在查看如何建立網站的步驟時,不要忘記添加 」About Us“ 頁面。
這不僅僅是向您的客戶打招呼。它是一張名片、品牌敘述,也是訪客了解公司文化和核心價值的一種方式。
在本文中,將介紹六個 」About Us“ 頁面範例,以激發您的靈感,所有這些範例均使用 Hostinger Website Builder 創建。
由於這些創意 」About Us“ 頁面具有各種設計元素並突出不同的細節,因此找到與您的公司或品牌最相關的範例將很容易。
6 個About Us 頁面範例
本文整理了六個值得一看的創意 」About Us“ 頁面設計範例清單。他們將引人注目的網站內容與公司價值觀結合,實現個人品牌故事,吸引訪客並建立信任。
如果您正在尋找適合您品牌的「關於我」網站範例,以下清單也包含它們。
1.阿努利卡·恩万科沃

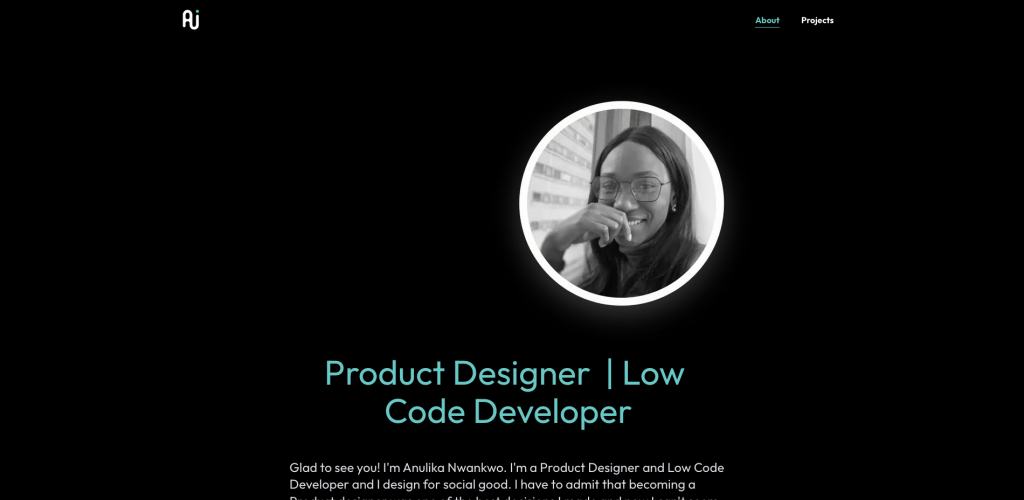
製作有效的 」About Us“ 頁面從分享您的個人或公司故事開始。 Anulika Nwankwo 的「關於」頁面清晰簡潔地概述了Nwankwo 的職業歷程,並建立了她作為產品設計師和低程式碼開發人員的個人品牌。
她的使命宣言很明確——她的設計是為了社會公益。這增加了與訪客的個人聯繫,他們可能會與她對社會責任的承諾產生共鳴。該頁面還展示了Nwankwo 以用戶為中心的設計和數據驅動決策的方法。
該頁面的響應式設計美學與創造性的視覺效果相結合,增強了其視覺吸引力並提供了引人入勝的用戶體驗。 Nwankwo 目前的閱讀清單為「與業主見面」頁面增添了趣味,幫助她進一步展現自己的個性。
Nwankwo 的「關於」頁面有效地建立了信任,旨在直接與每個潛在客戶建立聯繫,為尋求建立有意義的線上形象的小型企業樹立了強有力的榜樣。
2.博恩·卡奇布里

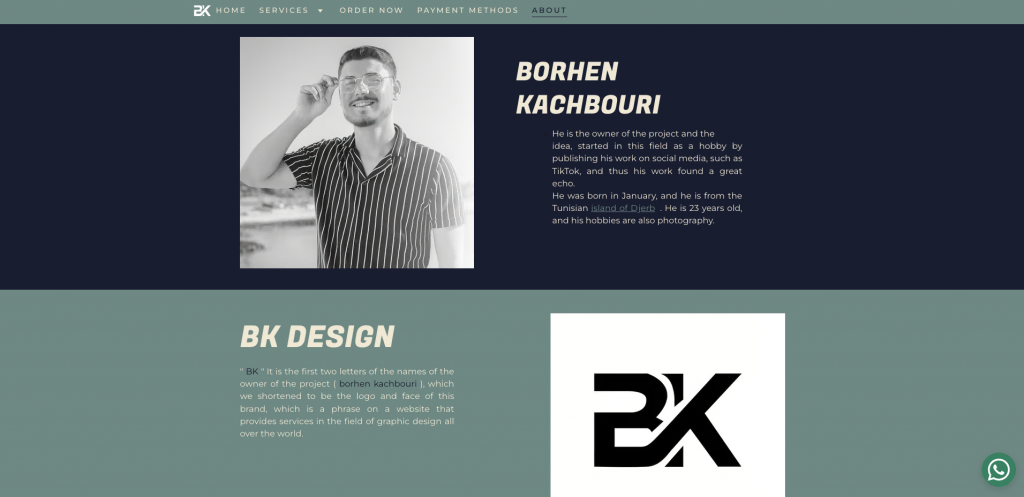
Borhen Kachbouri 的頁面是如何製作有效的 」About Us“ 部分的一個典型範例。該頁面簡單且易於導航,讓網站訪客可以快速了解Kachbouri 在平面設計方面的個人故事。
在撰寫有影響力的 」About Us“ 內容時,簡單性通常是關鍵——不要隱藏在複雜且聽起來很重要的單字後面。相反,目標是使用清晰簡潔的語言,例如Kachbouri。
頁面上的文字與整個公司的核心價值和品牌聲音一致,使他的小型企業具有凝聚力、相關性和值得信賴。
作為平面設計師,Kachbouri 的「關於」頁面設計展示了對清晰、動態網頁設計的理解。高品質的網站多媒體(在本例中為少量圖像)和簡潔的整體美感可以讓潛在客戶了解期望的服務水準。
該頁面還有效地突出了Kachbouri 的經驗、背景和TikTok 名氣,這些功能對於展示品牌形象和與網站訪客建立聯繫非常有用。
3.麻雀飛

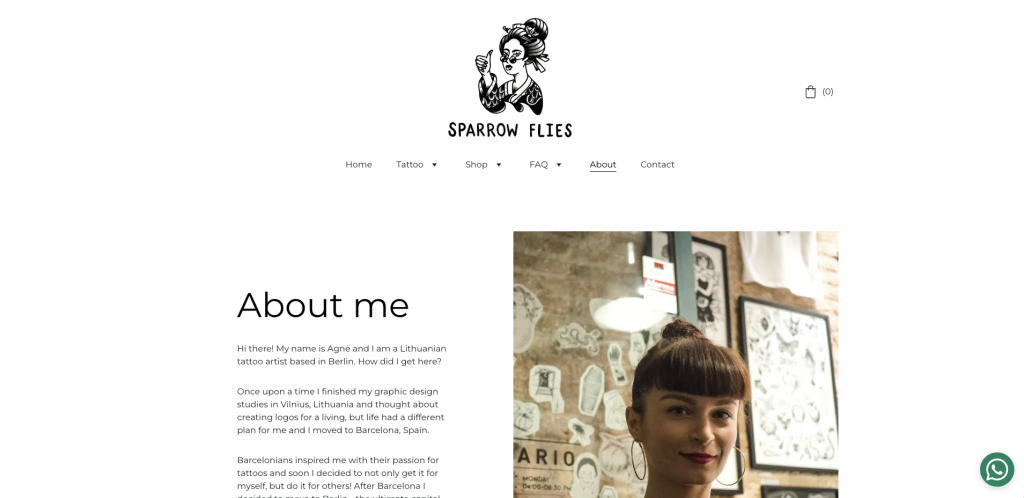
Sparrow Flies Tattoo 的「關於」頁面體現了有效的 」About Us“ 頁面的關鍵原則。它清晰簡潔,簡要概述了Agnė 從學習平面設計到成為紋身藝術家的旅程。沒有行業術語,任何人都可以輕鬆理解。
這一頁有效地傳達了Agnė 對紋身藝術的真正熱情,特別是在Irezumi、新傳統、浮世繪以及動植物主題紋身方面,與觀眾建立了真實的聯繫。
空白的大量使用增強了頁面的視覺吸引力,為網站訪客提供了引人入勝的使用者體驗。
頁腳中包含工作室的工作時間和聯絡資訊也有助於客戶聯繫她。
4.阿嬌傑克博士

Gillian Jack 博士的「關於我」頁面簡要概述了她的資歷。她有效地詳細介紹了她的學術背景、研究興趣和目前的角色,沒有使用不必要的術語。這使得該頁面易於更廣泛的受眾理解。
傑克博士對15 世紀和16 世紀佛羅倫薩貧困婦女和女孩的獨特研究使她具有獨特的學術身份。這種真實性不僅凸顯了她的熱情,而且使她在自己的領域中脫穎而出。
為了增強用戶體驗,該頁面簡單而專業的視覺設計輔以高品質的歷史地圖圖像(假設來自傑克博士的研究)。如果您想在網站上展示品牌真實性,請考慮在視覺效果方面採用類似的方法。
最新消息,特別提到她目前在開放大學的職位,建立了信任,並表明了她對學術生涯的持續承諾。
5.安娜·巴比奇

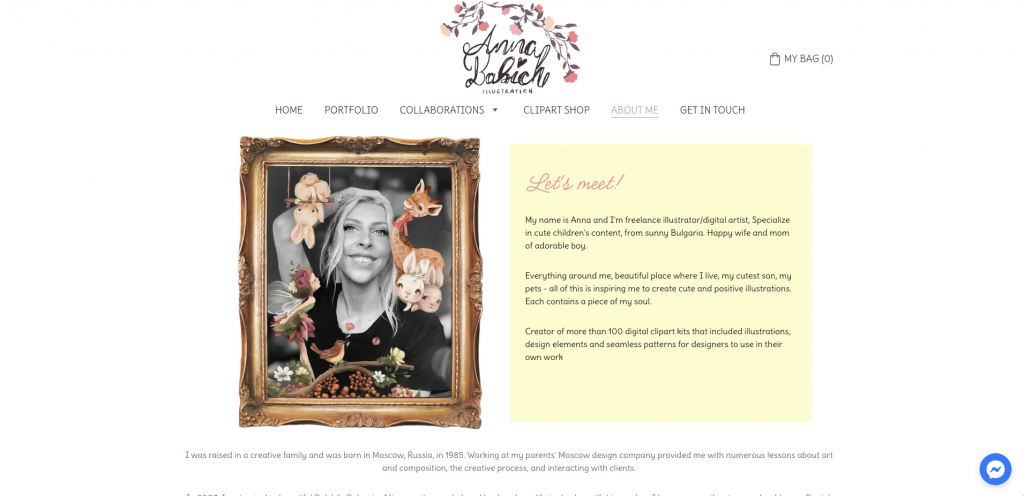
Anna Babich 的「關於我」頁面是有效的 」About Us“ 頁面的一個很好的例子。書面內容清楚地概述了她的設計專業歷程,可供客戶和行業同行使用。
她的公司的歷史是真實的,從她在莫斯科的創意成長到重要的職業里程碑,包括與Creative Market 的合作。這增加了她在讀者中的可信度,並提供了對她的公司文化和業務目標的深入了解。
該頁面突出了安娜在兒童內容方面的獨特專業知識,為潛在客戶考慮她的服務提供了令人信服的理由。她在該領域的創意項目建立了信任並有效地展示了她的品牌風格。
她的商業模式、目標客戶和利基市場(兒童內容)等重要元素都得到了明確說明,使這個有效且引人入勝的「關於我」頁面更加完善。
6.寵物療法

Petratherapy 的「關於我」頁面可以直觀地了解公司的故事和創始人在寵物物理治療方面的專業知識。語言沒有行話,使所有訪客都能輕鬆理解資訊。
該頁面有效地突出了創始人獨特的資格和服務,而沒有訴諸強行推銷。對於她的目標受眾來說,這可能是一個重要因素,他們想知道他們的寵物將被安全且有能力地照顧。
從視覺上看,該頁面透過精心策劃的以狗為主題的圖片庫得到了增強,狗是治療服務的焦點。這不僅吸引了觀眾,也凸顯了創辦人的專業知識和對動物照護的承諾。
該圖庫與頁面簡單的內容和設計相結合,使其成為新客戶全面且引人入勝的登陸頁面。
如何使用Hostinger 網站產生器製作About Us 頁面
撰寫有效的 」About Us“ 頁面是在個人層面上與受眾建立聯繫並解釋您的品牌使命和價值觀的機會。借助Hostinger Website Builder,您只需幾個簡單的步驟即可建立一個 」About Us“ 頁面,反映您的品牌標誌和公司歷史。
1. 選擇您的託管計劃和模板
建立線上信譽始於選擇託管計劃。請注意以下事項:
- 性能和速度。尋找一個承諾高正常運行時間和快速加載時間的託管計劃,以確保您的網站始終可訪問且用戶友好。
- 可擴展性。選擇一個可以與您的業務一起發展的計劃。確保它提供升級儲存、頻寬和處理能力等資源的選項。
- 安全功能。確保該計劃包括強大的安全措施,例如SSL 憑證、每日備份和惡意軟體掃描,以保護您的資料。
- 客戶支援。選擇透過聊天和電子郵件等多種管道提供24/7 客戶支援的託管計劃,以便您在出現技術問題時獲得協助。
- 定價和價值。比較所提供的功能與成本的關係。尋找一個能為您帶來最大投資價值的計劃,並注意額外費用或續訂費率。
從24/7 客戶成功團隊到人工智慧支援的功能,Hostinger 為您提供線上成功所需的所有工具。
對託管進行排序後,導覽至hPanel 中的“網站”菜單並創建一個新網站。

接下來,選擇Hostinger Website Builder作為您選擇的工具。現在您應該能夠瀏覽所有設計師製作的網站模板。選擇一個與您的品牌美學相符的產品,或使用AI 頁面產生器功能來自動化設計流程。

2.個性化您的內容
選擇範本或使用AI 建立網站後,就可以透過自訂內容來使整個頁面成為您自己的頁面。這是您介紹自己和您的團隊以及分享您的品牌和業務的起源故事的機會。
預設情況下,大多數範本都具有現有的「關於我」頁面。包括您的使命宣言、商業價值觀和其他獨特的銷售主張。利用內建的文字編輯器來設定文字格式– 嘗試適合您公司美學的不同字體、顏色和樣式。
不要忘記添加有效代表您品牌的圖像甚至影片。
例子
假設您有一家線上服裝店。將通用的 」About Us“ 文字替換為您自己的品牌故事,詳細說明您如何為各種風格和體型設計服裝。使用文字編輯器將關鍵字詞設定為粗體或斜體,例如“時尚為每個人”,並將文字顏色變更為與您的品牌調色板相符的顏色。
3. 展示成果
About Us 頁面也是突出成就或里程碑的絕佳平台。
無論您是否獲得獎項或達到了重要的業務里程碑,這裡都是展示您的地方。
此外,使用推薦和客戶回饋可以提高您的品牌定位和市場信譽以及整體可信度。正面的回饋通常可以說服潛在客戶與您的業務互動。
例子
繼續以服裝店為例,包括讚揚您的設計的雜誌文章的掃描圖像或螢幕截圖。此外,您還可以添加客戶評價和其他社會證據來證明您的衣服的品質和舒適度。將這些數據與您業務的核心價值(例如客戶至上)聯繫起來,以對讀者產生強烈影響。
4. 新增聯絡資訊
您的訪客可能需要一種聯絡方式。透過提供清晰的聯絡方式,讓他們變得更容易——這可以是電子郵件地址、電話號碼、實際地址,甚至是專用的聯絡表單。
人們越容易聯繫到您,您的網站就越可信且用戶友好。
例子
在 」About Us“ 頁面的底部創建“聯絡我們”部分。包括用於客戶服務查詢的電子郵件、緊急問題的電話號碼,以及即時幫助的聊天功能。為了使其更加方便,您還可以添加包含相關資訊的常見問題解答鏈接,該鏈接將在新選項卡中打開。 Hostinger Website Builder 內建了Facebook 和WhatsApp 集成,方便用戶直接聯繫。
5.整合社群媒體
社群媒體整合是吸引更多客戶的必要條件。新增連結到您的社群媒體帳戶的圖示可以鼓勵網站訪客跨多個平台與您聯繫。
除了擴大您的影響力之外,它還有助於圍繞您的品牌和業務建立更廣泛的線上社群。
例子
在 」About Us“ 頁面的頁腳附近,包含連結到您在Instagram、Twitter 和Facebook 上的個人資料的社群媒體圖示。您可以使用Instagram 展示您的服裝的最新時尚趨勢,而Twitter 則是您分享閃購和季節性折扣的地方。
6. 讓您的公司網站對SEO 友好
使用搜尋引擎優化(SEO)策略來吸引更多訪客。
確保您的 」About Us“ 頁面的元描述、標題和標題中包含與您的行業和品牌相關的關鍵字。這將有助於搜尋引擎認識到您的頁面帶來的價值,從而提高其在搜尋結果中的排名。
例子
假設您的線上商店專門銷售環保、永續的時尚產品。在 」About Us“ 頁面文字以及元標題和描述中使用相關關鍵字,例如永續服裝、環保時尚和有機材料。這有助於搜尋引擎為這些術語索引您的頁面,並可以吸引受眾積極尋找可持續的選項。
7. 發布您的頁面
在點擊「發布」按鈕之前,請務必預覽 」About Us“ 頁面,以驗證所有內容的外觀和工作情況是否符合預期。仔細檢查是否有損壞的連結和拼字錯誤。
此外,請確保您的網站適合行動裝置並且在較小的螢幕上看起來很棒。請隨時對設計和內容進行最後一刻的調整或完善。一旦您感到滿意,就可以繼續啟用 」About Us“ 頁面。
結論
創建 」About Us“ 頁面是建立強大線上形象的關鍵一步。本文討論了各種「關於我」頁面設計範例,並概述了創建自己的「關於」頁面時應遵循的主要步驟。
正如從這些範例中學到的那樣,請確保使用簡單且無行話的語言,採用簡約的方法來突出您的品牌故事,並添加您的聯絡資訊以確保您的潛在客戶能夠聯繫到您。
借助Hostinger Website Builder,任何人都可以輕鬆構建 」About Us“ 頁面,與受眾產生共鳴,並真實地代表他們的品牌價值和公司。
」About Us“ 頁面範例常見問題解答
尋找與 」About Us“ 頁面範例相關的最常見問題的答案。
什麼是About Us 頁面?
關於About Us 頁面是網站上的一個部分,提供有關公司、其使命、團隊和價值觀的資訊。這是有助於建立品牌形象和信譽的關鍵要素。
如何寫About Us 頁面?
撰寫 」About Us“ 頁面涉及分享您的故事、使命和價值觀。它還應該包括團隊簡介、成就和清晰的聯絡資訊等元素,以促進與受眾的互動。
我是否需要設計或編碼技能來創建引人入勝的 」About Us“ 頁面?
不,您不需要先進的設計或編碼技能。借助建構器工具,任何人都可以按照簡單的步驟並使用預製的頁面模板,來設計一個具有引人入勝的「關於我們」頁面的專業網站。
