虽然Shopify主题是英文的,但有些主题有多种语言选项。这些主题包括在线商店中所有文本内容的翻译,例如联系信息以及购物车和结帐信息。
对于包含多种语言的主题,只需更改主题语言即可。如果主题没有想要的语言,那么可以自己创建翻译。
提示
如果主题是Shopify的免费主题,那么主题还包括电子邮件通知的西班牙语翻译。
选择适合主题的语言
可以为已发布的主题选择一种语言。如果要翻译的主题没有发布,则发布主题之前需要在执行这些步骤:
Desktop操作步骤
1、从Shopify后台处,转到Online Store > Themes
2、对于已发布的主题,请点击Actions > Edit languages.
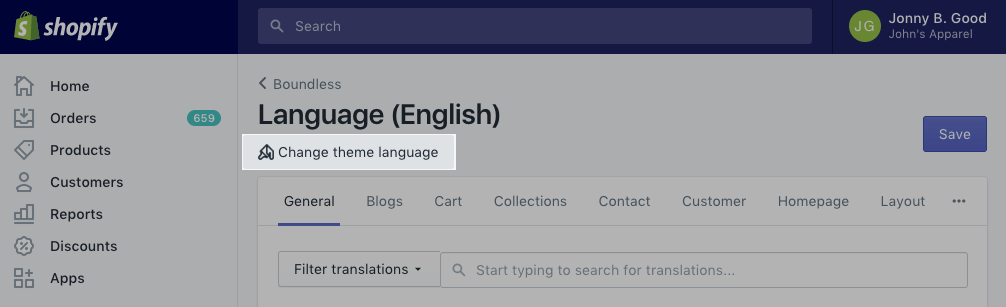
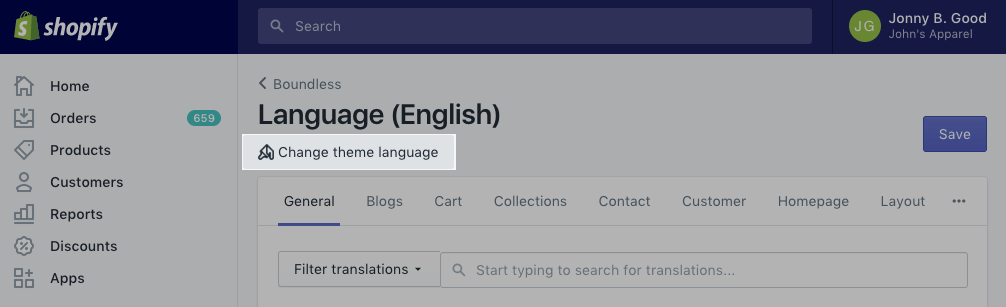
3、点击Change theme language:
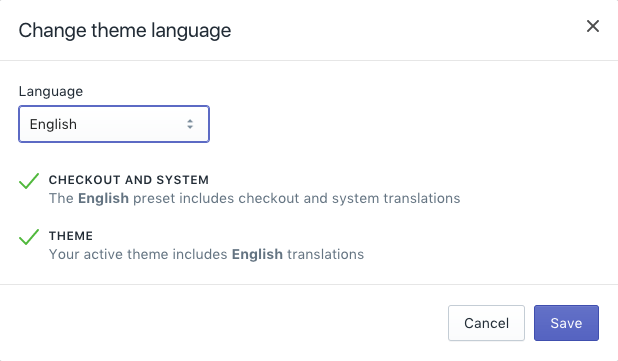
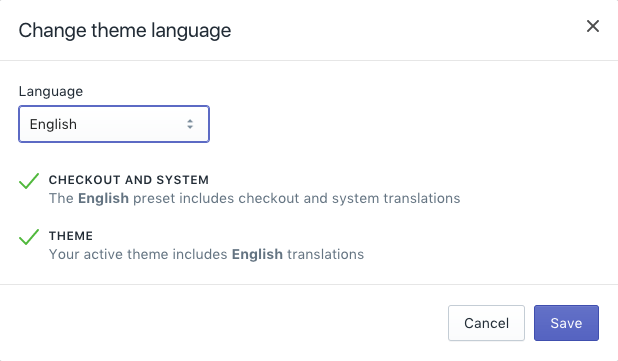
4、点击Language下拉菜单以查看该主题可用的所有语言:

5、选择所需的语言,然后单击Save。如果未包含需要的语言,则要为主题创建新的翻译。
iPhone&Android操作步骤
1、在Shopify应用中,点击Store
2、在Sales channels部分中,点按Online Store.
3、点击Manage themes
4、对于已发布的主题,请点击Actions > Edit languages.
5、点击Change theme language:
6、点击Language下拉菜单,查看该主题的所有可用语言:

7、选择所需的语言,然后点击Save。如果未包含您要使用的语言,则需要为主题创建新的翻译。
备注
还可以从结帐设置中选择结帐语言。
为主题创建翻译
可以为已发布的主题选择一种语言。如果要翻译的主题没有发布,则发布主题之前需要在执行这些步骤:
某些主题只有您可以选择翻译结帐和系统消息。如果需要完整翻译这样的主题,则需要为主题创建语言环境文件。
Desktop操作步骤
1、从Shopify后台处,转到Online Store > Themes
2、对于已发布的主题,请点击Actions下拉菜单,然后选择Edit languages
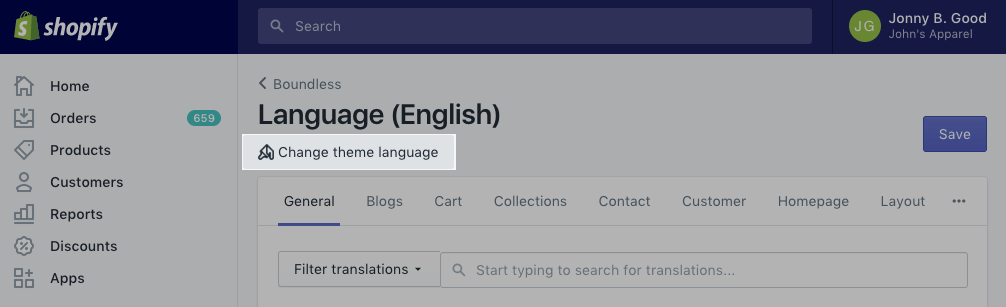
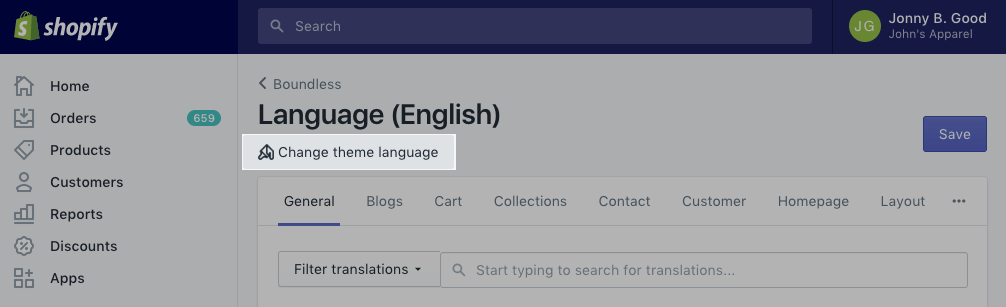
3、点击Change theme language:
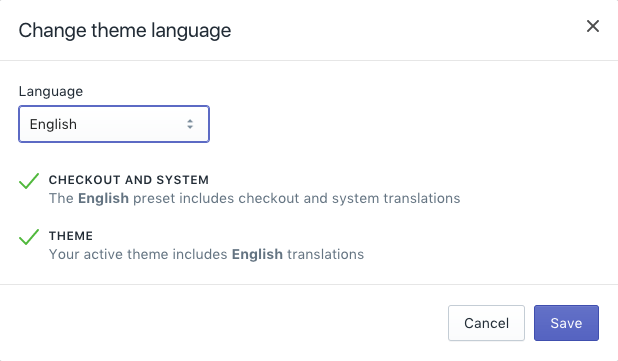
4.点击Language:

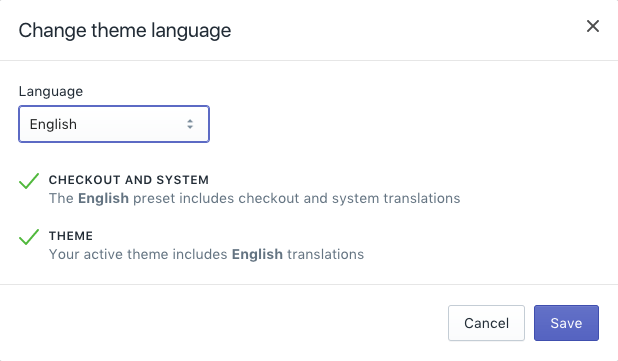
5、点击Other languages….
6、从第二个和第三个下拉菜单中选择如下:
- 语言:选择一种语言。
- 区域:选择特定区域(如果适用),选择全部以选择所有区域变体,或选择自定义以为您正在创建的语言版本创建自定义名称。
7、点击Save
8、使用语言编辑器输入主题文本的翻译。您的更改会自动保存。
9、要确保您为所有主题的文本内容创建了完整的翻译,您可以搜索不完整的翻译。
iPhone&Android操作步骤
1、在Shopify应用中,点击Store
2、在Sales channels部分中,点击Online Store
3、点击Manage themes.
4、对于已发布的主题,请点击Actions 下拉菜单,然后选择Edit languages
5、点击Change theme language:
6、点击Language:

7、点击Other languages….
8、从第二个和第三个下拉菜单中选择如下:
- 语言:选择一种语言。
- 区域:选择特定区域(如果适用),选择全部以选择所有区域变体,或选择自定义以为您正在创建的语言版本创建自定义名称。
9、点击 Save.
10、使用语言编辑器输入主题文本的翻译。您的更改会自动保存。
11、要确保您为所有主题的文本内容创建了完整的翻译,您可以搜索不完整的翻译。
使用语言编辑器添加翻译内容
可以查看和更新 主题中的任何语言,无论是自己创建的翻译还是下载的翻译。
在创建或更新翻译时,需要将翻译的内容添加到文本块:
- 找到要翻译的内容
- 内容类型
找到要翻译的内容
使用语言编辑器查找主题中要翻译的文本内容。
内容类型
翻译三种基本类型的内容:
- 文本
- HTML
- Liquid
通过在文本字段中输入翻译来翻译每段文本。
不必翻译主题中的每个字段,会自动保存更改,可以随时停止。如果要进行更改,可以访问任何现有翻译。
如果保留没有翻译的字段,则使用该主题的默认语言。
可以直接翻译纯文本,但在翻译包含HTML或Liquid的文本块时需要格外小心。
翻译纯文本
对于在线商店中的大多数文本,不需要使用HTML或Liquid。当输入纯文本块的翻译时,所要做的就是将文本替换为其他语言的等效文本。
包含HTML的文本块
如果文本块包含HTML,那么将看到围绕单词或短语的成对的括号(<>)。
了解如何在正在翻译的块中使用HTML非常重要。虽然需要将大部分内容保留在原始英语中,但希望翻译HTML标签内部的一些英语单词。
通常使用包含HTML的文本块,原因如下:
- 创建指向在线商店另一部分或其他网站的链接
- 添加格式到文本。
翻译HTML链接名称
HTML链接包含在以&lt; a href =开头并以&lt;&#47; a&gt;结尾的标记中。
必须只翻译链接的名称,而不是其他组件。链接名称是客户将看到的链接的唯一部分。

在此示例中,将使用合适的翻译替换单词Continue, browsing, 以及 here,。
切勿翻译链接中的目标地址(也称为目标)。目标地址是客户点击链接时的目的地。它始终以引号显示并指向特定的Web地址。

翻译使用HTML样式设置的文本
HTML有时用于强调单词或短语的重点或其他样式,或显示符号。必须只翻译由HTML设置样式的单词,而不是代码或标记本身。看看这些示例,以确保了解要翻译的内容以及应该保持不变的内容。
HTML样式示例
在以下示例中,<strong>标记用于以粗体显示文本:

在这种情况下,只翻译单词On Sale。
在以下示例中,HTML代码&larr;和&rarr;用于生成左右箭头符号:

在这里,只翻译Previous Product和Next Product。
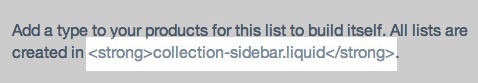
在以下示例中,HTML <strong>标记用于以粗体显示文件名collection-sidebar.liquid。

这里的文件名是Liquid模板文件。只有在必须匹配文件名本身时才应翻译文件名。例如,如果已创建自己的文件,则可能需要更改HTML中的文件名。
切勿翻译HTML标记或符号代码。这些是您的浏览器使用的,客户看不到。
包含Liquid的文本块
切勿翻译Liquid标签,对象或过滤器。
Liquid是一种模板语言,可以在不同的环境中控制网站的外观。Liquid内容始终包含在以下符号集之一:
{{and}}{%and%}{%-and-%}
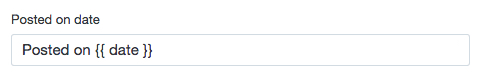
例如:

在此示例中,只会翻译Liquid周围的文本,而不是{{date}}。
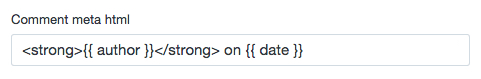
以下是使用纯文本,HTML和Liquid组合的文本字段示例:

虽然这个例子可能看起来很复杂,但你需要翻译的唯一部分就是单词on。
查看或更新翻译
可以在主题中查看和更改任何翻译。例如,如果创建的翻译不完整,则可以继续进行更改。
要查看或更新翻译:
Desktop操作步骤
1、从Shopify后台处,转到Online Store > Themes
2、找到要编辑的主题,然后点击Actions > Edit languages
iPhone&Android操作步骤
1、在Shopify应用中,点击Store
2、在Sales channels部分中,点击Online Store
3、点击Manage themes
4、找到要编辑的主题,然后点击Actions > Edit languages
添加到当前语言的翻译或单击更改主题语言以在语言编辑器中选择其他语言。
在翻译中搜索缺失或已完成的字段
如果语言在语言编辑器中显示为Incomplete,则某些文本字段尚未翻译。除非翻译主题,否则这些字段将以主题的默认语言显示。
如果正在处理新翻译,则可以使用简单搜索快速查找所有缺失字段,或查看已完成的字段。
Desktop操作步骤
1、从Shopify后台处,转到Online Store > Themes
2、找到要编辑的主题,然后点击 Actions > Edit languages
3、点击filter this page
4、点击Filter translations
5、从第二个下拉菜单中选择Missing或Complete
6、点击Add filter
iPhone&Android操作步骤
1、在Shopify应用中,点击Store
2、在 Sales channels部分中,点击Online Store
3.、点击Manage themes.
4、找到要编辑的主题,然后点击Actions > Edit languages
5、点击filter this page
6、点按Filter translations
7、从第二个下拉菜单中选择Missing 或Complete
8、点击Add filter