Hostinger 的移动编辑器是基于浏览器的网站编辑器,简化了 Web 开发过程,能直接从手机构建移动响应式网站。
阅读本文,了解本文如何利用 Hostinger Website Builder 的移动编辑器,来成功构建适合移动设备的网站。
什么是移动编辑器?
移动编辑器是一种专门的网站构建器,能用手机创建和管理网站。
传统上,移动编辑器的功能有限,这意味着大多数网站开发是在计算机而不是手机上完成的。
然而,Hostinger Website Builder的移动编辑器,消除了对台式计算机的需求,可以直接通过移动设备随时随地创建专业网站。
Hostinger 的移动编辑器功能
任何人都可以使用该工具进行网页设计和开发,无论其经验或技能水平如何。
Hostinger Website Builder 的移动编辑器具有许多功能,使使用移动设备创建网站变得简单,例如:
- 侧边栏编辑菜单。从一个侧边栏菜单访问所有编辑功能,无需离开页面或切换窗口或选项卡。这简化了智能手机网站的创建过程。
- 拖放界面。直观的界面可自由移动、调整大小和编辑网站元素,从而简化整体移动网站管理。
- 页面编辑。将文本框、按钮、图像和视频添加到网站。此功能对于技术能力有限的人特别有用。
- 定制。网站编辑器提供广泛的自定义选项,从配色方案和字体到按钮和动画,确保移动网站脱颖而出。
- 导航管理。此功能够轻松管理站点的导航。添加或删除页面、创建下拉菜单,甚至添加指向社交媒体配置文件的链接。
- 人工智能作家。通过 SEO 友好且独特的 AI 驱动内容,提高网站的搜索引擎优化 (SEO ) 性能。
- 分析。移动编辑器具有内置分析工具,可直接从手机进行移动网站流量分析并识别趋势。

如何使用移动编辑器通过手机构建网站
使用 Hostinger Website Builder 的移动编辑器,用手机创建网站非常简单,步骤如下:
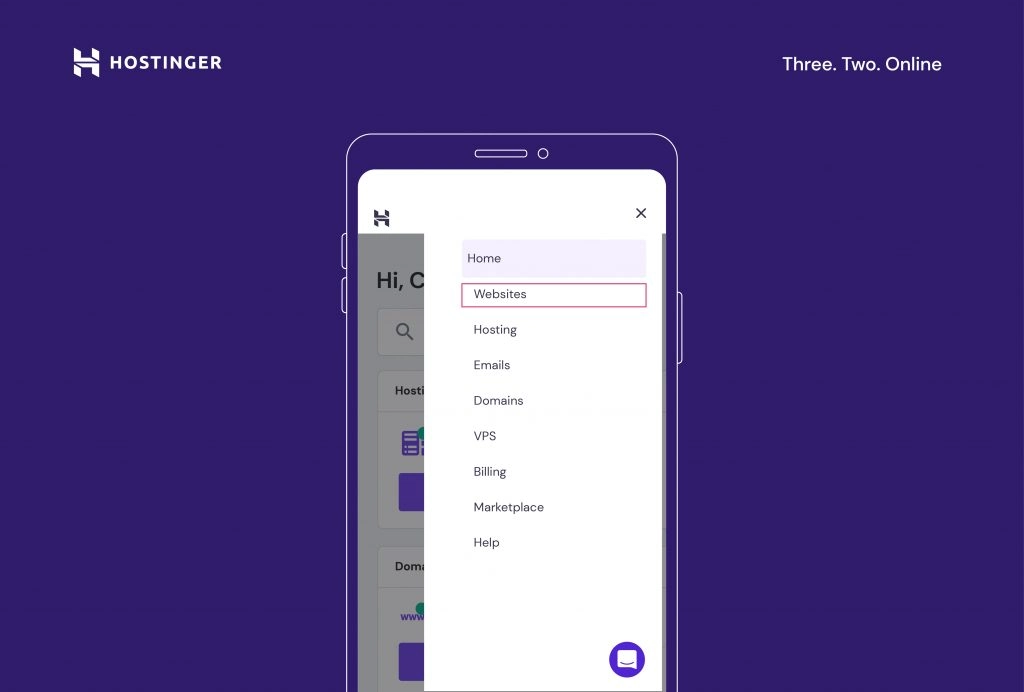
1. 登录hPanel
- 导航到右上角的三行并点击网站。

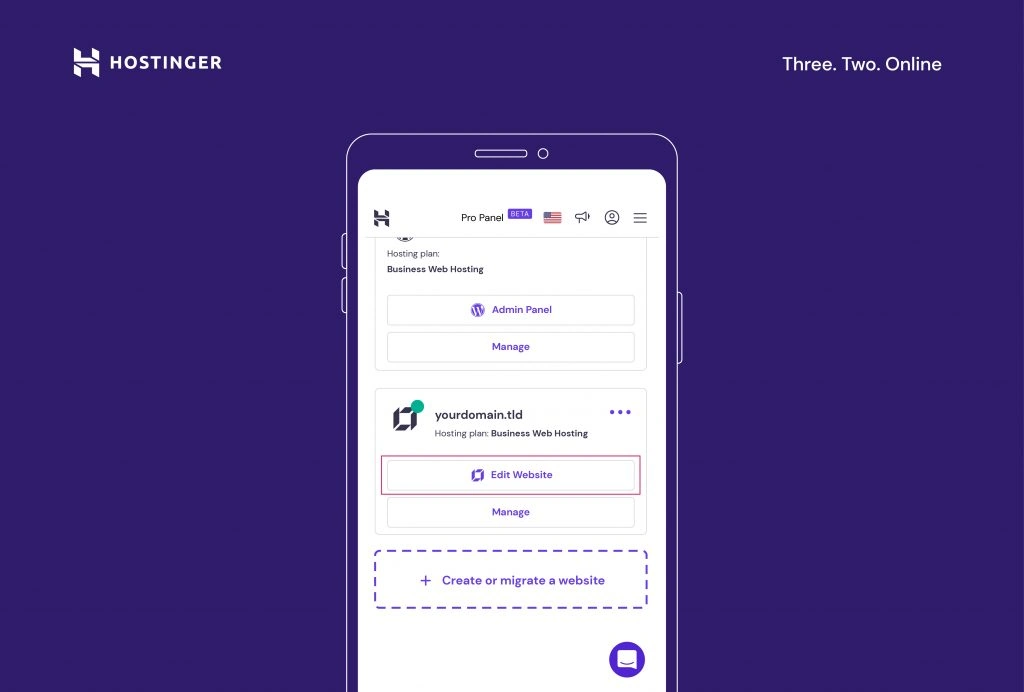
- 选择想要使用的网站,点击域名下方的编辑网站。

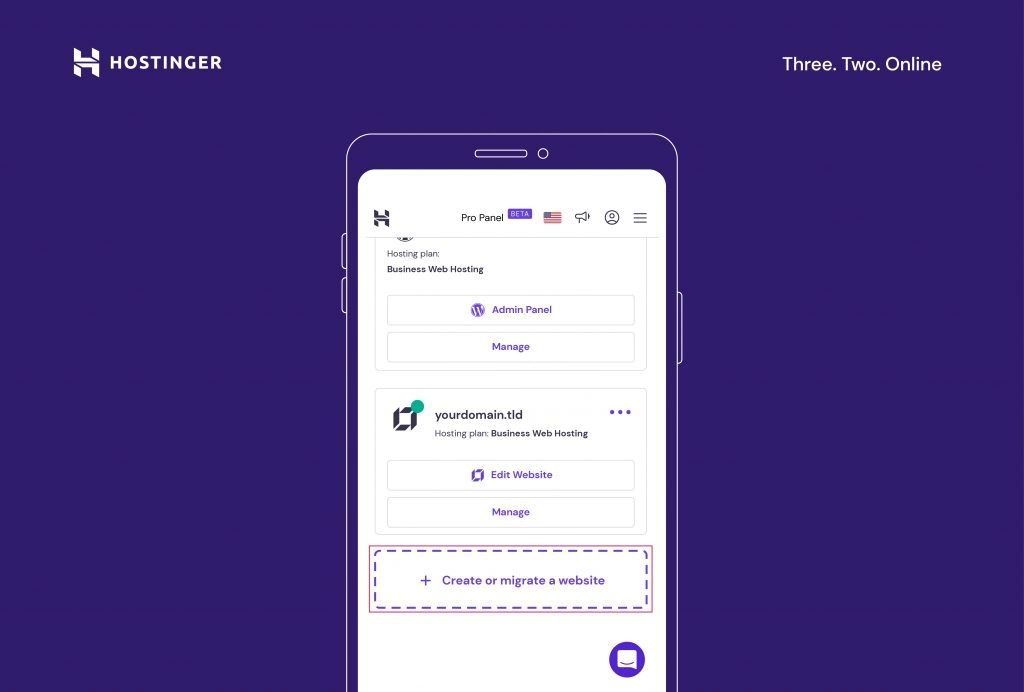
- 如果还没有网站,点击创建或迁移网站。

- 选择创建新网站。

- 选择 Hostinger Website Builder 作为移动 Web 构建器应用程序。

重要!要启动网站,需要一个域名。选择站点构建工具后,系统提示选择现有域或注册新域。也可以在没有域名的情况下,从手机开始构建网站。这意味着需要使用临时域名来发布网站,可以稍后连接自定义域。
2. 选择模板
Hostinger 提供各种由设计师制作的模板,这些模板既适合移动设备,又可自定义。可以选择新模板,也可以根据需求使用 AI 生成自定义网站模板。
选择设计师制作的模板
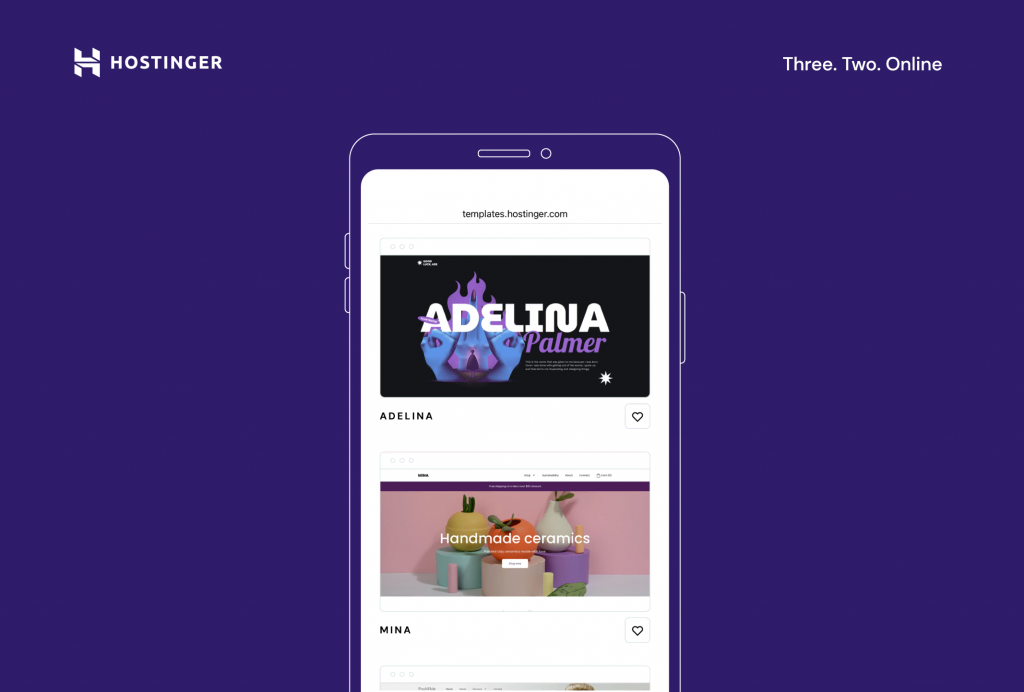
- 在界面上,选择预制模板选项。

- 滚动页面来浏览所有模板。

- 使用搜索栏查找特定领域或关键字的模板,或展开“所有模板”子菜单查看所有类别。

- 点击模板即可查看其实际效果。如果想保存供以后使用,请使用心形图标将模板标记为收藏夹。这样,它们将显示在页面顶部的“收藏夹”部分中的“所有模板”子菜单下。

- 找到适合的模板后,点击开始构建。

使用 AI 创建模板
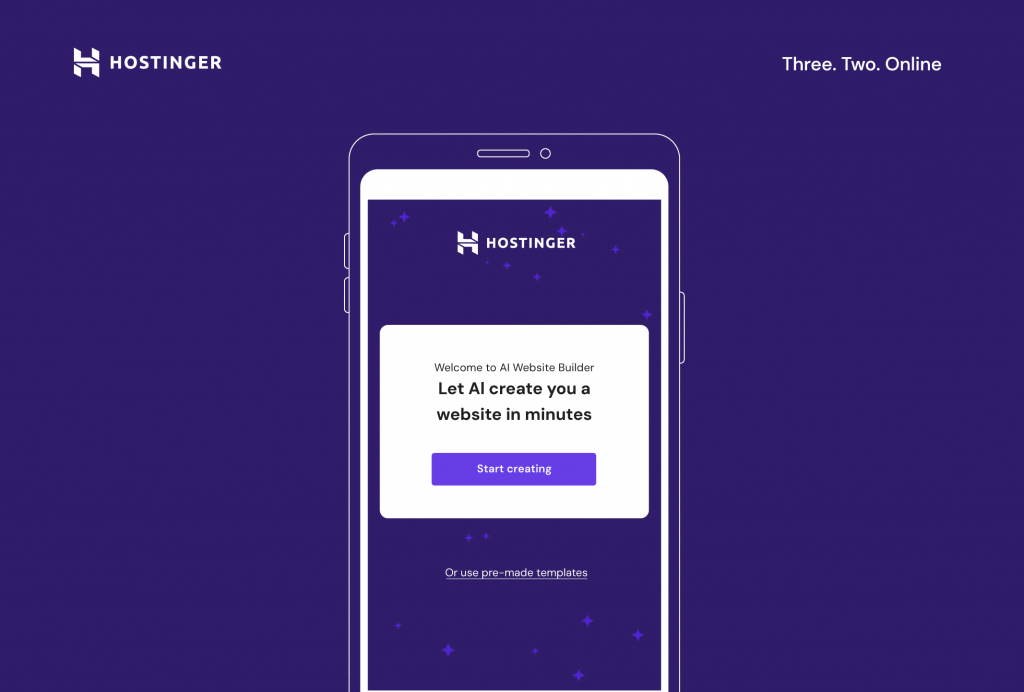
- 在 Hostinger Website Builder 屏幕上,点击开始创建。

- 首先回答三个简单问题。尽可能描述——进度条将帮助您是否需要提供更多信息。
- 填写完表格后,点击创建网站,人工智能将创建个性化网站模板以及相关内容,例如副本和图像。
3. 在页面上添加和排列元素
下一步是在页面上添加和排列元素。
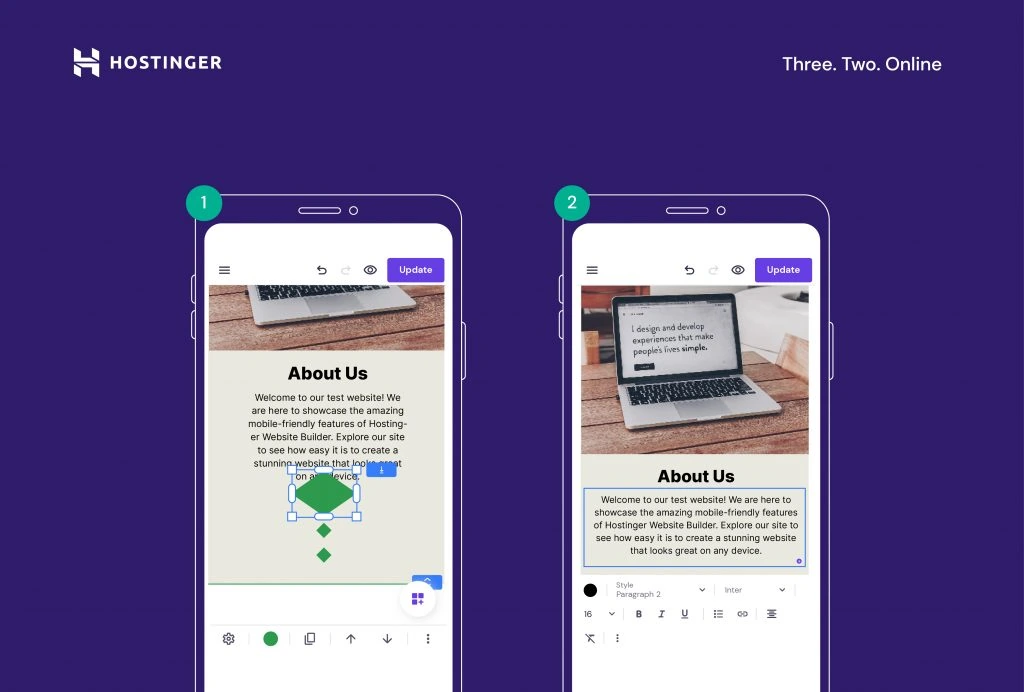
该编辑器使能将文本框、图像和按钮拖放到页面上的所需位置,调整大小并移动以适应设计。
此外,还可以复制、复制和粘贴元素,并在设计中前后移动,以增加网站的深度。这些工具可帮助创建响应式网站,在多种设备上提供高质量的体验。
以下是通过手机向网站添加元素的方法:
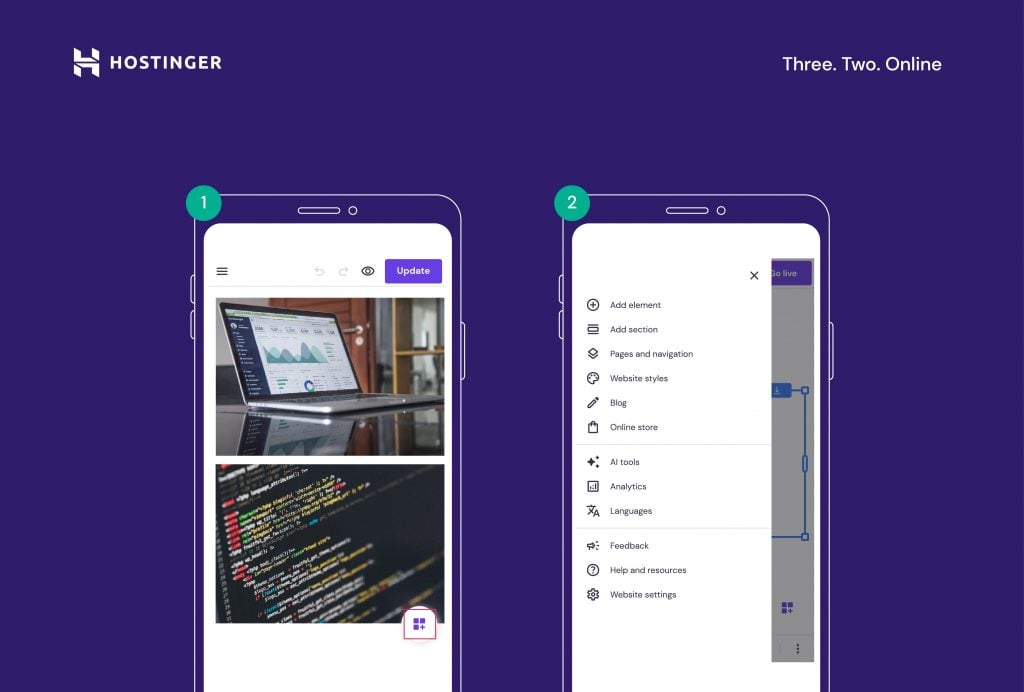
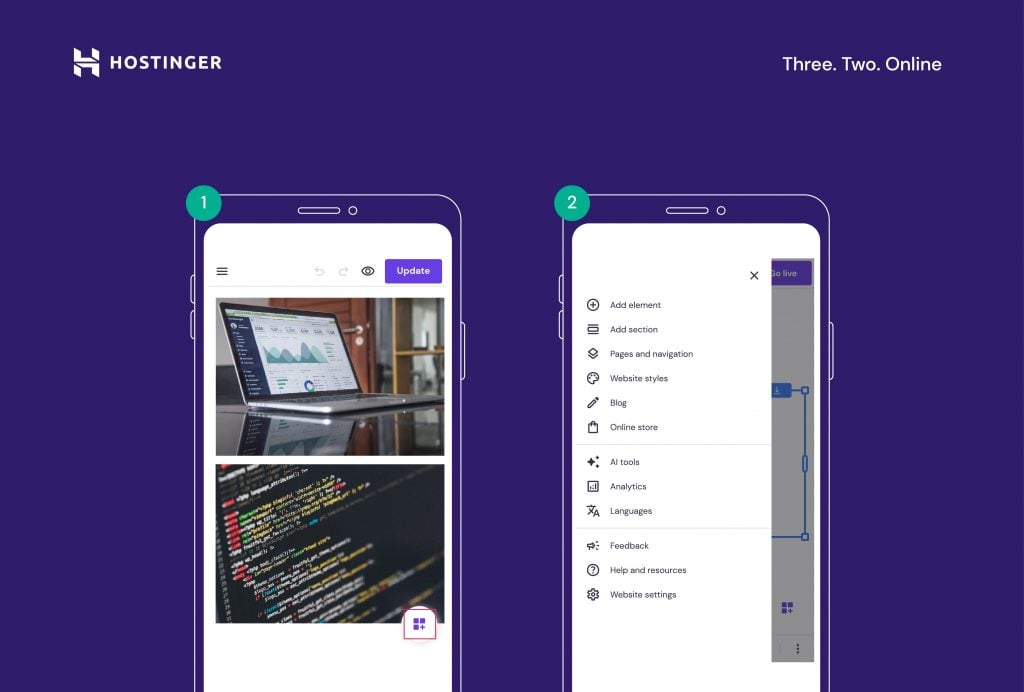
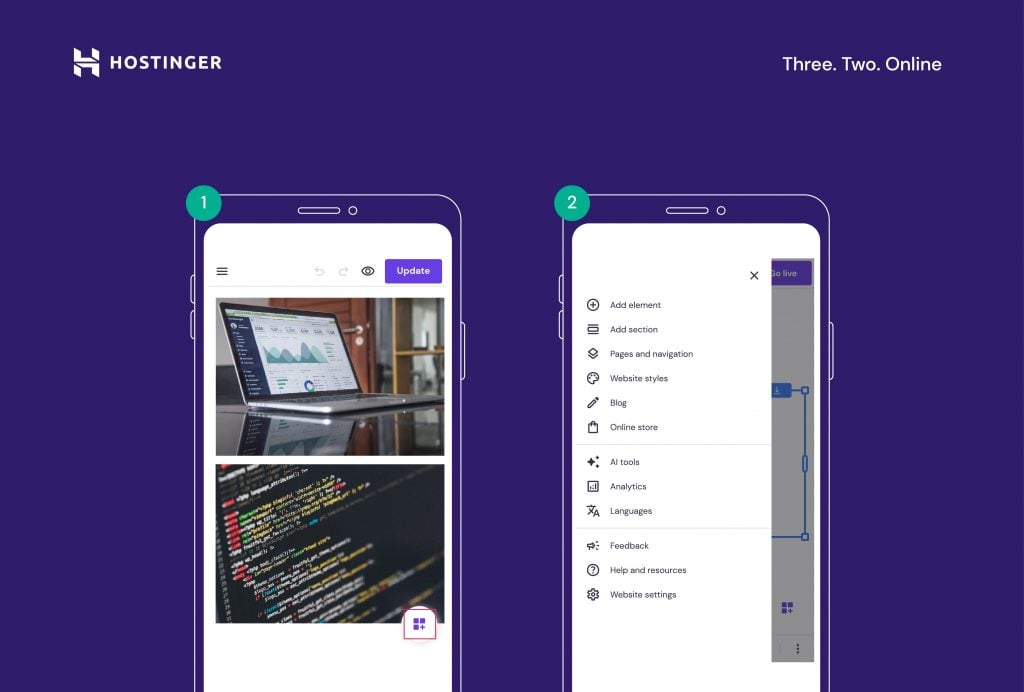
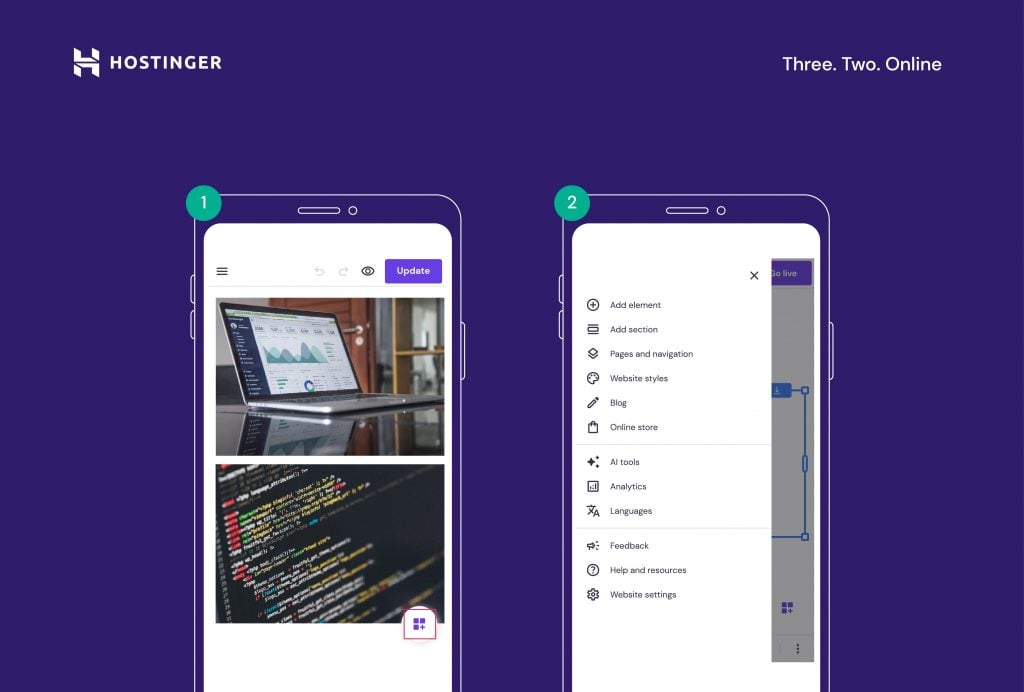
- 选择要编辑的页面部分。点击右下角的图标(带有三个正方形和一个 + 号的圆形图标)访问主编辑菜单。

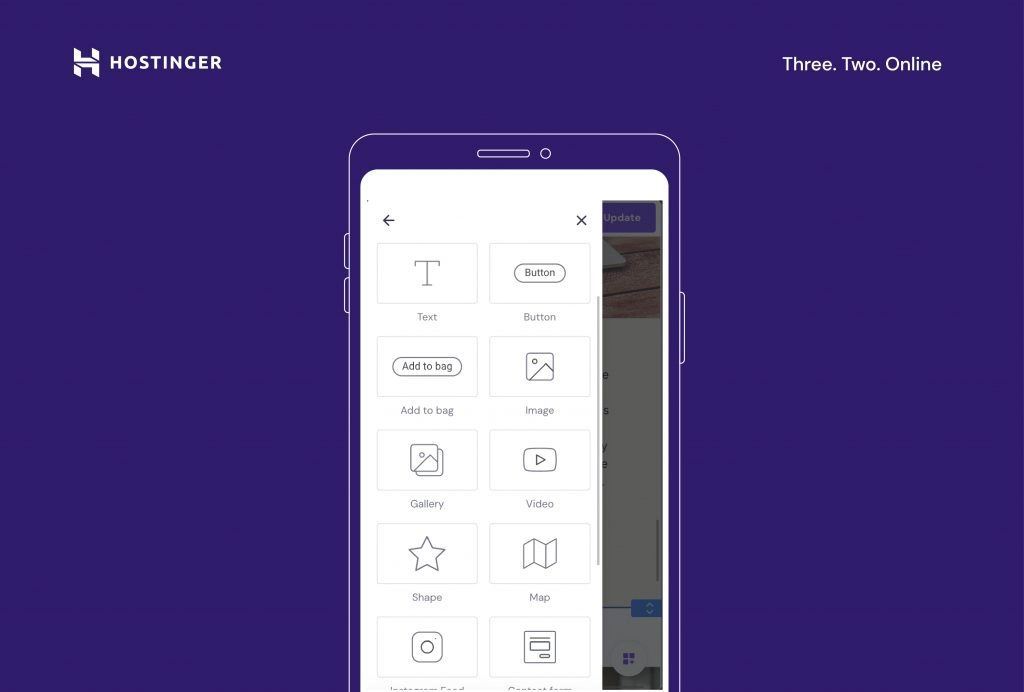
- 点击添加元素将新元素插入页面,例如文本框、按钮和图标、图像、视频、联系表单和地图。

- 根据需要移动、调整大小和编辑网站元素和部分。将其拖放到适当的位置,或使用底部菜单栏中的箭头按钮。

4. 网站设计
将必要的元素添加到页面后,就可以自定义网站的设计了。移动编辑器提供了各种自定义工具,可更改颜色、字体和动画。
按照以下步骤开始编辑网站的设计:
- 点击右下角的图标(带有三个正方形和一个 + 号的圆形图标)打开主编辑菜单。

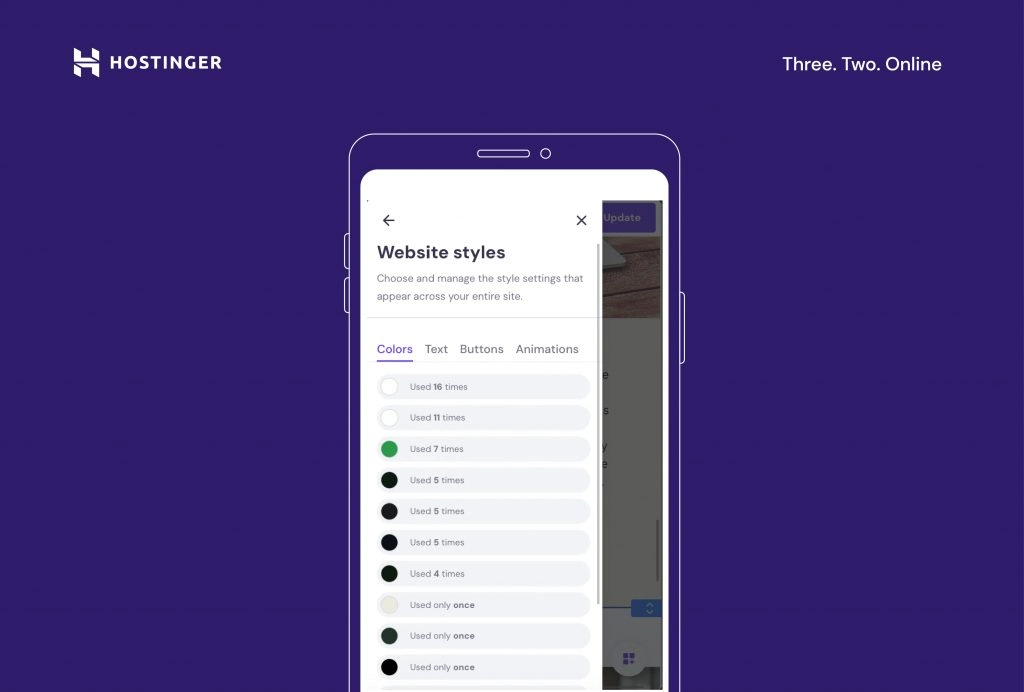
- 导航到网站样式菜单更改网站的设计和样式。

专家提示
在“颜色”选项卡中,可以查看整个网页设计中使用了多少次不同的颜色。“网站样式”菜单还允许更改标题和正文副本排版,并定义主按钮和元素动画样式。这样,就可以确保网站准确地反映品牌。
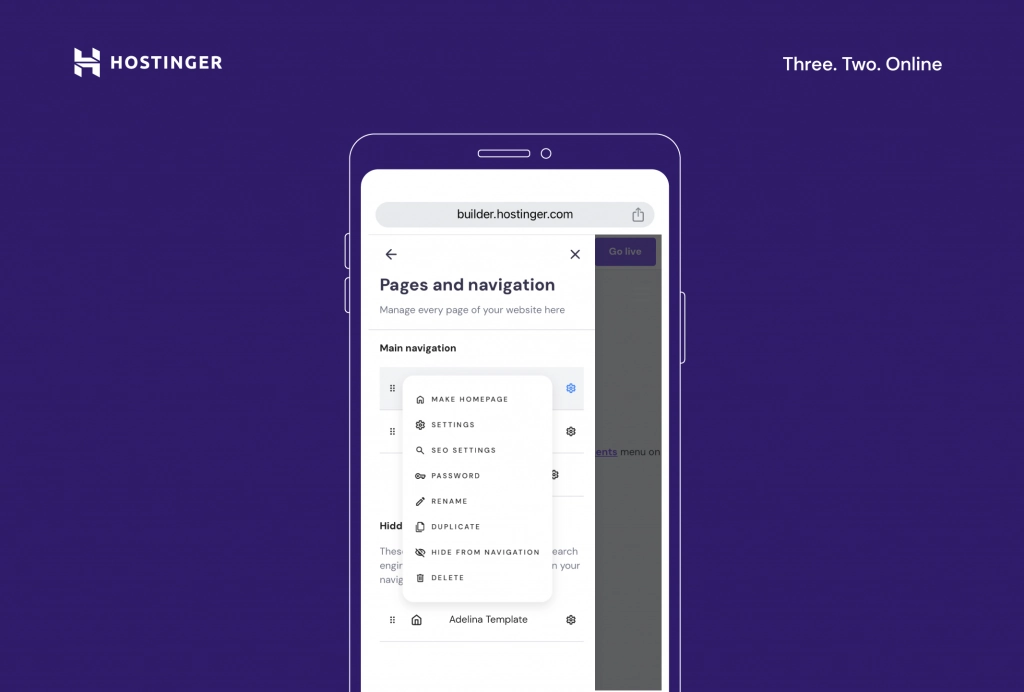
5. 创建和管理站点导航
管理网站的导航对于良好的用户体验至关重要。
Hostinger Website Builder 的移动编辑器可以轻松添加或删除页面、创建下拉菜单,以及添加社交媒体的链接:
- 点击右下角的图标前往主编辑菜单。

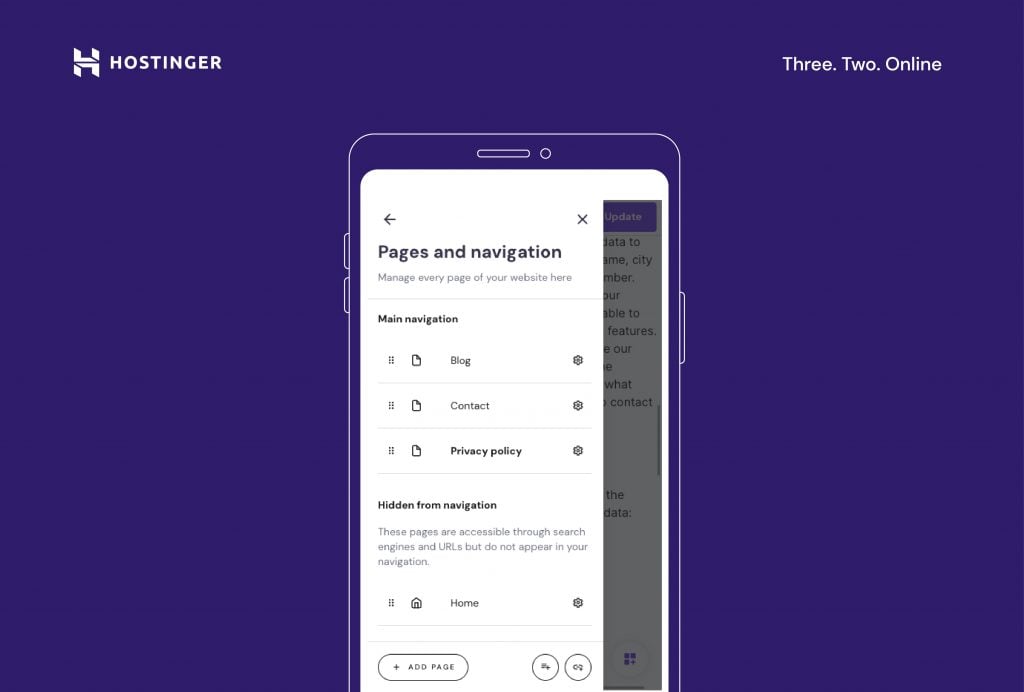
- 选择页面和导航来管理网站页面、菜单和整体网站导航。

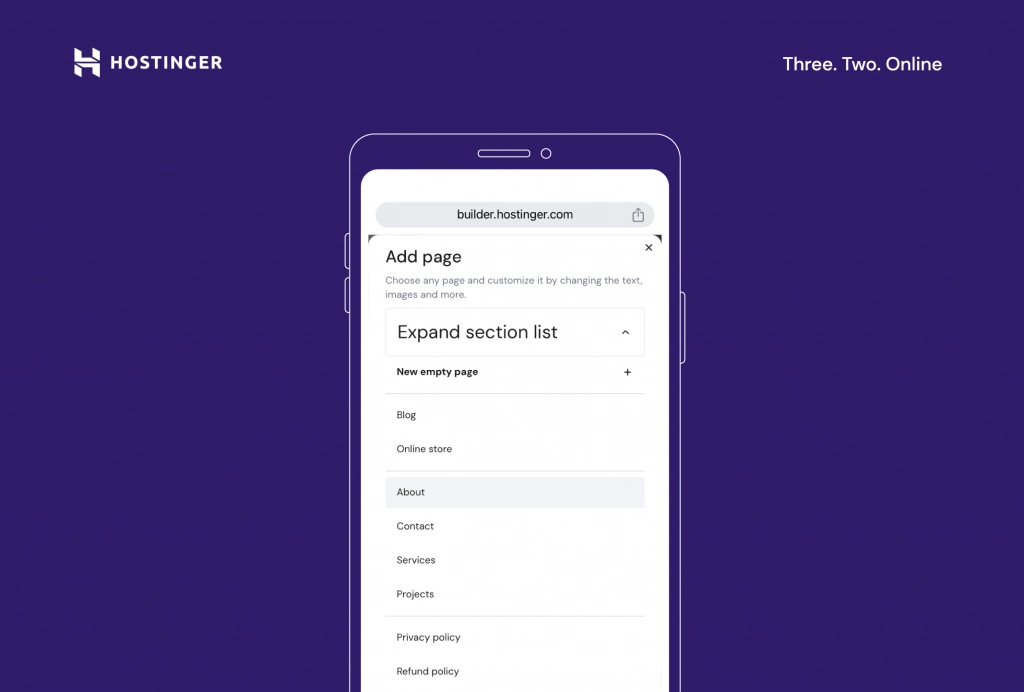
- 点击“添加页面”按钮将新页面添加到网站。

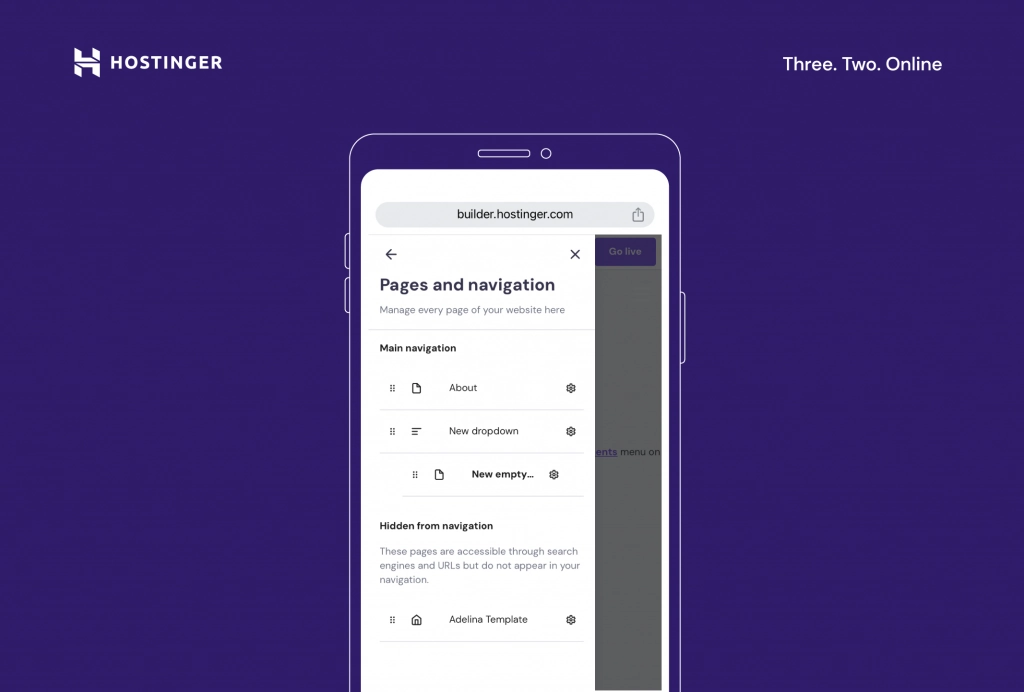
- 将主导航下列出的页面拖动到所需的顺序,编辑页面在站点菜单中的显示顺序。
- 还可以通过单击带有三行和一个 + 号的圆形图标来创建下拉菜单。

- 单击齿轮图标来管理设置,例如, SEO 元数据和页面 URL,添加密码来限制页面访问。

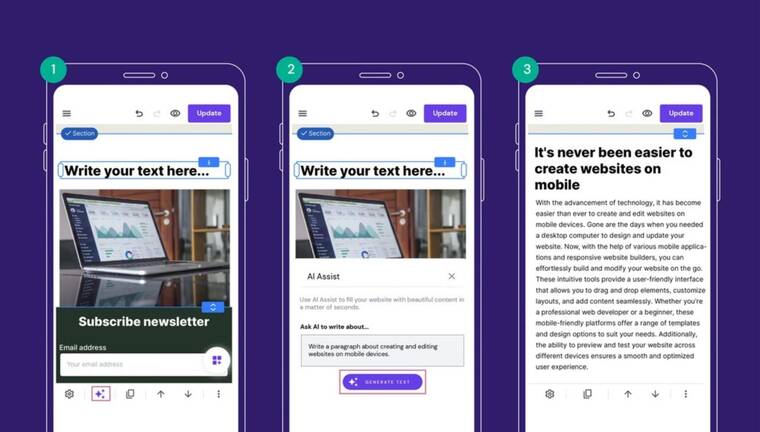
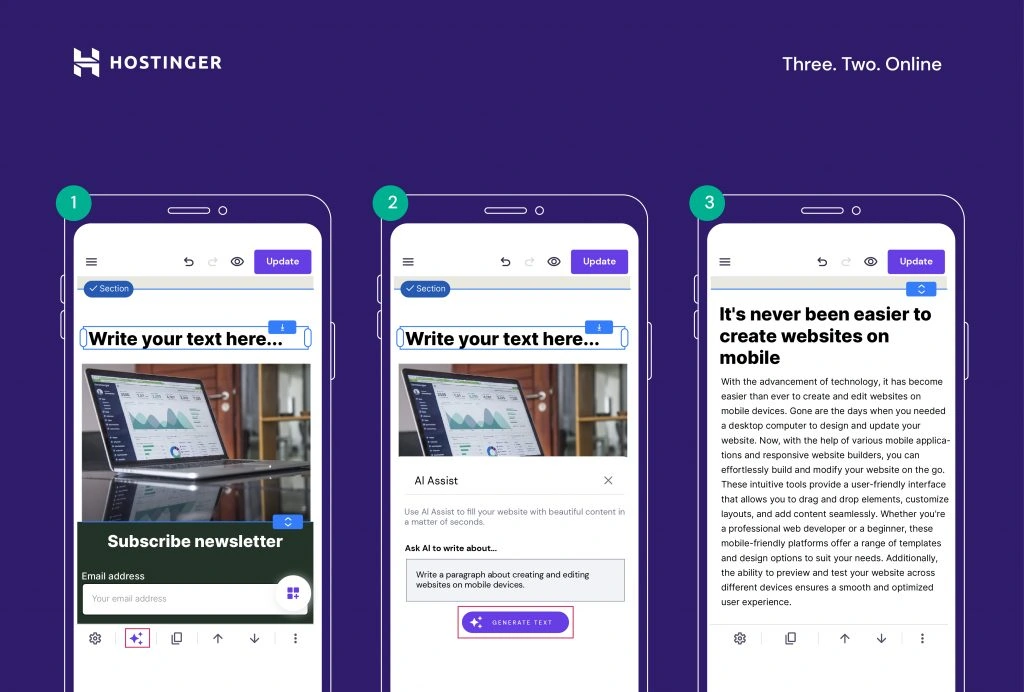
6. 使用 AI Writer 编写和优化网站内容
创建和优化内容是任何网站的核心部分。Hostinger 的 AI Writer 工具可帮助创建在搜索引擎上排名靠前的SEO 友好内容。
使用 AI Writer 轻松生成 SEO 友好的内容。在编辑界面上,添加文本框或选择现有文本框。
然后,点击 AI 图标,描述内容并生成文本。请注意,描述长度必须至少为 10 个字符,因此请尽可能详细,以获得最佳结果。

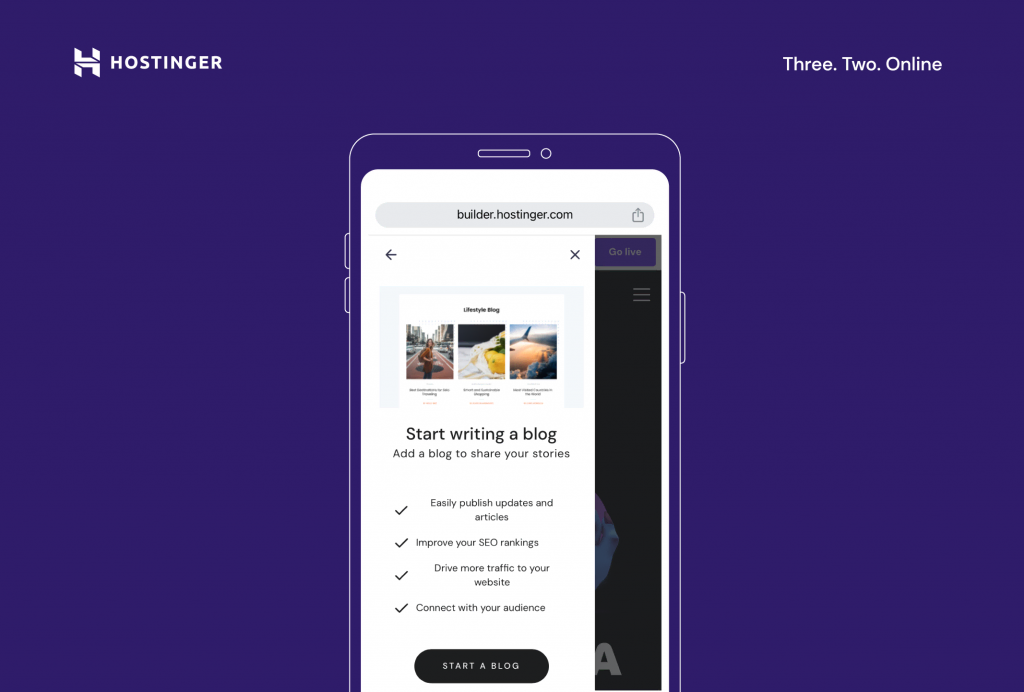
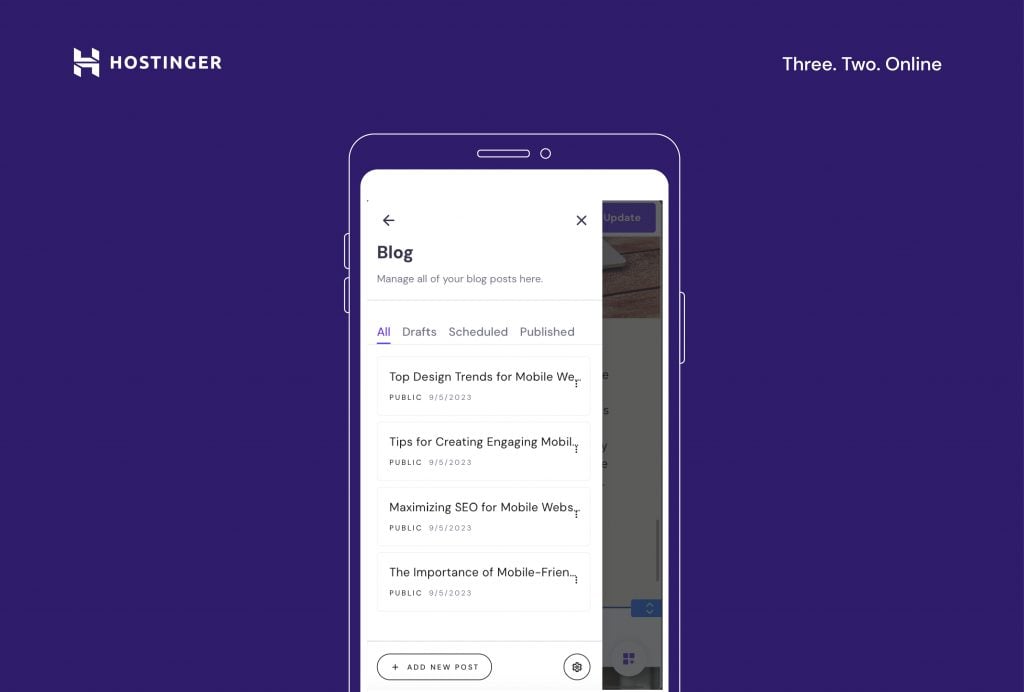
7. 添加博客
创建博客有助于加强内容营销和品牌建设工作。借助 Hostinger 的移动编辑器,从手机将博客添加到网站非常简单:
- 点击右下角的图标打开主编辑菜单。然后,选择博客。

- 点击开始博客。

- 构建器将在博客编辑器中生成几个空的博客文章,可以像编辑其他页面一样编辑。
- 单击三个点可管理帖子设置,以及编辑、复制、删除或取消发布博客帖子。

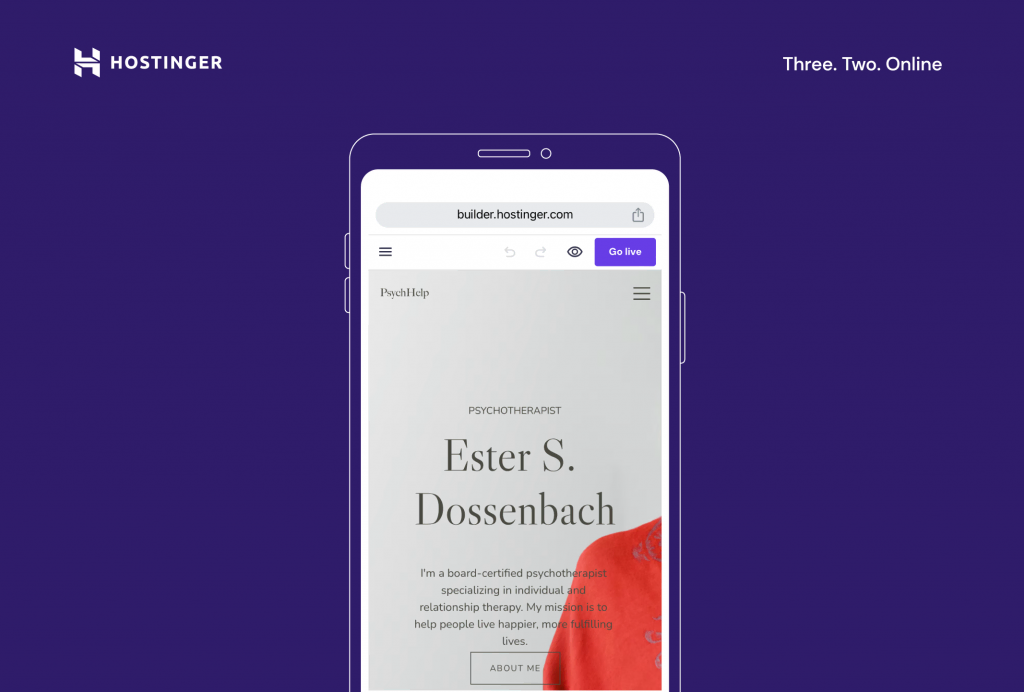
8. 发布网站
完成编辑后,就可以发布网站了。在发布之前使用预览功能检查网站的外观:只需点击顶部菜单栏中的圆形眼睛图标即可。
对结果感到满意时,点击右上角的上线按钮。

可以使用临时域发布网站,或连接自定义域以获得专业结果。
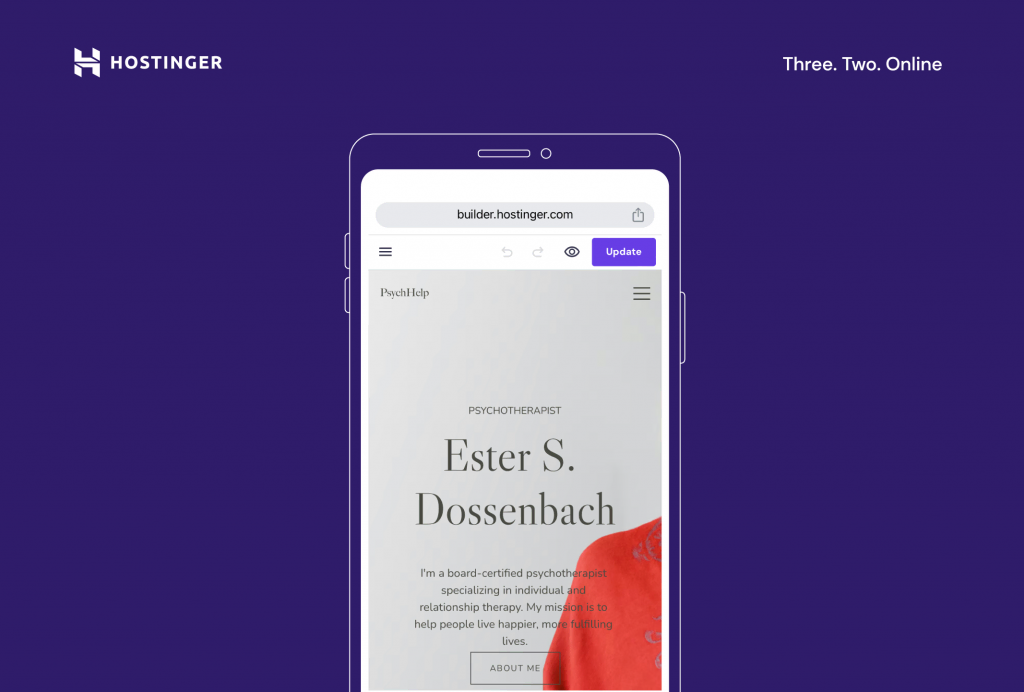
如果需要对网站进行更改(即使在网站上线后),只需打开编辑器并调整页面即可。完成更新后,点击右上角的更新以使更改生效。

请注意,编辑时,任何更改都会自动保存。
手机网站的网页设计技巧
良好的网站设计首先是以用户为中心。遵循以下最佳网页设计实践,以确保网站既适合用户又适合移动设备:
优先考虑移动网站 UI/UX
移动响应式设计可确保网站在所有设备上看起来良好且功能良好。现在,移动互联网用户数量不断增加,这一点尤其重要。
优化图像和媒体
大型图像和媒体文件可能会降低网站速度,从而导致用户体验不佳。压缩图像和视频以缩短加载时间。更快的网站速度可以延长用户的浏览时间,并能得到较好的搜索引擎排名。
使用可读字体和足够的字体大小
在移动网站优化方面,可读性至关重要。
因为手机屏幕较小,所以,要选择清晰的字体,并且,要保证用户不需要用户捏合和缩放的字体大小,至此,这可以在移动设备上带来更流畅的导航体验。
创建简洁的导航菜单
简单性是移动优先网站设计的关键,在设计移动网站的导航菜单时尤其如此。
为每个菜单项使用清晰、简单的标签,因为杂乱的菜单可能会让用户不知所措。考虑为移动导航实施汉堡菜单格式,以节省宝贵的屏幕空间。
确保触摸友好的交互
网站上的交互元素(例如按钮和链接)在设计时应考虑到触摸屏。它们应该易于敲击,并且不要放置得太近,以防止意外的咔嗒声。这种设计方法,可保证用户在触摸屏上浏览网站时获得流畅的体验。
优化人像模式
大多数用户垂直握持手机,因此针对纵向模式优化网站至关重要。确保网站的布局和内容与此方向保持一致。这带来了舒适直观的浏览体验,迎合了用户自然握持手机的方式。
最大限度地减少侵入性弹出窗口
在较小的屏幕上,弹出窗口可能会破坏用户体验。避免此类元素以在网站上保持无缝的浏览体验。通过减少干扰,可以延长用户参与度并降低跳出率,从而使访问者在网站上停留更长时间。
经常更新和维护
通过检查网站是否存在损坏的链接、过时的内容和兼容性问题来保持网站的新鲜度。持续更新和维护良好的网站不仅有助于提供积极的用户体验,还可以强化良好的品牌形象。
结论
使用 Hostinger Website Builder 的移动编辑器创建网站既简单又高效。凭借基于浏览器的编辑和人工智能工具等用户友好的功能,它是任何想要随时随地创建网站的人的首选。
请记住,精心设计的移动网站不仅仅是美观,而是为网站访问者提供无缝的用户体验。
随时了解最新的响应式网站设计趋势,定期更新网站,并确保在触摸屏上轻松导航以获得最佳效果。
常见问题解答
可以在平板电脑上使用 Hostinger 的移动编辑器吗?
可以。
Hostinger Website Builder 针对平板电脑使用进行了全面优化,可以从任何移动设备创建 SEO 友好的移动网站。
如何在移动设备上使用 Hostinger 的移动编辑器?
登录 hPanel,选择要编辑的网站,或选择使用 Hostinger Website Builder 创建一个新网站,可直接从各种移动设备上的浏览器编辑网站。
需要网页设计经验才能使用移动编辑器吗?
不需要。
Hostinger Website Builder 专为所有技能水平的用户而设计,无需事先设计经验即可轻松创建专业网站。只需要:
- 移动设备和
- 网络托管计划
这两个条件就可以开始。
Hostinger 的移动编辑器可以免费使用吗?
无论选择何种托管计划,都可以免费使用移动编辑器。
可以直接从手机上传图像和媒体吗?
可以直接从手机将图像和媒体上传到网站。
因为不需要依赖台式计算机或第三方工具,这简化了向网站添加视觉效果的过程,