设置在线商店时,应该站在客户角度考虑:如何找到产品和相关业务的信息,这将有助于去思考如何设置在线商店导航。
在开始之前,了解默认菜单,并比较导航在不同主题中的显示方式。
默认菜单
在线商店在每个页面上都有两个默认菜单:主菜单和页脚菜单。可以在在线商店的默认菜单中添加、删除或编辑菜单项。
Main menu主菜单
主菜单显示在在线商店的每个页面上。主菜单通常显示为标题宽度的项目,或者显示为侧栏中的项目列表。客户可能会根据主菜单来查找产品以及业务有关信息,例如 “About us” 页面。
主菜单有两个默认菜单项:
- Home: 在线商店主要页面
- Catalog: 显示所有产品的页面
可以从主菜单中的任何菜单项添加下拉菜单。下拉菜单是主菜单中的子菜单,通常显示为连接到主菜单项的项目列表。下拉菜单是将一些类似项目或类别组织起来:网页组、博客文章、商店政、产品或集合。例如,如果有很多产品,那么如果想要将它们添加到集合中,则使用主菜单中的下拉菜单来组织集合。这可以帮助客户找到他们需要的产品类型。
页脚菜单
页脚菜单通常显示为页脚宽度上的项目。客户可能会通过查看页脚菜单,以查找有关商店政策和联系信息的信息。
其它菜单
根据商店的主题,通过编辑主题标题部分中的设置来添加新菜单。如果主题不允许通过编辑主题设置添加新菜单,则可以自定义主题代码以添加新菜单。另外,还可以通过自定义主题聘请Shopify专家进行更改。
不同主题下的导航外观效果
相同的导航在不同主题中看起来外观是有所差别的,以下是Shopify的三个免费主题中相同导航设置的示例效果:
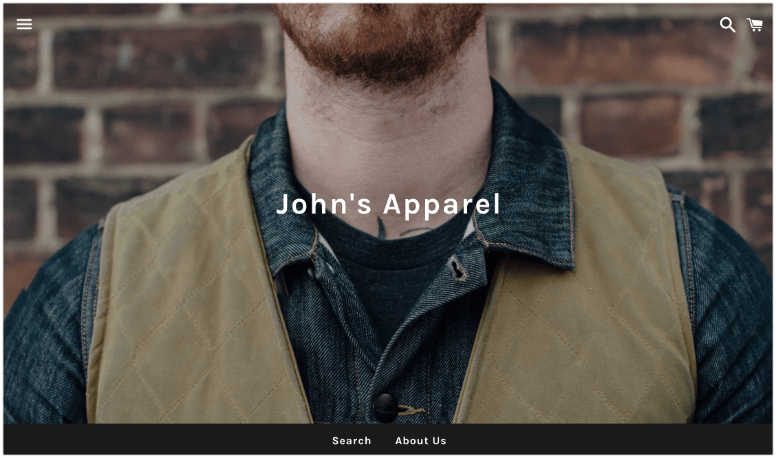
Boundless主题

主菜单在在线商店的每个页面的角落显示为图标。
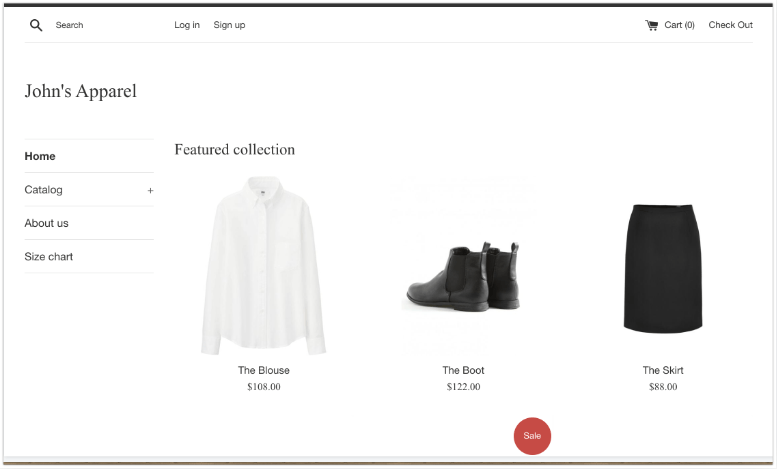
simple主题

主菜单显示为侧边栏。
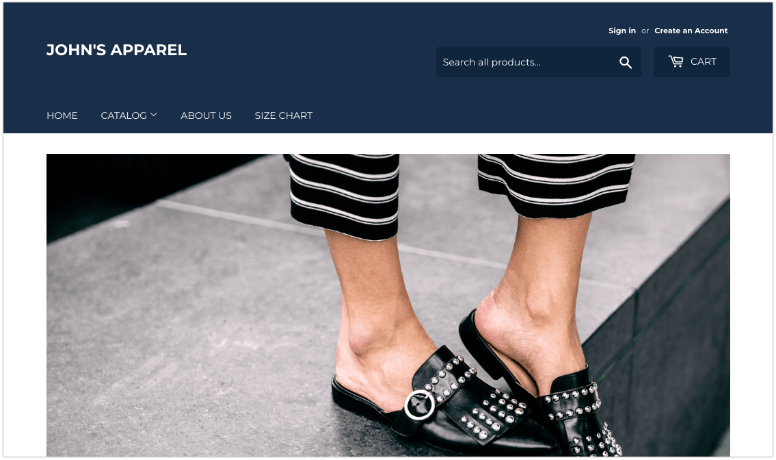
supply主题

主菜单显示在页眉中。