设置本地托管环境是 WordPress 开发项目中的关键步骤,这样可以在完全私密的网站上安全地测试网站的特性和功能。
在本文中,探讨如何使用 XAMPP 设置本地 Web 服务器来开发和测试 WordPress 网站。这涉及三个步骤:
- 安装 XAMPP。
- 运行 XAMPP 并配置环境。
- 下载并运行 WordPress。
以及使用 XAMPP 试验代码和测试 WordPress 的一些最佳实践。最后,介绍如何在 WordPress 多站点安装中使用 XAMPP 。
- 为什么可能需要本地 WordPress 网站
- 如何使用 XAMPP 设置本地 WordPress 网站(分 3 步)
- 如何在 XAMPP 上设置 WordPress Multisite
- 如何处理本地 WordPress 安装
为什么可能需要本地 WordPress 网站
本地托管的 WordPress 网站是仅供你网络上的人员访问的网站(即没有活动组件)。因此,这种类型的网站可以充当安全的环境,可以在其中测试新功能和故障排除方法。
本地网站非常适合执行以下类型的任务:
- 创建新主题和插件: 使用本地网站时,无需担心在实时 WordPress 网站上开发时可能遇到的任何问题。
- 网站准备:可以创建一个实时网站的副本,然后将其用于测试目的。
- 网站调试和故障排除:在实时网站内部解决错误或其他问题可能会导致更大的问题(并且可能导致代价高昂的停机)。通过创建本地 WordPress 网站,可以尝试各种解决方案,并在犯错误时轻松恢复网站的先前版本。
出于这些原因,强烈建议在任何开发项目中都创建本地托管的 WordPress 网站。但是,首先,需要一个工具,使设置本地托管网站的过程变得快速而简单。
XAMPP 简介
如果要在本地安装 WordPress,则需要一些关键组件。这些组件包括 Web 服务器软件(例如Apache)、编程语言(例如, Perl 和 PHP)以及数据库管理软件 – MySQL。但是,单独安装每个组件既耗时又困难。
XAMPP(跨 (x) 平台、Apache、MySQL、PHP 和 Perl 的缩写)可快速安装所有这些元素。然后,使用 XAMPP 设置在本地机器上运行 WordPress 所需的环境。在那里,测试插件、试验主题和编码,并安全地开展其他开发活动。
XAMPP 是一款免费的开源软件,拥有庞大的支持社区。它还非常轻量,设置本地 Web 服务器所需的所有元素都包含在一个可提取的文件中。此外,学习如何使用 XAMPP 相对简单,将在以下 XAMPP 教程中讨论。
如何使用 XAMPP 设置本地 WordPress 网站(分 3 步)
在以下步骤中,了解如何使用 XAMPP 并在其上安装 WordPress 。在本教程中,将介绍 Mac 版软件的步骤。但是,也可以使用类似的过程在 Windows 和 Linux 设备上相对轻松地设置和运行 XAMPP 。
步骤 1:安装 XAMPP
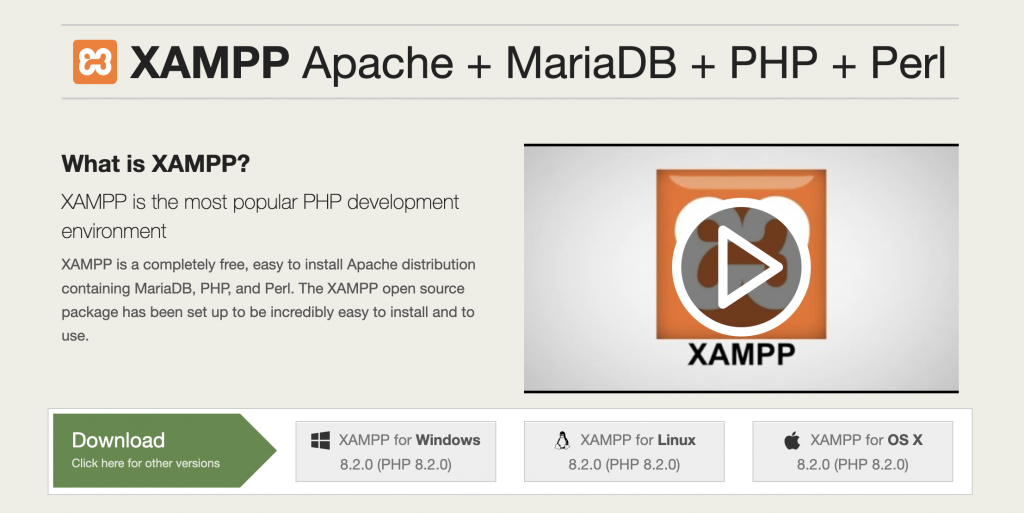
首先,需要进入Apache Friends网站,并在主页上选择相关的下载链接:

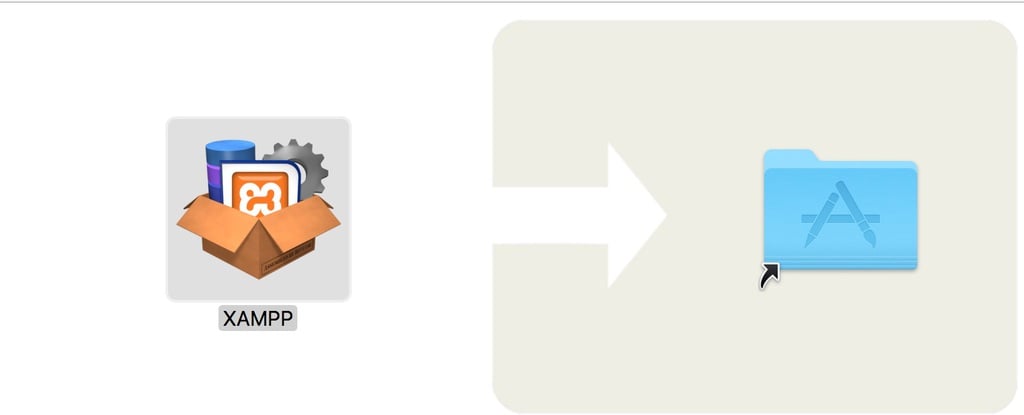
接下来,将 XAMPP 拖到应用程序文件夹中:

初始加载序列完成后,XAMPP 将安装在系统上。此部分安装过程不需要做太多操作。
需要注意的是,如果在 Windows 上运行 XAMPP,而机器上的另一个程序正在使用端口 80 或 443,可能会遇到端口错误。例如,万维网发布服务程序通常使用端口 80,可能会与 XAMPP 发生冲突。
要解决此问题,需要通过执行以下操作来停止该服务运行:
- 导航到 Windows开始菜单,然后输入services.msc。
- 在服务窗口中,找到万维网发布服务。
- 右键单击它,然后选择停止按钮。
- 重新启动 XAMPP。如果是万维网发布服务导致的,端口错误将得到解决。
如果此操作无法解决问题,则可能是由 Windows 防火墙引起的。要强制解锁端口,需要设置新的防火墙规则:
- 打开Windows 防火墙 并导航到高级设置。
- 转到“入站” > “新规则”。
- 转到端口> TCP。必须在标有特定端口的字段中 输入80,443,然后单击 下一步。
- 选择“允许连接”,然后再次单击 “下一步”。
- 确保所有列出的选项都已选中,然后继续下一页。
- 在名称字段中,输入一个容易记住的名称(例如host1),然后选择完成。
- 重复步骤 1 到 6,再次更改名称(即更改为 host2)以清除端口。
- 重启电脑。端口 80 和 443 现在应该已解除阻止并在本地打开。
安装之后,就可以开始运行 XAMPP。
步骤 2:运行 XAMPP 并配置环境
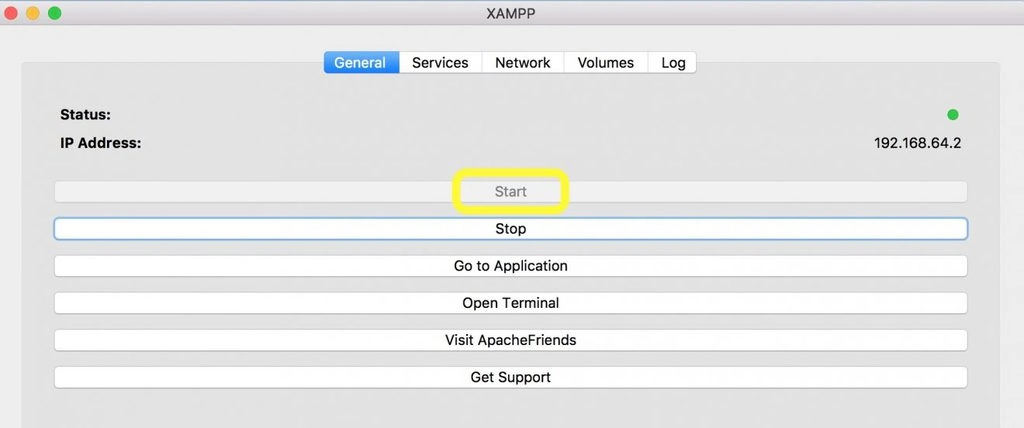
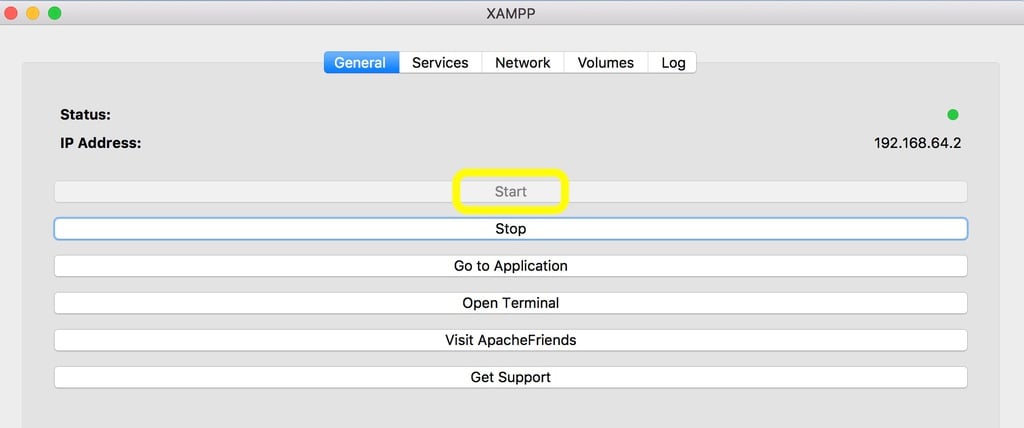
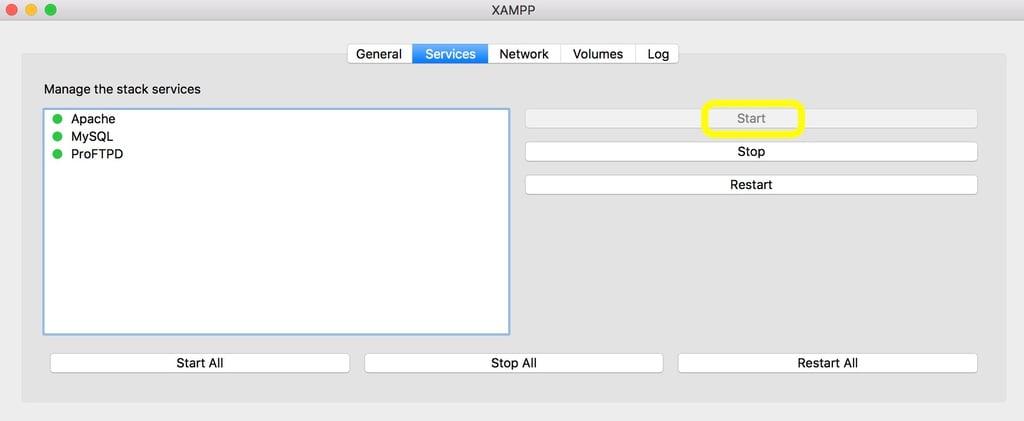
现在,打开 XAMPP 应用程序并点击“开始”按钮,在显示屏的右上角看到绿灯:

接下来,导航到 “服务”选项卡。
需要确保 Apache 和 MySQL 堆栈服务的状态均为运行状态(即它们亮起绿灯),这将确保数据库管理和服务器软件元素已为本地环境准备就绪。目前,可以忽略 ProFTPD(这是一个可配置的文件传输协议服务器)。
如果 MySQL 或 Apache 没有运行(如果它们显示红灯),选择它们并点击“开始”:

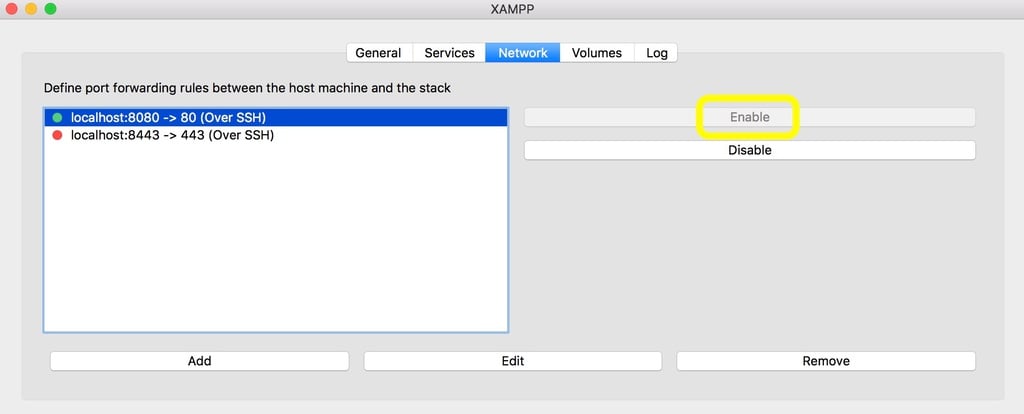
然后,切换到“网络”选项卡。
在这里,可以定义主机和堆栈之间的端口转发规则。选择想要使用的 localhost 选项,然后点击“启用”按钮。在此示例中,使用 localhost:8080:

现在,访问 localhost,并开始使用 XAMPP 作为服务器环境。
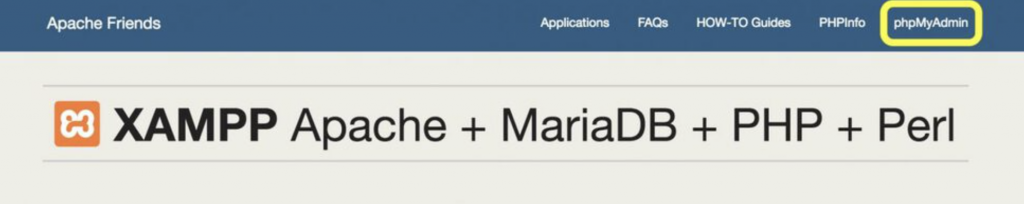
为此,打开 Web 浏览器,然后输入本地主机名(例子中是 localhost:8080),这将打开 XAMPP 仪表板,选择页面右上角的 phpMyAdmin 按钮:

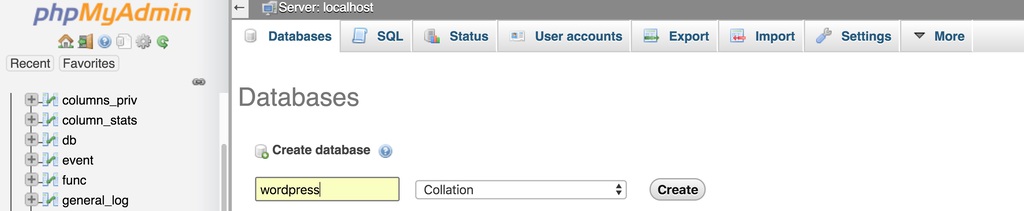
然后,为 WordPress 安装创建一个数据库。
为此,选择“数据库”选项卡,输入数据库的名称(例子中,只需使用 WordPress),确保下一个下拉菜单设置为 Collation,然后点击“创建”:

之后,就可以学习如何在 XAMPP 上安装 WordPress。
步骤3:下载并运行WordPress
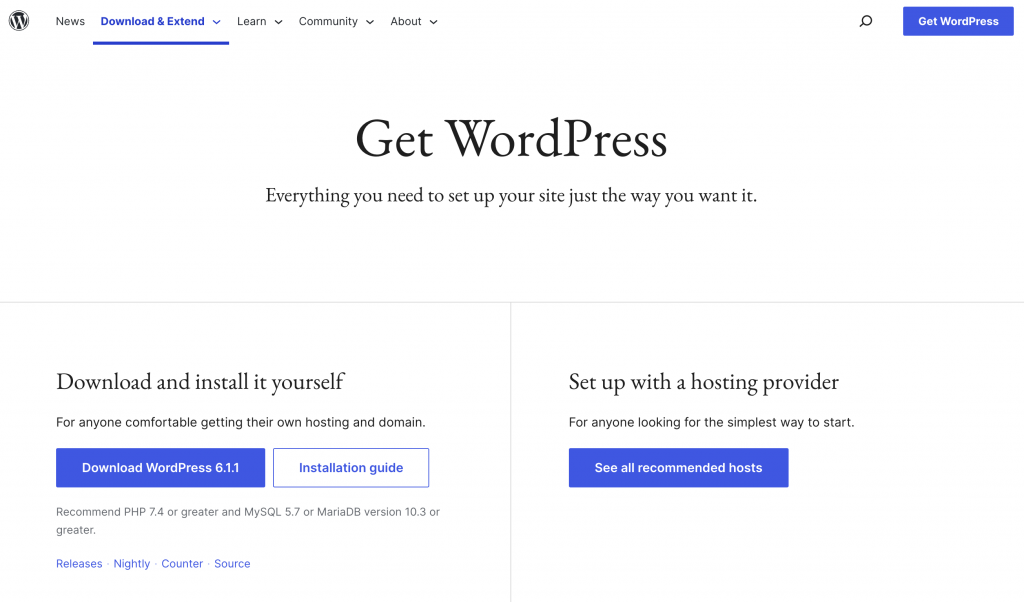
此时,需要访问 WordPress.org 并下载最新版本的 WordPress:

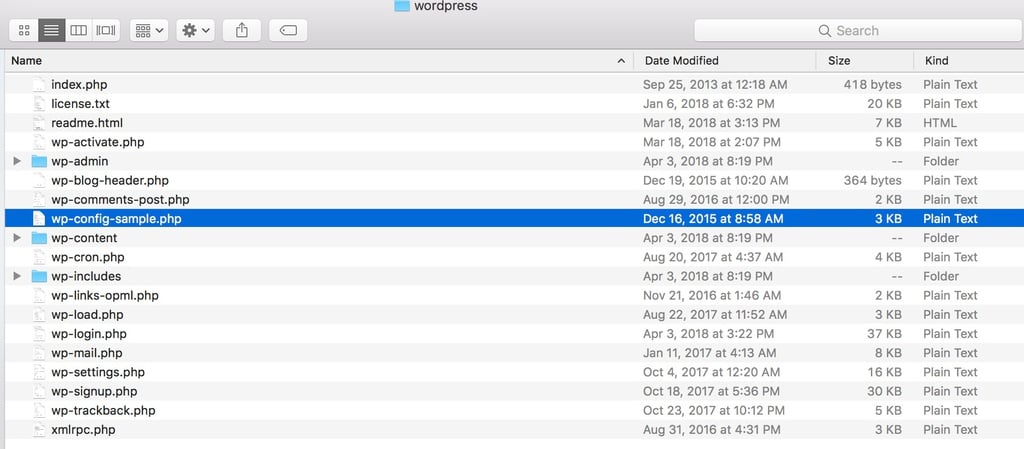
打开 WordPress 文件夹,找到 wp-sample-config.php 文件:

在文本编辑器(例如 TextEdit)中打开此文件,找到以下文本行:
define('DB_NAME', 'database_name_here');
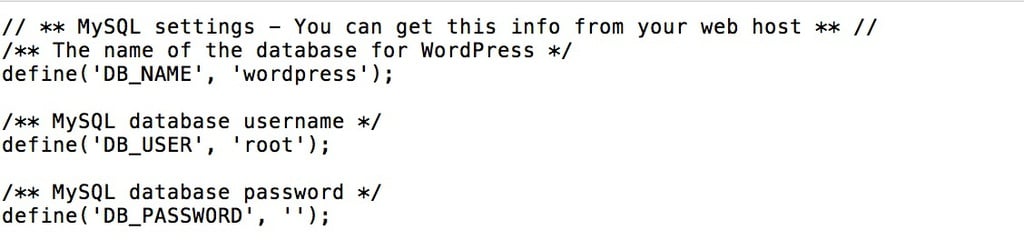
将 database_name_here 替换在上一步中命名的数据库。然后,查找以下两行:
define('DB_USER', 'username_here');
define('DB_PASSWORD', 'password_here');
将 username_here 替换为 root,并完全删除 password_here。生成的文本应如下所示:

完成后,将文件另存为 wp-config.php,确保它位于 XAMPP 文件夹内的 htdocs 子文件夹中,还要将 WordPress 安装文件夹粘贴到 htdocs 中。
最后,在浏览器中导航至 http://localhost/wp/,按照标准的 WordPress 安装程序进行操作。完成后,拥有一个本地托管的 WordPress 网站!
如何在 XAMPP 上设置 WordPress Multisite
现在,知道如何在单个 WordPress 安装中使用 XAMPP 了,你也许想使用它来创建多站点网络。
这能够创建一个网站网络:这些网站都由单个 WordPress 安装进行管理。
多站点安装有很多应用程序。例如,它提供了一种有用的方法,来测试新开发的主题和/或插件在各种网站上的运行情况。
首先,需要再次在文本编辑器中打开 wp-config.php文件。然后,在底部、就在行 * 上方添加以下代码行:* That’s all, stop editing! Happy blogging. *:
define('WP_DEBUG', false);
define('WP_ALLOW_MULTISITE', true);
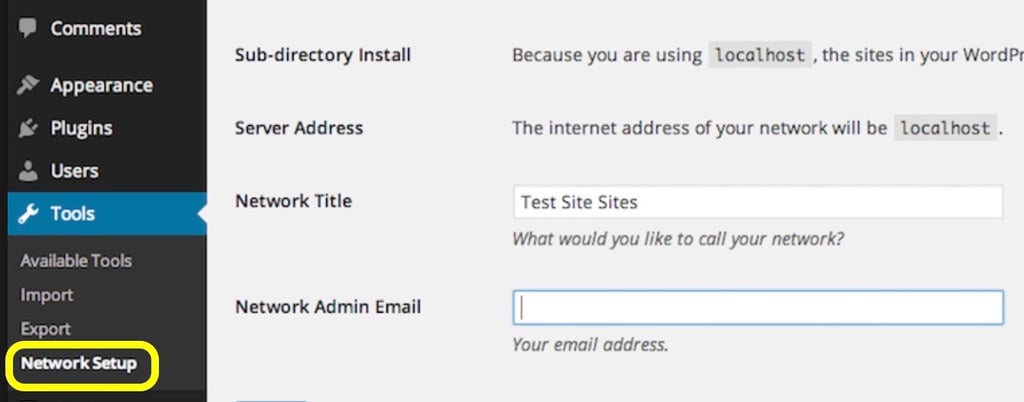
确保 Apache 和 MySQL 仍在 XAMPP 上运行后,登录到 localhost 站点。然后,导航至 Tools > Network Setup:

输入网络标题后,选择 Install。系统提示编辑 wp-config.php 和 .htaccess 文件。
再次打开 wp-config.php 文件,要在之前添加的行下方添加以下代码:
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', 'localhost');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
接下来,在与 wp-config.php文件相同的目录中打开(或创建). htaccess 文件。然后,用以下代码片段替换该文件中的所有现有行:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
# END WordPress
保存文件并关闭。现在,当登录到本地 WordPress 安装时,应该能够访问仪表板中的各个站点。
如何处理本地 WordPress 安装
知道如何使用 XAMPP 、并拥有一个可以进行实验的本地 WordPress 网站,接下来要做的事情将在很大程度上取决于着手的开发项目类型。
为了帮助入门,WordPress.org 提供了有关如何试用 WordPress 的出色初学者指南。
如果想学习如何结合使用 XAMPP 和 WordPress 来测试编码知识并获得更多 PHP 经验,也有许多有用的指南。Codecademy 提供各种出色的教程,涵盖 PHP 和 HTML 基础知识以及更多内容。
在使用本地 WordPress 安装进行开发时,还需要手头有资源来排除故障和磨练技能。Stack Exchange 是一个蓬勃发展的在线论坛,可以在其中向 WordPress 开发社区提出问题,并获得宝贵的见解。最后,你可能希望成为WordPress.org 支持论坛的常客。
结论
XAMPP 是用于设置本地 Web 服务器的强大且多功能的解决方案。它提供了一种完美的方式来创建用于基本 WordPress 编码、试验多站点设置、调整主题等的环境。尽管它不是可以使用的唯一工具。一个很好的替代方案是使用 Docker 设置 WordPress。