Hostinger 的行動編輯器是基於瀏覽器的網站編輯器,簡化了Web 開發過程,可直接從手機建立行動響應式網站。
閱讀本文,了解本文如何利用 Hostinger Website Builder 的行動編輯器,來成功建立適合行動裝置的網站。
什麼是移動編輯器?
行動編輯器是一種專門的網站建立器,能用手機建立和管理網站。
傳統上,行動編輯器的功能有限,這意味著大多數網站開發是在電腦而不是手機上完成的。
然而,Hostinger Website Builder的行動編輯器,消除了對桌上型電腦的需求,可以直接透過行動裝置隨時隨地建立專業網站。
Hostinger 的行動編輯器功能
任何人都可以使用該工具進行網頁設計和開發,無論其經驗或技能水平如何。
Hostinger Website Builder 的行動編輯器具有許多功能,使使用行動裝置建立網站變得簡單,例如:
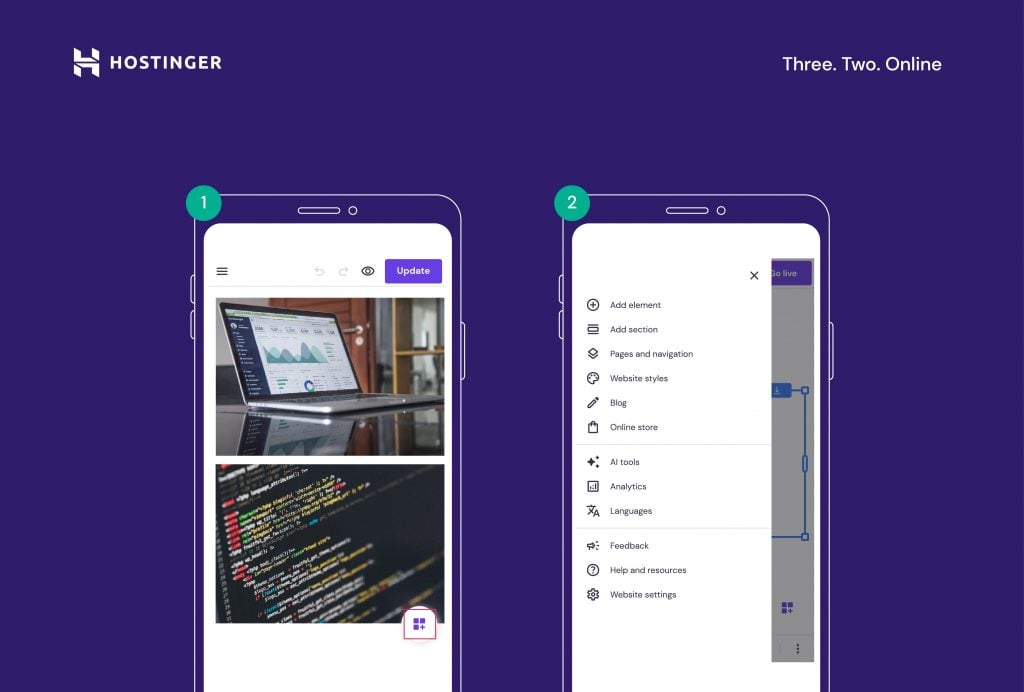
- 側邊欄編輯選單。從一個側邊欄選單存取所有編輯功能,無需離開頁面或切換視窗或選項卡。這簡化了智慧型手機網站的創建過程。
- 拖放介面。直覺的介面可自由移動、調整大小和編輯網站元素,從而簡化整體行動網站管理。
- 頁面編輯。將文字方塊、按鈕、圖像和影片新增至網站。此功能對於技術能力有限的人特別有用。
- 定制。網站編輯器提供廣泛的自訂選項,從配色方案和字體到按鈕和動畫,確保行動網站脫穎而出。
- 導航管理。此功能夠輕鬆管理網站的導航。新增或刪除頁面、建立下拉式選單,甚至新增指向社群媒體設定檔的連結。
- 人工智慧作家。透過SEO 友善且獨特的AI 驅動內容,提高網站的搜尋引擎優化(SEO ) 效能。
- 分析。行動編輯器具有內建分析工具,可直接從手機進行行動網站流量分析並識別趨勢。

如何使用行動編輯器透過手機建立網站
使用Hostinger Website Builder 的行動編輯器,用手機建立網站非常簡單,步驟如下:
1. 登入hPanel
任何虛擬主機或雲端主機計劃都包括此功能,請按照以下步驟操作:
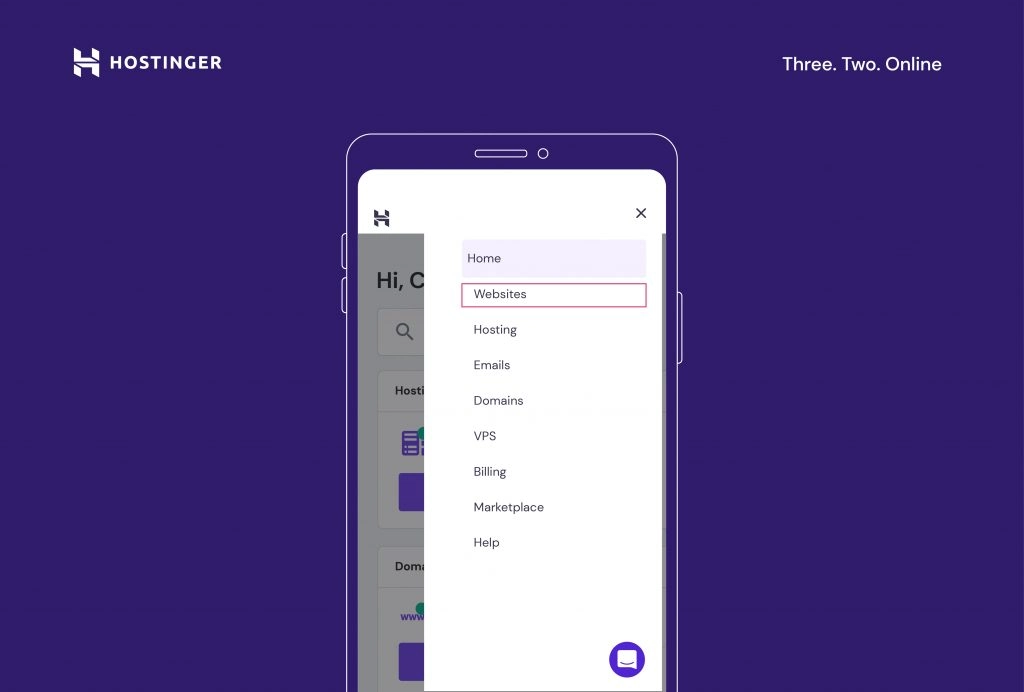
- 導航到右上角的三行並點擊網站。

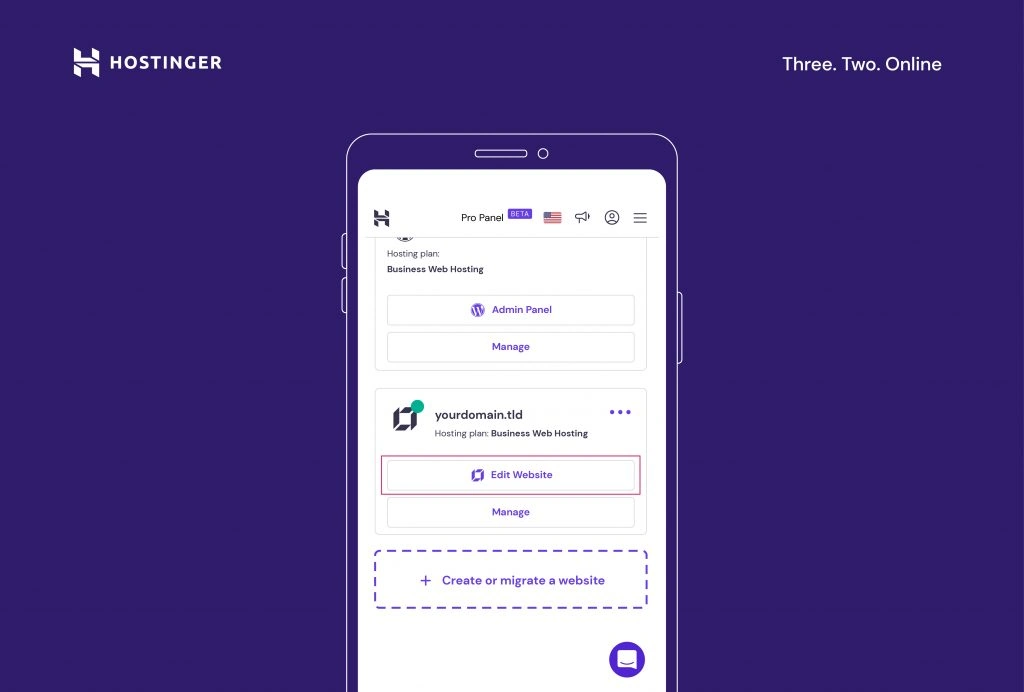
- 選擇想要使用的網站,點選網域下方的編輯網站。

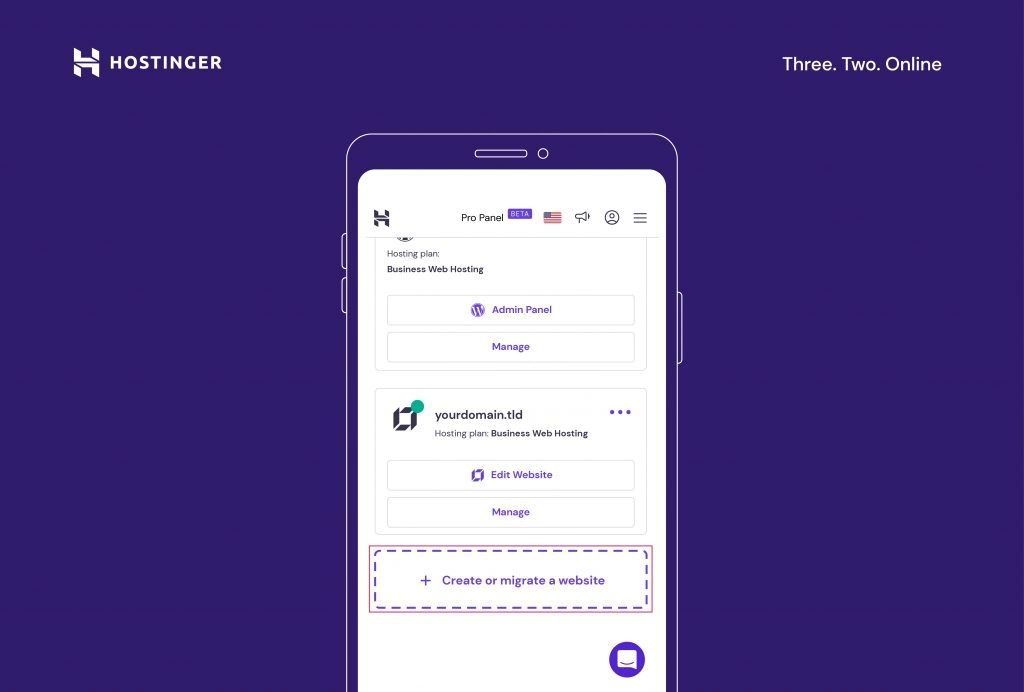
- 如果還沒有網站,點擊創建或遷移網站。

- 選擇建立新網站。

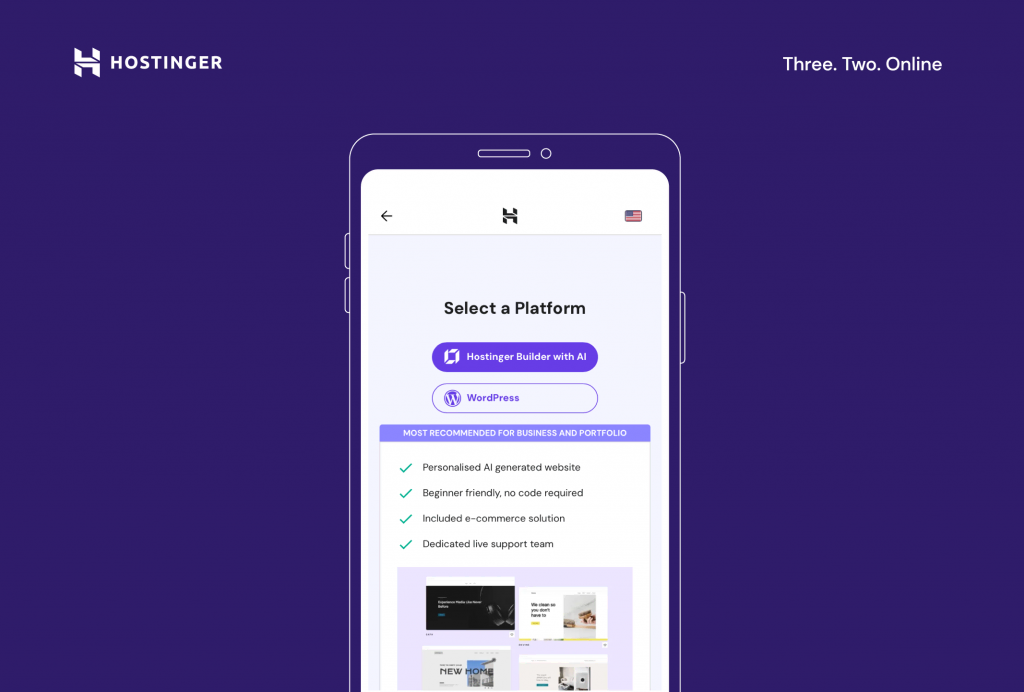
- 選擇 Hostinger Website Builder 作為行動Web 建構器應用程式。

重要!要啟動網站,需要一個域名。選擇網站建置工具後,系統提示選擇現有網域或註冊新網域。也可以在沒有網域的情況下,從手機開始建立網站。這意味著需要使用臨時網域來發佈網站,可以稍後連接自訂網域。
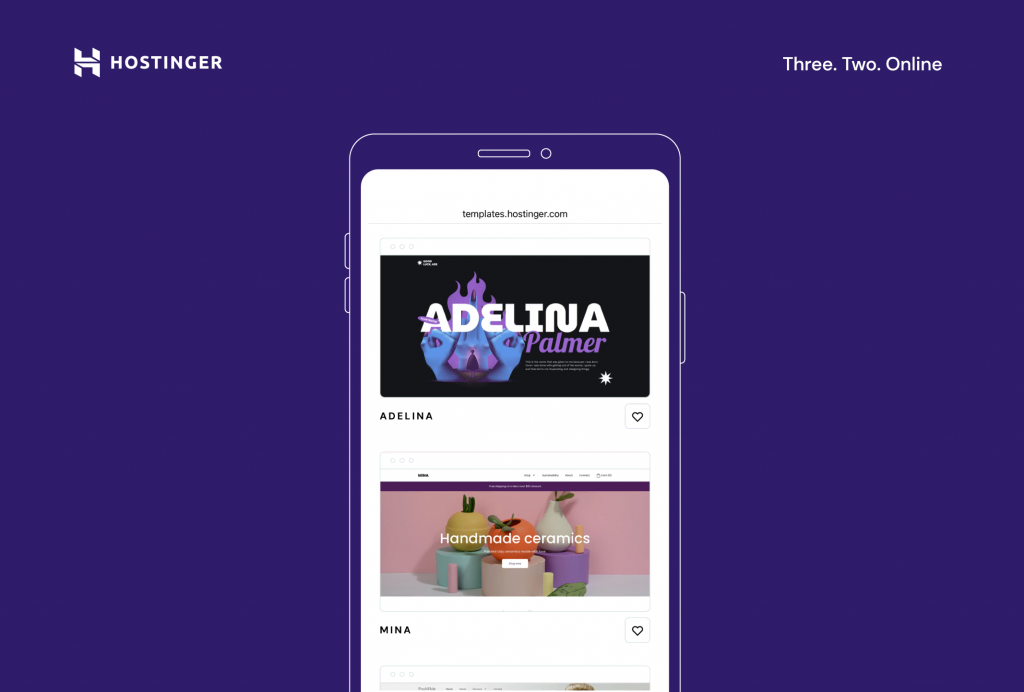
2. 選擇模板
Hostinger 提供各種由設計師製作的模板,這些模板既適合行動設備,又可自訂。可以選擇新模板,也可以根據需求使用AI 產生自訂網站模板。
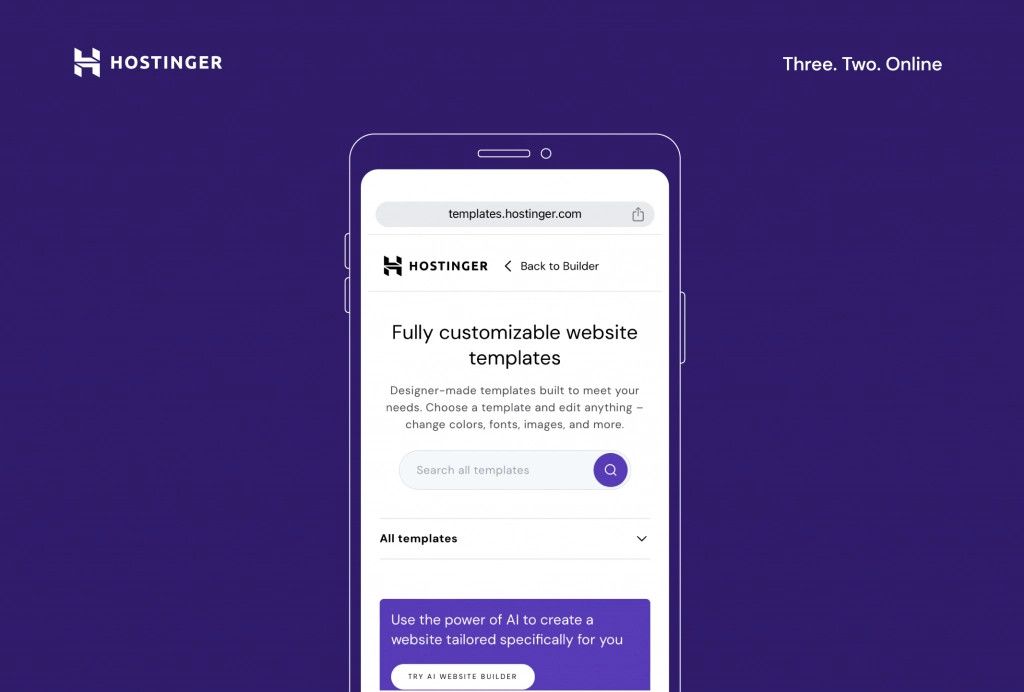
選擇設計師製作的模板
- 在介面上,選擇預製模板選項。

- 捲動頁面來瀏覽所有模板。

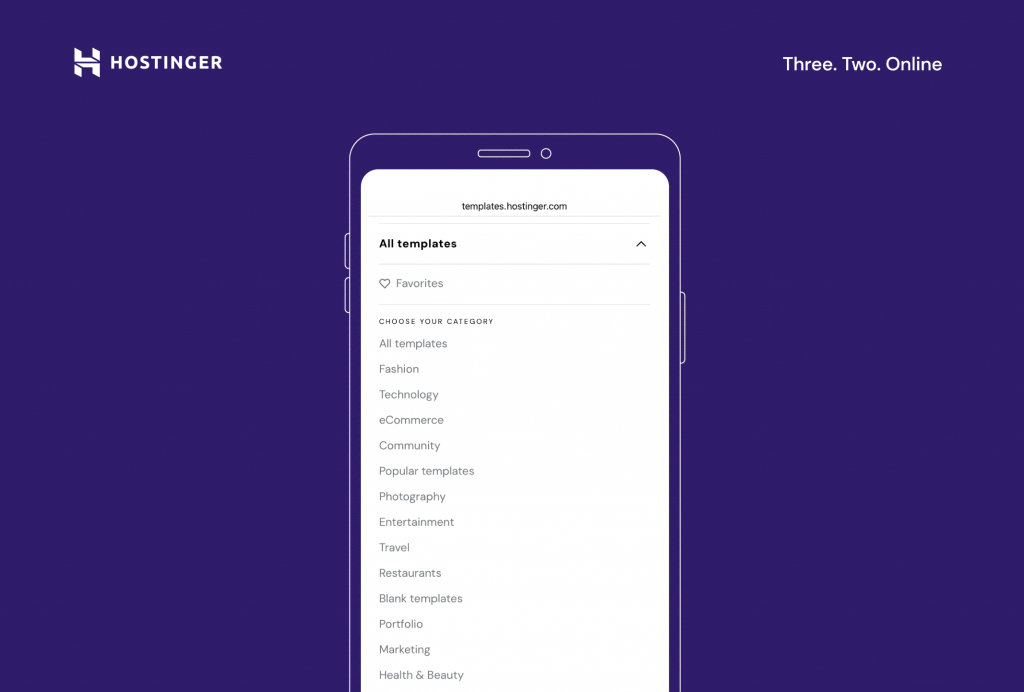
- 使用搜尋欄尋找特定領域或關鍵字的模板,或展開“所有模板”子選單查看所有類別。

- 點擊模板即可查看其實際效果。如果想要儲存以供日後使用,請使用心形圖示將範本標記為收藏夾。這樣,它們將顯示在頁面頂部的“收藏夾”部分中的“所有範本”子選單下。

- 找到適合的模板後,點選開始建構。

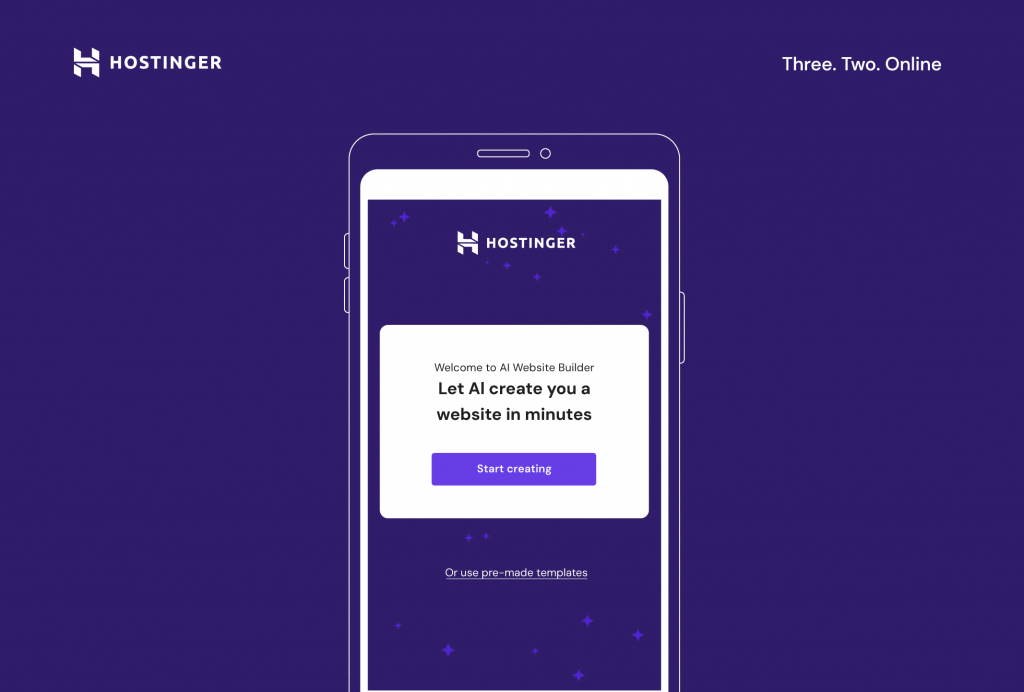
使用AI 建立模板
- 在Hostinger Website Builder 畫面上,點選開始創建。

- 先回答三個簡單問題。盡可能描述—進度條將幫助您是否需要提供更多資訊。
- 填寫完表格後,點選建立網站,人工智慧將創建個人化網站模板以及相關內容,例如副本和圖像。
3. 在頁面上新增和排列元素
下一步是在頁面上新增和排列元素。
此編輯器可將文字方塊、圖像和按鈕拖放到頁面上的所需位置,調整大小並移動以適應設計。
此外,還可以複製、複製和貼上元素,並在設計中前後移動,以增加網站的深度。這些工具可協助建立響應式網站,在多種裝置上提供高品質的體驗。
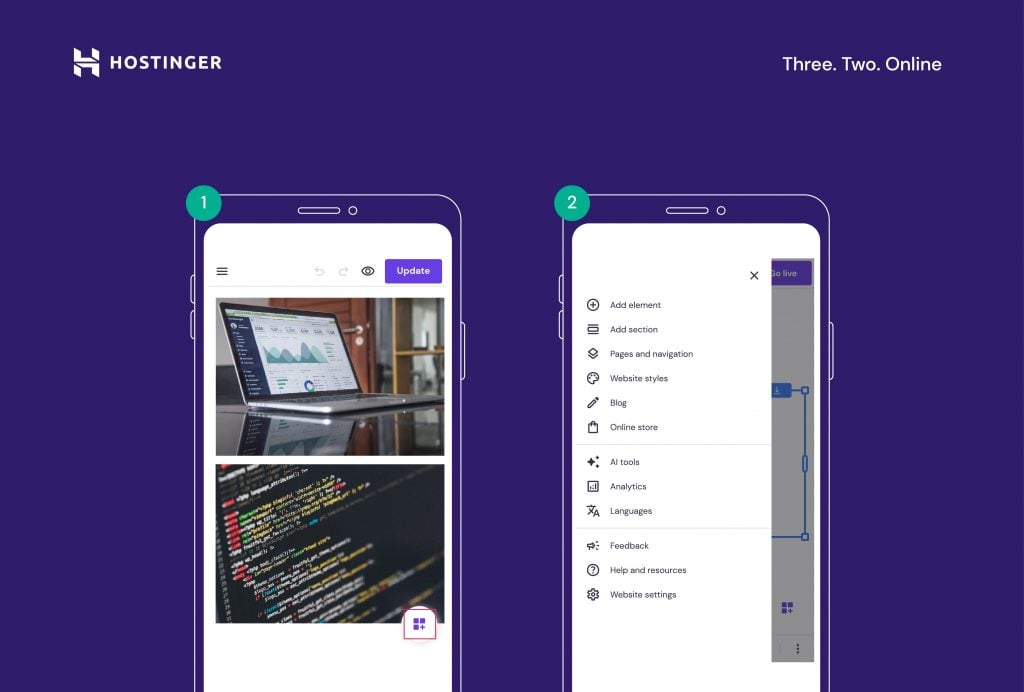
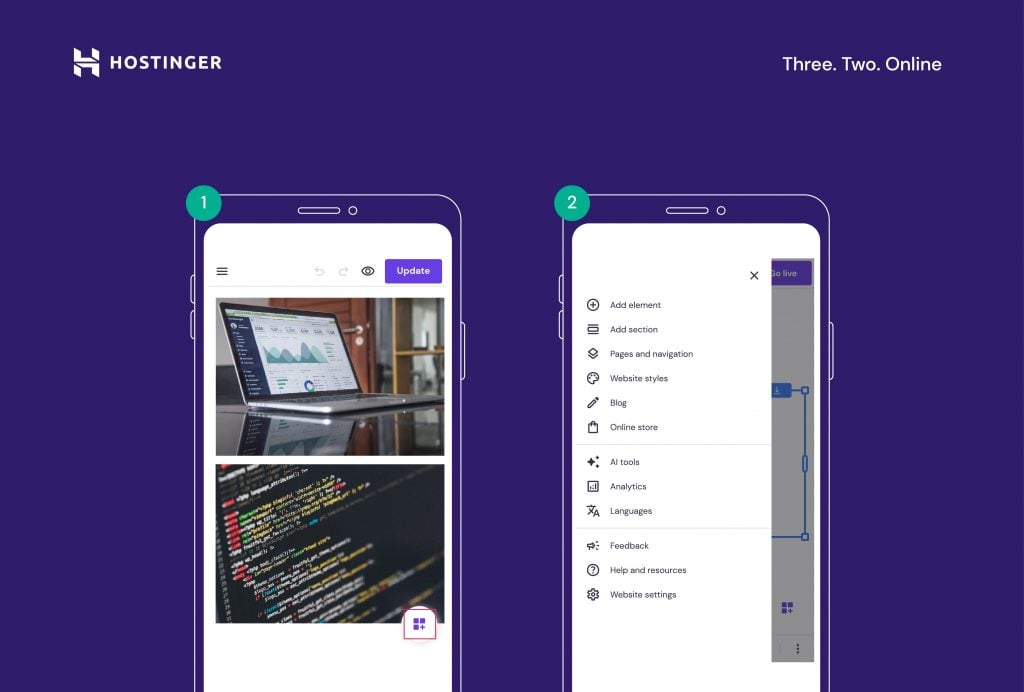
以下是透過手機為網站添加元素的方法:
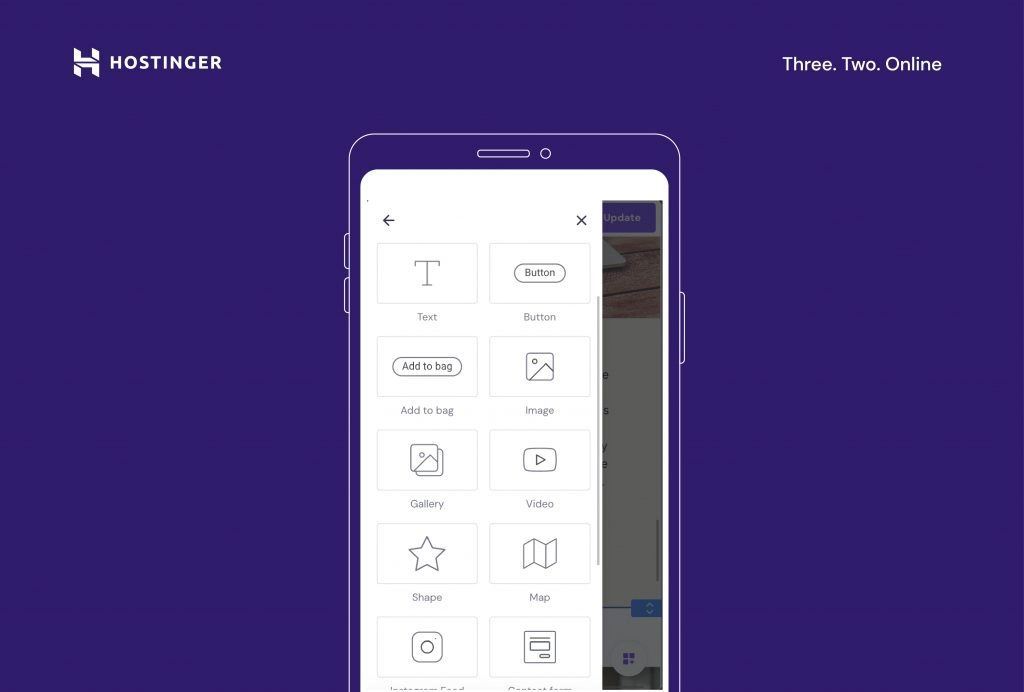
- 選擇要編輯的頁面部分。點擊右下角的圖示(帶有三個正方形和一個+ 號的圓形圖示)訪問主編輯選單。

- 點擊新增元素將新元素插入頁面,例如文字方塊、按鈕和圖示、圖像、影片、聯絡表單和地圖。

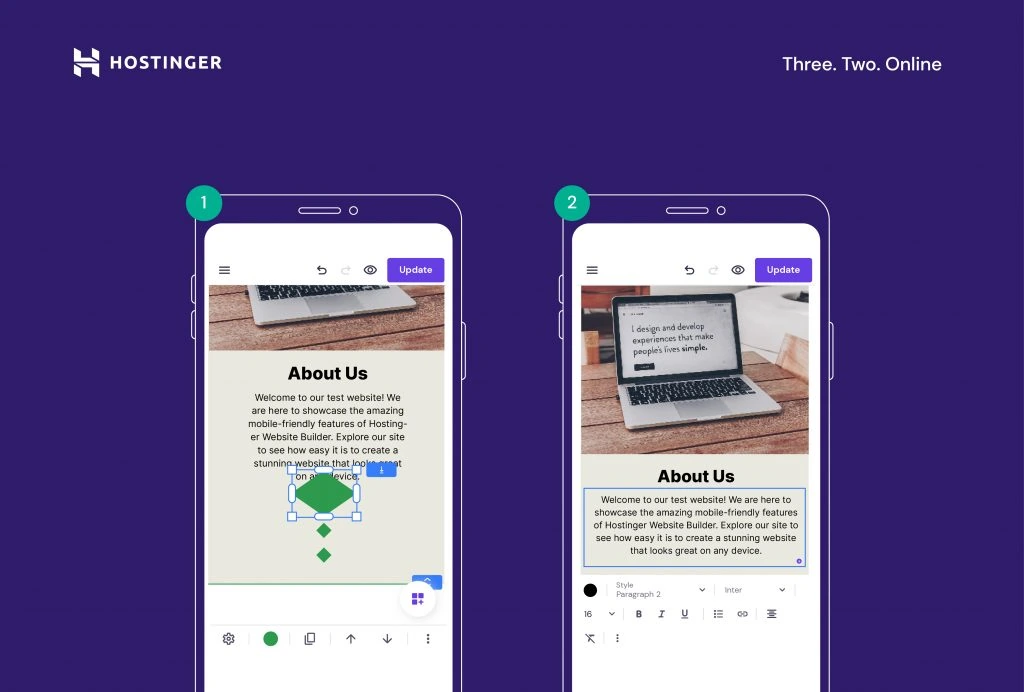
- 根據需要移動、調整大小和編輯網站元素和部分。將其拖曳到適當的位置,或使用底部功能表列中的箭頭按鈕。

4. 網站設計
將必要的元素加入頁面後,就可以自訂網站的設計了。行動編輯器提供了各種自訂工具,可變更顏色、字體和動畫。
請依照以下步驟開始編輯網站的設計:
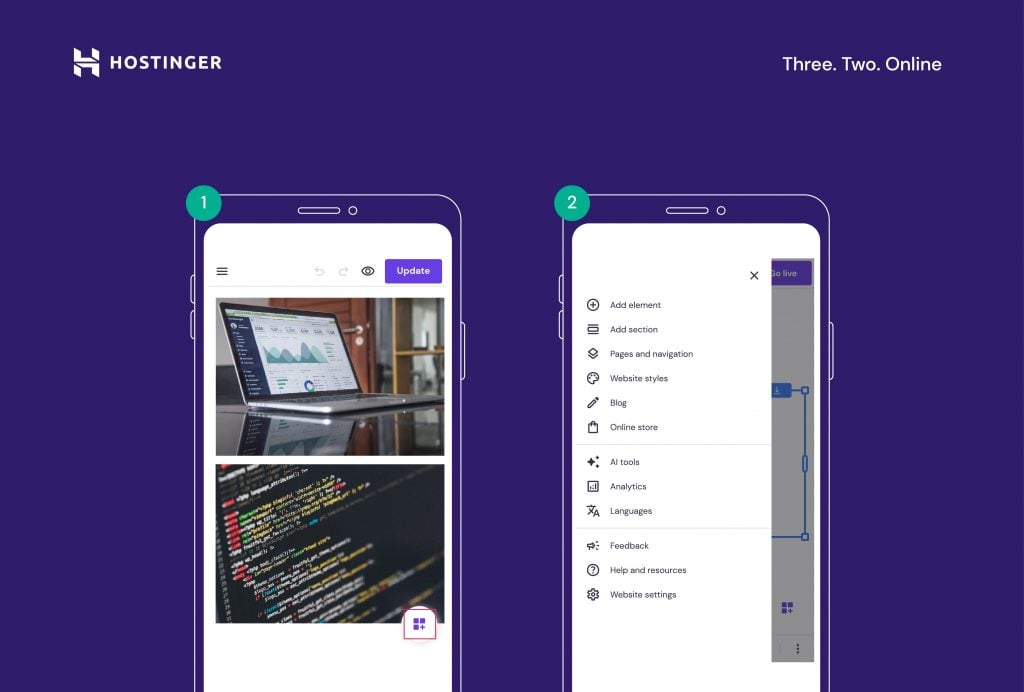
- 點擊右下角的圖示(有三個正方形和一個+ 號的圓形圖示)打開主編輯選單。

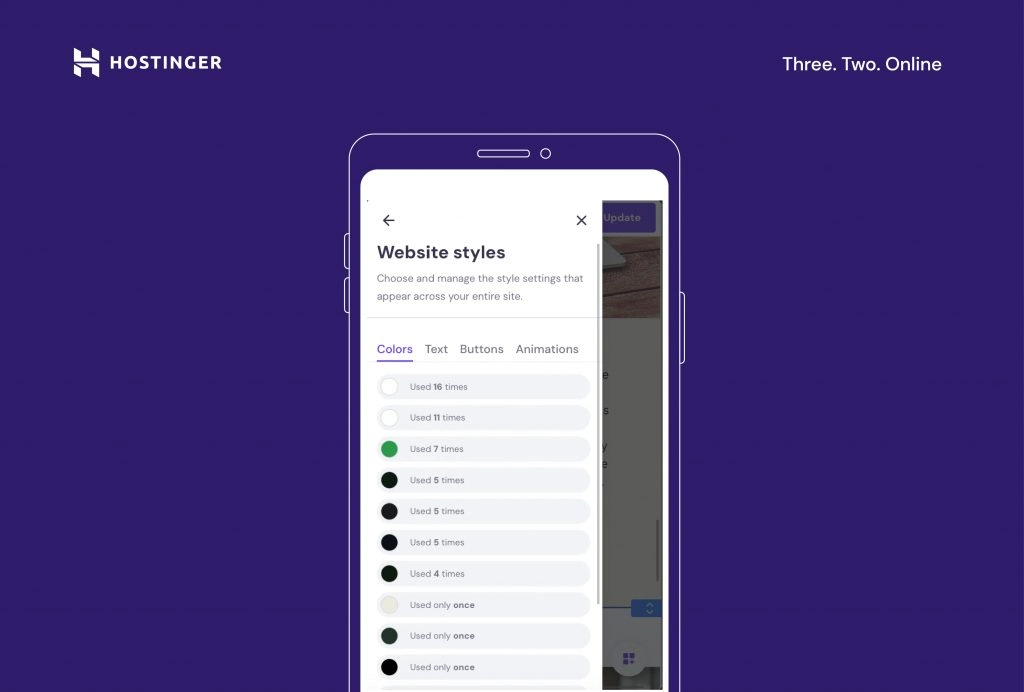
- 導航到網站樣式選單更改網站的設計和样式。

專家提示
在“顏色”在選項卡中,可以查看整個網頁設計中使用了多少次不同的顏色。 “網站樣式”選單還允許更改標題和正文副本排版,並定義主按鈕和元素動畫樣式。這樣,就可以確保網站準確地反映品牌。
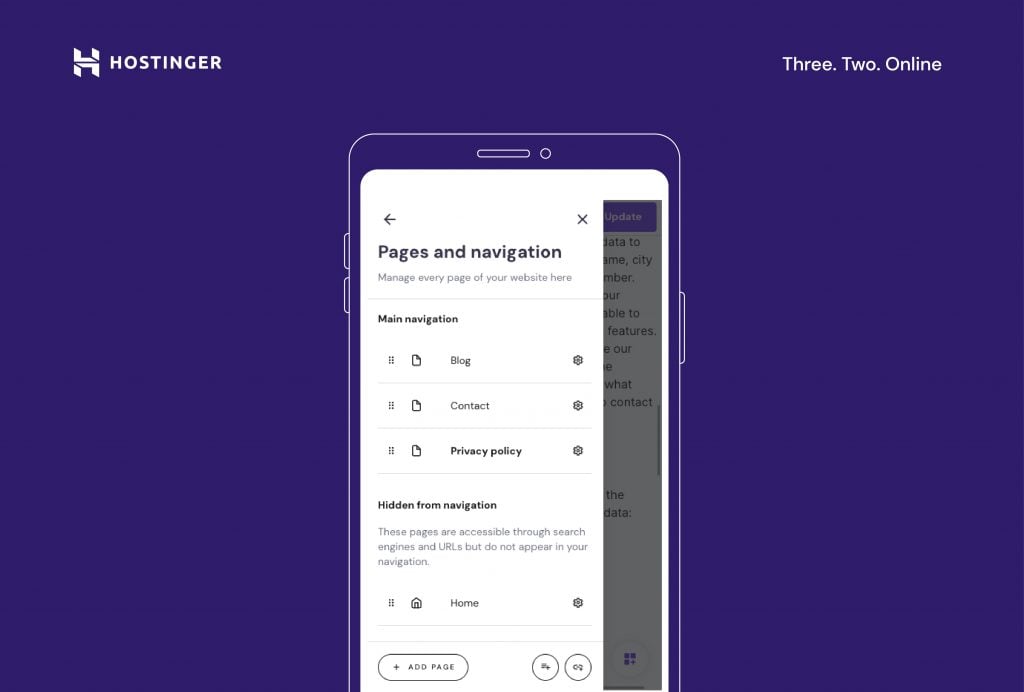
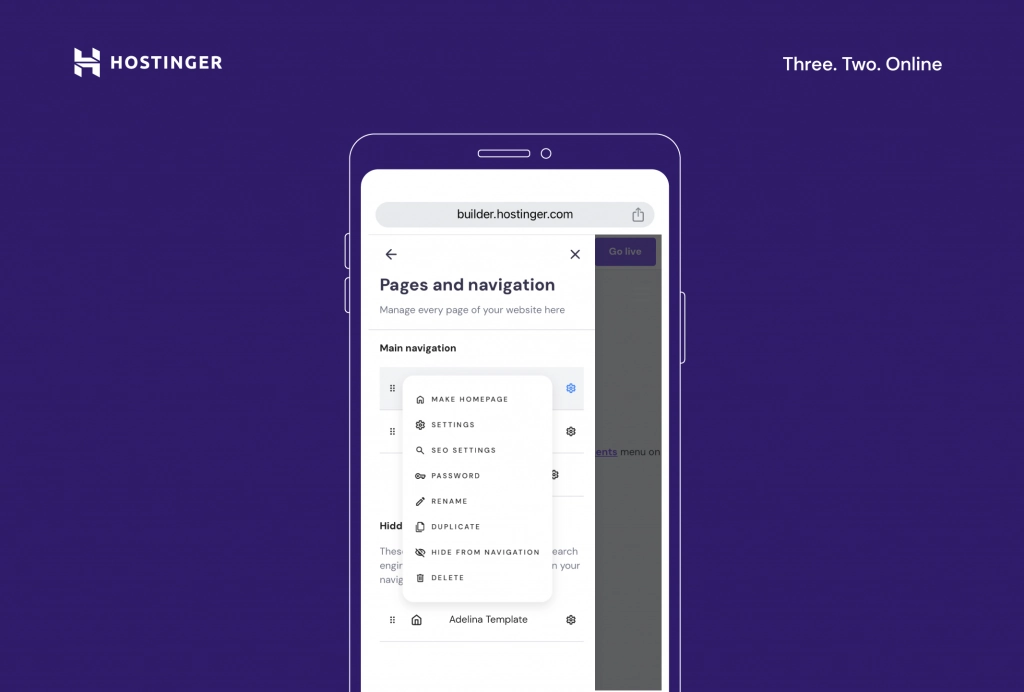
5. 建立和管理網站導航
管理網站的導航對於良好的使用者體驗至關重要。
Hostinger Website Builder 的行動編輯器可以輕鬆新增或刪除頁面、建立下拉式選單,以及新增社群媒體的連結:
- 點選右下角的圖示前往主編輯選單。

- 選擇頁面和導航來管理網站頁面、選單和整體網站導航。

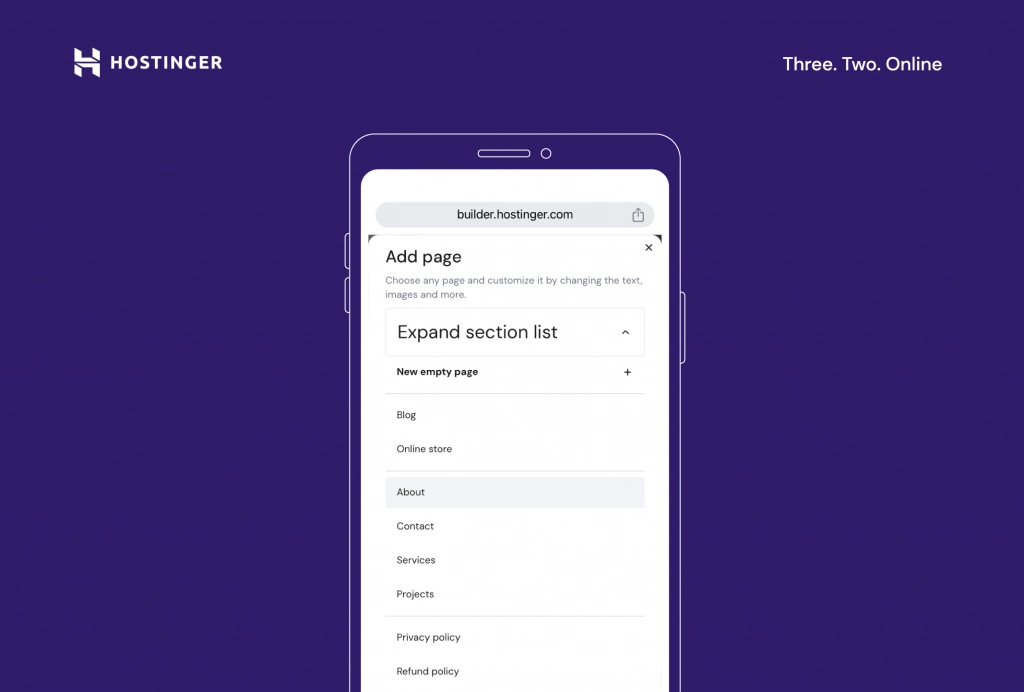
- 點擊“新增頁面”按鈕將新頁面新增到網站。

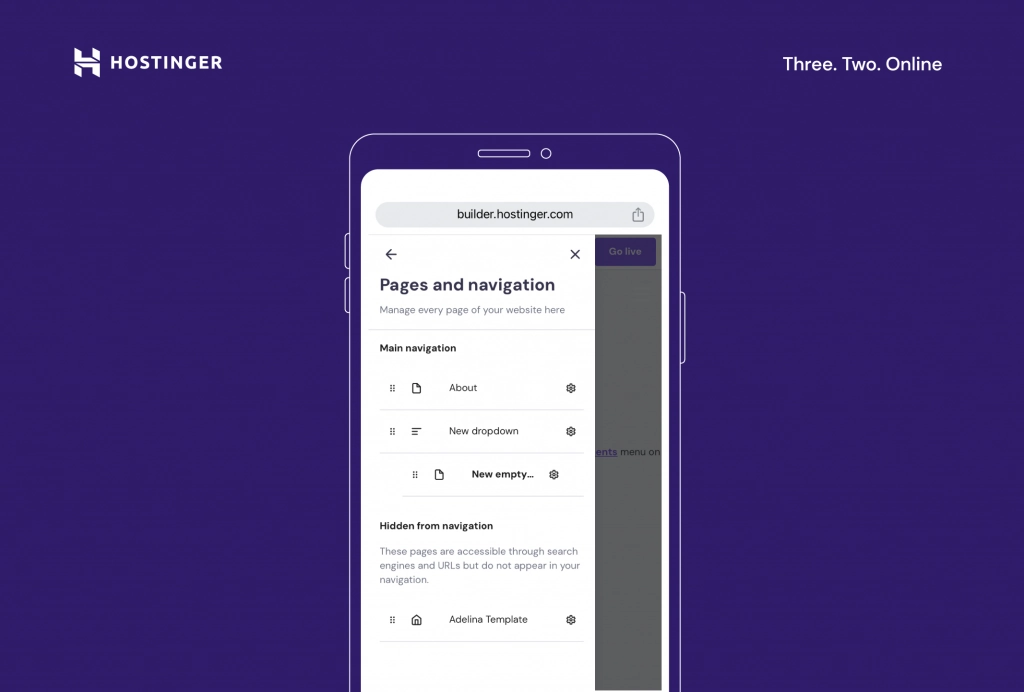
- 將主導航下列出的頁面拖曳到所需的順序,編輯頁面在網站選單中的顯示順序。
- 也可以透過點擊帶有三行和一個+ 號的圓形圖示來建立下拉式選單。

- 點擊齒輪圖示來管理設置,例如, SEO 元資料和頁面URL,添加密碼來限制頁面存取。

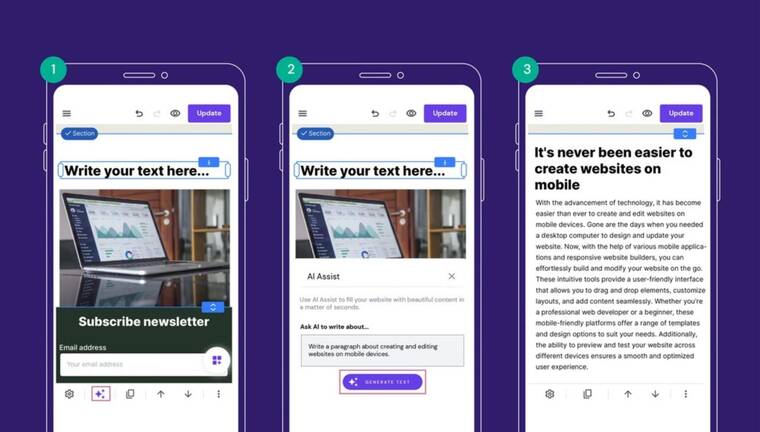
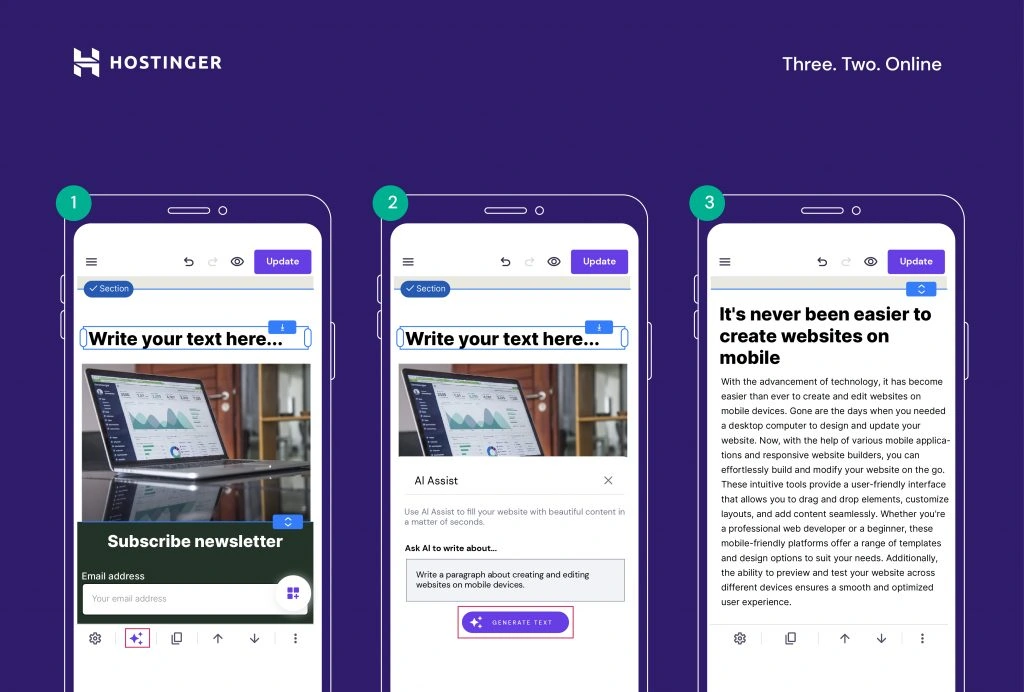
6. 使用AI Writer 撰寫和優化網站內容
創建和優化內容是任何網站的核心部分。 Hostinger 的 AI Writer 工具可協助建立在搜尋引擎上排名靠前的SEO 友善內容。
使用AI Writer 輕鬆產生SEO 友善的內容。在編輯介面上,新增文字方塊或選擇現有文字方塊。
然後,點擊AI 圖標,描述內容並產生文字。請注意,描述長度必須至少為10 個字符,因此請盡可能詳細,以獲得最佳結果。

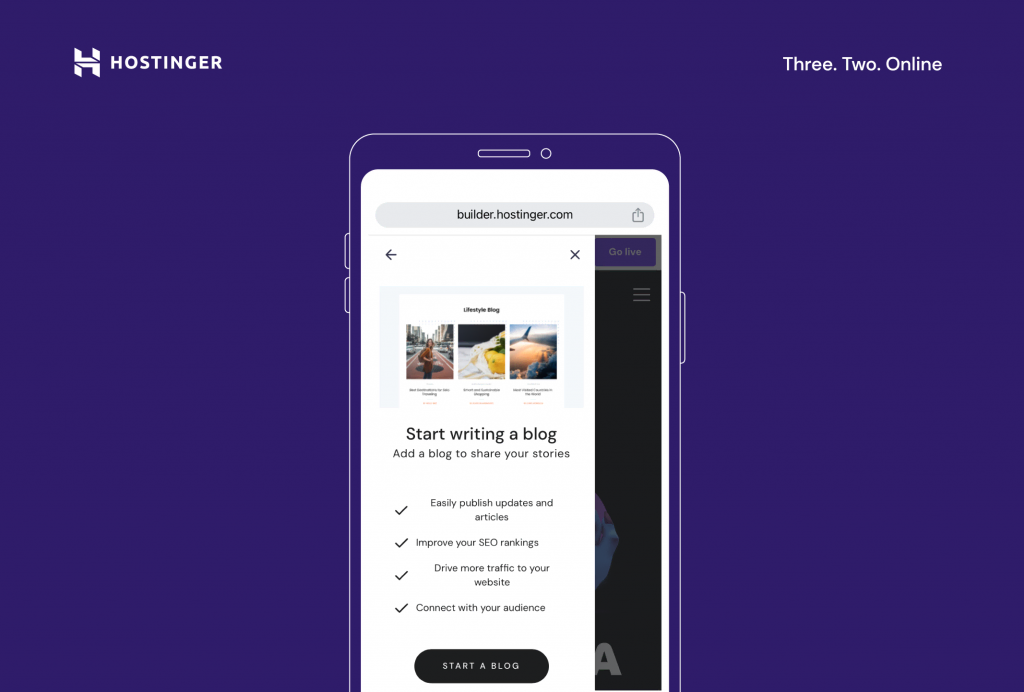
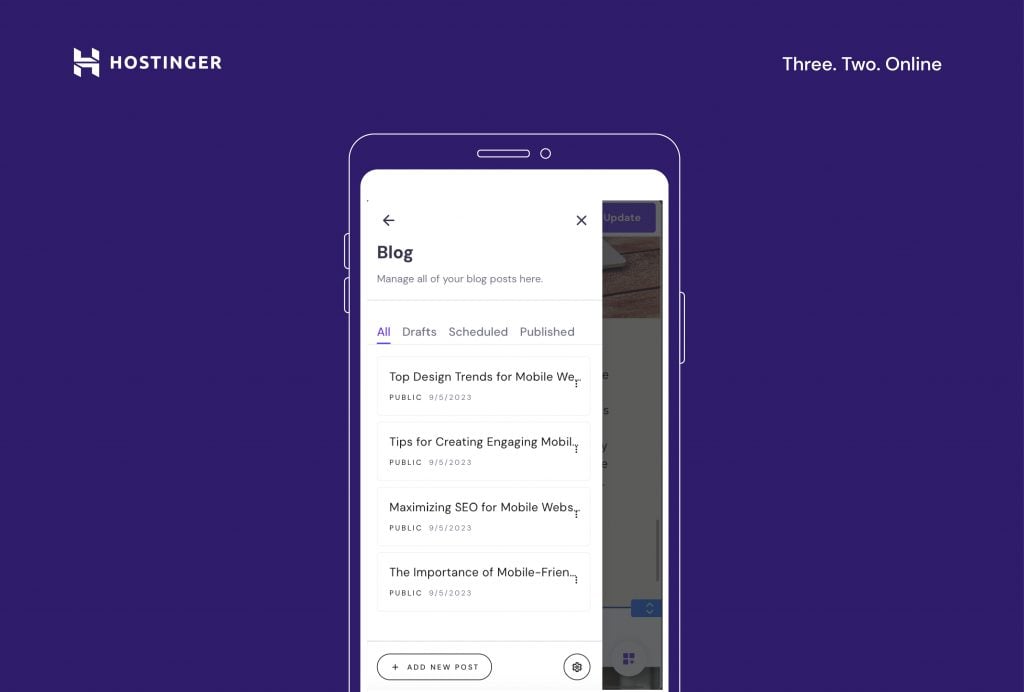
7. 新增博客
創建部落格有助於加強內容行銷和品牌建立工作。借助Hostinger 的行動編輯器,從手機將部落格添加到網站非常簡單:
- 點選右下角的圖示開啟主編輯選單。然後,選擇博客。

- 點擊開始博客。

- 建構器將在博客編輯器中產生幾個空的部落格文章,可以像編輯其他頁面一樣編輯。
- 點擊三個點可管理貼文設置,以及編輯、複製、刪除或取消發布部落格貼文。

8. 發佈網站
完成編輯後,就可以發佈網站了。在發布之前使用預覽功能檢查網站的外觀:只需點擊頂部選單列中的圓形眼睛圖示即可。
對結果感到滿意時,點擊右上角的上線按鈕。

可以使用臨時網域發佈網站,或連接自訂網域以獲得專業結果。
如果需要對網站進行更改(即使在網站上線後),只需打開編輯器並調整頁面即可。完成更新後,點選右上角的更新以使更改生效。

請注意,編輯時,任何變更都會自動儲存。
手機網站的網頁設計技巧
良好的網站設計首先是以使用者為中心。遵循以下最佳網頁設計實踐,以確保網站既適合使用者又適合行動裝置:
優先考慮行動網站UI/UX
行動響應式設計可確保網站在所有裝置上看起來良好且功能良好。現在,行動網路用戶數量不斷增加,這一點尤其重要。
優化圖像和媒體
大型圖像和媒體檔案可能會降低網站速度,從而導致用戶體驗不佳。壓縮圖像和影片以縮短載入時間。更快的網站速度可以延長用戶的瀏覽時間,並能得到較好的搜尋引擎排名。
使用可讀字體和足夠的字體大小
在行動網站優化方面,可讀性至關重要。
因為手機螢幕較小,所以,要選擇清晰的字體,並且,要確保用戶不需要用戶捏合和縮放的字體大小,至此,這可以在行動裝置上帶來更流暢的導航體驗。
建立簡潔的導航選單
簡單性是行動優先網站設計的關鍵,在設計行動網站的導覽選單時尤其如此。
為每個選單項目使用清晰、簡單的標籤,因為雜亂的選單可能會讓使用者不知所措。考慮為行動導航實施漢堡選單格式,以節省寶貴的螢幕空間。
確保觸摸友好的交互
網站上的互動元素(例如按鈕和連結)在設計時應考慮觸控螢幕。它們應該易於敲擊,並且不要放置得太近,以防止意外的咔嗒聲。這種設計方法,可確保使用者在觸控螢幕上瀏覽網站時獲得流暢的體驗。
優化人像模式
大多數用戶垂直握持手機,因此針對縱向模式優化網站至關重要。確保網站的佈局和內容與此方向保持一致。這帶來了舒適直覺的瀏覽體驗,迎合了用戶自然握持手機的方式。
最大限度地減少侵入性彈出窗口
在較小的螢幕上,彈出視窗可能會破壞使用者體驗。避免此類元素以在網站上保持無縫的瀏覽體驗。透過減少干擾,可以延長用戶參與度並降低跳出率,從而使訪客在網站上停留更長時間。
經常更新和維護
透過檢查網站是否有損壞的連結、過時的內容和相容性問題來保持網站的新鮮度。持續更新和維護良好的網站不僅有助於提供正面的使用者體驗,還可以強化良好的品牌形象。
結論
使用 Hostinger Website Builder 的行動編輯器創建網站既簡單又有效率。憑藉基於瀏覽器的編輯和人工智慧工具等用戶友好的功能,它是任何想要隨時隨地創建網站的人的首選。
請記住,精心設計的行動網站不僅僅是美觀,而是為網站訪客提供無縫的使用者體驗。
隨時了解最新的響應式網站設計趨勢,定期更新網站,並確保在觸控螢幕上輕鬆導航以獲得最佳效果。
常見問題解答
可以在平板電腦上使用Hostinger 的行動編輯器嗎?
可以。
Hostinger Website Builder 針對平板電腦使用進行了全面優化,可以從任何行動裝置建立SEO 友善的行動網站。
如何在行動裝置上使用Hostinger 的行動編輯器?
登入hPanel,選擇要編輯的網站,或選擇使用 Hostinger Website Builder 建立一個新網站,可直接從各種行動裝置上的瀏覽器編輯網站。
需要網頁設計經驗才能使用行動編輯器嗎?
不需要。
Hostinger Website Builder 專為所有技能水平的使用者而設計,無需事先設計經驗即可輕鬆建立專業網站。只需要:
- 行動裝置和
- 網頁寄存計劃
這兩個條件就可以開始。
Hostinger 的行動編輯器可以免費使用嗎?
無論選擇何種託管計劃,都可以免費使用行動編輯器。
可以直接從手機上傳圖像和媒體嗎?
可以直接從手機將圖像和媒體上傳到網站。
因為不需要依賴桌上型電腦或第三方工具,這簡化了在網站上添加視覺效果的過程,