一個精心設計的網站可以對其成功產生重大影響。一個具有視覺吸引力且表現良好的網站有可能第一眼吸引訪客,鼓勵他們探索您的內容並與您的品牌建立持久的關係。
雖然許多網站所有者考慮聘請專業網頁設計師,但這種選擇可能很昂貴。幸運的是,當今的網站建立器和設計工具比以往任何時候都更容易使用且更經濟實惠,這使其成為您自己創建精心設計的網站的完美方式。
本指南將探討如何在沒有技術知識的情況下設計網站。無論您是想在線上銷售還是建立數位產品組合,請查看逐步說明、基本網頁設計原則以及一些範例,以幫助您產生創意。
1. 規劃您的網站
在開始之前,先定義您想要建立網站的原因。此流程可確保每個設計決策都符合您網站的最終目標。
著名hostinger 主機–最高可享81%的折扣
有史以來最大的黑色星期五促銷
- 24/7 客戶支持
- 免費域名
- 免費網站遷移
- 30天退款保證
$ 2.49/月+ 2 個月免費
就線上商店而言,網站設計應展示您的品牌形象並促進客戶從產品發現到完成購買的購買過程。
那些想要發布作品集網站的人會希望有一個能夠補充他們工作的設計。
如果您需要協助定義網站的意圖,請考慮以下一些指導性問題:
- 誰是您網站的目標受眾?
- 您的企業內容策略的主要目標是什麼?是為了教育某個主題、銷售產品還是娛樂訪客?
- 網站訪客開啟網站後應採取哪些系列操作?這些可以包括瀏覽您的產品、購買商品、閱讀內容或註冊電子報。
- 您想用什麼聲音和語調與訪客溝通?您想要聽起來專業、輕鬆,還是介於兩者之間?
這些註釋在您建立網站時會派上用場,因此請務必牢記它們。
定義目標後,尋找網頁設計範例以協助您直觀地了解未來網站的外觀。此外,確保遵循網頁設計的最佳實踐,例如品牌和導航。
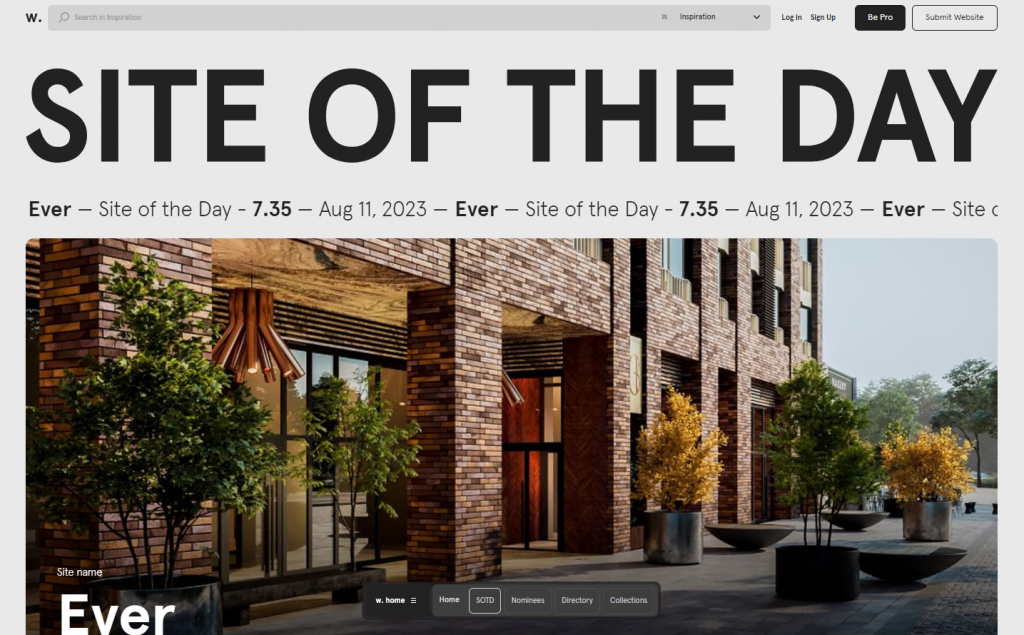
Awwwards 是一個尋找靈感的絕佳網站,因為它包含大量屢獲殊榮的網頁設計。使用過濾選項根據您的需求自訂搜尋結果。

查看競爭對手的網站還可以提供有關訪客在像您這樣的商業網站中應該期待什麼的想法。如果您不知道您的競爭對手是誰,SimilarWeb 之類的地方可以幫助您發現他們。
最後,考慮查看最新的網頁設計趨勢。融入最新的風格元素可以確保網站看起來現代且最新。但是,請記住僅在有意義時才將趨勢應用到您的網站。
2.選擇合適的網站平台
首先,選擇一個平台來建立您的網站。理想情況下,您需要適合您的技能、預算和目的的軟體。
一個受歡迎的網站平台是WordPress,一種內容管理系統(CMS)。 WordPress 非常適合創建各種網站,從數位履歷和線上目錄到大型電子商務商店。其強大的部落格工具也使其成為內容創作者的首選。
使用WordPress 需要購買網站寄存服務。共享託管服務應該足以滿足個人或小型企業網站的需求。對於一個普通的網站,您可以免費嘗試網站託管。
無需編碼即可升級網站/線上商店
Elfsight 小工具可協助1,000,000 多個網站所有者增加銷售額、吸引訪客、收集潛在客戶等。透過即用型解決方案節省時間和金錢,並更快地發展業務!
在Hostinger,網站寄存計劃費用從 2.99 美元/月到 0 美元/月不等。所有訂閱均包含99.9% 的正常運轉時間保證、終身免費SSL 憑證以及確保檔案安全的定期備份。
| 計劃 | Single $1.99/mo | Premium $2.99/mo | Business $3.99/mo |
| 網站數量 | 1 | 無限 | 無限 |
| 電子郵件帳戶 | 1 | 100 | 100 |
| 頻寬 | 100GB | 無限 | 無限 |
| 免費SSL | 有 | 有 | 有 |
| 免費域名 | 無 | 有 | 有 |
| 分配的資源 | 1X | 2X | 4X |
如果您需要協助選擇合適的託管計劃或設定您的帳戶,客戶服務將透過即時聊天(24/7)為您提供協助。
以下僅列出使用WordPress 的一些卓越優勢:
- 方便使用的。WordPress 的選單驅動介面對於任何技能水平的使用者(從初學者到專業網站開發人員)來說都很直觀。
- 高度通用。WordPress 廣泛的外掛程式集合允許合併自訂功能。這樣,您就可以建立各種類型的網站。
- 可擴展。由於用戶可以完全控制他們的網站託管選擇,因此如果需要更多資源來支援他們的WordPress 網站,他們可以隨時升級他們的計劃。
- 價格實惠。除了網站寄存之外,WordPress 是免費的,包括它的許多外掛和主題。
缺點是,WordPress 的學習曲線很陡峭。在使用CMS 之前,請先學習基本編碼,尤其是HTML 和CSS,以使您網站的外觀更上一層樓。
此外,請確保熟悉託管維護。這樣,您的WordPress 網站將始終擁有最有效的安全功能並提供最佳效能。
查看 Hostinger Website Builder等網站或頁面建立器,以獲得更適合初學者的解決方案。該平台提供可視化的拖放介面,允許在不離開網站頁面的情況下進行編輯和自訂。
雖然它比使用CMS 更簡單,但您僅限於單一網站類型。您可以快速建立商業網站、電子商務商店、部落格和線上作品集。

以下是使用Hostinger Website Builder 的一些優點:
- 包含在Hostinger 的所有網站寄存計劃中。網站建立器包含在Hostinger 的所有網站寄存計劃中,這意味著您可以從單一儀表板建立和管理與您的網站相關的所有內容。
- 免費的人工智慧工具。這些功能包括徽標、副本和熱圖生成器。 Hostinger 的AI 內容產生器也非常適合建立Web 副本範本。
- 內建SEO 工具。與WordPress 不同,無需安裝搜尋引擎優化擴充功能。 Hostinger Website Builder 可讓您編輯圖像替代文字、更改頁面的URL 以及包含搜尋引擎結果頁面(SERP)的元數據。
- 多合一線上商店功能。訂單追蹤、庫存管理、折扣申請和多種線上支付選項均免費提供。也沒有佣金。

選擇網站開發平台後,您需要取得域名。將其視為訪客在網路瀏覽器中輸入以開啟網站的位址。如果您需要幫助,還有一個單獨的指南解釋如何購買域名。
您選擇什麼網域取決於您網站的目的。通常,人們會使用他們的個人或公司名稱作為網域。
然而,這些名稱很可能會被使用,特別是如果它們包含常用詞的話。在這種情況下,請考慮使用網域產生器來幫助您。
不要忘記選擇合適的網域擴展。一般來說,最好使用 .com TLD,這在商業網站中很常見。其價格從8.99 美元/年起。
選擇國家代碼頂級域名來針對特定市場。例如,如果您的企業在美國運營,那麼註冊.us 域名是一個好主意。
還有針對特定類型網站的網域擴充。例如,.tech 域名非常適合與技術相關的項目,而.shop 域名通常用於線上商店。
3. 客製化網頁設計
取得50 多個工具來改善SEO、內容行銷和競爭研究
進行關鍵詞研究
分析競爭對手
跟踪關鍵詞排名
創建排名的內容
自動報告
進行技術站點審核
免費試用50 多種產品。
是時候開始設計您的網站了。在決定網站的整體特徵之前,請檢查第一步中的答案,因為它們將幫助您設定網站的視覺識別。
此外,考慮建立你的品牌。這個過程涉及:
- 選擇網頁設計模板或主題
- 確定網站的配色方案
- 創建徽標
- 選擇正確的排版選項
主題是一個包含由網頁設計師組織和創建的預製佈局和視覺元素的文件。它簡化了非技術使用者的網頁設計和開發過程。換句話說,他們不必擔心從頭開始建立網站。
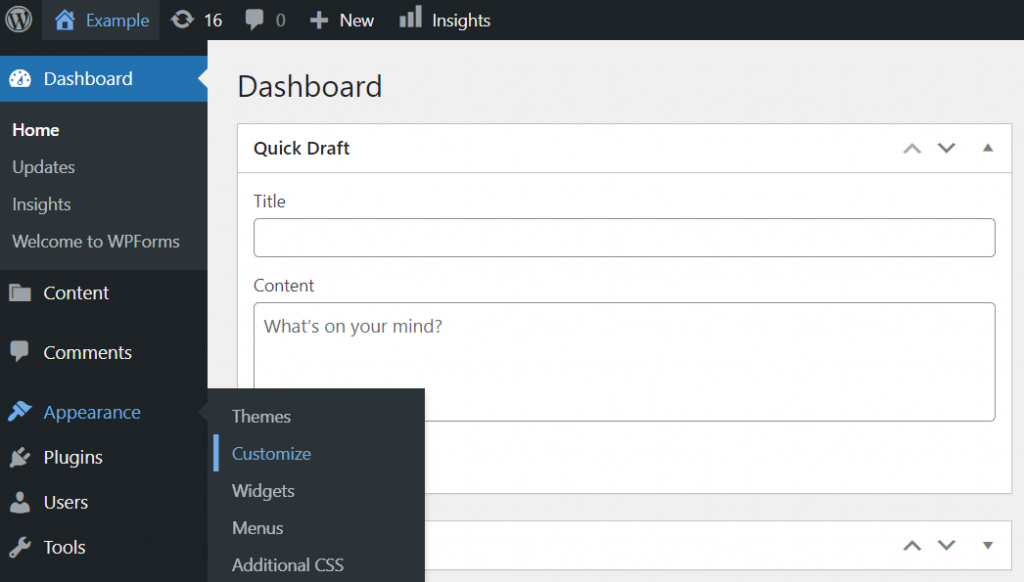
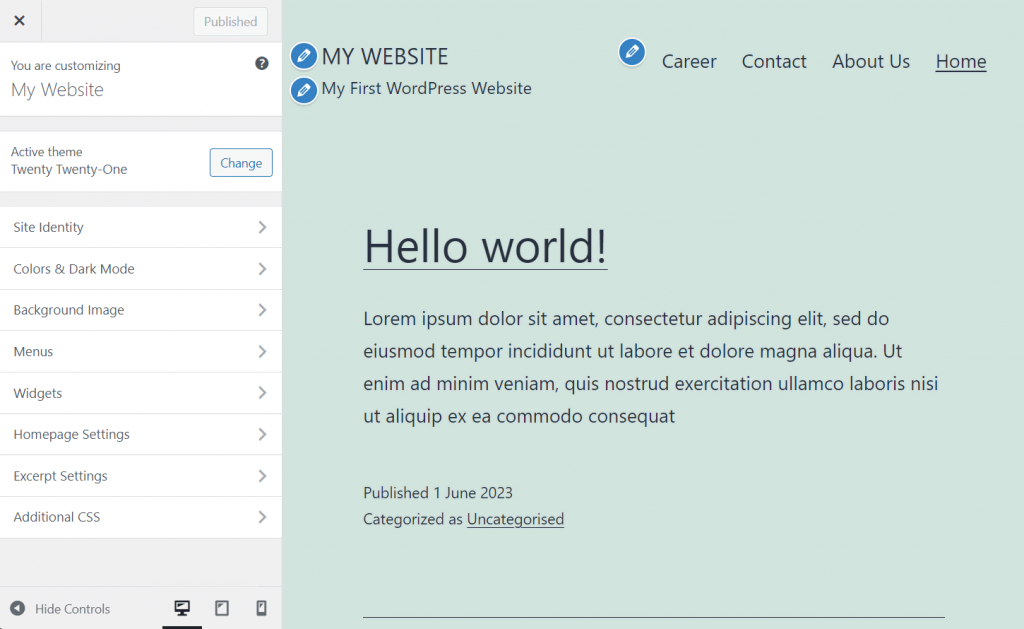
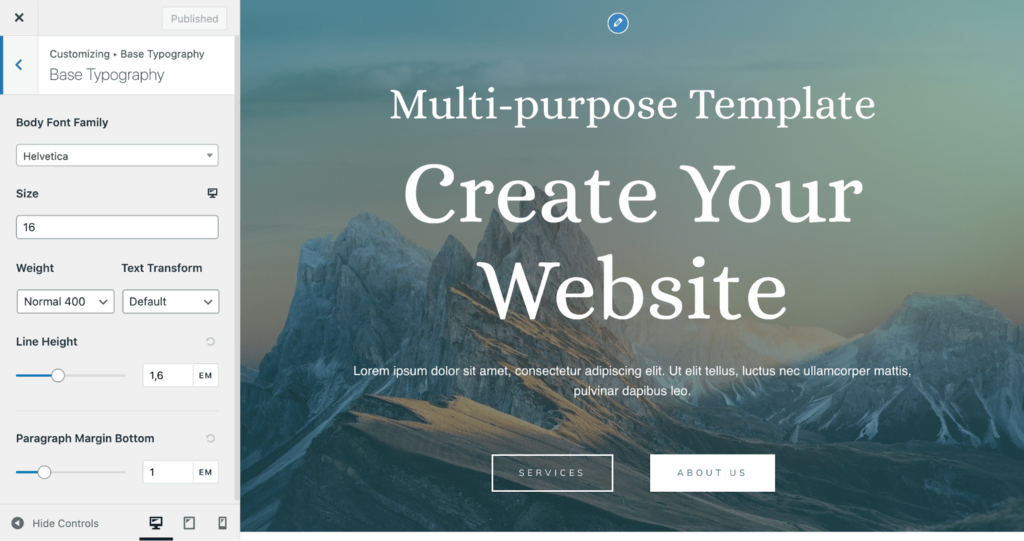
使用WordPress 作為平台的用戶可以從官方目錄免費下載數千個主題。轉到儀表板→外觀→自訂開始自訂。

請記住,您網站的自訂選項取決於主題。
例如,WordPress自己的 Twenty TwentyOne 允許編輯背景顏色和圖像,但沒有內建設定來更改字體。但是,可以插入自訂CSS 程式碼來執行此操作。

另一方面,可以使用 Astra 的高級主題更改顏色、字體系列、按鈕形式和佈局。

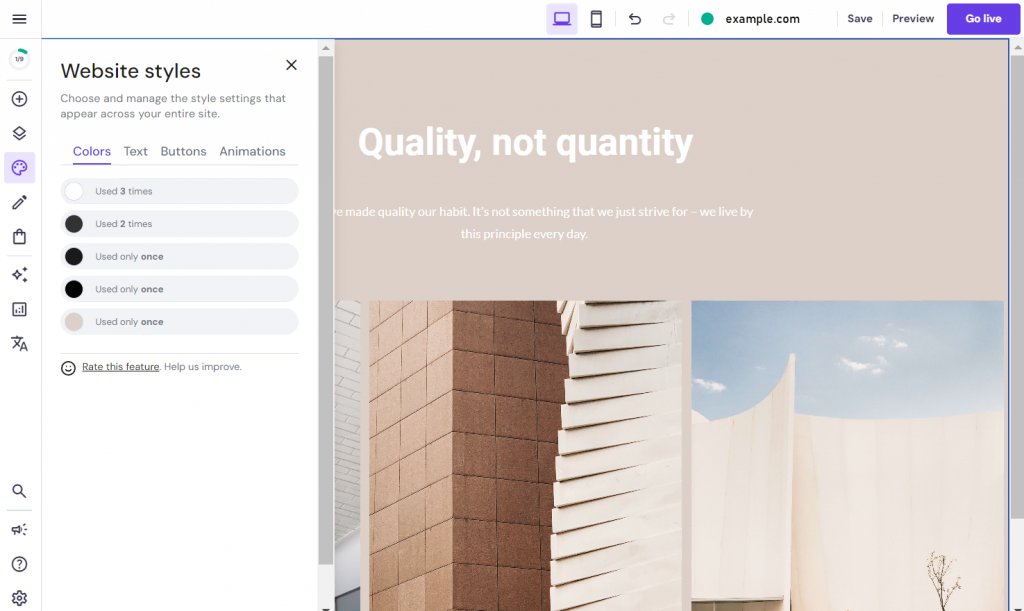
如果您使用Hostinger Website Builder,請前往hPanel →網站→編輯網站。這將使您可以存取拖放編輯器,您可以在其中修改設計樣式並添加新的網站元素。

接下來,談談您網站的配色方案。首先,選擇最能代表您的個人或企業身分的主色。
選擇主色的一個好方法是參考色彩心理學的規則,即研究不同顏色的含義以及它們可以給觀看者留下什麼樣的感覺。
以下是所有主要顏色所傳達的含義的簡要說明:
- 紅色代表激情、慾望或力量。使用這種顏色的著名品牌包括可口可樂、Netflix和Target。
- 橘色是友好或謹慎的象徵。亞馬遜在其標誌中使用了這種顏色。
- 黃色與清澈和年輕有關,通常用來吸引註意力。殼牌在其品牌標識上突出採用了這種顏色。
- 綠色通常與健康、金錢和自然聯繫在一起。Spotify、星巴克和全食超市是使用這種顏色的一些知名品牌。
- 藍色象徵安全和信任。它是Facebook和Microsoft等科技品牌的熱門選擇。
- 紫色代表皇室、智慧和美麗。您可能會在吉百利(Cadbury ) 和米爾卡(Milka)等糖果品牌中找到這種顏色。
確定主色後,選擇幾種其他顏色來補充它。
對於應使用多少次要顏色沒有確切的限制。但是,最好在兩到三種顏色之間進行選擇,以便主色仍然是主要顏色。
為背景和文字元素添加中性顏色以保持可讀性也很好。
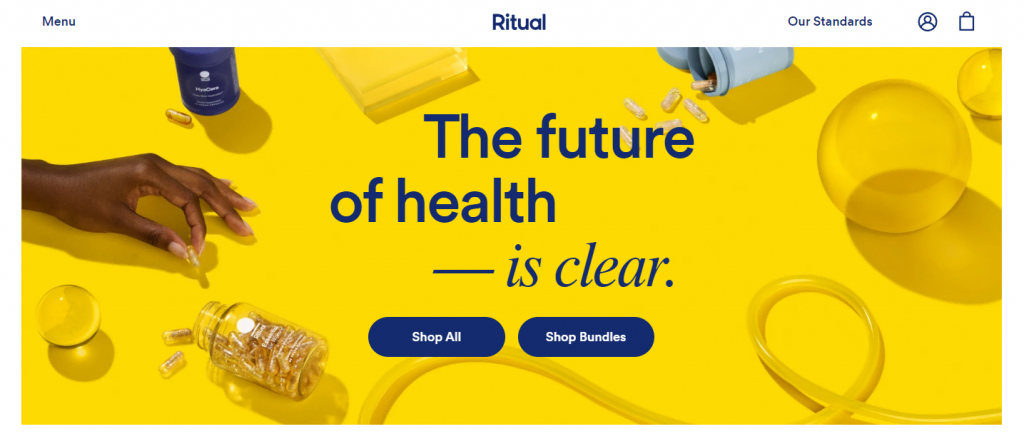
Ritual 的網站是良好配色方案的一個很好的例子。

它只使用三種顏色,其中黃色是該品牌的標誌。白色背景打破了視覺內容,而深藍色用於副本和按鈕。這樣的組合產生了引人注目且令人愉悅的設計。
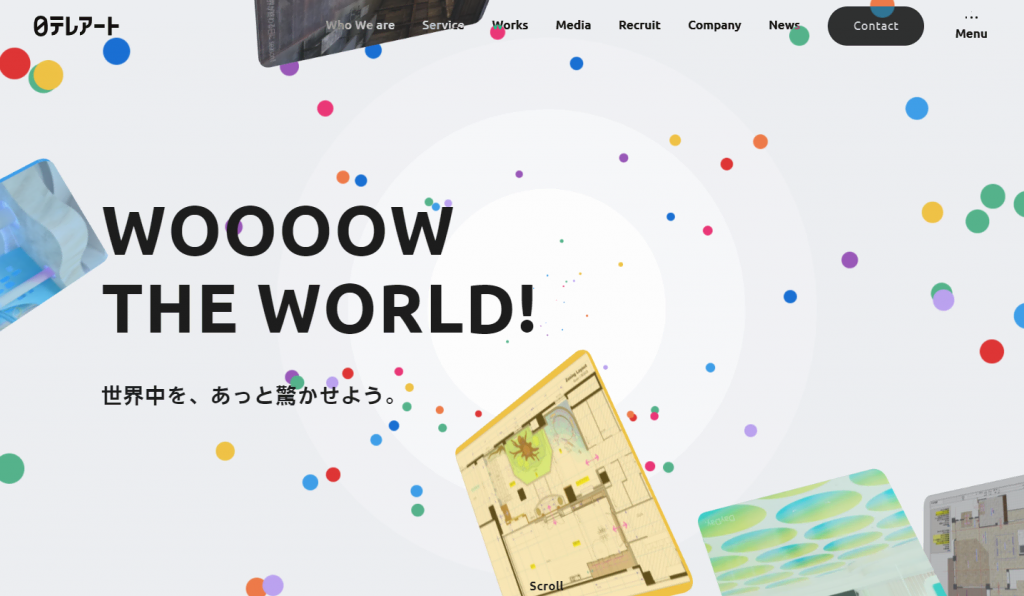
那些想要設計豐富多彩的網站的人可以遵循日本電視藝術的方法。

該網站旨在展示該品牌的創意優勢,同時透過使用深色字體保持清晰的可讀性。
Coolors 或 Paletton等工具可以幫助為所有類型的網站選擇視覺上令人愉悅的配色方案,因此請嘗試一下。
現在,繼續討論徽標。
徽標應代表公司的核心價值、產品和服務。因此,網站品牌和標誌設計是並進的。
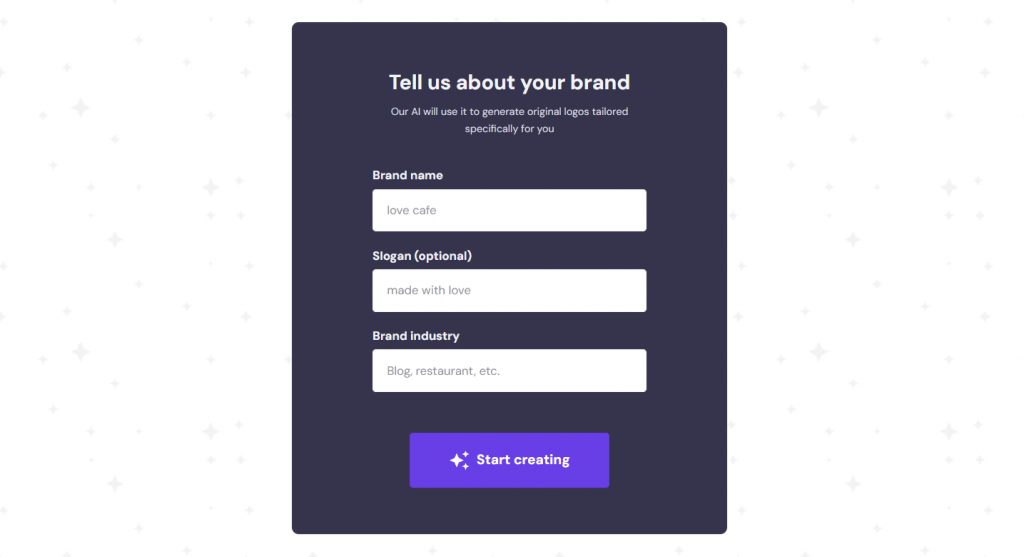
為了幫助加快您的徽標創建過程,請嘗試 AI 標誌產生器。
如果您使用Hostinger Website Builder,您可以透過導航到AI 工具→ Logo Maker來訪問它。然後您將被重新導向到新頁面。

填寫所需信息,然後單擊“開始創建”以獲得您的徽標創意。
最後,來談談網頁設計中的排版。與配色方案一樣,選擇代表品牌識別的字體也同樣重要。
根據 Canva 的說法,字體主要分為三種:
- Serif — 著名的例子包括Times New Roman和Cambria。這些字體的筆畫末端有裝飾性,象徵權威和正式。因此,它們在金融、政府或法律機構中更受歡迎。
- 無襯線字體— Helvetica和Arial是此類字體的流行名稱。筆劃寬度均勻且沒有末端。科技和新創品牌通常使用它們,因為這些字體傳達了現代的商業決策方法。
- 腳本— 手寫和草書風格。這個字體系列通常象徵著創造力或優雅。它更廣泛地應用於時尚、食品或飲料行業。
您不應該害怕在一個網站中組合兩到三種字體。一種通常用於標題來傳達品牌的關鍵訊息。同時,其餘部分應用於正文段落、標題和附加資訊。
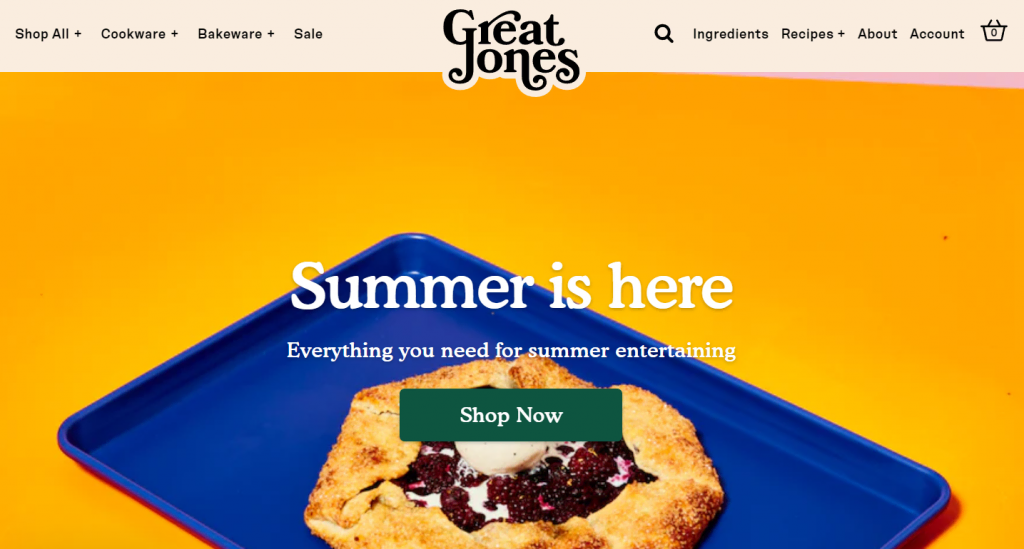
大瓊斯網站就是這種做法的一個很好的例子。它使用Cooper Black作為徽標和標題,而Hope Sans則專門用於副標題、連結和引用。

如果您想在使用字體類型的同時保持一定的視覺趣味,請改變其大小和樣式。為了說明這是如何運作的,來看看 Black Triangle Film 的網站。

雖然網站只使用了Bebas Neue,但設計很引人注目,使得標題明顯比其他元素大。它還在號召性用語按鈕上全部使用大寫字母,使它們立即脫穎而出。
查看使用人工智慧設計網站的教學:
4. 設定基本頁面
一般來說,一個網站應該包含以下網頁:
- 主頁
- 關於頁面
- 聯絡頁面
- 部落格頁面
- 產品或服務頁面
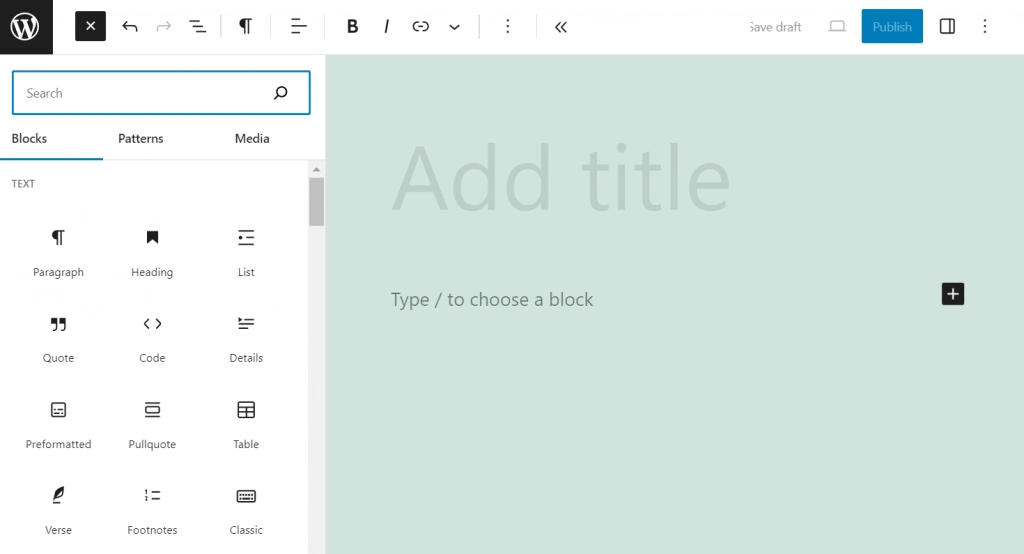
若要在WordPress 上建立網頁,請前往管理面板上的頁面→新增頁面。如果您使用古騰堡編輯器,介面將如下所示。

請隨意添加新區塊來填充網頁的內容。
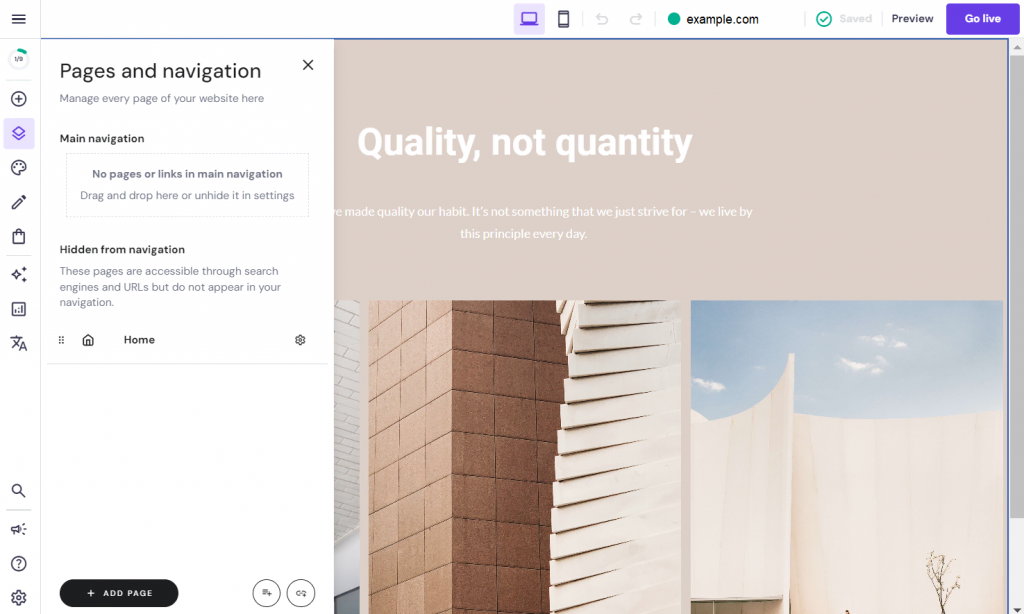
對於Hostinger Website Builder 用戶,請點擊左上角附近的頁面和導航圖示。您可以編輯現有頁面或透過選擇預先建置或空白佈局來新增頁面。

現在,探討一下每個網頁的外觀和感覺。
主頁
主頁通常是使用者登陸的第一個頁面。因此,它必須傳達網站的內容和目的。它還應該創造積極的第一印象,以便網站訪問者傾向於探索網站的其餘部分。
設計主頁的一個好的做法是專注於獨特的銷售主張。將其視為傳達您的業務獨特之處的訊息。這個技巧對於競爭市場中的新公司或新興品牌來說很方便。
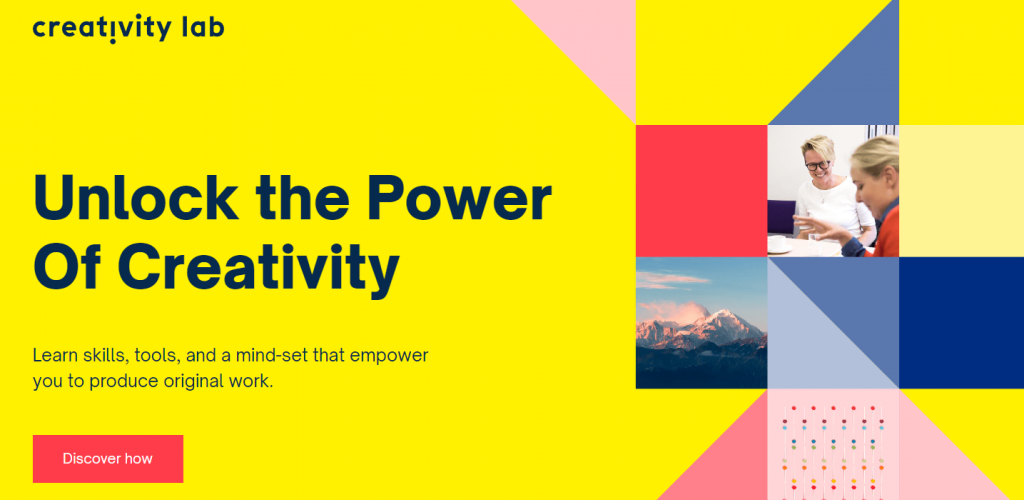
嘗試在頁面頂部設定大標題和號召性用語按鈕,以立即吸引網站訪客的注意。創意實驗室的網頁設計就是這種實踐的絕佳體現。

那些擁有在線商店的人可以展示英雄鏡頭。它是展示您的產品或服務的用途和優點的圖片或影片。在主頁上添加此類圖像可以吸引受眾探索該網站並發現有關其優惠的更多資訊。
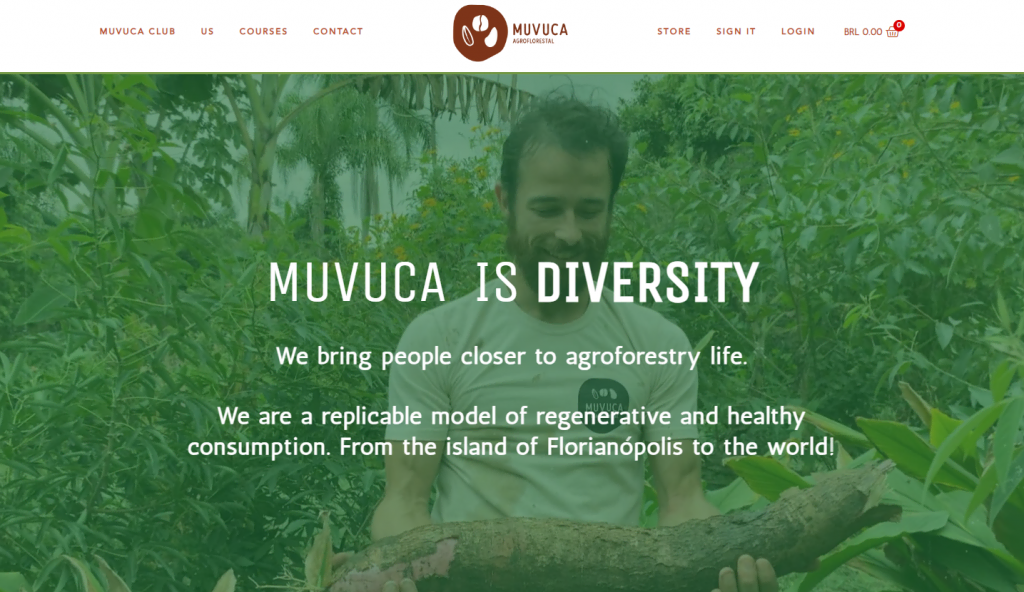
農林業組織 Muvuca Agroflorestal 在其主頁上使用全寬視訊橫幅。將此元素放置在首屏上方可確保它從一開始就吸引訪客的注意。

關於頁面
關於頁面提供有關網站背後的個人或企業的更深入的資訊。這是講述您的故事、傳達您的價值觀、傳達您的品牌形像以及與受眾建立更深層聯繫的絕佳場所。
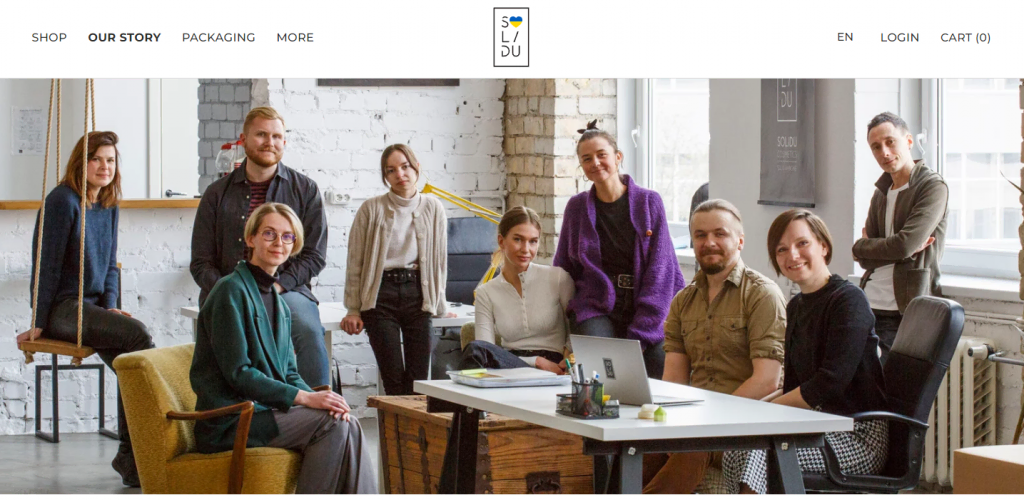
例如,Solidu Cosmetics 的“我們的故事”頁麵包含團隊照片、公司歷史、品牌USP 和介紹影片。

此外,在「關於」頁面上包含社會證明是鞏固您的可信度的好主意。PooPrints 透過在其主頁上顯示客戶評價來做到這一點。
聯絡頁面
此頁面向網站訪客顯示他們應如何與您聯繫。它通常包括公司電話號碼、電子郵件地址、社交媒體頁面以及標有公司位置的互動式地圖。
考慮新增聯絡表單,讓訪客無需離開網站即可提交查詢。您可以透過安裝WordPress 聯絡表單外掛程式輕鬆完成此操作。
根據您的偏好,該表格將記錄網站平台資料庫中提交的每個查詢或將其發送到您的企業電子郵件地址。
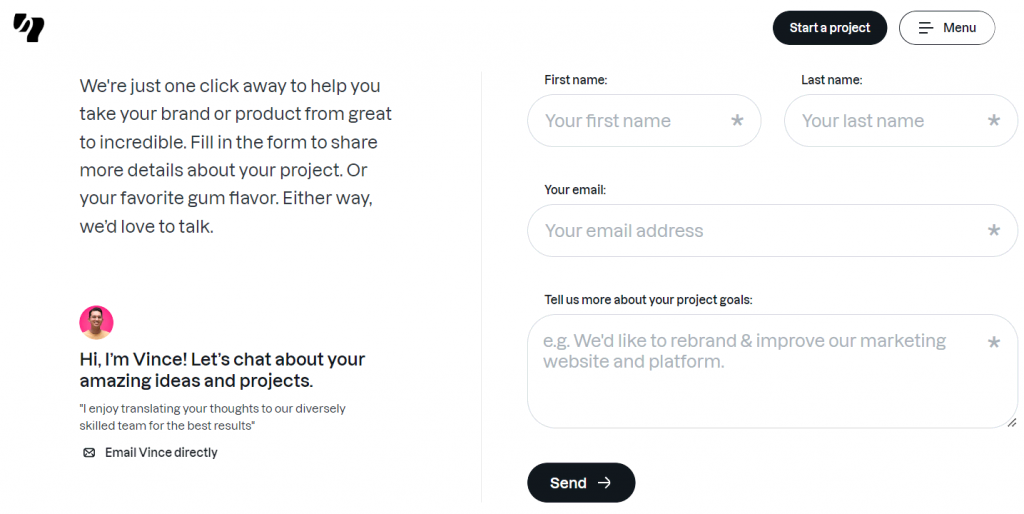
來看看 Yummy Gum 的聯絡表格作為參考。該網站設有一個專案查詢表,其中包含您的姓名、電子郵件和專案目標欄位。

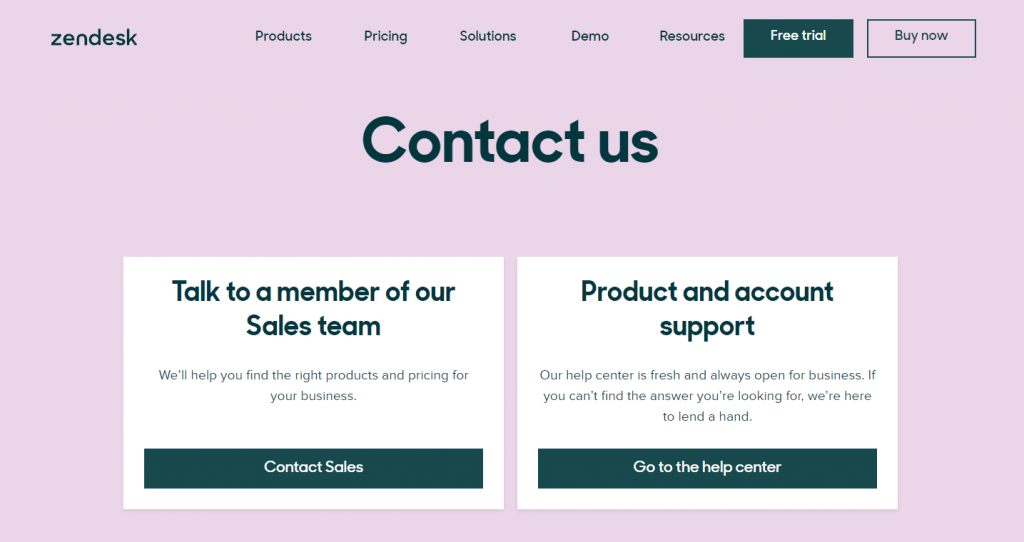
另一個很好的例子是 Zendesk。該頁面提供了兩個聯絡選項,並附有說明,可幫助訪客了解哪種方法適合他們的情況。

單擊“聯繫銷售人員”按鈕將提供一個表格,用於與代表討論購買產品的事宜。同時,第二個按鈕將引導至幫助中心,這對現有客戶來說更加有利。
重要的!由於您的聯絡表單可能是訪客聯絡您的主要方式,因此請使其盡可能簡單明了。
以下是建立聯絡頁面的一些提示:
- 新增常見問題部分。如果您收到有關相同主題的多個問題,這會很有幫助。
- 僅包含最必要的表單欄位。您詢問的名字、電子郵件地址和文字區域是必不可少的。詢問更多資訊可能會更耗時。
- 提供主題選項。這將使組織您的查詢提交變得容易。
- 在表單欄位標籤下方包含簡潔說明。這樣,使用者就會明白如何正確填寫資訊。
部落格頁面
本頁面僅適用於使用部落格作為內容行銷策略的內容創作者或企業。
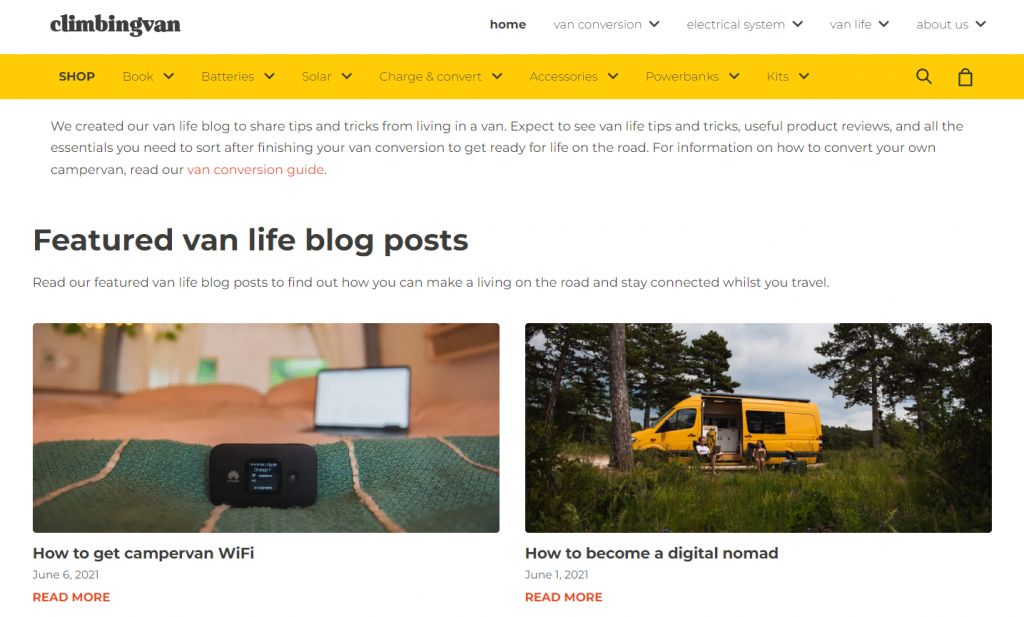
通常,此類頁面由精選部落格文章和按時間倒序排列的部落格文章片段組成。Climbing Van 的部落格頁面就是這種結構的一個很好的例子。

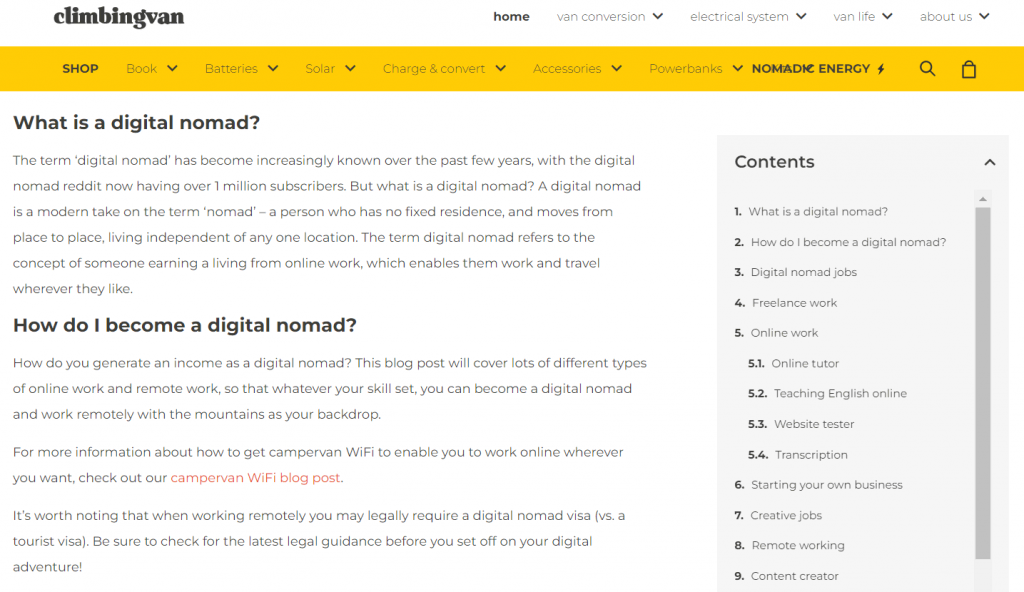
部落格文章頁面本身在左側顯示文章,而部落客的個人資料和一些號召性用語按鈕則在右側。它還具有目錄,使讀者更容易導航。

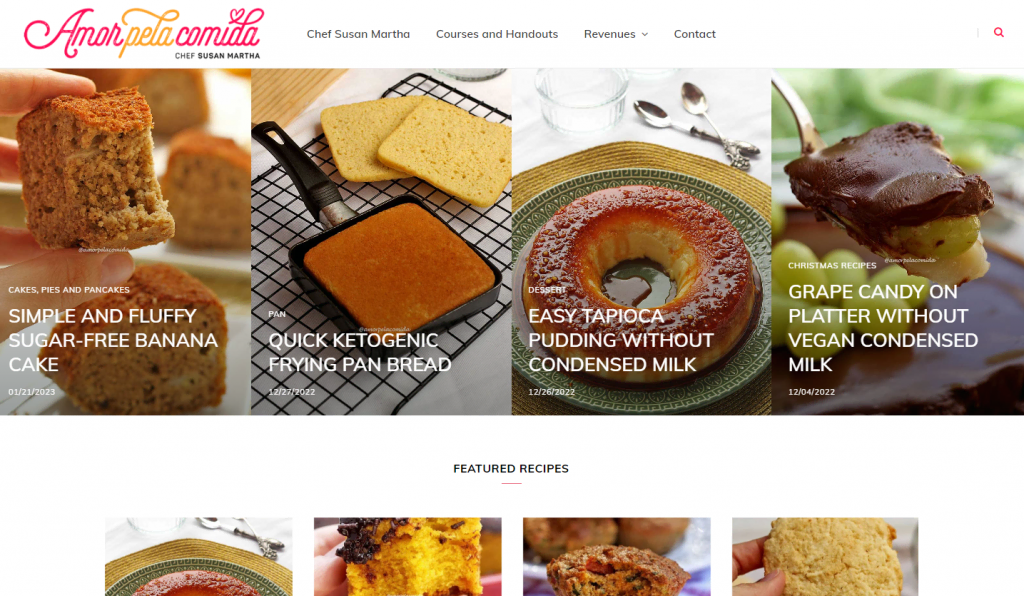
許多部落格網站(包括 Amor Pela Comida)使用網格或基於圖庫的佈局,將文章片段顯示為可點擊的卡片。

對於擁有數百篇貼文的部落格來說,這種格式可能更有用。它可以讓讀者一次預覽多篇文章來決定哪一篇適合他們的興趣,而不是一篇一篇地滾動瀏覽每一篇文章。
最重要的是,考慮使用圖像和影片來分解文字。除了視覺上的刺激之外,它們還有助於提高部落格文章的參與度。
產品或服務頁面
對於經營電子商務或商業網站的使用者來說,此頁面是必需的。此類別中有兩種類型的頁面:
- 目錄頁。通常由銷售多種產品或服務的企業使用。它顯示您提供的項目清單。
- 單項頁面。更詳細地顯示每項產品或服務。
這些網頁的外觀取決於您的產品和服務,因此了解您的創意競爭是理想的選擇。
也就是說,您可以遵循以下一些一般提示:
- 如果有多個項目,請包含過濾和排序系統。這有助於網站訪客更快地搜尋他們想要的產品或服務。
- 展示多張照片進行示範。由於75% 的顧客在網上購物時依賴圖片。從不同角度提供各種產品圖像有助於增加信任並促進銷售。
- 考慮使用影片。透過提供高品質視頻,讓您的潛在客戶360 度全方位了解您的產品。
- 撰寫引人注目的產品或服務說明。確保提及它如何解決潛在客戶的痛點,以使文案更具說服力。
- 展示一些社會證據。除了提高可信度之外,它還可以積極設定買家對商品或服務的期望。
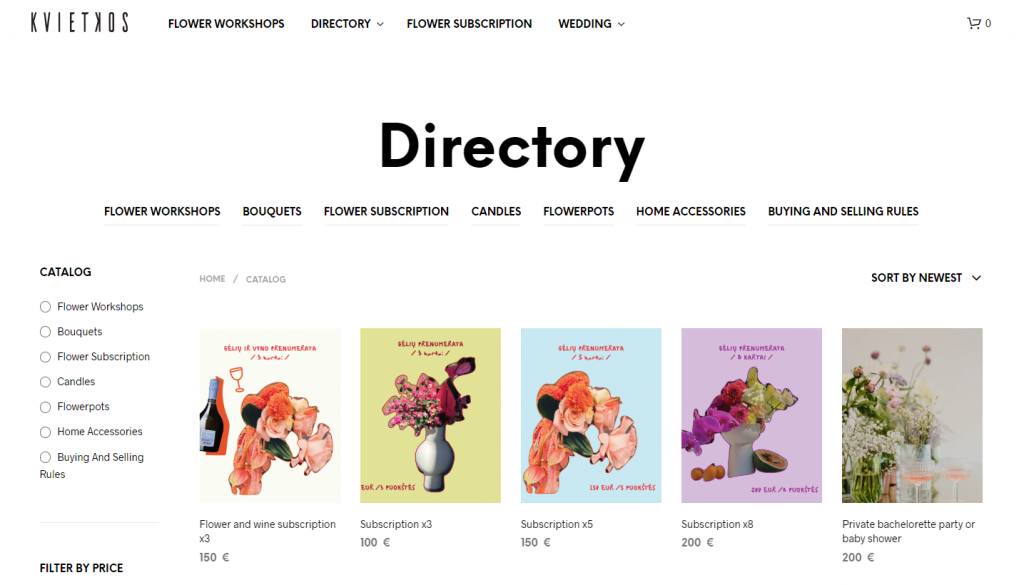
如果您需要產品頁面的參考,Kvietkos 是一個很好的網站。它的目錄頁面有一個過濾和排序系統,可以按款式和價格縮小商品範圍。

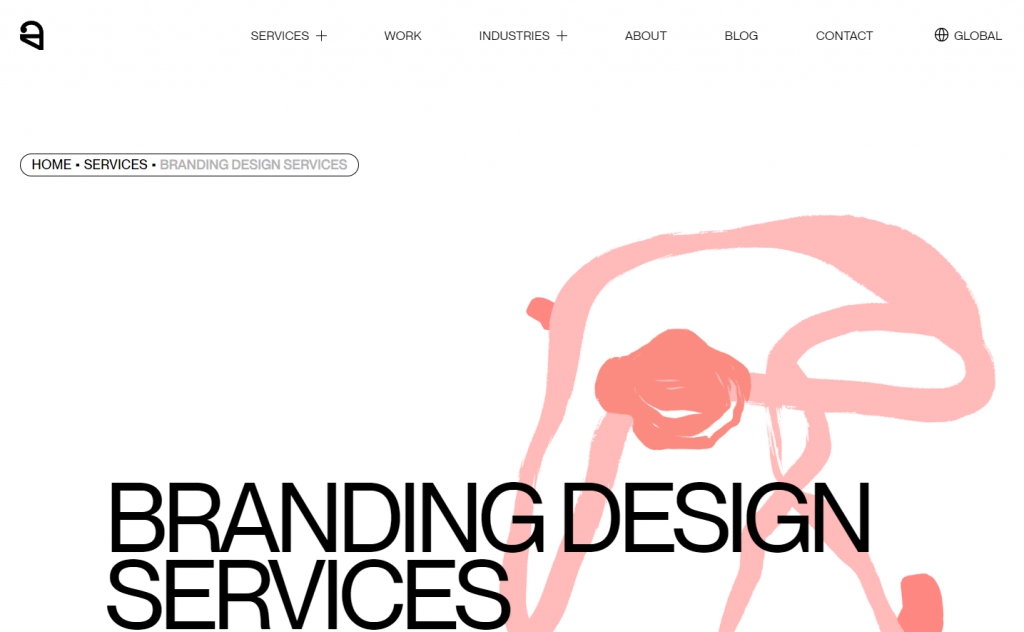
對於服務企業,請查看 Ester 的網站。其服務頁麵包含現實生活中的範例,使該公司顯得值得信賴和可靠。

此外,還有一個估計的專案工作流程,可以幫助潛在客戶直觀地了解與該機構合作時的期望。
最重要的是,出色的號召性用語設計可以提高網站轉換率。
CTA 是一種策略提示,鼓勵訪客採取符合網站目標的具體行動。其中包括註冊電子報、購買、分享社群媒體內容或開始免費試用。
CTA 通常以按鈕或超連結的形式呈現,並帶有引人注目的、可操作的文字。它們在引導用戶完成網站旅程方面發揮著至關重要的作用。
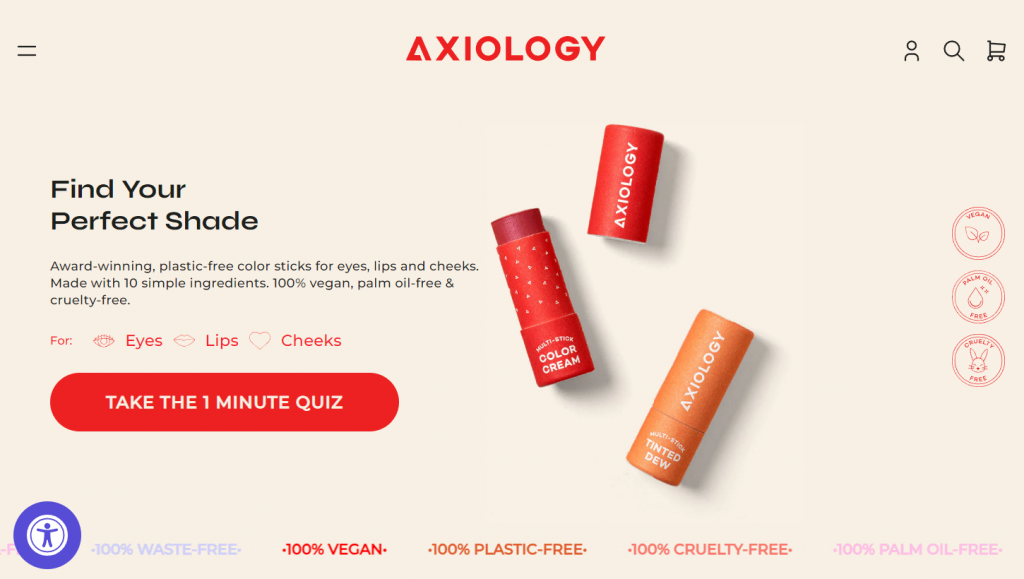
價值論有一個很好的CTA 例子。

這家純素口紅公司沒有使用“參加測驗”,而是使用“參加一分鐘測驗”。此CTA 提供了明確的方向,有助於減少決策疲勞。
透過精心設計的CTA,網站可以有效地吸引訪客、推動轉換並實現他們期望的結果。
5. 優化使用者體驗
下一步是優化網站以獲得更好的使用者體驗(UX)。以下是一些需要考慮的重要網站元素。
導航
簡單的導航系統鼓勵訪客探索您網站的內容。這樣,他們就可以更輕鬆地找到所需內容,從而有可能提高網站的轉換率。
一個簡單的網站導航設計是使用平面網站結構,這意味著單擊一兩次即可到達每個頁面。因此,網站訪客在到達所需目的地之前不必打開太多頁面。
第二種方法是利用適當的選單設計。例如,內容豐富的網站可能會從大型選單中受益更多,該選單顯示了廣泛的導覽選項清單。
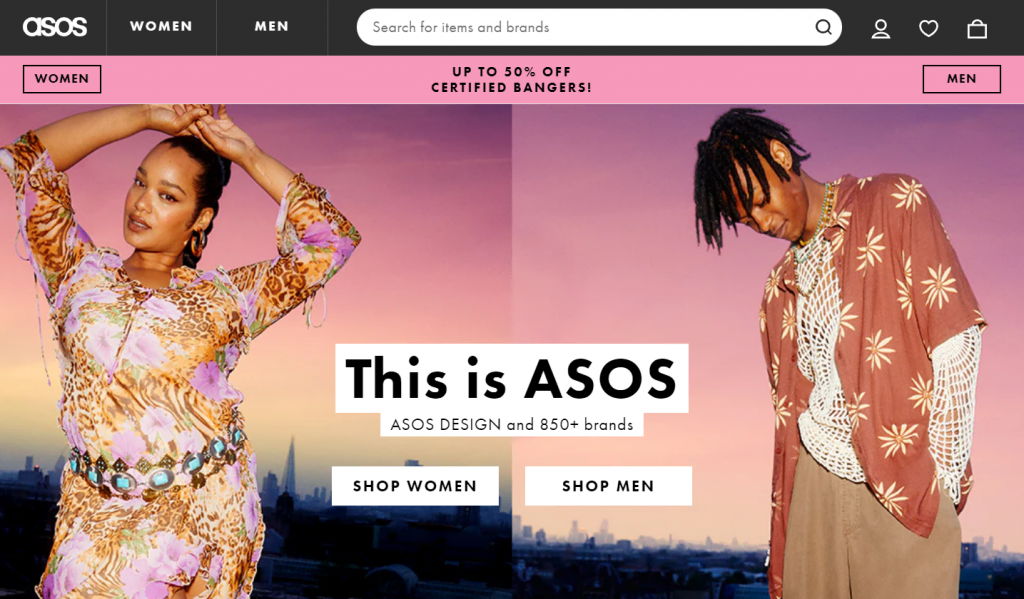
這是來自 ASOS 的範例。

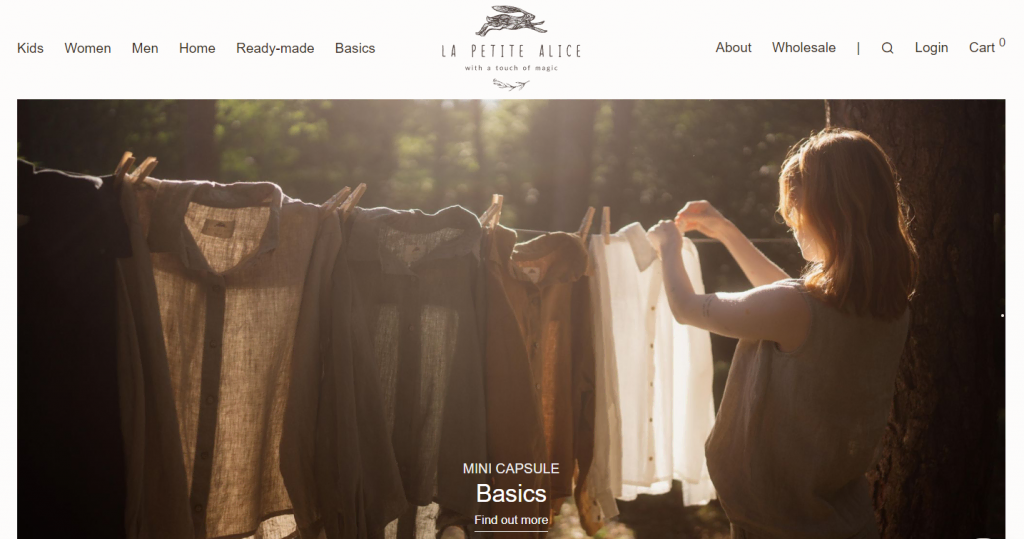
內容最少的網站可以選擇水平欄。與大型選單不同,水平欄僅顯示最相關的導覽選項。其餘頁面的連結將在頁腳上提供。
La Petit Alice 的網站很好地證明了這一點。

不要忘記添加搜尋欄,以便訪客可以更快找到他們想要的內容。考慮實施過濾系統來縮小答案範圍。
重要的!請記住在整個網站中使用一致的術語。除了最大限度地減少混亂之外,這還將幫助用戶快速輕鬆地找到他們想要的資訊。
視覺層次結構
在網站設計中,視覺層次結構是頁面元素的策略安排。它的目的是將用戶的注意力引導到基本訊息,以便他們能夠更好地理解優惠並採取所需的行動。
整合此策略的一種方法是根據使用者閱讀模式選擇佈局。
一個流行的例子是Z 型格式。這種佈局遵循網路使用者從頁面左上角到右上角掃描內容的傾向,然後繼續沿著對角線掃描到其下方的元素。
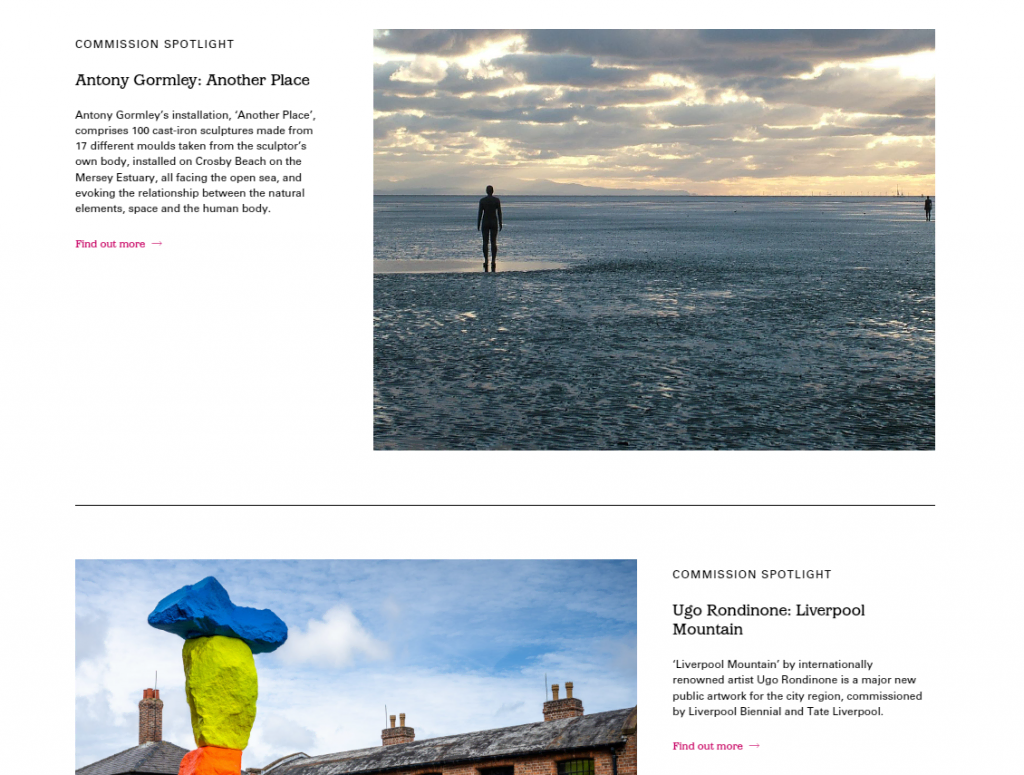
這種格式通常以之字形圖案交替放置文字和圖像,就像雙年展的網站一樣。

這個網站佈局設計非常適合組織長副本,使它們更具可讀性。許多網站設計都使用它來展示多個CTA,而不會讓用戶感到不知所措。
確保在頁面元素之間留一些空白。
除了在頁面上營造平衡感和秩序感之外,讀者還可以更輕鬆地確定要關注的內容。否則,網站設計會讓人感覺混亂且不專業。
頁面速度
網站載入時間是整體使用者體驗的重要組成部分。各種報告顯示,網站載入時間緩慢會導致跳出率較高、點擊率較低以及在流行搜尋引擎上排名的機會較低。
網站元素的大小會顯著影響其載入時間。例如,如果圖片超過1 MB ,網站速度可能會受到影響。 Google 建議每個網站頁面的最大大小應為500 KB 。
從網頁設計的角度來看,以下是提高頁面載入速度的方法。
- 優化您的媒體檔案。使用壓縮工具來減少檔案大小。選擇無損方法以防止在優化網頁設計時損失影像品質。
- 創建一個最小的設計。換句話說,只包含網站最必要的元素。
- 如果您有權存取網站文件,請將其縮小。刪除不必要的行、負空間和沒有功能的字符,因為它們會為代碼增加過多的重量。 WordPress 使用者可以手動縮小CSS、HTML 和JavaScript 檔案或使用外掛程式。
無障礙
無障礙是指設計和開發網站或網頁,以確保殘疾人士能夠平等存取。
目標是消除可能阻礙身體殘疾的人與線上內容互動或訪問的障礙。
要使網站更易於訪問,請先閱讀 WCAG。這些網路內容可訪問性指南決定了網站是否可以容納所有個人。
以下是提高網站可訪問性的一些方法:
- 包含圖像的替代文字。除了對搜尋引擎優化(SEO) 很有幫助之外,它們還有助於將網頁內容轉換為語音或點字供視障人士使用的應用程式。
- 請記住鍵盤的可訪問性。某些殘疾導致難以使用滑鼠或觸控板進行導航。確保TAB鍵可用於網站上的每個互動元素,例如連結、CTA 按鈕和表單。
- 使用可讀且有意義的URL。確保連結及其錨文本提供有關頁面的足夠資訊。
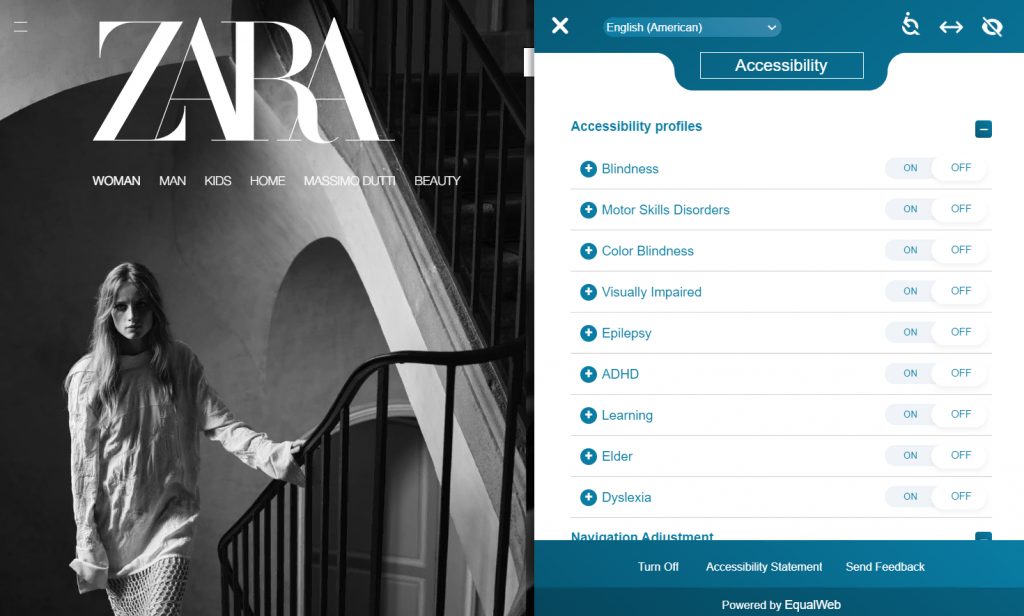
- 使用可訪問性修復工具。這些工具可以提供網站所需的所有功能,讓身體有限制的人更容易使用。例如,時尚品牌 ZARA 使用 EqualWeb 的服務。

6. 讓你的網站適合行動設備
實施適合行動裝置的網站設計至關重要,因為一半的網路流量來自行動裝置。忽視這一點可能會讓您失去相當大一部分潛在訪客。
更不用說,谷歌認為行動裝置友善性是其SERP 排名的重要因素。
如果您使用響應式網頁設計,那麼您就走在正確的道路上。以下是一些使您的網站設計更加適合行動裝置的其他方法:
- 使用漢堡菜單進行智慧型手機和平板電腦檢視。這種選單設計透過將所有連結隱藏在通常位於頁面左上角的三行按鈕下,節省了更多的螢幕空間。
- 使CTA 易於觸摸。按鈕尺寸應足夠大以便手指點擊。一個按鈕與另一個按鈕之間也應該留有足夠的空間,以防止使用者錯誤。
- 優化滾動。使用黏性導覽列、返回頂部按鈕或捲動觸發效果等功能。
7. 測試並啟動您的網站
在啟動您的網站之前,請檢查是否有任何可能影響其查看體驗的設計相關問題,建議進行網站可用性測試。
一個簡單的方法是向家人、朋友或同事尋求回饋。設定錄製的視訊會議,然後讓他們在瀏覽網站時分享螢幕並評論其視覺設計和功能。
或者,進行A/B 測試。這是一種可用性測試方法,網站設計者會建立一個網站的兩個版本並將它們指派給不同的使用者群組。在研究結束時,網頁設計師可以比較這兩種變體,看看哪一種表現更好。
這種技術可以提供更多數據驅動的見解,了解什麼有效、什麼無效。但是,請確保一次測試一個設計元素,以便更容易找出哪個方面正在影響結果。
使用熱圖也是一個好主意。該工具可以分析任何網站並確定用戶最關注哪些部分或元素。它可以幫助優化網路內容放置以最大限度地提高轉換率。
Hostinger Website Builder 使用者可以透過前往AI 工具→ AI 熱圖來產生熱圖。收集結果並進行一些調整後,請隨意發布您的網站。

8. 隨時追蹤和調整您的網站
最後一步是追蹤網站的效能並在必要時進行調整。這有助於確保網站正常運作並最大限度地發揮其功能。
谷歌分析是一個出色的工具。它提供各種網站效能指標,例如:
- 瀏覽量。顯示使用者登陸網站後查看了多少個頁面。
- 平均會話持續時間。該指標顯示一個人第一次造訪網站後在網站上花費的時間。一般來說,兩到三分鐘是比較適合的時間。
- 兌換率。執行您所需操作(例如購買產品或註冊電子郵件通訊)的網站訪客的百分比。
- 跳出率。未採取任何操作就離開網站的使用者數量。線上商店的基準是20-45 %,而在非電子商務網站上,則應該在35-60%的訪客之間。
- 流量來源。人們可以透過搜尋引擎、社群媒體、電子郵件、線上廣告或推薦網站造訪網站。了解這一點有助於確定最有效的行銷管道,為您的網站吸引優質流量。
- 觀眾人口統計。顯示網站訪客的性別、年齡和興趣。此類資訊可以幫助制定更有針對性的行銷策略。
Google Analytics 是免費的,只需要您的Google 帳戶即可開始使用。 WordPress 用戶可以手動將追蹤ID 新增到functions.php文件中,或使用插件將該工具連接到他們的網站。
一些網站建立器(包括Hostinger Website Builder)預設包含GA 整合。這樣,用戶無需調整網站的程式碼即可啟用該軟體。
什麼是有效的網站設計
有效的網站設計可確保網站實現其目的。例如,如果您有一個博客,那麼設計應該致力於讓讀者的內容交付和閱讀體驗更加愉快。
然而,每個網站都需要不同的元素來使其設計更有效。以下是最佳網頁設計實踐的綜述:
- 使用者友善性。所有功能和組件都應該易於存取且易於使用。
- 有組織的結構。網頁的組織需要符合邏輯,以方便網站訪客找到正確的資訊。
- 可讀性。網頁排版、配色和版面應該會讓內容令人愉悅。
- 審美一致性。所有網頁應採用相同的設計元素,以保持視覺和諧、品牌標誌和易用性。
- 速度優化。每個設計功能都必須服務於有利於使用者和網站目的的功能。不能有任何冗餘,否則會影響載入時間和搜尋引擎優化工作。
您可以使用哪些工具來改進您的網站設計
如果您正在建立第一個個人或專業網站,您可能會面臨網頁設計服務或聘用網頁設計師的預算限制。
幸運的是,您可以使用一些網頁設計工具來簡化此過程並增強網站的整體設計:
- 圖示或插圖包。它們非常適合使任何網站在視覺上更具吸引力。DrawKit 和 Ouch 為各個行業類別提供了多種免費選擇。您也可以嘗試設計市場,例如Fiverr 或 Upwork。
- 庫存照片。選擇具有人臉的照片,因為如果使用得當,它們有助於建立信任。Unsplash是免費尋找此類圖像的絕佳場所。確保只選擇高品質的圖片。
- 頁面建立器插件。該工具適用於想要在CMS 中合併拖放網站建立器的WordPress 使用者。一個著名的例子是Elementor和Beaver Builder。
- 標誌製作者。如果您尚未為您的企業制定品牌策略,請考慮使用此工具。線上徽標製作者可以在幾分鐘內產生具有專業外觀的徽標。
- 畫布。這款免費增值設計軟體非常適合製作網站橫幅和特色圖像。它也非常適合最後一刻的照片編輯和社交媒體行銷內容。
結論
一個好的網站設計應該注重使用者友善性、結構組織、可讀性、美觀一致性和速度優化。因此,它對網站的發展和成功有重大影響。
以下是有關如何設計網站的簡短回顧:
- 規劃您的網站。您需要定義您的目標並視覺化設計。
- 選擇合適的平台。內容管理系統和網站建立器是兩種流行的選擇。選擇後者以獲得更適合初學者的解決方案。
- 客製化您的設計。考慮主題、配色方案、標誌和版式。
- 設定必要的網頁。這些應包括主頁、關於我們頁面、聯絡表單、部落格以及產品或服務頁面。
- 針對使用者體驗進行最佳化。仔細規劃網站的導航、視覺層次結構、頁面速度和可訪問性。
- 讓您的網站具有響應能力。除了改善行動用戶體驗之外,響應能力也是Google排名的主要因素。
- 測試並啟動您的網站。在發布之前確保您的網站不存在與設計相關的問題。
- 進行定期跟踪。此過程有助於確保最佳的網站效能。
如何設計網站常見問題解答
以下是有關如何設計網站的一些最常見問題。
為什麼網頁設計很重要?
網頁設計是網站建立的關鍵步驟,因為它直接影響使用者體驗並影響網站訪客如何看待您的品牌。有效的網站設計應該提高用戶參與度、提高轉換率並建立可信度。它還可以幫助企業實現其目標,例如提高品牌知名度、吸引流量、產生潛在客戶和促進銷售。
初學者可以設計網站嗎?
是的,您可以作為初學者設計一個網站。一些用戶友好的網站建立器(包括Hostinger Website Builder)可以讓您在無需編碼知識的情況下更輕鬆地建立具有專業外觀的網站。網站建立者通常會提供模板和功能,您可以根據需要進行調整。
網站設計趨勢有哪些?
目前的一些網頁設計趨勢包括簡約和乾淨的佈局、大膽的排版、深色模式選項、不對稱設計、視訊背景和沈浸式滾動效果。然而,趨勢可能會有所不同,因此在融入設計元素時考慮您的品牌標誌和使用者體驗非常重要。
設計網站需要多少錢?
設計網站的成本會根據設計複雜性、頁面數量和所需功能等因素而有所不同。一般來說,它的價格從幾百到幾千美元不等。這取決於您的需求以及您是聘請專業設計師還是使用網站建立者。
