一个精心设计的网站可以对其成功产生重大影响。一个具有视觉吸引力且性能良好的网站有可能第一眼吸引访问者,鼓励他们探索您的内容并与您的品牌建立持久的关系。
虽然许多网站所有者考虑聘请专业网页设计师,但这种选择可能很昂贵。幸运的是,当今的网站构建器和设计工具比以往任何时候都更容易使用且更经济实惠,这使其成为您自己创建精心设计的网站的完美方式。
本指南将探讨如何在没有技术知识的情况下设计网站。无论您是想在线销售还是构建数字产品组合,都要查看分步说明、基本网页设计原则以及一些示例,以帮助您产生创意。
1. 规划您的网站
在开始之前,首先定义您想要创建网站的原因。此过程可确保每个设计决策都符合您网站的最终目标。
著名 hostinger 主机–最高可享受81%的折扣
有史以来最大的黑色星期五促销
- 24/7 客户支持
- 免费域名
- 免费网站迁移
- 30天退款保证
$ 2.49/月 + 2 个月免费
就在线商店而言,网站设计应展示您的品牌形象并促进客户从产品发现到完成购买的购买过程。
那些想要发布作品集网站的人会希望有一个能够补充他们工作的设计。
如果您需要帮助定义网站的意图,请考虑以下一些指导性问题:
- 谁是您网站的目标受众?
- 您的企业内容策略的主要目标是什么?是为了教育某个主题、销售产品还是娱乐访客?
- 网站访问者打开网站后应采取哪些系列操作?这些可以包括浏览您的产品、购买商品、阅读内容或注册时事通讯。
- 您想用什么声音和语气与访客交流?您想要听起来专业、轻松,还是介于两者之间?
这些注释在您构建网站时会派上用场,因此请务必牢记它们。
定义目标后,寻找网页设计示例以帮助您直观地了解未来网站的外观。此外,确保遵循网页设计的最佳实践,例如品牌和导航。
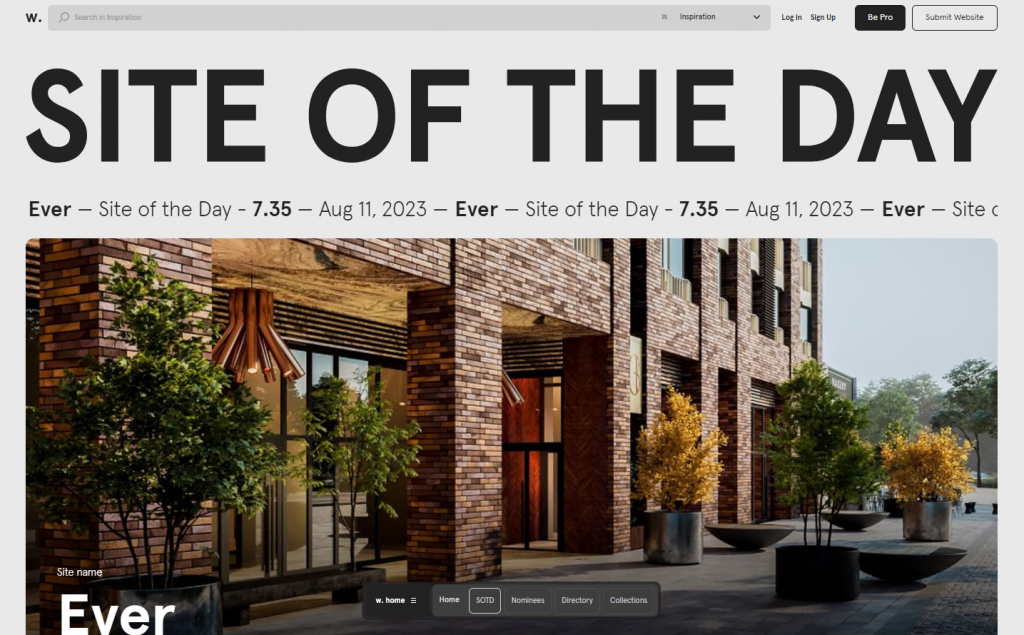
Awwwards 是一个寻找灵感的绝佳网站,因为它包含大量屡获殊荣的网页设计。使用过滤选项根据您的需要定制搜索结果。

查看竞争对手的网站还可以提供有关访问者在像您这样的商业网站中应该期待什么的想法。如果您不知道您的竞争对手是谁,SimilarWeb 之类的地方可以帮助您发现他们。
最后,考虑查看最新的网页设计趋势。融入最新的风格元素可以确保网站看起来现代且最新。但是,请记住仅在有意义时才将趋势应用到您的网站。
2.选择合适的网站平台
首先,选择一个平台来构建您的网站。理想情况下,您需要适合您的技能、预算和目的的软件。
一个流行的网站平台是 WordPress,一种内容管理系统 (CMS)。WordPress 非常适合创建各种网站,从数字简历和在线目录到大型电子商务商店。其强大的博客工具也使其成为内容创作者的首选。
使用 WordPress 需要购买网络托管服务。共享托管服务应该足以满足个人或小型企业网站的需求。对于一个普通的网站,您可以免费尝试网络托管。
无需编码即可升级网站/在线商店
Elfsight 小部件帮助 1,000,000 多个网站所有者增加销售额、吸引访问者、收集潜在客户等。通过即用型解决方案节省时间和金钱,并更快地发展业务!
在 Hostinger,网络托管计划费用从 2.99 美元/月到 0 美元/月不等。所有订阅均包含99.9% 的正常运行时间保证、终身免费SSL 证书以及确保文件安全的定期备份。
| 计划 | Single $1.99/mo | Premium $2.99/mo | Business $3.99/mo |
| 网站数量 | 1 | 无限 | 无限 |
| 电子邮件帐户 | 1 | 100 | 100 |
| 带宽 | 100GB | 无限 | 无限 |
| 免费SSL | 有 | 有 | 有 |
| 免费域名 | 无 | 有 | 有 |
| 分配的资源 | 1X | 2X | 4X |
如果您需要帮助选择合适的托管计划或设置您的帐户,客户服务将通过实时聊天(24/7)为您提供帮助。
以下仅列出使用 WordPress 的一些卓越优势:
- 方便使用的。WordPress 的菜单驱动界面对于任何技能水平的用户(从初学者到专业网站开发人员)来说都很直观。
- 高度通用。WordPress 广泛的插件集合允许合并自定义功能。这样,您就可以创建各种类型的网站。
- 可扩展。由于用户可以完全控制他们的网络托管选择,因此如果需要更多资源来支持他们的 WordPress 网站,他们可以随时升级他们的计划。
- 价格实惠。除了网络托管之外,WordPress 是免费的,包括它的许多插件和主题。
缺点是,WordPress 的学习曲线很陡峭。在使用 CMS 之前,请学习基本编码,尤其是 HTML 和 CSS,以使您网站的外观更上一层楼。
此外,请确保熟悉托管维护。这样,您的 WordPress 网站将始终拥有最有效的安全功能并提供最佳性能。
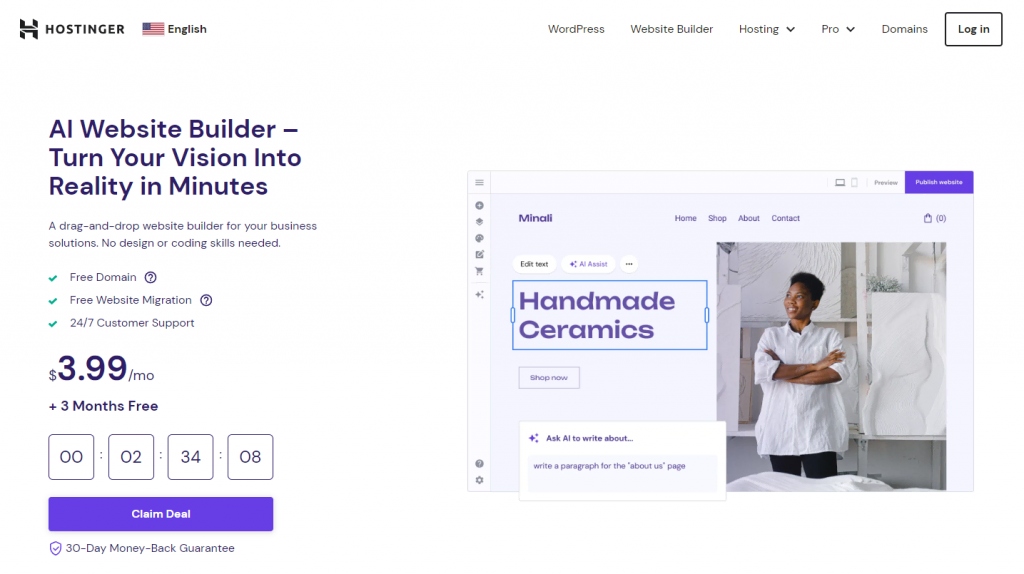
查看 Hostinger Website Builder等网站或页面构建器,以获得更加适合初学者的解决方案。该平台提供可视化的拖放界面,允许在不离开网站页面的情况下进行编辑和自定义。
虽然它比使用 CMS 更简单,但您仅限于单一网站类型。您可以快速构建商业网站、电子商务商店、博客和在线作品集。

以下是使用 Hostinger Website Builder 的一些优势:
- 包含在 Hostinger 的所有网络托管计划中。网站构建器包含在 Hostinger 的所有网络托管计划中,这意味着您可以从单个仪表板构建和管理与您的网站相关的所有内容。
- 免费的人工智能工具。这些功能包括徽标、副本和热图生成器。Hostinger 的 AI 内容生成器也非常适合创建 Web 副本模板。
- 内置 SEO 工具。与 WordPress 不同,无需安装搜索引擎优化扩展。Hostinger Website Builder 允许您编辑图像替代文本、更改页面的 URL 以及包含搜索引擎结果页面 (SERP)的元数据。
- 多合一在线商店功能。订单跟踪、库存管理、折扣申请和多种在线支付选项均免费提供。也没有佣金。

选择网站开发平台后,您需要获取域名。将其视为访问者在网络浏览器中输入以打开网站的地址。如果您需要帮助,还有一个单独的指南解释如何购买域名。
您选择什么域名取决于您网站的目的。通常,人们使用他们的个人或公司名称作为域名。
然而,这些名称很可能会被使用,特别是如果它们包含常用词的话。在这种情况下,请考虑使用域名生成器来帮助您。
不要忘记选择合适的域名扩展。一般来说,最好使用 .com TLD,这在商业网站中很常见。其价格从8.99 美元/年起。
选择国家代码顶级域名来针对特定市场。例如,如果您的企业在美国运营,那么注册 .us 域名是一个好主意。
还有针对特定类型网站的域名扩展。例如,.tech 域名非常适合与技术相关的项目,而.shop 域名通常用于在线商店。
3. 定制网页设计
获取 50 多个工具来改进 SEO、内容营销和竞争研究
进行关键词研究
分析竞争对手
跟踪关键词排名
创建排名的内容
自动报告
进行技术站点审核
免费试用 50 多种产品。
是时候开始设计您的网站了。在决定网站的整体特征之前,请检查第一步中的答案,因为它们将帮助您设置网站的视觉标识。
此外,考虑建立你的品牌。这个过程涉及:
- 选择网页设计模板或主题
- 确定网站的配色方案
- 创建徽标
- 选择正确的排版选项
主题是一个包含由网页设计师组织和创建的预制布局和视觉元素的文件。它简化了非技术用户的网页设计和开发过程。换句话说,他们不必担心从头开始构建网站。
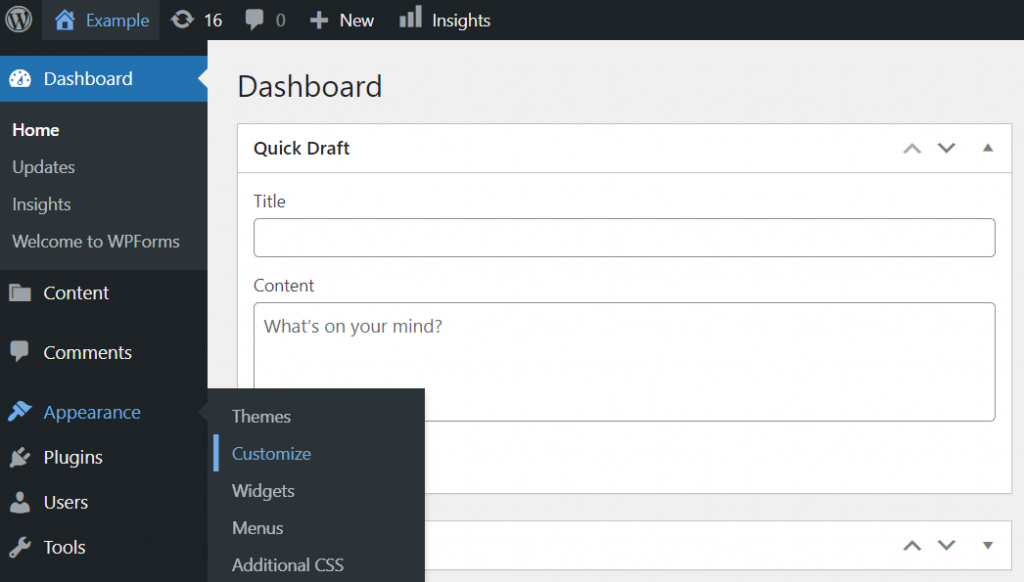
使用 WordPress 作为平台的用户可以从官方目录免费下载数千个主题。转到仪表板→外观→自定义开始自定义。

请记住,您网站的自定义选项取决于主题。
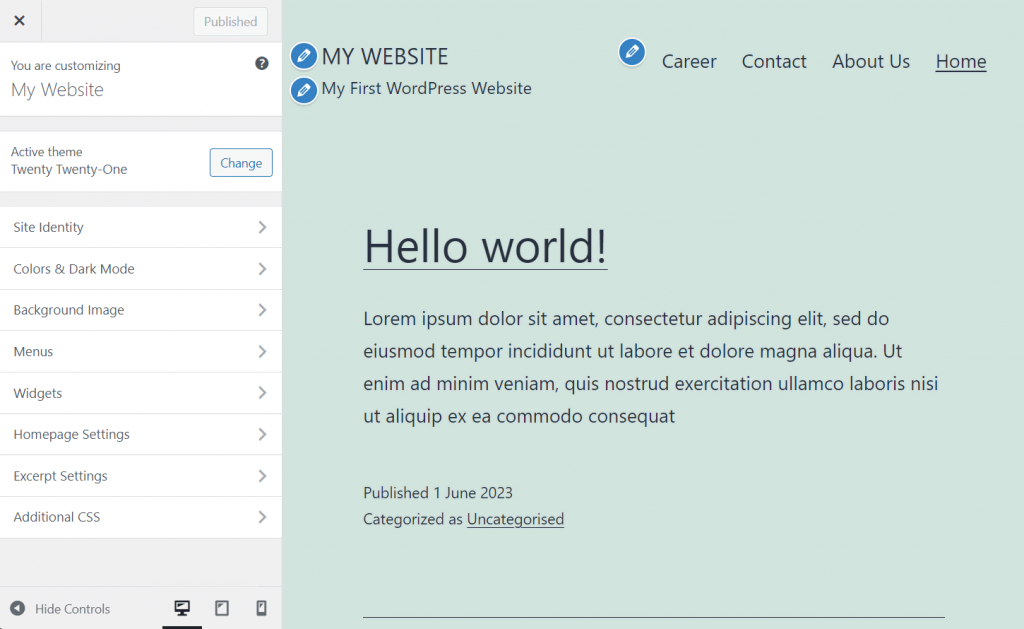
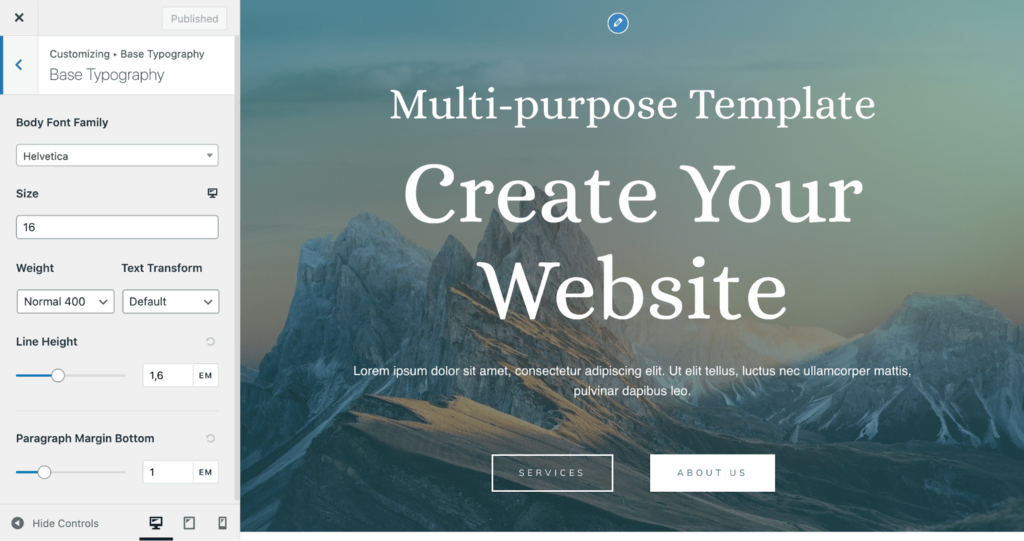
例如,WordPress自己的 Twenty TwentyOne 允许编辑背景颜色和图像,但没有内置设置来更改字体。但是,可以插入自定义 CSS 代码来执行此操作。

另一方面,可以使用 Astra 的高级主题更改颜色、字体系列、按钮形式和布局。

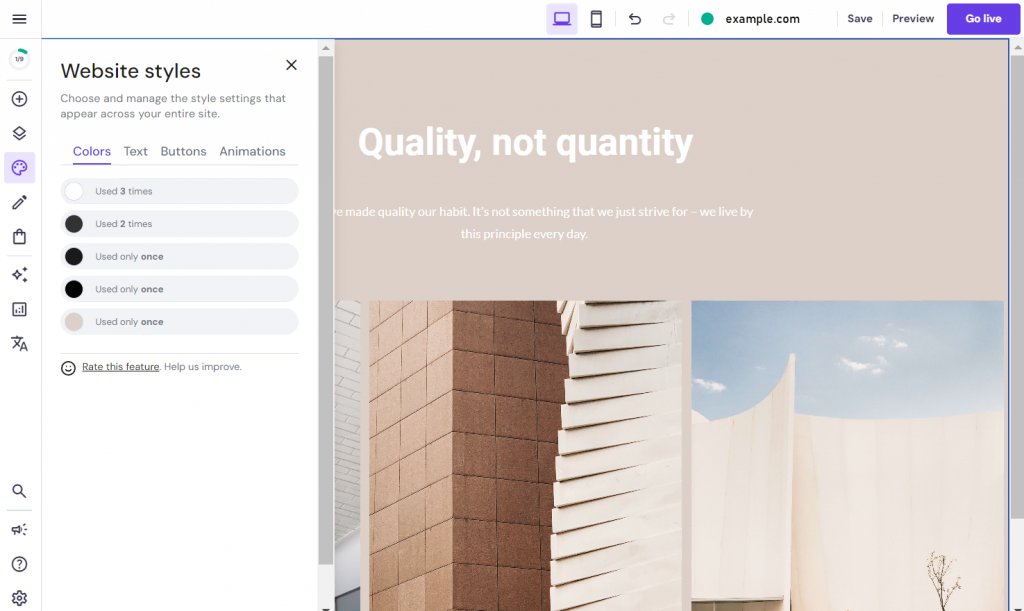
如果您使用 Hostinger Website Builder,请转至hPanel →网站→编辑网站。这将使您可以访问拖放编辑器,您可以在其中修改设计样式并添加新的网站元素。

接下来,谈谈您网站的配色方案。首先,选择最能代表您的个人或企业身份的主色。
选择主色的一个好方法是参考色彩心理学的规则,即研究不同颜色的含义以及它们可以给观看者留下什么样的感觉。
以下是所有主要颜色所传达的含义的简要说明:
- 红色代表激情、欲望或力量。使用这种颜色的著名品牌包括可口可乐、Netflix和Target。
- 橙色是友好或谨慎的象征。亚马逊在其标志中使用了这种颜色。
- 黄色与清澈和年轻有关,通常用来吸引注意力。壳牌在其品牌标识上突出采用了这种颜色。
- 绿色通常与健康、金钱和自然联系在一起。Spotify、星巴克和全食超市是使用这种颜色的一些知名品牌。
- 蓝色象征安全和信任。它是Facebook和Microsoft等科技品牌的热门选择。
- 紫色代表皇室、智慧和美丽。您可能会在吉百利 (Cadbury ) 和米尔卡 (Milka)等糖果品牌中找到这种颜色。
确定主色后,选择几种其他颜色来补充它。
对于应使用多少次要颜色没有确切的限制。但是,最好在两到三种颜色之间进行选择,以便主色仍然是主要颜色。
为背景和文本元素加入中性颜色以保持可读性也很好。
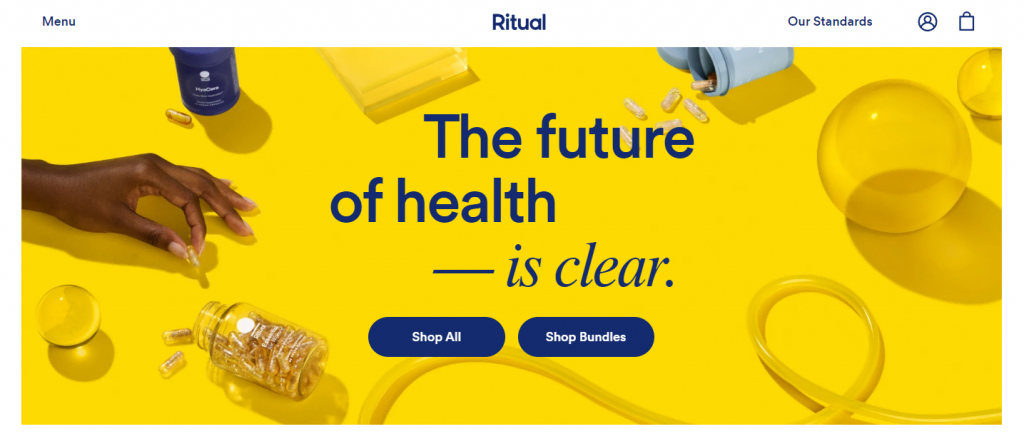
Ritual 的网站是良好配色方案的一个很好的例子。

它只使用三种颜色,其中黄色是该品牌的标志。白色背景打破了视觉内容,而深蓝色用于副本和按钮。这样的组合产生了引人注目且令人愉悦的设计。
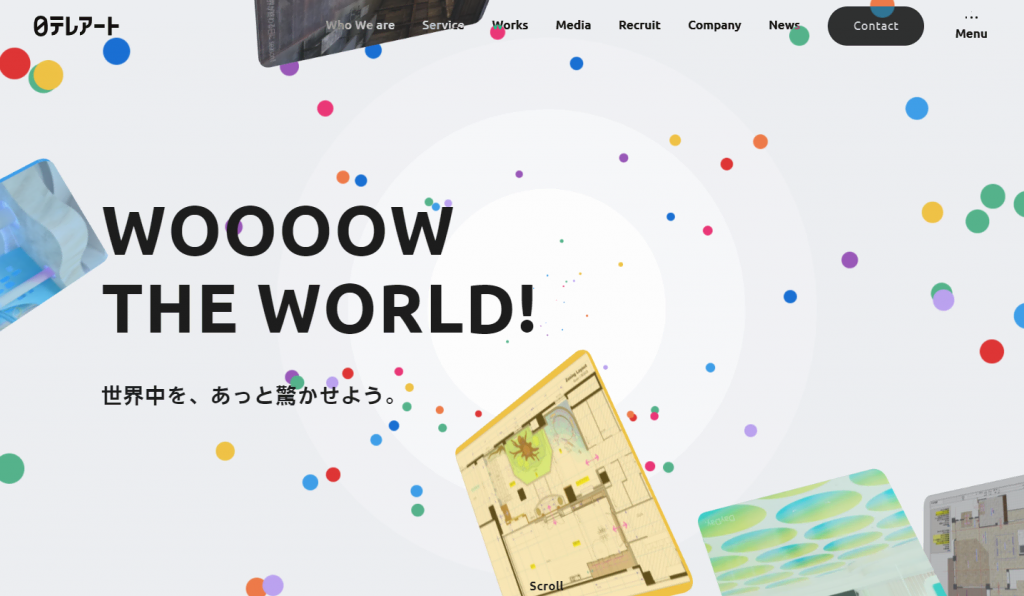
那些想要设计丰富多彩的网站的人可以遵循日本电视艺术的方法。

该网站旨在展示该品牌的创意优势,同时通过使用深色字体保持清晰的可读性。
Coolors 或 Paletton等工具可以帮助为所有类型的网站选择视觉上令人愉悦的配色方案,因此请尝试一下。
现在,继续讨论徽标。
徽标应代表公司的核心价值观、产品和服务。因此,网站品牌和标志设计是齐头并进的。
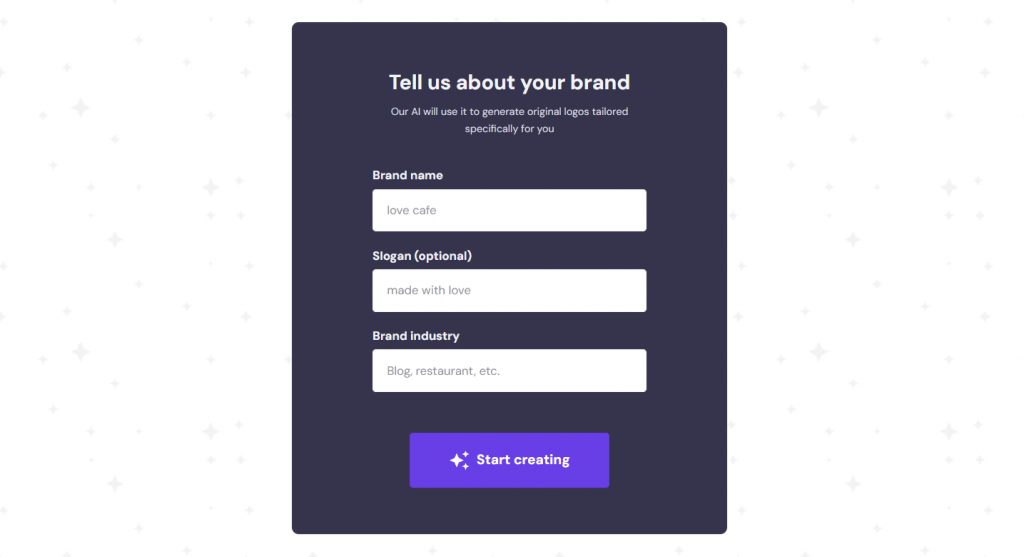
为了帮助加快您的徽标创建过程,请尝试 AI 徽标生成器。
如果您使用 Hostinger Website Builder,您可以通过导航到AI 工具→ Logo Maker来访问它。然后您将被重定向到新页面。

填写所需信息,然后单击“开始创建”以获取您的徽标创意。
最后,来谈谈网页设计中的排版。与配色方案一样,选择代表品牌标识的字体也同样重要。
根据 Canva 的说法,字体主要分为三种类型:
- Serif — 著名的例子包括Times New Roman和Cambria。这些字体的笔画末端有装饰性,象征着权威和正式。因此,它们在金融、政府或法律机构中更受欢迎。
- 无衬线字体— Helvetica和Arial是此类字体的流行名称。笔划宽度均匀且没有末端。科技和初创品牌通常使用它们,因为这些字体传达了现代的商业决策方法。
- 脚本— 手写和草书风格。该字体系列通常象征着创造力或优雅。它更广泛地应用于时尚、食品或饮料行业。
您不应该害怕在一个网站中组合两到三种字体。一种通常用于标题来传达品牌的关键信息。同时,其余部分应用于正文段落、标题和附加信息。
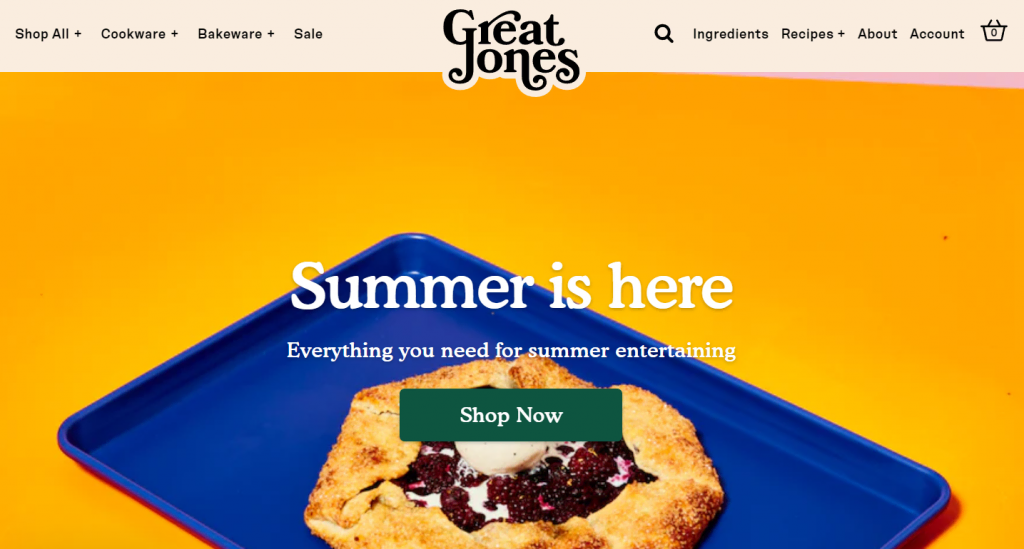
大琼斯网站就是这种做法的一个很好的例子。它使用Cooper Black作为徽标和标题,而Hope Sans则专门用于副标题、链接和引用。

如果您想在使用一种字体类型的同时保持一定的视觉趣味,请改变其大小和样式。为了说明这是如何工作的,来看一下 Black Triangle Film 的网站。

虽然该网站只使用了Bebas Neue,但设计很引人注目,使得标题明显比其他元素大。它还在号召性用语按钮上全部使用大写字母,使它们立即脱颖而出。
查看关于使用人工智能设计网站的教程:
4. 设置基本页面
一般来说,一个网站应该包含以下网页:
- 主页
- 关于页面
- 联系页面
- 博客页面
- 产品或服务页面
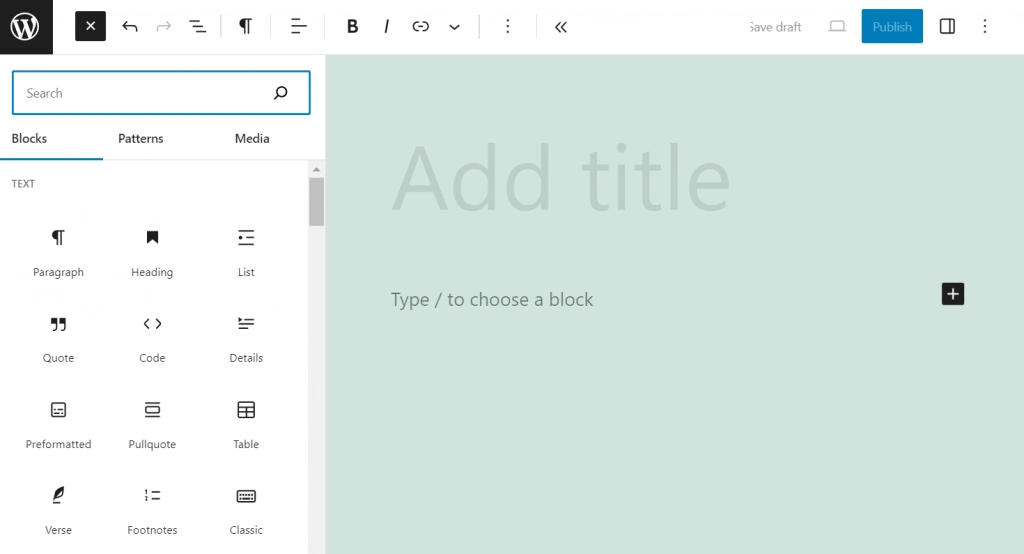
要在 WordPress 上创建网页,请转到管理面板上的页面→添加新页面。如果您使用古腾堡编辑器,界面将如下所示。

请随意添加新块来填充网页的内容。
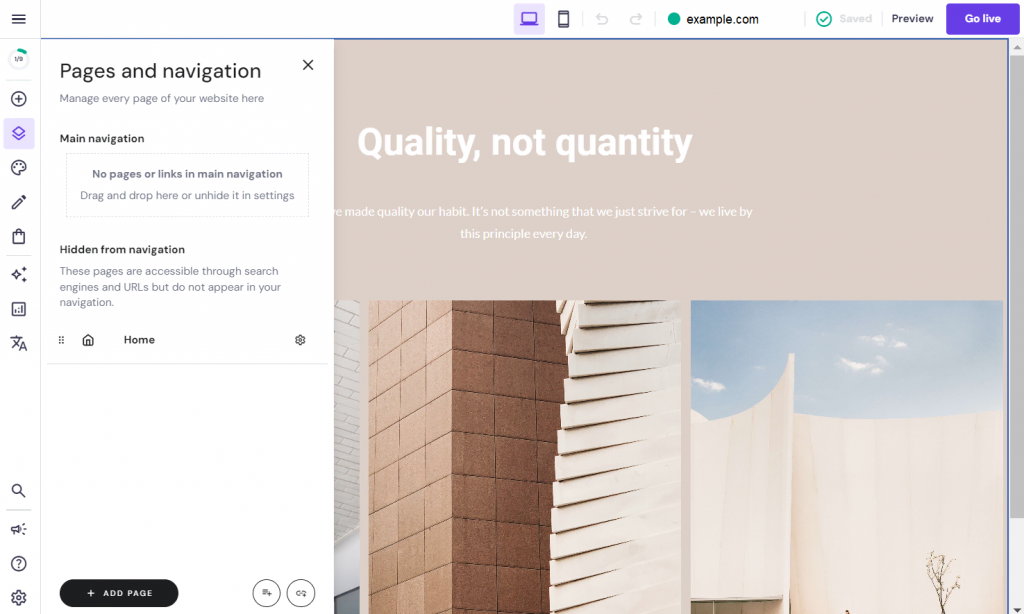
对于 Hostinger Website Builder 用户,请单击左上角附近的页面和导航图标。您可以编辑现有页面或通过选择预构建或空白布局来添加新页面。

现在,探讨一下每个网页的外观和感觉。
主页
主页通常是用户登陆的第一个页面。因此,它必须传达网站的内容和目的。它还应该创造积极的第一印象,以便网站访问者倾向于探索网站的其余部分。
设计主页的一个好的做法是关注独特的销售主张。将其视为传达您的业务独特之处的信息。这个技巧对于竞争市场中的新公司或新兴品牌来说很方便。
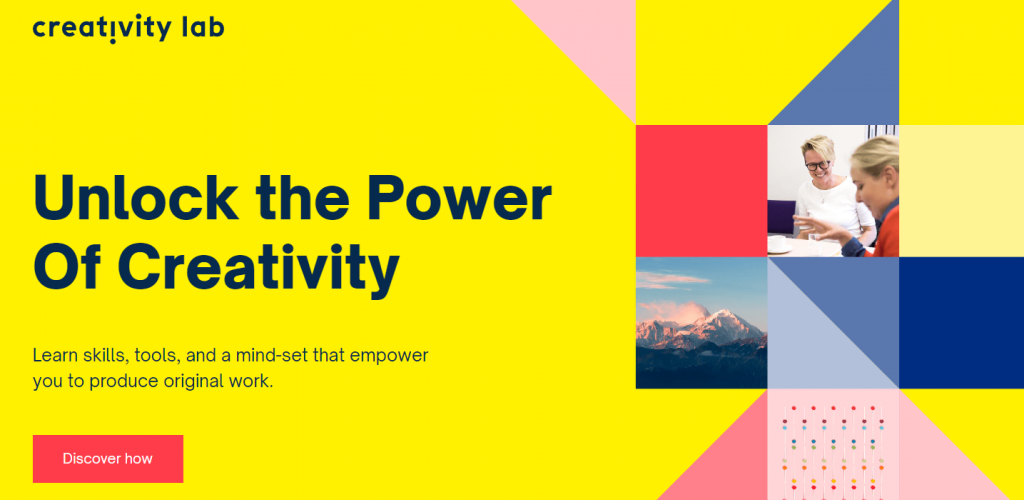
尝试在页面顶部设置大标题和号召性用语按钮,以立即吸引网站访问者的注意力。创意实验室的网页设计就是这种实践的绝佳体现。

那些拥有在线商店的人可以展示英雄镜头。它是展示您的产品或服务的用途和优点的图片或视频。在主页上添加此类图像可以吸引受众探索该网站并发现有关其优惠的更多信息。
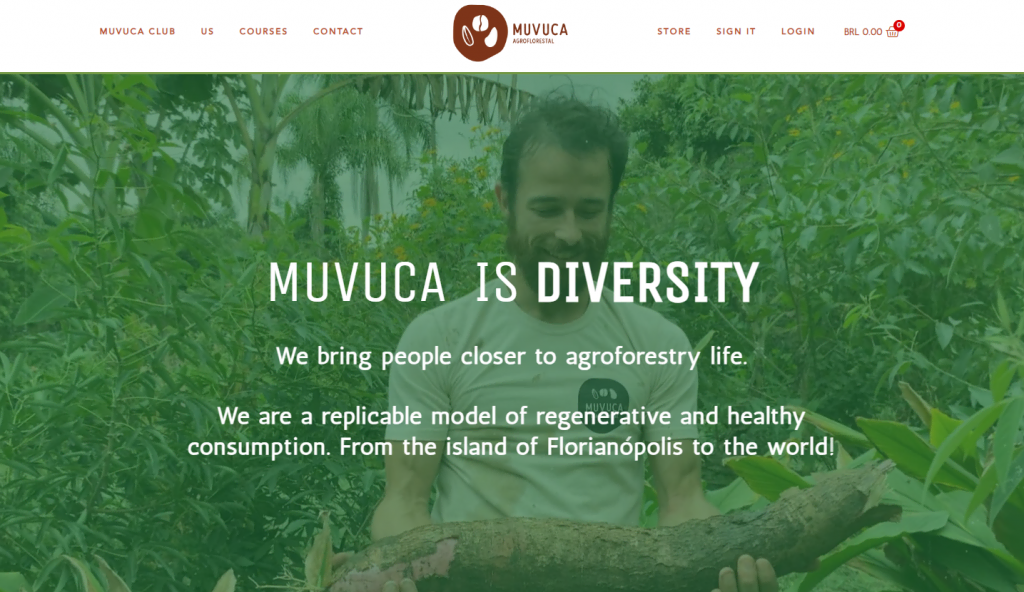
农林业组织 Muvuca Agroflorestal 在其主页上使用全宽视频横幅。将此元素放置在首屏上方可确保它从一开始就吸引访问者的注意力。

关于页面
关于页面提供有关网站背后的个人或企业的更深入的信息。这是讲述您的故事、传达您的价值观、传达您的品牌形象以及与受众建立更深层次联系的绝佳场所。
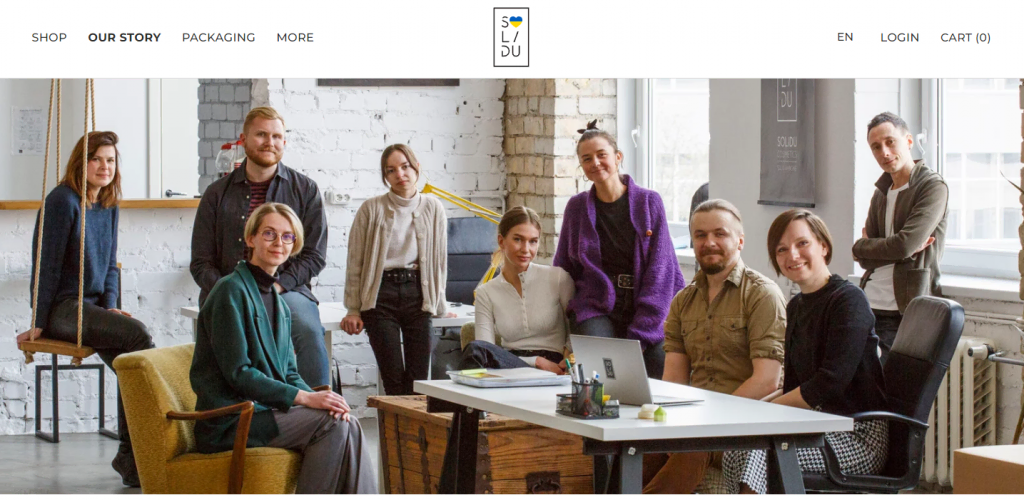
例如,Solidu Cosmetics 的“我们的故事”页面包含团队照片、公司历史、品牌 USP 和介绍视频。

此外,在“关于”页面上包含社会证明是巩固您的可信度的好主意。PooPrints 通过在其主页上显示客户评价来做到这一点。
联系页面
此页面向网站访问者显示他们应如何与您联系。它通常包括公司电话号码、电子邮件地址、社交媒体页面以及标有公司位置的交互式地图。
考虑添加一个联系表单,让访问者无需离开网站即可提交查询。您可以通过安装WordPress 联系表单插件轻松完成此操作。
根据您的偏好,该表格将记录网站平台数据库中提交的每个查询或将其发送到您的企业电子邮件地址。
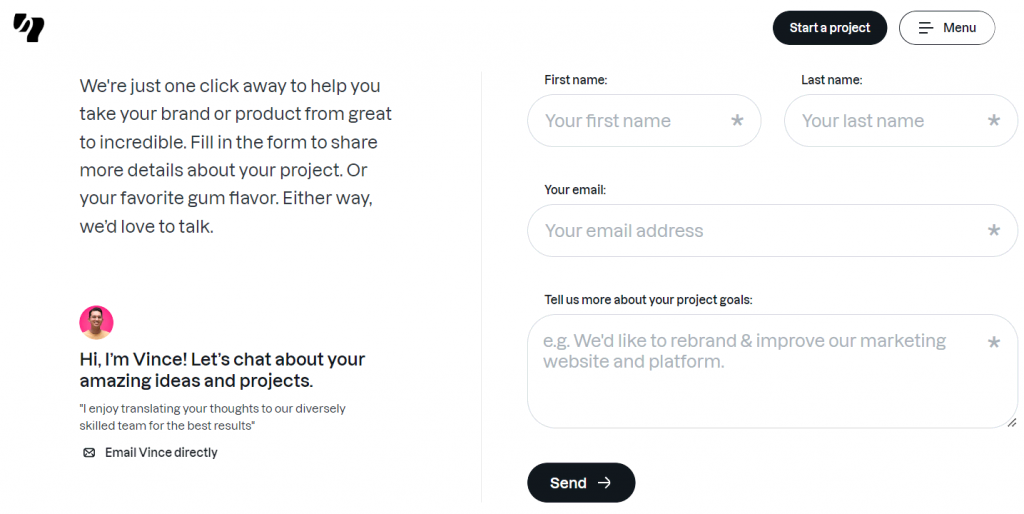
来看看 Yummy Gum 的联系表格作为参考。该网站设有一个项目查询表,其中包含您的姓名、电子邮件和项目目标字段。

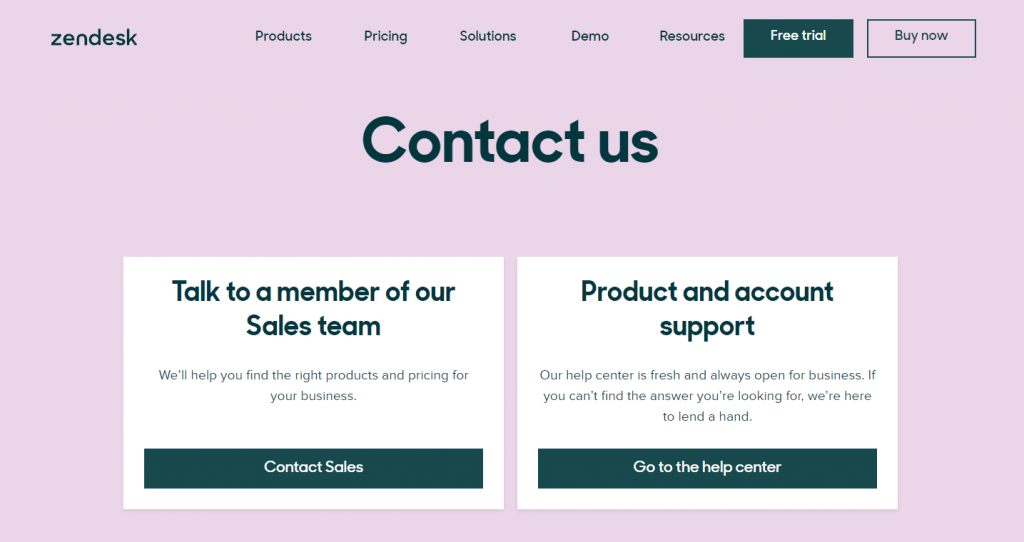
另一个很好的例子是 Zendesk。该页面提供了两个联系选项,并附有说明,可帮助访问者了解哪种方法适合他们的情况。

单击“联系销售人员”按钮将提供一个表格,用于与代表讨论购买产品的事宜。同时,第二个按钮将引导至帮助中心,这对于现有客户来说更加有利。
重要的!由于您的联系表格可能是访问者联系您的主要方式,因此请使其尽可能简单明了。
以下是创建联系页面的一些提示:
- 添加常见问题解答部分。如果您收到有关同一主题的多个问题,这会很有帮助。
- 仅包含最必要的表单字段。您询问的名字、电子邮件地址和文本区域是必不可少的。询问更多信息可能会更耗时。
- 提供主题选项。这将使组织您的查询提交变得容易。
- 在表单字段标签下方包含简洁说明。这样,用户就会明白如何正确填写信息。
博客页面
本页面仅适用于使用博客作为内容营销策略的内容创建者或企业。
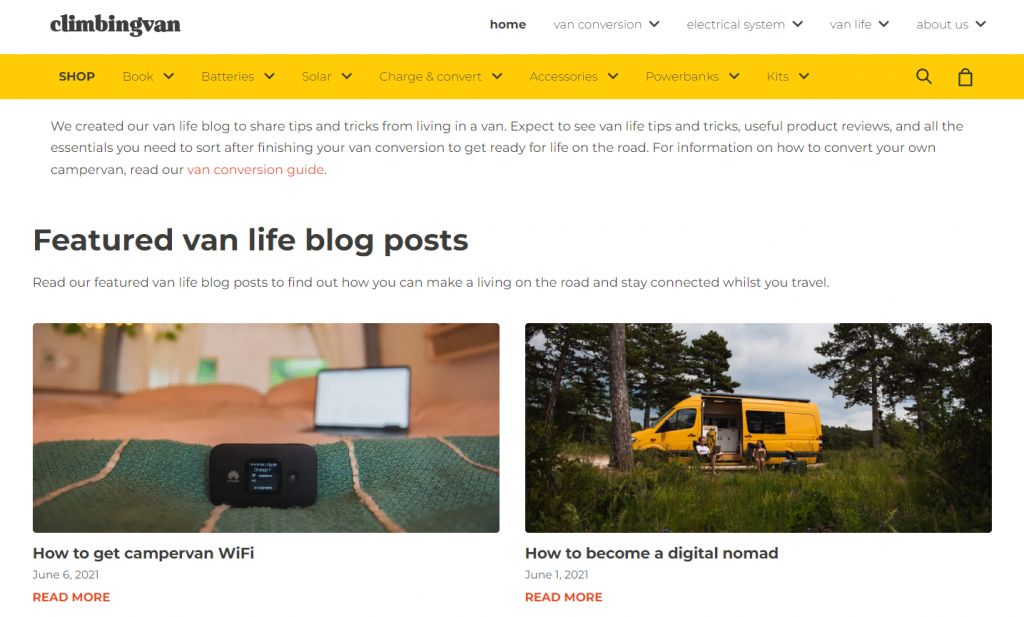
通常,此类页面由精选博客文章和按时间倒序排列的博客文章片段组成。Climbing Van 的博客页面就是这种结构的一个很好的例子。

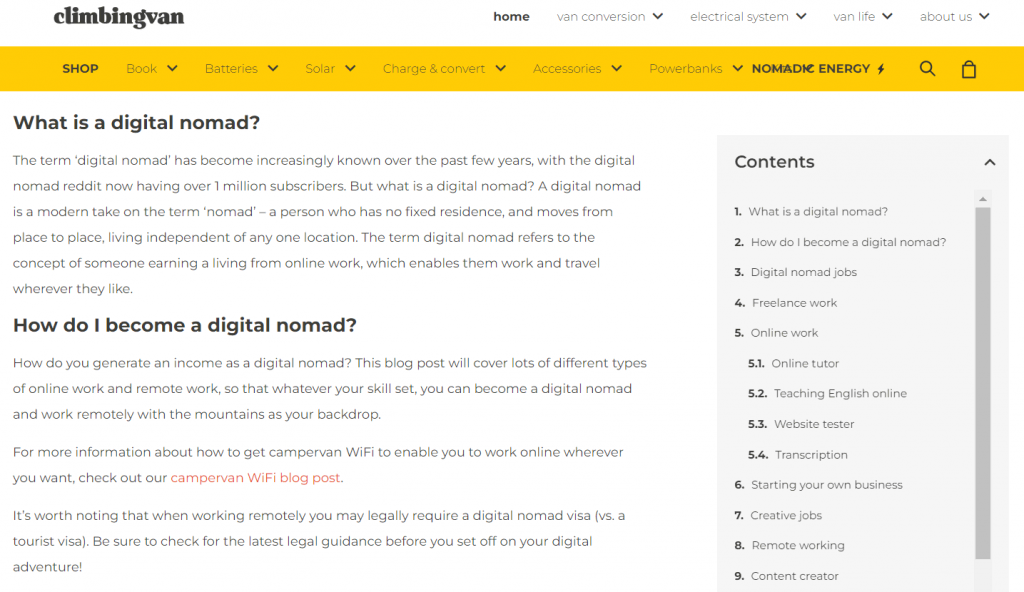
博客文章页面本身在左侧显示文章,而博主的个人资料和一些号召性用语按钮则在右侧。它还具有目录,使读者更容易导航。

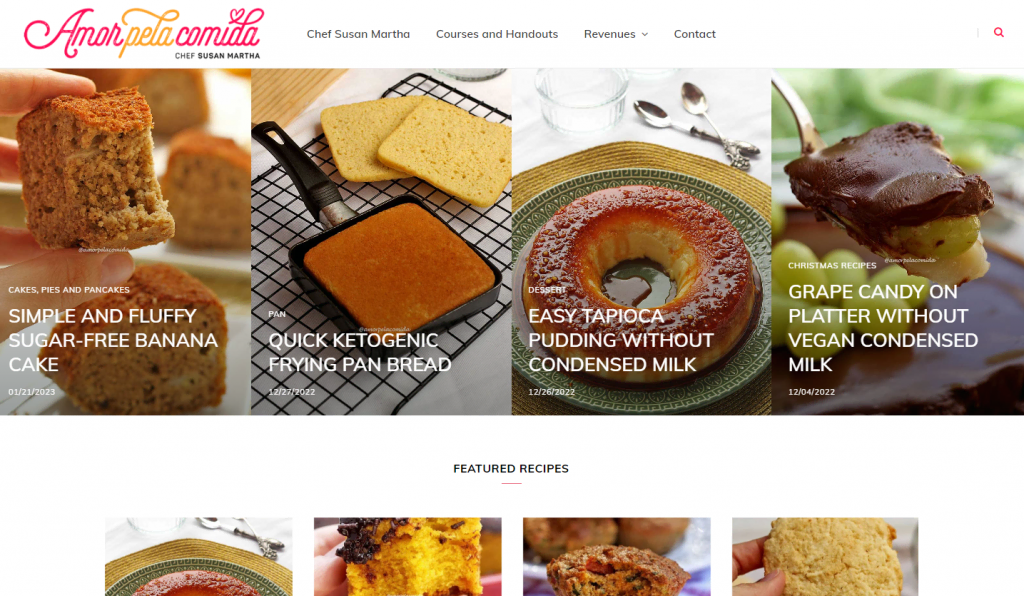
许多博客网站(包括 Amor Pela Comida)使用网格或基于图库的布局,将文章片段显示为可点击的卡片。

对于拥有数百篇帖子的博客来说,这种格式可能更有用。它可以让读者一次预览多篇文章来决定哪一篇适合他们的兴趣,而不是一篇一篇地滚动浏览每一篇文章。
最重要的是,考虑使用图像和视频来分解文本。除了视觉上的刺激之外,它们还有助于提高博客文章的参与度。
产品或服务页面
对于运行电子商务或商业网站的用户来说,此页面是必需的。此类别中有两种类型的页面:
- 目录页。通常由销售多种产品或服务的企业使用。它显示您提供的项目列表。
- 单项页面。更详细地显示每项产品或服务。
这些网页的外观取决于您的产品和服务,因此了解您的创意竞争是理想的选择。
也就是说,您可以遵循以下一些一般提示:
- 如果有多个项目,请包括过滤和排序系统。这有助于网站访问者更快地搜索他们想要的产品或服务。
- 展示多张照片进行演示。由于75% 的顾客在网上购物时依赖图片。从不同角度提供各种产品图像有助于增加信任并促进销售。
- 考虑使用视频。通过提供高质量视频,让您的潜在客户 360 度全方位了解您的产品。
- 撰写引人注目的产品或服务描述。确保提及它如何解决潜在客户的痛点,以使文案更具说服力。
- 展示一些社会证据。除了提高可信度之外,它还可以积极设定买家对商品或服务的期望。
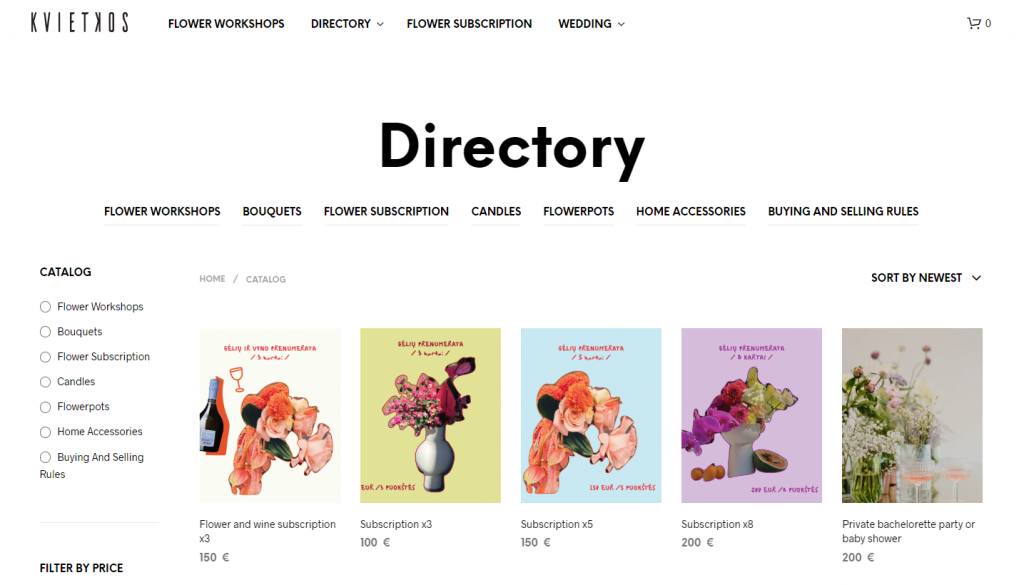
如果您需要产品页面的参考,Kvietkos 是一个很好的网站。它的目录页面有一个过滤和排序系统,可以按款式和价格缩小商品范围。

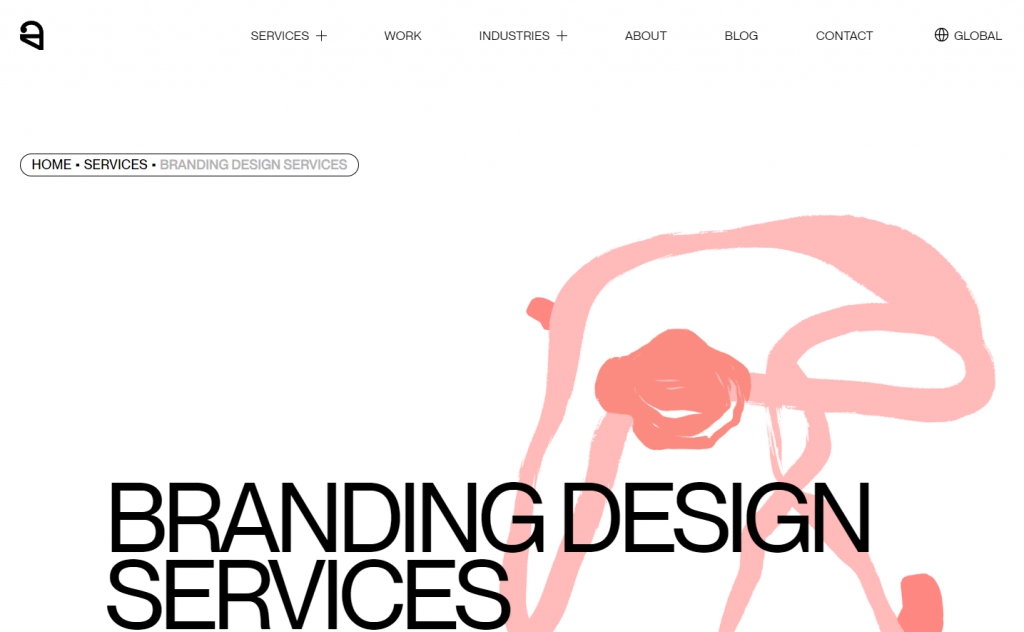
对于服务企业,请查看 Ester 的网站。其服务页面包含现实生活中的示例,使该公司显得值得信赖和可靠。

此外,还有一个估计的项目工作流程,可以帮助潜在客户直观地了解与该机构合作时的期望。
最重要的是,出色的号召性用语设计可以提高网站转化率。
CTA 是一种战略提示,鼓励访问者采取符合网站目标的具体行动。其中包括注册时事通讯、购买、分享社交媒体内容或开始免费试用。
CTA 通常以按钮或超链接的形式呈现,并带有引人注目的、可操作的文本。它们在引导用户完成网站旅程方面发挥着至关重要的作用。
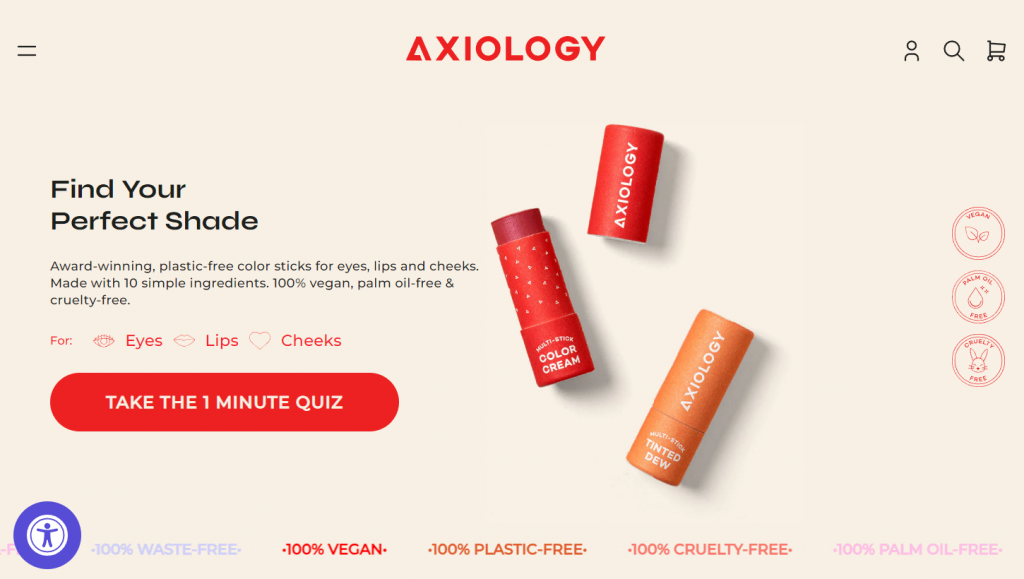
价值论有一个很好的 CTA 例子。

这家纯素口红公司没有使用“参加测验”,而是使用“参加一分钟测验”。此 CTA 提供了明确的方向,有助于减少决策疲劳。
通过精心设计的 CTA,网站可以有效地吸引访问者、推动转化并实现他们期望的结果。
5. 优化用户体验
下一步是优化网站以获得更好的用户体验 (UX)。以下是一些需要考虑的重要网站元素。
导航
简单的导航系统鼓励访问者探索您网站的内容。这样,他们就可以更轻松地找到所需内容,从而有可能提高网站的转化率。
一种简单的网站导航设计是使用平面网站结构,这意味着单击一两次即可到达每个页面。因此,网站访问者在到达所需目的地之前不必打开太多页面。
第二种方法是利用适当的菜单设计。例如,内容丰富的网站可能会从大型菜单中受益更多,该菜单显示了广泛的导航选项列表。
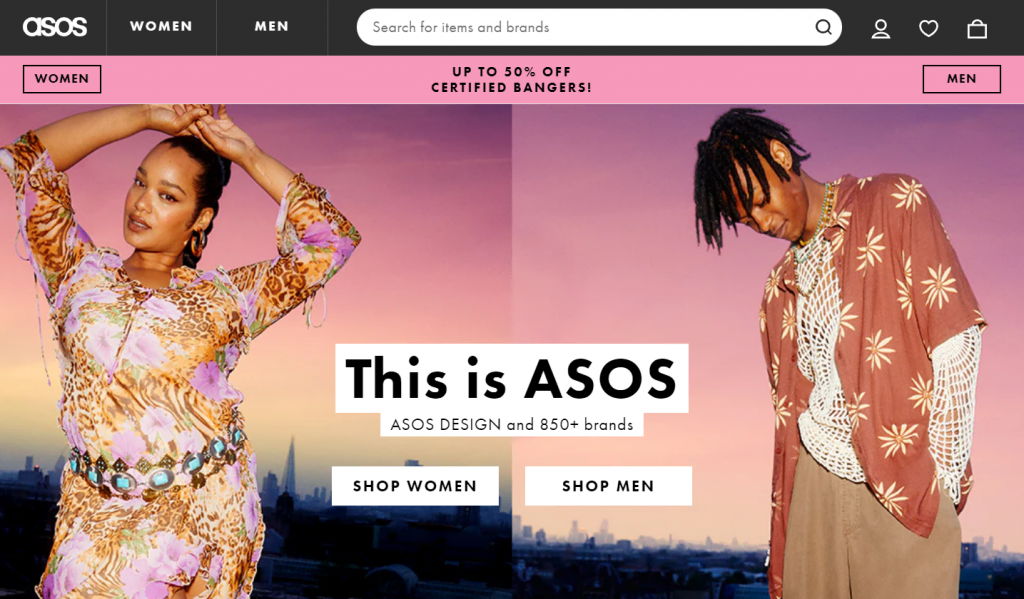
这是来自 ASOS 的示例。

内容最少的网站可以选择水平栏。与大型菜单不同,水平栏仅显示最相关的导航选项。其余页面的链接将在页脚上提供。
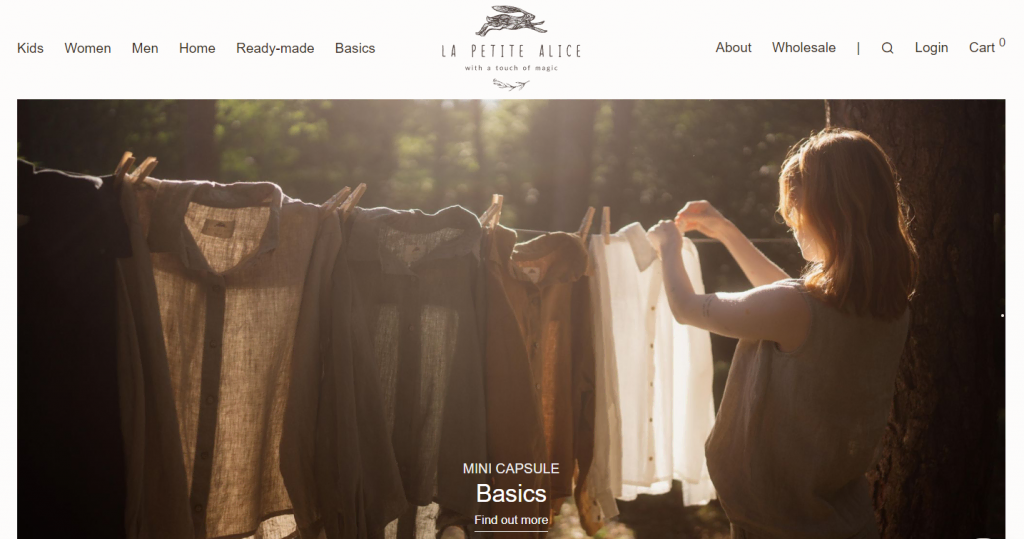
La Petit Alice 的网站很好地证明了这一点。

不要忘记添加搜索栏,以便访问者可以更快地找到他们想要的内容。考虑实施过滤系统来缩小答案范围。
重要的!请记住在整个网站中使用一致的术语。除了最大限度地减少混乱之外,这还将帮助用户快速轻松地找到他们想要的信息。
视觉层次结构
在网站设计中,视觉层次结构是页面元素的策略安排。它的目的是将用户的注意力引导到基本信息,以便他们能够更好地理解优惠并采取所需的行动。
整合此策略的一种方法是根据用户阅读模式选择布局。
一个流行的例子是Z 形格式。这种布局遵循网络用户从页面左上角到右上角扫描内容的倾向,然后继续沿对角线扫描到其下方的元素。
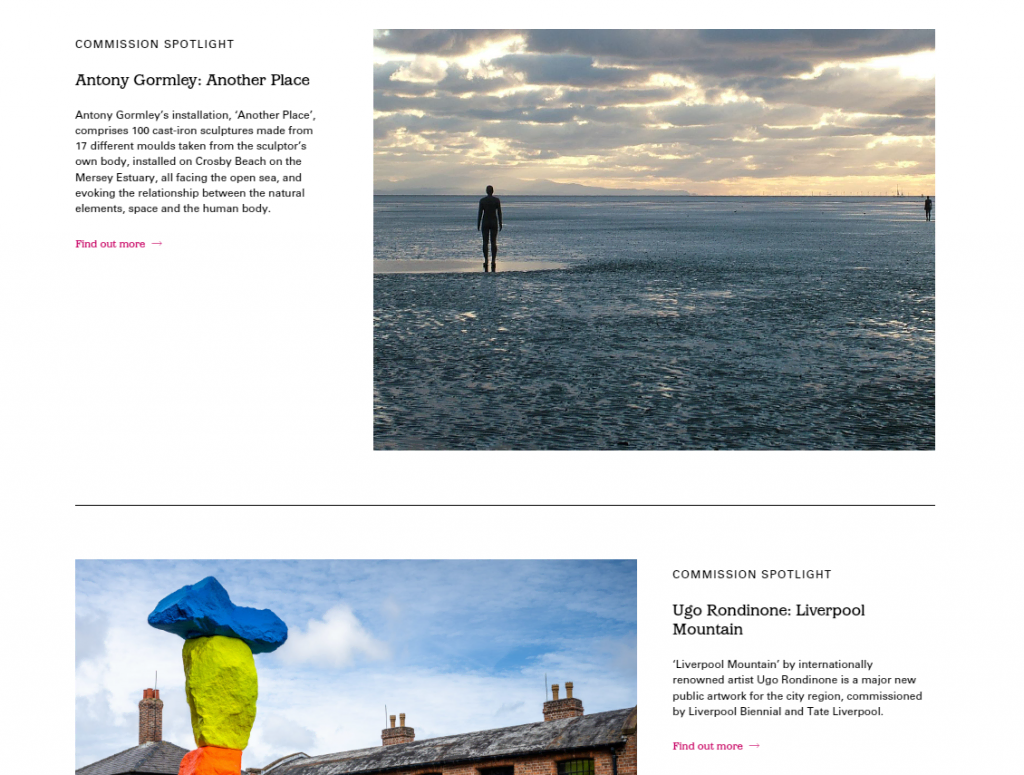
这种格式通常以之字形图案交替放置文本和图像,就像双年展的网站一样。

这个网站布局设计非常适合组织长副本,使它们更具可读性。许多网站设计都使用它来展示多个 CTA,而不会让用户感到不知所措。
确保在页面元素之间留一些空白。
除了在页面上营造平衡感和秩序感之外,读者还可以更轻松地确定要关注的内容。否则,网站设计会让人感觉混乱且不专业。
页面速度
网站加载时间是整体用户体验的重要组成部分。各种报告显示,网站加载时间缓慢会导致跳出率较高、点击率较低以及在流行搜索引擎上排名的机会较低。
网站元素的大小会显着影响其加载时间。例如,如果图片超过1 MB ,网站速度可能会受到影响。Google 建议每个网站页面的最大大小应为500 KB 。
从网页设计的角度来看,以下是提高页面加载速度的方法。
- 优化您的媒体文件。使用压缩工具来减小文件大小。选择无损方法以防止在优化网页设计时损失图像质量。
- 创建一个最小的设计。换句话说,只包含网站最必要的元素。
- 如果您有权访问网站文件,请将其缩小。删除不必要的行、负空间和没有功能的字符,因为它们会给代码增加过多的重量。WordPress 用户可以手动缩小 CSS、HTML 和 JavaScript 文件或使用插件。
无障碍
无障碍是指设计和开发网站或网页,以确保残疾人士能够平等访问。
目标是消除可能阻碍身体残疾的人与在线内容互动或访问的障碍。
要使网站更易于访问,请先阅读 WCAG。这些网络内容可访问性指南决定了网站是否可以容纳所有个人。
以下是提高网站可访问性的一些方法:
- 包含图像的替代文本。除了对搜索引擎优化 (SEO) 很有帮助之外,它们还有助于将网页内容转换为语音或盲文供视障人士使用的应用程序。
- 请记住键盘的可访问性。某些残疾导致难以使用鼠标或触控板进行导航。确保TAB键可用于网站上的每个交互元素,例如链接、CTA 按钮和表单。
- 使用可读且有意义的 URL。确保链接及其锚文本提供有关页面的足够信息。
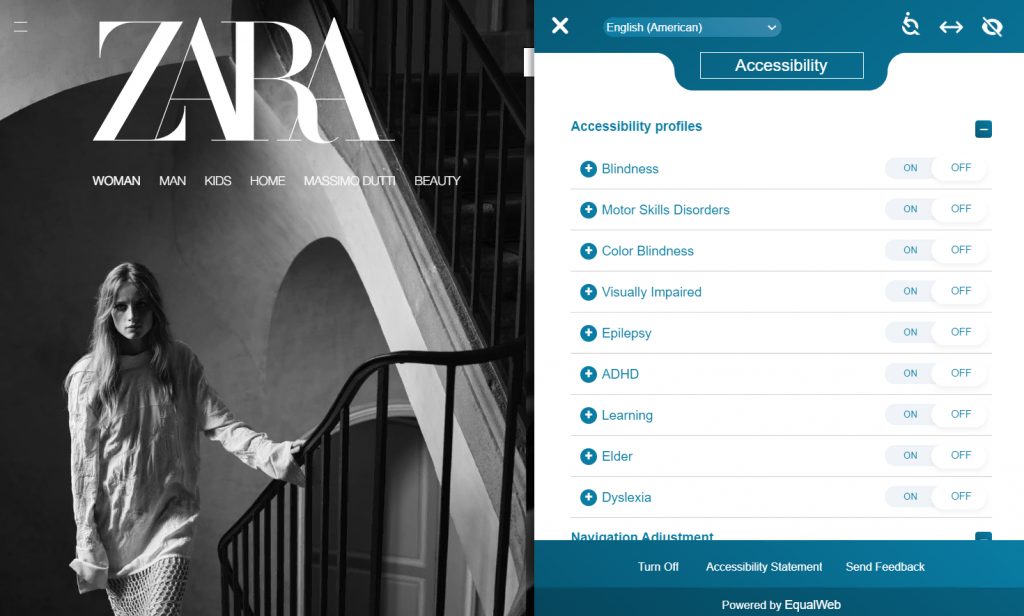
- 使用可访问性修复工具。这些工具可以提供网站所需的所有功能,以便身体有限制的人更容易使用。例如,时尚品牌 ZARA 使用 EqualWeb 的服务。

6. 让你的网站适合移动设备
实施适合移动设备的网站设计至关重要,因为一半的互联网流量来自移动设备。忽视这一点可能会让您失去相当大一部分潜在访问者。
更不用说,谷歌认为移动设备友好性是其 SERP 排名的重要因素。
如果您使用响应式网页设计,那么您就走在正确的道路上。以下是一些使您的网站设计更加适合移动设备的其他方法:
- 使用汉堡菜单进行智能手机和平板电脑查看。这种菜单设计通过将所有链接隐藏在通常位于页面左上角的三行按钮下,节省了更多的屏幕空间。
- 使 CTA 易于触摸。按钮尺寸应足够大以便手指点击。一个按钮与另一个按钮之间还应该留有足够的空间,以防止用户错误。
- 优化滚动。使用粘性导航栏、返回顶部按钮或滚动触发效果等功能。
7. 测试并启动您的网站
在启动您的网站之前,请检查是否存在任何可能影响其查看体验的设计相关问题,建议进行网站可用性测试。
一个简单的方法是向家人、朋友或同事寻求反馈。设置录制的视频会议,然后让他们在浏览网站时分享屏幕并评论其视觉设计和功能。
或者,进行 A/B 测试。这是一种可用性测试方法,网站设计者创建一个网站的两个版本并将它们分配给不同的用户组。在研究结束时,网页设计师可以比较这两种变体,看看哪一种表现更好。
这种技术可以提供更多数据驱动的见解,了解什么有效、什么无效。但是,请确保一次测试一个设计元素,以便更容易查明哪个方面正在影响结果。
使用热图也是一个好主意。该工具可以分析任何网站并确定用户最关注哪些部分或元素。它可以帮助优化网络内容放置以最大限度地提高转化率。
Hostinger Website Builder 用户可以通过转到AI 工具→ AI 热图来生成热图。收集结果并进行一些调整后,请随意发布您的网站。

8. 随时跟踪和调整您的网站
最后一步是跟踪网站的性能并在必要时进行调整。这有助于确保网站正常运行并最大限度地发挥其功能。
谷歌分析是一个出色的工具。它提供各种网站性能指标,例如:
- 浏览量。显示用户登陆网站后查看了多少个页面。
- 平均会话持续时间。该指标显示一个人第一次访问网站后在网站上花费的时间。一般来说,两到三分钟是比较合适的时间。
- 兑换率。执行您所需操作(例如购买产品或注册电子邮件新闻通讯)的网站访问者的百分比。
- 跳出率。未采取任何操作就离开网站的用户数量。在线商店的基准是20-45 %,而在非电子商务网站上,则应该在35-60%的访问者之间。
- 流量来源。人们可以通过搜索引擎、社交媒体、电子邮件、在线广告或推荐网站访问网站。了解这一点有助于确定最有效的营销渠道,为您的网站吸引优质流量。
- 观众人口统计。显示网站访问者的性别、年龄和兴趣。此类信息可以帮助制定更有针对性的营销策略。
Google Analytics 是免费的,只需要您的 Google 帐户即可开始使用。WordPress 用户可以手动将跟踪ID 添加到functions.php文件中,或者使用插件将该工具连接到他们的网站。
一些网站构建器(包括 Hostinger Website Builder)默认包含 GA 集成。这样,用户无需调整网站的代码即可启用该软件。
什么是有效的网站设计
有效的网站设计可确保网站实现其目的。例如,如果您有一个博客,那么设计应该致力于让读者的内容交付和阅读体验更加愉快。
然而,每个网站都需要不同的元素来使其设计更有效。以下是最佳网页设计实践的综述:
- 用户友好性。所有功能和组件都应该易于访问且易于使用。
- 有组织的结构。网页的组织需要符合逻辑,以方便网站访问者找到正确的信息。
- 可读性。网页排版、配色方案和布局应该使内容令人愉悦。
- 审美一致性。所有网页应采用相同的设计元素,以保持视觉和谐、品牌标识和易用性。
- 速度优化。每个设计功能都必须服务于有利于用户和网站目的的功能。不能有任何冗余,否则会影响加载时间和搜索引擎优化工作。
您可以使用哪些工具来改进您的网站设计
如果您正在构建第一个个人或专业网站,您可能会面临网页设计服务或雇用网页设计师的预算限制。
幸运的是,您可以使用一些网页设计工具来简化此过程并增强网站的整体设计:
- 图标或插图包。它们非常适合使任何网站在视觉上更具吸引力。DrawKit 和 Ouch 为各个行业类别提供了多种免费选择。您还可以尝试设计市场,例如Fiverr 或 Upwork。
- 库存照片。选择具有人脸的照片,因为如果使用得当,它们有助于建立信任。Unsplash是免费查找此类图像的绝佳场所。确保只选择高质量的图片。
- 页面构建器插件。该工具适用于想要在 CMS 中合并拖放网站构建器的 WordPress 用户。一个著名的例子是Elementor和Beaver Builder。
- 标志制作者。如果您尚未为您的企业制定品牌战略,请考虑使用此工具。在线徽标制作者可以在几分钟内生成具有专业外观的徽标。
- 画布。这款免费增值设计软件非常适合制作网站横幅和特色图像。它也非常适合最后一刻的照片编辑和社交媒体营销内容。
结论
一个好的网站设计应该注重用户友好性、结构组织、可读性、美观一致性和速度优化。因此,它对网站的发展和成功有重大影响。
以下是有关如何设计网站的简短回顾:
- 规划您的网站。您需要定义您的目标并可视化设计。
- 选择合适的平台。内容管理系统和网站构建器是两种流行的选择。选择后者以获得更适合初学者的解决方案。
- 定制您的设计。考虑主题、配色方案、徽标和版式。
- 设置必要的网页。这些应包括主页、关于我们页面、联系表格、博客以及产品或服务页面。
- 针对用户体验进行优化。仔细规划网站的导航、视觉层次结构、页面速度和可访问性。
- 让您的网站具有响应能力。除了改善移动用户体验之外,响应能力也是谷歌排名的主要因素。
- 测试并启动您的网站。在发布之前确保您的网站不存在与设计相关的问题。
- 进行定期跟踪。此过程有助于确保最佳的网站性能。
如何设计网站常见问题解答
以下是有关如何设计网站的一些最常见问题。
为什么网页设计很重要?
网页设计是网站建设的关键步骤,因为它直接影响用户体验并影响网站访问者如何看待您的品牌。有效的网站设计应该提高用户参与度、提高转化率并建立可信度。它还可以帮助企业实现其目标,例如提高品牌知名度、吸引流量、产生潜在客户和促进销售。
初学者可以设计网站吗?
是的,您可以作为初学者设计一个网站。一些用户友好的网站构建器(包括 Hostinger Website Builder)可以让您在无需编码知识的情况下更轻松地构建具有专业外观的网站。网站建设者通常会提供模板和功能,您可以根据需要进行调整。
网站设计趋势有哪些?
当前的一些网页设计趋势包括简约和干净的布局、大胆的排版、深色模式选项、不对称设计、视频背景和沉浸式滚动效果。然而,趋势可能会有所不同,因此在融入设计元素时考虑您的品牌标识和用户体验非常重要。
设计一个网站需要多少钱?
设计网站的成本根据设计复杂性、页面数量和所需功能等因素而有所不同。一般来说,它的价格从几百到几千美元不等。这取决于您的需求以及您是聘请专业设计师还是使用网站建设者。
