使用下拉菜单将产品、集合或页面组合在一起,以便客户更轻松地浏览在线商店。例如,如果商店有很多产品,想要将它们添加到集合中,那么使用主菜单中的下拉菜单来组织集合,这样可以帮助客户找到他们正在寻找的产品类型。
还可以在下拉菜单或在线商店的默认菜单中添加、删除或编辑菜单项。
也可以在Shopify后台的 Navigation页面中查看和更改在线商店导航。
备注:
在大多数情况下,需要先创建一个项目(按钮),然后才能链接到该项目(按钮)。例如,需要先创建acollection,然后才能将其添加到菜单中。
嵌套菜单项以构建下拉菜单
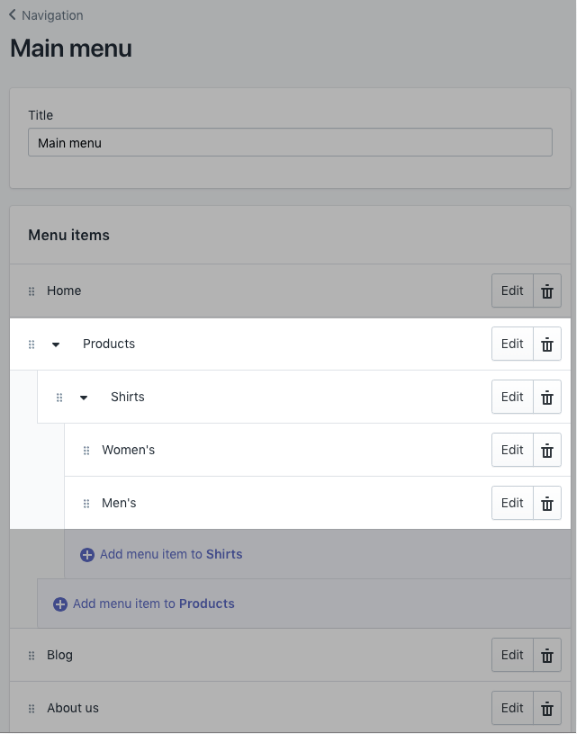
通过创建或移动菜单项来构建下拉菜单,以便它们“嵌套”在顶级项目下方。顶级项目显示在在线商店的主菜单中,嵌套菜单项目显示在下拉菜单中。顶级项目最多可以有两层嵌套下拉菜单:

所有主题都将从主菜单中显示作为下拉菜单嵌套项目,而某些主题将在其他位置显示作为下拉菜单嵌套项目。
在线商店中主菜单和下拉菜单的外观和位置取决于在线商店的主题。有些主题会在主菜单的下拉菜单名称旁边显示一个图标,以帮助客户识别下拉菜单。
备注
确保更新主题,以便在在线商店中显示所有三个菜单级别。
可以从主菜单中的任何菜单项添加下拉菜单。
从主菜单添加下拉菜单
desktop操作步骤
1、从Shopify后台,转到 Online Store > Navigation
2、点击主菜单的标题。
3、选择其中一个菜单项作为下拉菜单的标题,或添加一个新菜单项作为标题。如果不希望标题链接到任何内容,则可以在添加菜单项时在Link字段中输入#。
4、添加要包含在新下拉菜单中的菜单项。点击Add menu item,输入菜单项的名称,然后输入或选择链接的目标。
5、点击并拖动菜单项以嵌套在标题项下面:

6、点击Save menu。
iphone&Android操作步骤
1、在Shopify应用中,点按Store。
2、在Sales channels部分中,点击Online Store。
3、点击Navigation。
4、点按主菜单的标题。
5、选择其中一个菜单项作为下拉菜单的标题,或添加一个新菜单项作为标题。如果您不希望标题链接到任何内容,则可以在添加菜单项时在Link 字段中输入#。
6、添加要包含在新下拉菜单中的菜单项。点击Add menu item,输入菜单项的名称,然后输入或选择链接的目的地。
7、点击并拖动菜单项以嵌套在标题项下方:

8.Tap Save menu.
8、点击Save menu
备注
通过编辑主题Header部分中的设置来更改大多数主题的默认主菜单。