種顏色並遵循60-30-10 規則來平衡網站的外觀。
圖像也應該與網站的配色方案相匹配,以保持設計的一致性。此外,避免使用太多圖像,因為它們可能會減慢網站速度。
為了保持網站效能,請在不犧牲品質的情況下壓縮影像以減少其大小。理想情況下,影像應具有中等質量,解析度為每英吋72 像素。

Hostinger 的建構器平台為網站提供無版權和高品質的圖像。它還允許通過側邊欄中的網站樣式選單管理網站的全域配色方案。
5.選擇合適的字體
由於許多網站元素都是基於文字的,因此選擇正確的排版對於網站的可用性和使用者體驗至關重要。為網站選擇字體時,請考慮它們的字體、大小和長度。
為了確保不同裝置上的可讀性,請使用針對行動使用而最佳化的網頁字體。此類字體的一個範例是Montserrat,預設情況下在Hostinger Website Builder 中可用。
建構器平台還允許將自訂字體上傳到網站以進行變體。但是,請避免使用三種以上的字體,因為過多的字體可能會減慢網站速度。
使用至少16 像素的字體大小以保持其在較小螢幕上的可讀性。另外,請將文字行保持在40-80 個字元之間,以使其更易於閱讀。
6. 累積品牌資產
品牌資產是代表企業身分的網站元素,例如公司名稱、商標、網站圖示和配色方案。精心設計的資源可以讓網站脫穎而出。
公司名稱和配色方案的創建很簡單,因為不需要特定的軟體。然而,創建徽標和網站圖標可能需要更長的時間,並且需要Photoshop 等圖形設計工具。
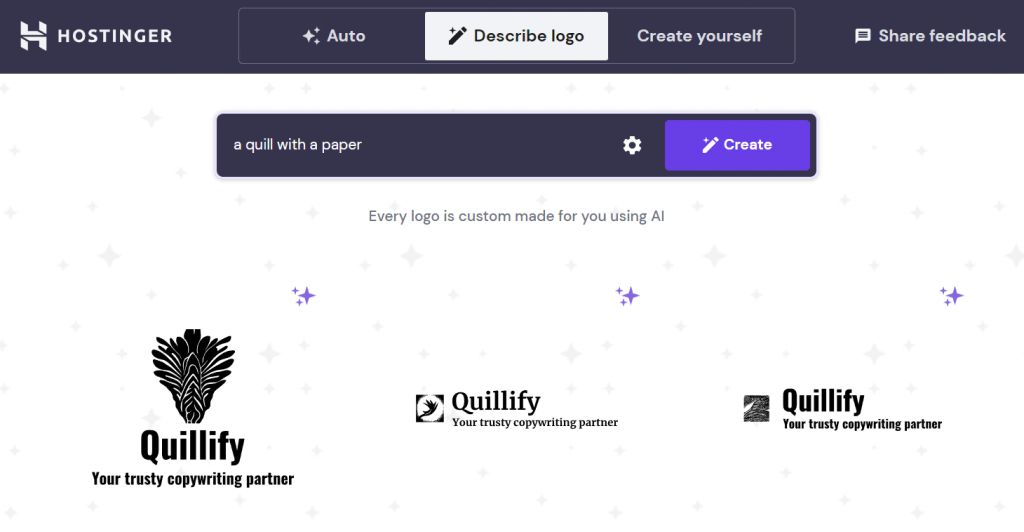
為了幫助您,Hostinger Website Builder 提供了內建的 AI 標誌產生器,節省時間和金錢。要存取它,請打開編輯器螢幕並導航至側邊欄選單→ AI 工具→ 標誌製作器。

選擇是根據描述自動建立徽標,還是在生成器螢幕中手動建立徽標。生成徽標後,可以將其儲存或透過網站設定→常規設置將其設定為網站圖示。
7.設計網站的結構
網站結構是透過導航系統和內部連結對網站頁面進行組織。精心設計的網站結構可以幫助訪客輕鬆找到資訊並提高搜尋引擎排名。
要創建設計良好的網站結構,請考慮以下最佳實踐:
- 使URL 適合SEO。在頁面URL 中包含關鍵字、標題標籤、錨文本和類別。www.yourwebsite.com/category/subcategory/the-page就是一個好的URL 範例。
- 規劃導航選單。建立包含網站頁面的下拉式選單,以幫助訪客輕鬆導航。將菜單放在主頁上,使其易於引人注目。
- 有策略地使用內部鏈接。使用描述性且關鍵字豐富的錨文本作為內部連結。此外,連結重要頁面以提高搜尋引擎優化(SEO)。
- 確定每個頁面的深度。確保從主頁點擊五次即可存取所有頁面。 否則,訪客可能會離開網站,因為他們找不到他們想要的內容。
- 建立類別頁面。使用類別將主題相關的頁面分組和連結。它們還可以輕鬆添加新頁面,而不會影響網站結構。
設計網站結構後,建立網站地圖以幫助搜尋引擎爬蟲了解每個頁面之間的連結。

Hostinger Website Builder 自動產生網站地圖,可以透過domain.tld/sitemap.xml訪問。每當您更新網站時,它也會更新網站地圖。
8. 啟動前測試
在啟動之前,測試網站以檢查錯誤並確保其正常運作。您不希望訪客首先發現問題,因為他們可能不會返回效能不佳的網站。
使用建構器的預覽功能並嘗試瀏覽網站以深入了解訪客如何與其互動。測試時,請考慮以下幾個方面:
- 效能。使用Google Page SpeedSpeed Insights準確測試網站載入速度。
- 圖片。確保它們經過優化並正確加載。
- 鏈接。檢查死連結和HTTP 錯誤,例如404。
- 特點。測試網站的功能,例如搜尋列、號召性用語按鈕和訂閱表單。
- 導航。驗證導航按鈕是否有效以及網站的網頁順序是否正確。
- 移動響應能力。預覽網站的行動版本,以確保其在不同裝置上正常顯示和運作。
部署網站後,在生產中進行測試,以根據真實訪客的行為檢查其可用性。此步驟很重要,因為無論測試得多麼徹底,一些網站問題仍然會存在。

結論
網站建立者可以讓沒有技術知識或網頁開發經驗的使用者輕鬆創建商業網站。
在這篇文章中,以下提示適用於每個平台:
- 開發前規劃。確定網站目標、預算、時間表、主機和網域。
- 製作一個線框。建立網站頁面佈局和設計的藍圖。
- 了解視覺層次。使用顏色、大小和位置使重要元素脫穎而出。
- 了解影像與顏色的相互作用。使用與網站的配色方案相符的圖像。
- 選擇正確的字體。使用Montserrat 等16 像素Web 字體,以確保文字在所有瀏覽器中的可讀性。
- 聚集品牌資產。為網站建立公司名稱、徽標和網站圖示。
- 設計網站的結構。使用內部連結根據網站頁面的內容和重要性來組織網站頁面。
- 啟動前進行測試。檢查是否有影響網站使用者體驗的錯誤。
