人工智慧(AI) 改變了許多行業的遊戲規則,包括網頁設計。無論您是初學者還是專業網頁設計師,人工智慧工具都可以幫助您更快地建立網站並為您的專案釋放新的可能性。
如果您想使用這種新技術進行網頁設計,本指南可以滿足您的要求,引導您了解如何使用人工智慧設計網站,並探索不同的人工智慧網頁設計工具及其應用。
使用人工智慧進行網站設計的方法
除了跟上網頁設計趨勢之外,人工智慧工具還具有多種優勢,例如:
- 簡化初學者的網頁設計。免費人工智慧網站建立器等平台可讓您在不了解任何程式語言的情況下設計一個功能齊全的網站。
- 以可負擔的成本協助設計過程。人工智慧工具通常比人工協助便宜。例如,人工智慧圖像產生器可以為您的網站提供近乎真實的圖片,無需聘請插畫家或購買庫存圖像。
- 加快網站建置工作流程。如今,許多專業網頁設計師利用各種人工智慧工具來自動化手動任務,節省時間和精力。這使他們能夠專注於工作中更具創造性的方面。
- 基於數據驅動的見解改進網頁設計。機器學習驅動的人工智慧工具可以分析網站以識別需要優化的區域。這對於商業網站或線上商店提高轉換率特別有用。
儘管有這些優勢,但找到合適的人工智慧網頁設計工具仍然具有挑戰性。在設計網站之前,請研究並選擇符合您的需求、技能水平和預算的最佳平台。
取得50 多個工具來改善SEO、內容行銷和競爭研究
進行關鍵詞研究
分析競爭對手
跟踪關鍵詞排名
創建排名的內容
自動報告
進行技術站點審核
免費試用50 多種產品。
如何利用人工智慧設計網站
本節將探討如何使用網站建構器、圖像產生器和自然語言處理(NLP) 模型等工具來設計人工智慧網站。為了使過程更加順利,請確保您了解建構網站的基礎知識。
1.使用人工智慧網站建立器
利用人工智慧網站建立器是使用人工智慧設計網站最簡單的方法之一。借助人工智慧網站建立器,您無需任何編碼知識即可建立自訂網站。
網站建立者通常會要求您描述您需要的網站。然後,AI會根據您提交的提示自動產生新的範本。
Hostinger Website Builder就是一個很好的例子。它提供了直覺的介面,指導您創建網站。轉到 AI 網站建立器頁面,然後按一下“免費試用”以查看該平台的工作原理。
對於個人網站,請考慮購買進階計劃,起價為2.99 美元/月。它配備免費網域、無限頻寬和100 GB SSD 儲存。這些資源足以經營部落格或作品集。

以下是使用Hostinger Website Builder 的逐步指南:
- 購買託管計劃並建立您的帳戶。在加入過程中,按一下選擇Hostinger Builder。
- 然後,您可以購買自訂網域、連接現有網域或使用免費的臨時子網域來建立網站。
- 在下一頁上,按開始創建。

無需編碼即可升級網站/線上商店
Elfsight 小工具可協助1,000,000 多個網站所有者增加銷售額、吸引訪客、收集潛在客戶等。透過即用型解決方案節省時間和金錢,並更快地發展業務!
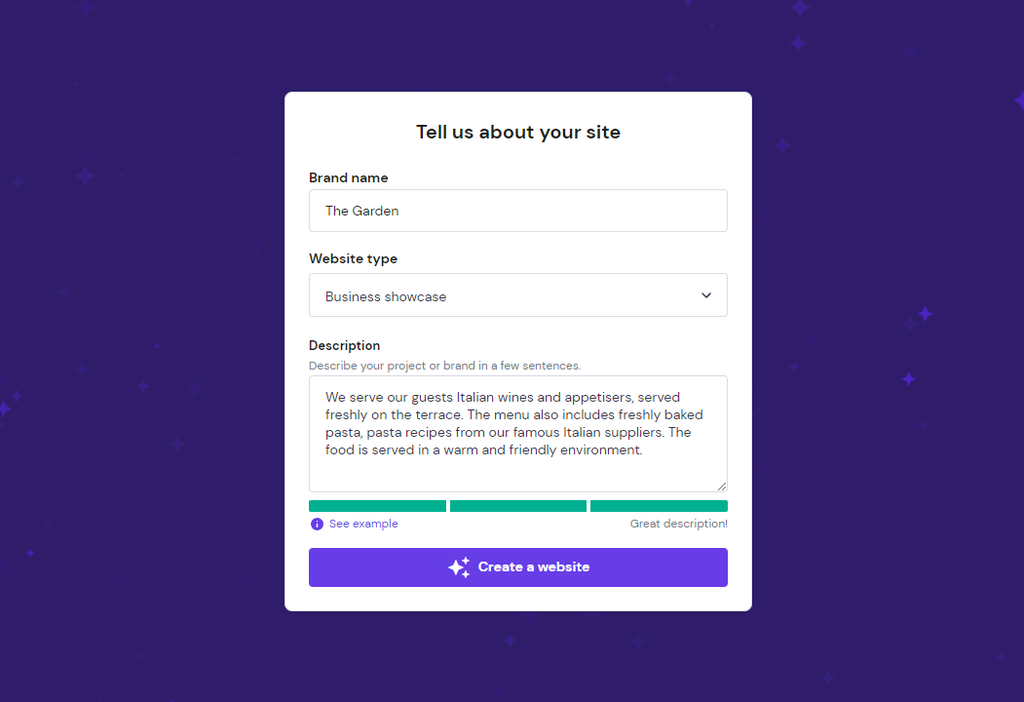
- 輸入以下資訊:
- 品牌。它可以是您的個人名稱或公司名稱,具體取決於網站的用途。
- 網站類型。可用的選項有在線商店、博客、商業展示、作品集和其他。
- 網站描述。告訴人工智慧你正在經營什麼類型的業務或專案。盡可能具有描述性,以便該工具可以根據您的需求提供最佳範本。點選“顯示範例”以獲得靈感。

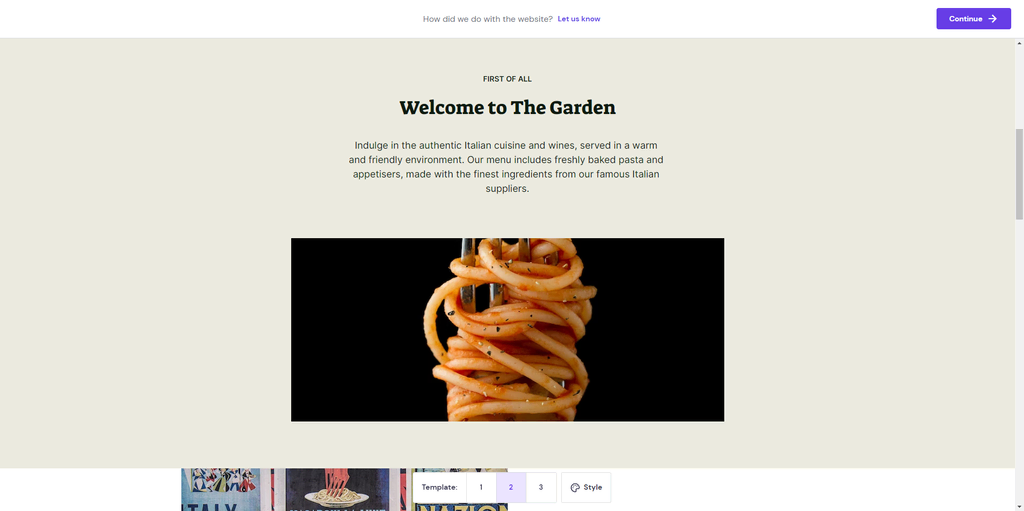
- 單擊“創建網站”並等待幾分鐘。人工智慧將製作三個帶有文字和庫存圖像的自訂網站模板。

- 選擇人工智慧產生的範本之一後,根據您的喜好修改設計元素。隨意地:
- 更改調色板和字體。選擇更適合您品牌的預先定義顏色和字體組合。
- 新增頁面。使用線上商店、部落格、業務展示和預約頁面的預製範本建立頁面。
- 給予回饋。
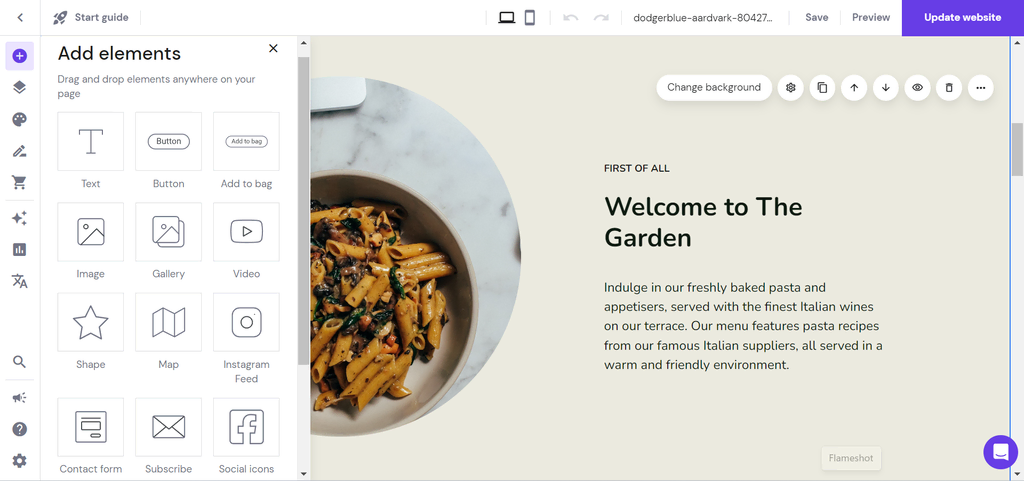
- 若要進一步自訂網頁設計,請按一下右上角的繼續以轉到拖放編輯器。您可以移動和新增元素、編輯網站的行動版本、變更樣式、管理頁面以及最佳化元標題和描述。

- 完成後,按一下“預覽”以查看網站發布後的外觀。然後,選擇“上線”以使其可公開存取。
2. 利用人工智慧收集網頁設計創意
人工智慧可以為您的專案提供靈感,從而幫助網站設計。人工智慧工具可以根據您的確切標準將想法視覺化,而不是您自己搜尋不同的資源和平台。
AI 影像生成器 DALL-E 非常適合此目的。它的擴散模型可以根據您的提示創建近乎真實的插圖。用戶在第一個月獲得50 個免費DALL-E 積分,隨後每月獲得15 個免費積分。

若要使用DALL-E,請提供詳細的網頁設計提示來描述您要尋找的內容。它應包括網站和頁面的類型、目的、配色方案和網頁設計風格。
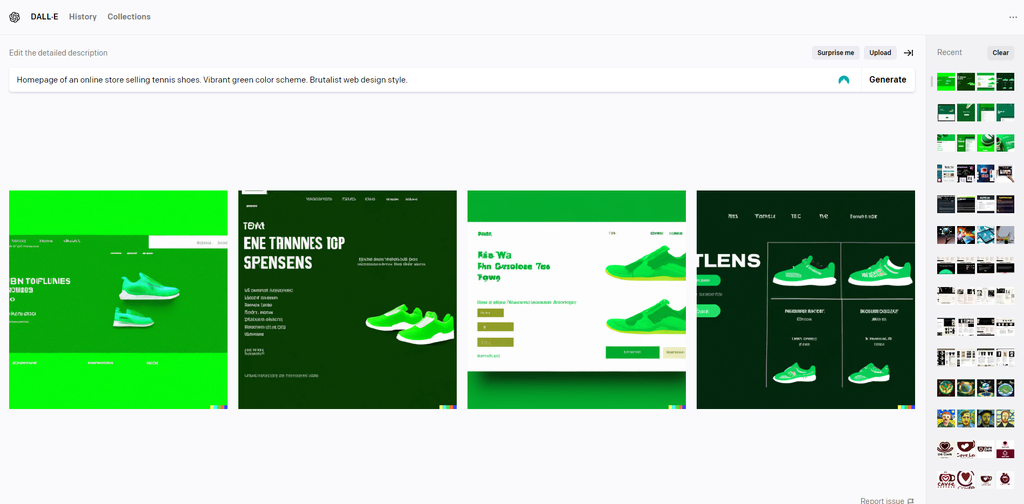
這是一個示例:“一家銷售網球鞋的在線商店的主頁。充滿活力的綠色調色板。野獸派網頁設計風格。”
以下是DALL-E 的想法:

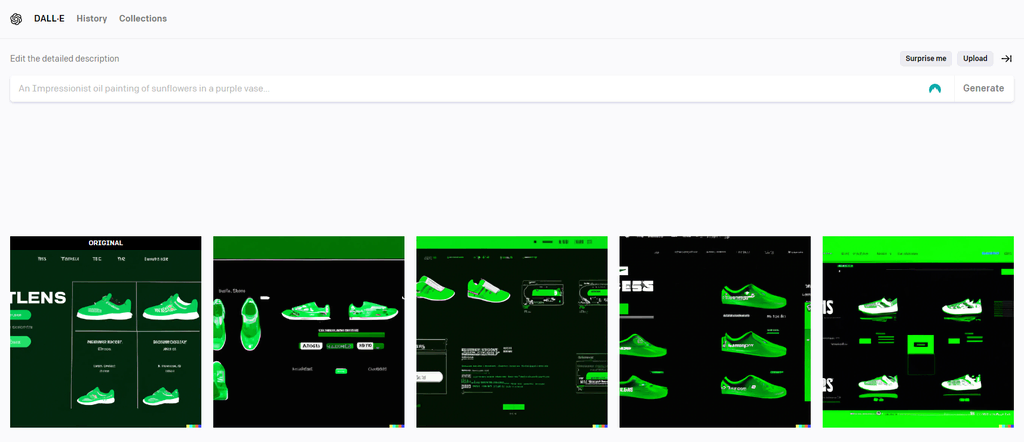
您可以選擇圖像並創建更多變體以獲得額外靈感,如下所示:

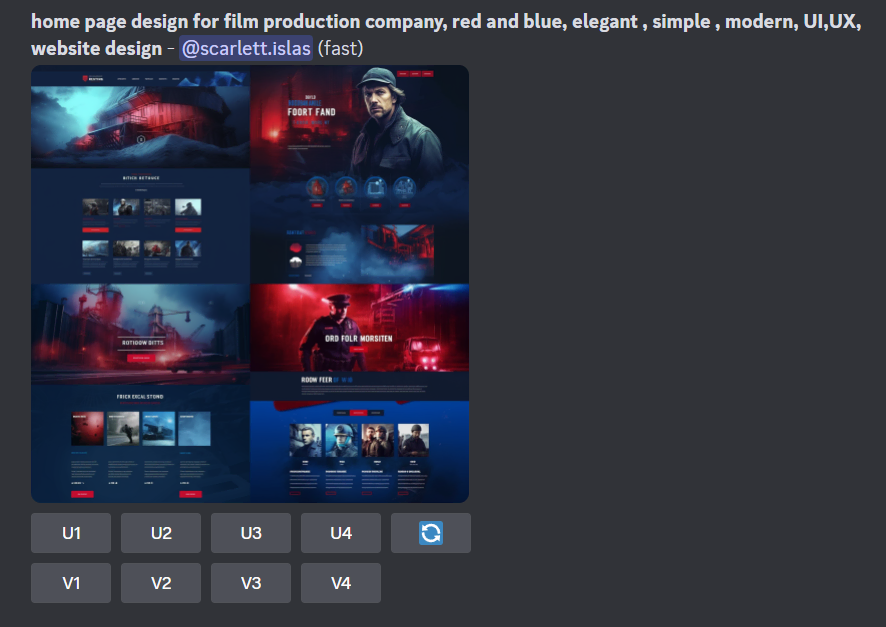
Midjourney 是另一個可以根據使用者提示產生圖像的平台。要使用它,您需要一個Discord 帳戶並加入Midjourney 測試伺服器。從那裡,在聊天框中使用“/imagine”命令並插入提示。
與DALL-E 相同,最好盡可能讓提示具體。這是用於產生主頁設計範例的範例提示。使用者提及該網站的公司類型、配色方案和偏好的美學。

此時,您可以選擇具有所需視覺吸引力的版本並建立新的變體。
請記住,Midjourney 已經接收了大量新用戶。因此,可能無法獲得免費積分,可能需要購買付費訂閱。高級計劃從8 美元/月起。
3.利用AI建構網站結構
當開始一個新的網頁設計專案時,您可能不清楚如何正確建立它。這就是人工智慧工具可以為您提供幫助的地方。
ChatGPT 等NLP 模型可以充當虛擬網頁設計師,並根據您的需求提供網站結構想法。

ChatGPT 是免費的,但Plus 版本具有最新的高級功能和更快的回應時間。費用為20 美元/月。
請依照以下步驟使用ChatGPT 建立網站架構:
- 登入ChatGPT 並使用以下訊息開始對話:
我希望你成為我的即時工程師。您的目標是幫助我根據我的需求製作最佳的提示– 為針對[目標受眾]的[網站類型]設計網站結構。我需要您提出25 個問題來幫助您建立最佳提示來協助我完成這項任務。
以下是ChatGPT 可能會詢問的範例:

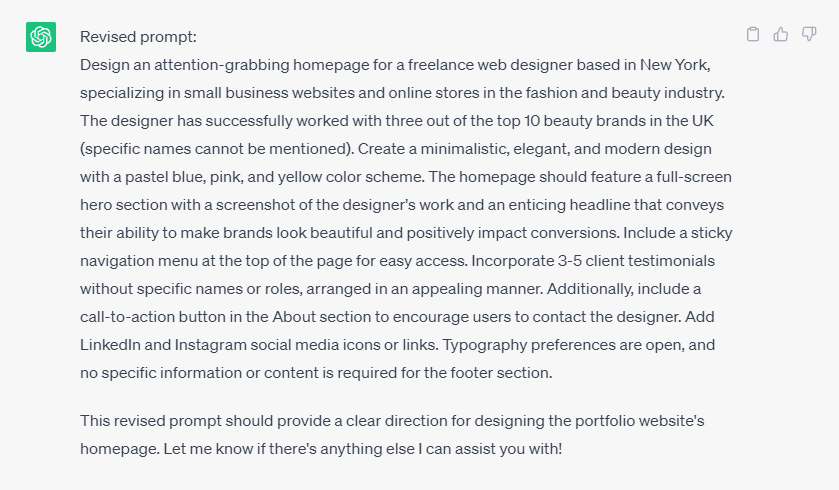
- 相應地回答問題,直到完成提示。這是ChatGPT 提出的一個範例:

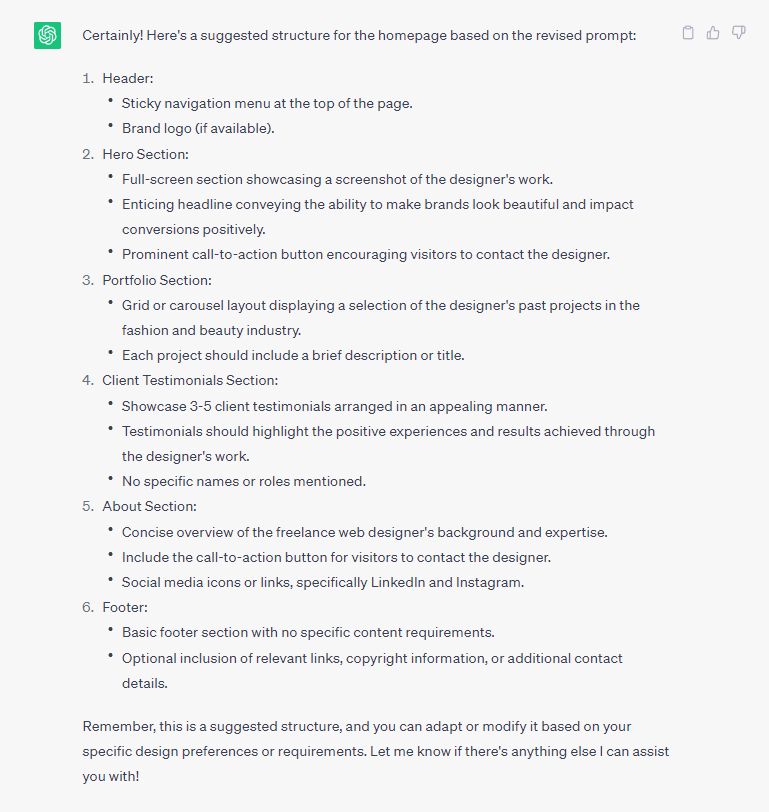
- 從這裡,告訴ChatGPT 根據剛剛創建的提示生成網站結構。基於上面的例子,ChatGPT提出了以下建議:

- 查看建議並根據需要完善結構。使用它作為創建網頁和組織內容的藍圖。
4.根據範例或草圖製作人工智慧產生的網站佈局
除了提供設計靈感之外,人工智慧還可以將草圖或螢幕截圖轉換為可供編輯的線框圖。
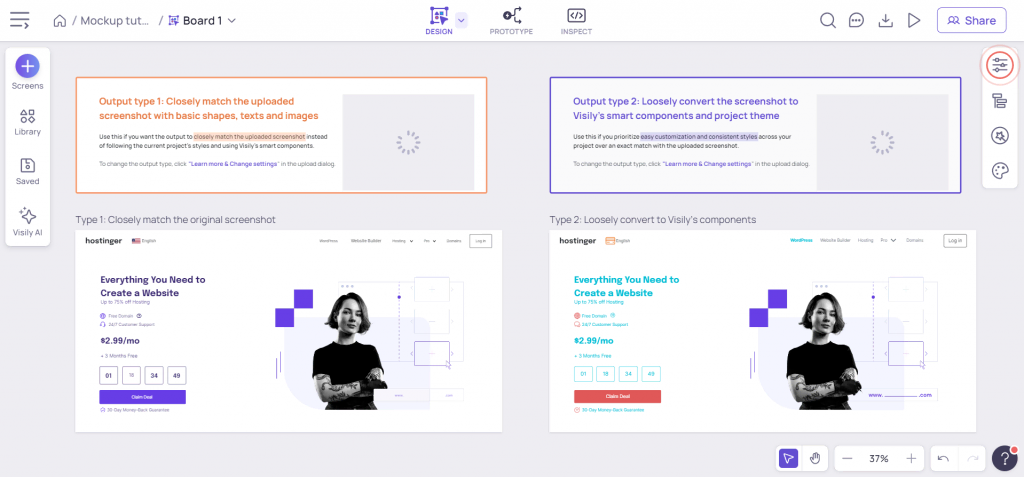
Visily 是可以幫助您實現這一目標的多種AI 工具之一。對於螢幕截圖,只需上傳網頁設計圖像並選擇線框是否應與圖片盡可能緊密或寬鬆地匹配。
上傳Hostinger 登陸頁面後介面如下所示:

同樣的過程也適用於草圖。上傳檔案後,選擇線框是用於桌面還是行動設計。然後,使用編輯工具將其修改為您的偏好。
Visily 是免費的,但將來可能會推出付費方案。
5.讓人工智慧為你產生內容
內容創建是人工智慧在設計中最常見的用例之一。 ChatGPT 和Jasper 等生成式AI 工具已幫助許多網頁設計師創建獨特的內容以節省時間。
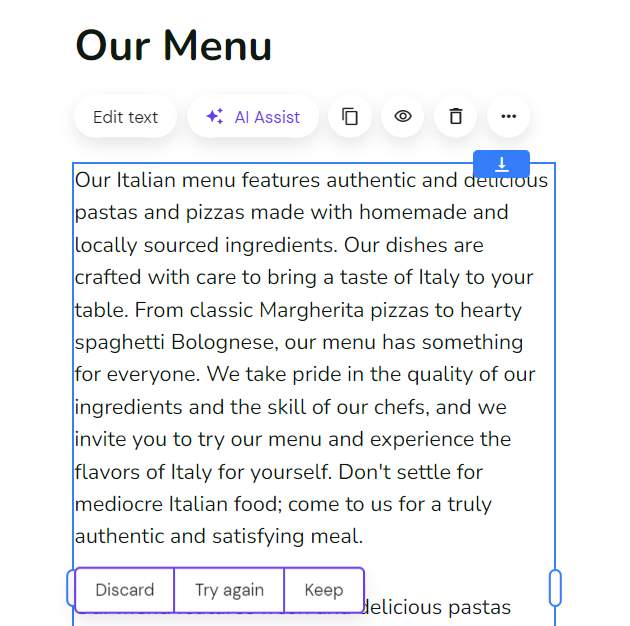
事實上,Hostinger Website Builder 包含一個內建的AI 文字產生器。只需描述您需要的內容類型,該功能就會用人工智慧產生的版本取代目前副本。保持原樣,或要求該工具重試。

此外,DALL-E 和Midjourney 等AI 圖像產生器可以幫助您為您的網站建立自訂圖片或插圖。他們可以提供根據您的設計需求量身定制的視覺資產。
在對圖片進行細微更改時,人工智慧照片編輯器也很有用。例如,Canva提供背景移除器、照片增強器和畫筆等功能,用於在影像中移除或添加逼真的元素。
建議閱讀
6.利用人工智慧設計網站的品牌形象
人工智慧工具可以幫助創建網站的視覺形象,包括徽標、調色板和版式。
要設計客製化徽標,請查看Hostinger 的 AI Logo Maker。
有兩種AI模式可供選擇。人們將根據您的品牌名稱、口號和行業生成圖像。如果您不確定設計應該是什麼樣子並希望看到不同的想法,這可能是個不錯的選擇。
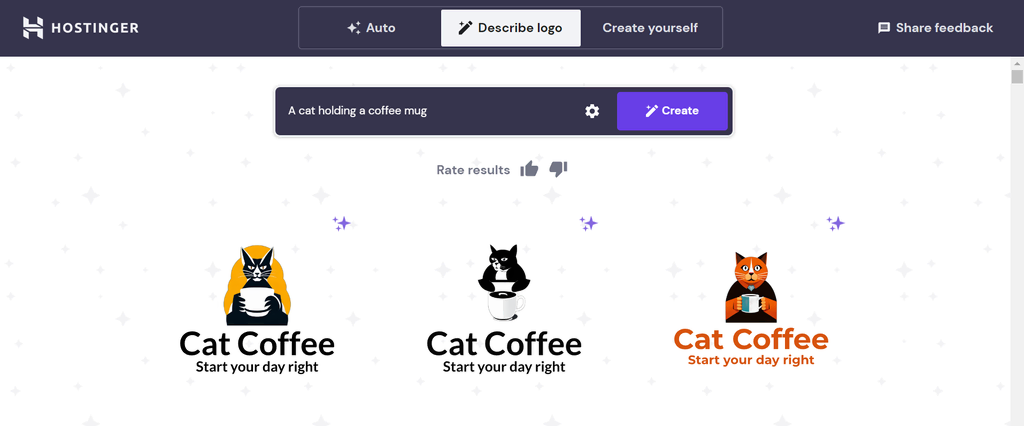
使用第二種模式,詳細描述您理想的標誌。以下是徽標製作者根據提示生成的內容:“一隻貓拿著一個咖啡杯。”

那些在為網站選擇顏色時遇到困難的人可以嘗試 Huemint。這個免費的人工智慧網頁設計工具可以讓您選擇一種顏色,它會選擇最適合您選擇的其他顏色。
您可以在選擇顏色時設定AI的創造力等級。它還將預覽它們在不同網站佈局上的外觀。

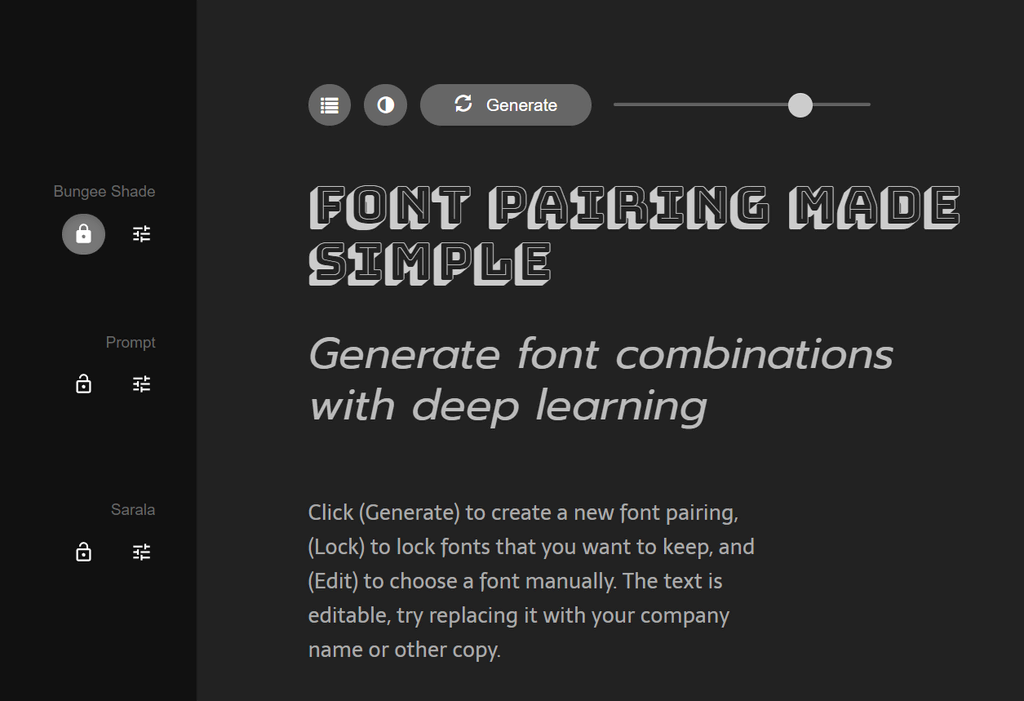
至於選擇網頁設計的字體,請考慮 Fontjoy。與Huemint 一樣,Fontjoy 允許您為標題、副標題或正文選擇字體。
然後,人工智慧會建議與您的選擇相符的其他字體。這可以幫助您為您的網站創建具有凝聚力且具有視覺吸引力的版面。

7. 使用人工智慧優化使用者體驗(UX)
人工智慧工具可以在優化您的網站方面發揮重要作用。其使用者資料分析可以找出並建議需要改進的領域,讓您可以調整網頁設計以提高轉換率。
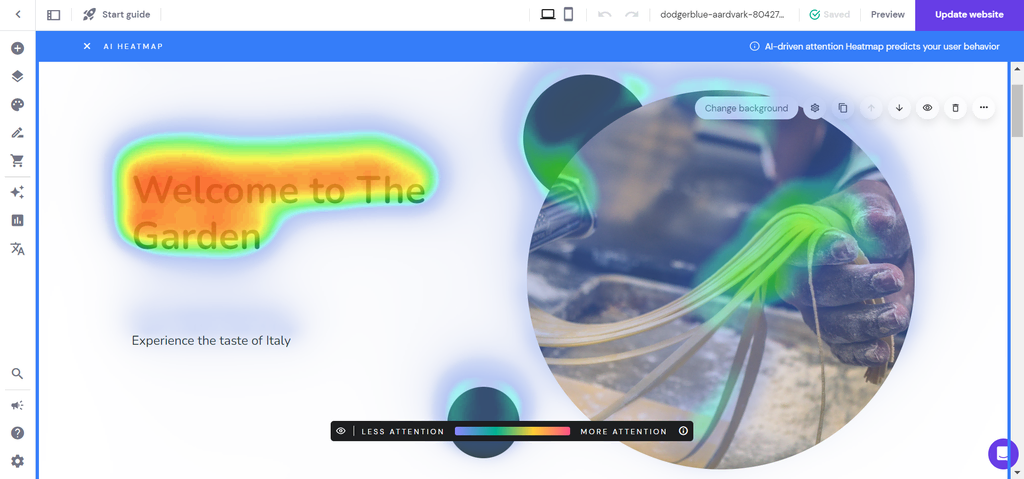
Hostinger Website Builder 提供整合的AI 熱圖功能,可協助您了解使用者如何與您的網站互動。它可以直觀地顯示頁面的哪些元素最受關注,以便您可以根據使用者的點擊和眼球運動重新排列它們。
該工具對於決定目標網頁上的標題和按鈕位置最有用,以最大限度地提高轉換機會。

對於線上商店,人工智慧驅動的產品推薦擴充可以透過向客戶推薦額外的相關商品來增強用戶體驗。
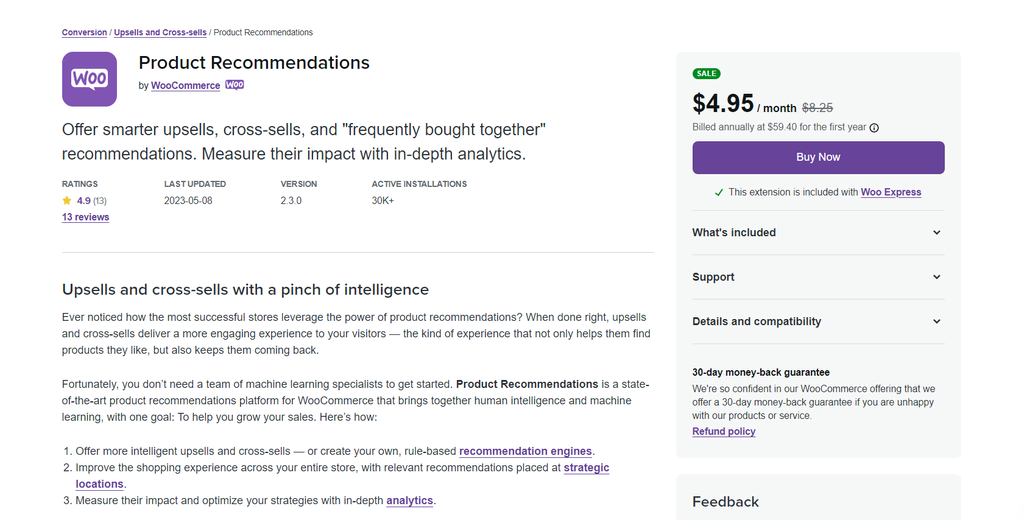
WooCommerce 有一個基於人工智慧的產品推薦插件,每月費用為8.25 美元。
該插件利用機器學習演算法來分析使用者行為、購買歷史記錄和產品數據,為客戶提供個人化推薦。這些建議會隨著時間的推移而調整和改進,確保使用者根據自己的喜好看到最相關的項目。

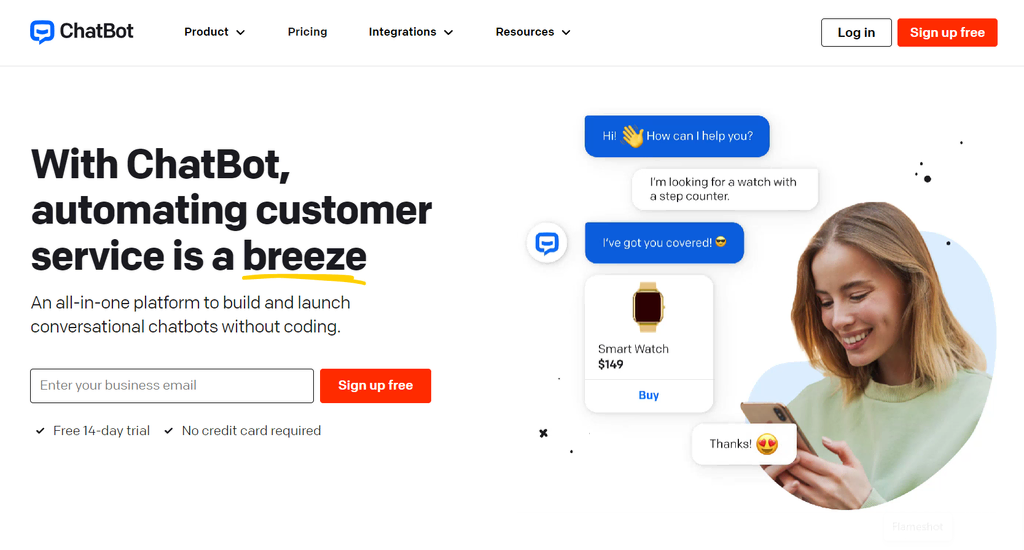
人工智慧聊天機器人是優化使用者體驗的另一個有價值的工具。透過提供自動化的即時支援並回答常見問題,他們可以幫助使用者快速有效地找到所需的資訊。
ChatBot 是小企業主的熱門選擇,其最實惠的計劃價格為52 美元/月。

使用人工智慧設計網站的最佳實踐
無論您使用什麼人工智慧工具來設計網站,請遵循最佳實踐,以確保成功且使用者友好的結果。以下是人工智慧網頁設計中需要考慮的一些關鍵技巧:
專注於使用者體驗
確保您的網站對於目標受眾來說具有視覺吸引力、易於訪問且直觀。考慮網路可訪問性、響應式設計和輕鬆導航來創建無縫的用戶旅程。
了解人工智慧的局限性
人工智慧網站設計在與人類創作過程、專業知識和批判性思維的協作中最為有效。了解人工智慧是提高技能和效率的工具,而不是取代您的決策。
避免過度依賴人工智慧
雖然人工智慧網站建立器等工具可以簡化設計過程,但審查和調整其輸出也很重要。
在設計中添加您的個人風格,使其獨一無二並與您的品牌保持一致。力求人工智慧生成元素與人類創造力之間的平衡。
定期測試和優化
進行A/B 測試、收集使用者回饋並分析資料以發現下一次迭代中需要改進的元素。定期這樣做可以確保您的網站保持相關性、用戶友好性,並符合不斷變化的趨勢和用戶偏好。
透過遵循最佳的人工智慧網頁設計實踐,您可以建立提供卓越用戶體驗、有效傳達品牌訊息並實現業務目標的網站。

建議閱讀
結論
在本文中,探索了人工智慧網頁設計的多樣化應用,揭示了簡化設計流程和增強使用者體驗的創新方法。
回顧使用人工智慧工具設計網站的七種方法:
- 使用人工智慧驅動的網站建立器。透過Hostinger Website Builder,使用者可以透過回答幾個簡單的問題,根據自己的需求輕鬆建立自訂網站。
- 利用AI 收集網頁設計創意。請DALL-E 和Midjourney 等圖像生成器創建網站範例以獲取靈感。
- 讓人工智慧創建網站結構。向ChatGPT 提交詳細提示並獲得組織網頁內容的最佳方式。
- 根據草圖或現有範例建立AI 產生的網站佈局。Visily 是一款AI 工具,可將網站草圖和螢幕截圖轉換為線框圖。
- 利用人工智慧工具進行內容創作。使用人工智慧文字產生器在幾分鐘內獲得獨特的網頁副本。您也可以使用 AI 影像生成器來產生自訂照片或插圖。
- 使用人工智慧設計您的品牌形象。使用Hostinger 的標誌創建器、Huemint 和Fontjoy 等AI 工具創建徽標、配色方案和字體組合。
- 讓人工智慧優化您的使用者體驗。使用Hostinger Website Builder 的AI 熱圖分析使用者資料和行為。如果您經營線上商店,請安裝產品推薦外掛程式來推薦相關商品並提高轉換率。
請記住,人工智慧工具的主要功能是為您提供幫助。雖然他們可以幫助加快您的工作流程,但他們不能代表您做出決定。請務必檢查人工智慧驅動平台的輸出,並根據您的需求和偏好進行調整。
如何使用人工智慧設計網站常見問題解答
尋找使用人工智慧進行網頁設計的常見問題的答案。
人工智慧可以取代網頁設計師嗎?
人工智慧可以提高生產力並為創建網站提供幫助。然而,人類網頁設計師擁有難以取代的獨特專業知識。最好的方法是使用人工智慧工具來加快低技能任務的速度,讓您能夠專注於創作過程。
使用AI工具如何保證網站設計人性化?
優先考慮最佳使用者體驗實踐、可訪問性和直觀導航。使用人工智慧網頁設計工具定期與真實用戶測試您的網站,收集回饋,並根據他們的經驗進行最佳化。
如何平衡人工智慧工具與網頁設計中的人力與創造力的需求?
利用人工智慧工具提供協助,同時將個人創造力和願景融入設計過程,以取得適當的平衡。結合人工智慧和人類網頁設計師的優勢,可以在不犧牲網站品質的情況下提高生產力。
