WordPress 是一个基于 PHP 和 MySQL 的在线开源内容管理系统 (CMS)。 WordPress 最初是一个博客平台,现已成为全球最受欢迎的 CMS,为 40% 以上的网站提供支持,并以 60% 的份额主导着 CMS 市场。
在本 WordPress 教程中,您将找到入门所需的一切。从安装到备份 – 本文为您提供资源来了解WordPress 是什么以及如何使用它。
WordPress 基础知识
WordPress 作为一个内容管理系统,是一个用于单独或团队创建、修改和发布数字内容的应用程序。此外,WordPress 支持各种文本格式、图像、视频和自定义代码,从而可以创建全面且有吸引力的内容。
WordPress 有两种类型 -自托管 WordPress.org 和托管 WordPress.com。
这两个平台之间的不同之处在于主机。使用自托管 WordPress.org,可以下载 WordPress 软件并将其托管在 WordPress 主机上。
另一方面,WordPress.com 是一个托管解决方案,可免费创建 WordPress 网站。然而,这是一个不太灵活的解决方案,除非购买付费计划,否则广告会显示在网站上。
本 WordPress 教程将重点介绍自托管版本。
安装 WordPress
第一步是选择虚拟主机。有很多可用的提供商和托管计划,但应该寻找满足以下 WordPress 系统要求的提供商和托管计划:
- PHP 版本 7.4 或更高版本
- MySQL 版本 8.0 或更高版本或 MariaDB 版本 10.4 或更高版本
- HTTPS 支持
如今大多数网络主机都支持所有这些。此外,自动安装程序通常可以使安装过程和启动 WordPress 网站变得更加容易。
专业提示
在继续安装 WordPress 之前,需要决定如何访问您的网站,是通过根域名 (example.com)、子目录 (example.com/blog) 还是子域名 (blog.example.com)。
如果您想在子域名上设置 WordPress,则必须执行额外步骤并创建子域名。在 Hostinger 上,这可以通过 hPanel 轻松完成。
以下是安装 WordPress 的方法:
- 使用 hPanel 自动安装程序。设置 Hostinger 托管计划时,可以使用入门向导来设置 WordPress。或者,使用 hPanel 的自动安装程序。
- 使用 Hostinger VPS 模板。如果您有 VPS 计划,Hostinger 的 VPS 模板可以帮助您轻松设置 WordPress 和服务器操作系统,而无需使用命令行。
- 手动安装 WordPress。或者,通过从 WordPress.org 下载文件并将其解压到 public_html目录来手动安装 WordPress。请注意,必须手动为网站设置 WordPress 数据库。
安装 WordPress 主题
WordPress 主题会影响 WordPress 网站的外观和某些功能。虽然有些是多用途的,可以在任何网站上使用,但有些是专门为电子商务或 portfolio 网站构建的功能模板。
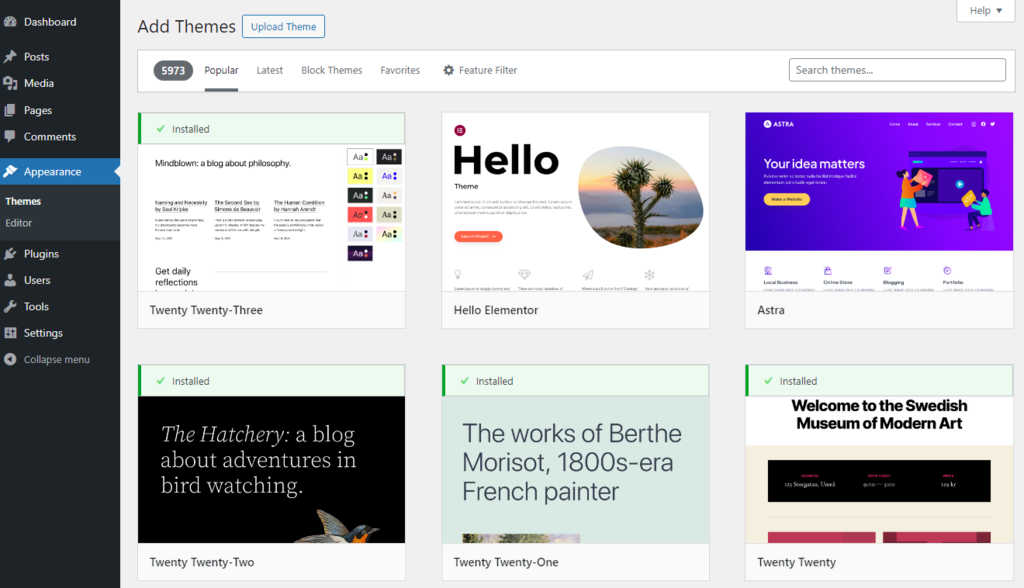
点击 Appearance 下面的 Add New Theme 按钮,然后搜索最佳的免费 WordPress 主题,可以按功能和颜色过滤主题。

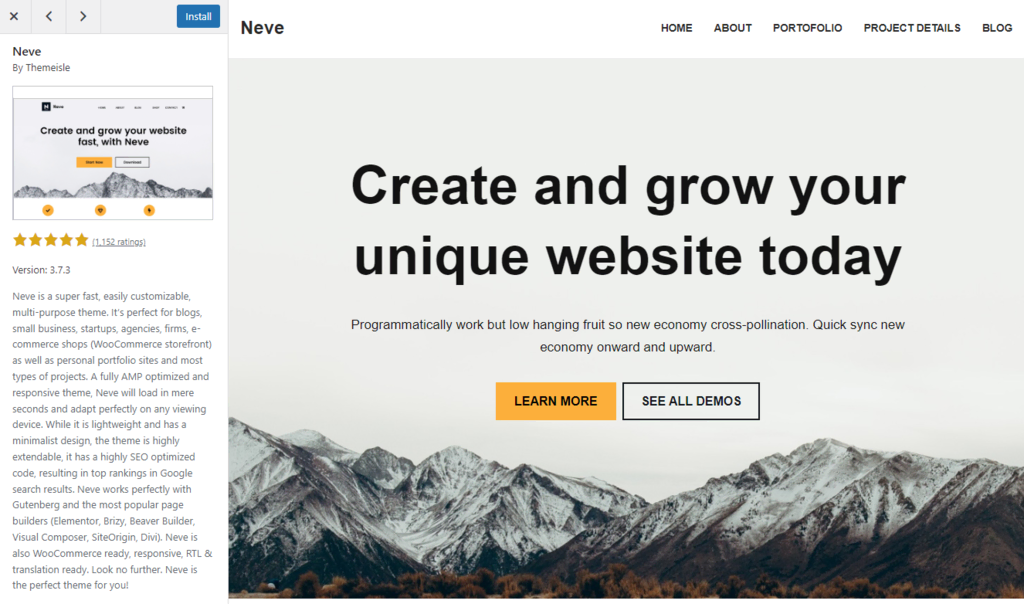
可使用预览功能查看使用所选主题的建站效果。选好主题之后,点击 Install,然后点击 Activate 激活主题。

如果从第三方平台购买高级主题,则必须手动上传主题文件。
还是在 Appearance 这部分,点击 Upload Theme 按钮,然后选择主题 .zip 文件。上传完成后,Activate 主题。
安装 WordPress 插件
WordPress 插件的功能就是:无需任何编码即可向 WordPress 网站添加新功能。有数以千计的免费和付费插件是为不同目的而构建的——从社交媒体共享到网站安全。
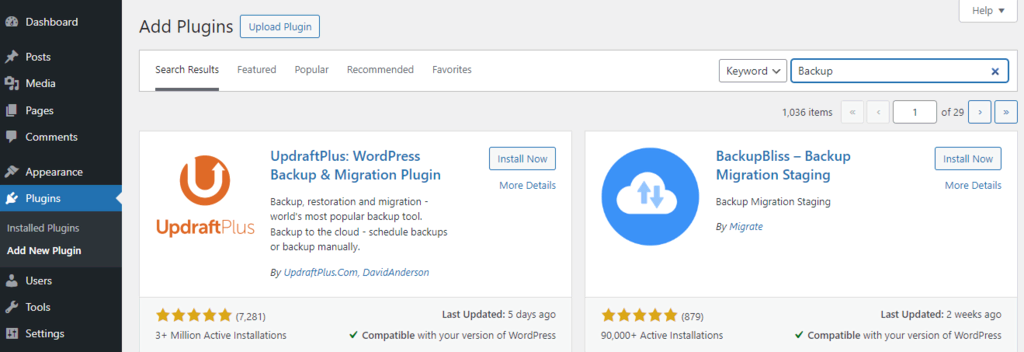
安装 WordPress 插件方法:点击左侧菜单 Plugins → Add New Plugin,然后在搜索功能中输入其名称。点击 Install Now 按钮,然后激活插件,如下图所示:

有些高级 WordPress 插件无法从官方 WordPress 插件目录安装。如果从第三方市场购买了高级插件,则必须手动将其上传到 WordPress。
要安装高级插件,则点击 Upload Plugin,选择要上传和安装的插件文件。完成后,激活插件。
不建议安装太多插件,它们会对网站的性能产生巨大影响,仅安装必需的内容并删除任何不使用的内容。
发布内容
创建 WordPress 网站涉及发布新帖子或页面。Page 主要用于静态、未注明日期的内容——“联系我们”或“关于”就是很好的页面示例。
而,WordPress post 用于发布时间敏感的内容,并且可以进行分类、标记和存档。
创建新帖子 – Post
从仪表板左侧边栏导航至 Posts → Add New Post,或选择顶部工具栏上的 New → Post,来创建新帖子。
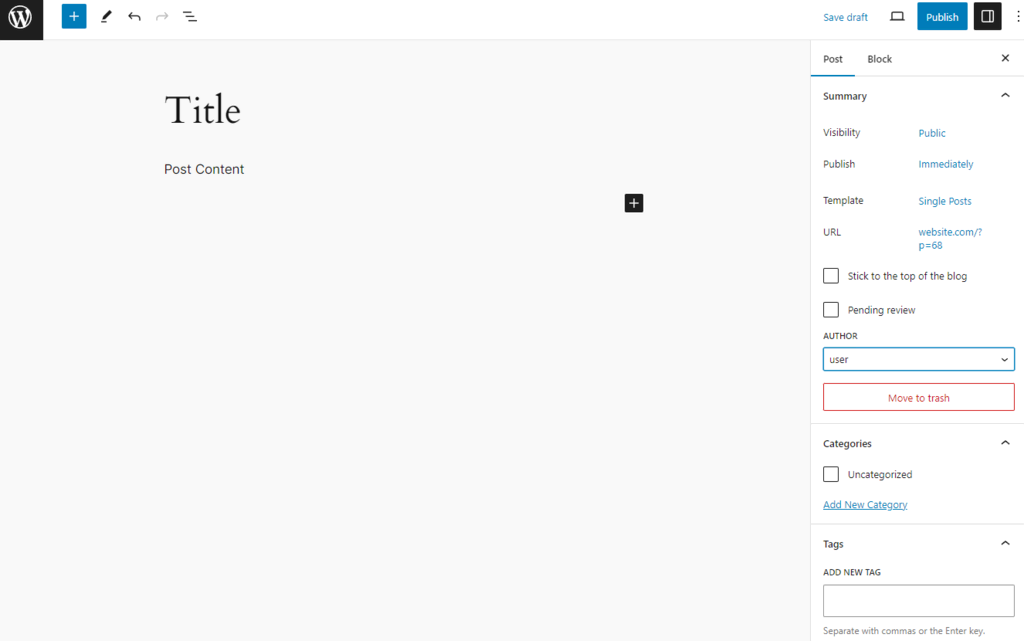
看到一个具有各种发布功能的编辑屏幕,第一步是输入博客文章的标题。

接下来,使用 WordPress 块输入博客文章的实际内容。如果要设置文本格式,请使用块工具栏选项。
帖子设置面板位于屏幕右侧,每个部分都有特定的功能:
- 帖子摘要。更改帖子的状态和可见性。
- 类别。在此框中,可以添加、删除或编辑帖子类别。
- 标签。该框可快速添加新标签。
- 特色图片。可以指定一张特色图片,该图片将显示在帖子顶部。
点击编辑器右上角的 Publish 按钮发布文章。
创建新页面 – Page
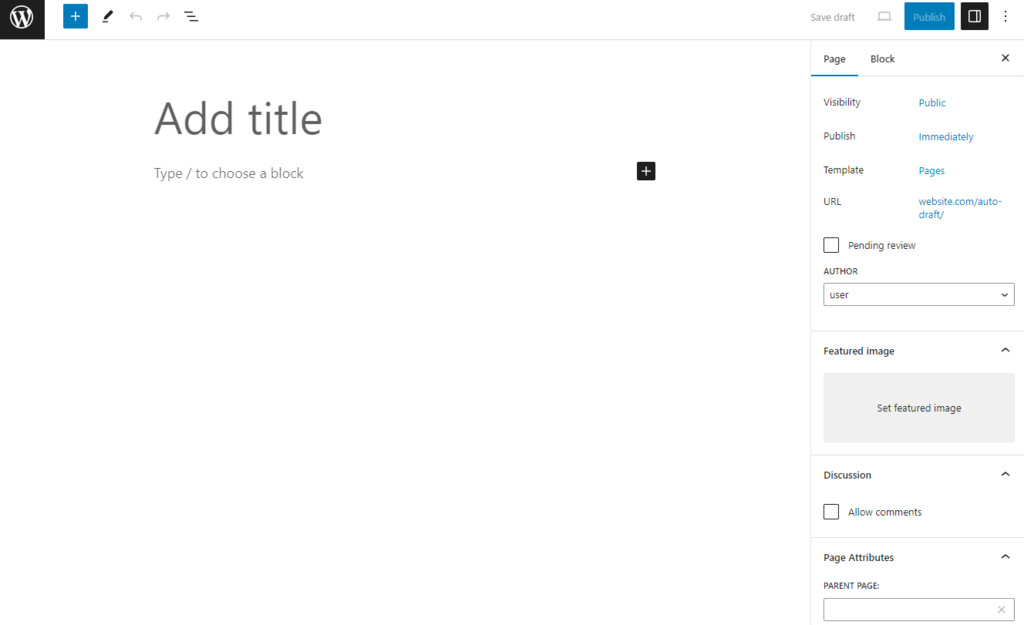
创建新页面涉及相同的块编辑器,过程与创建帖子很类似。要创建新的 WordPress 页面,点击 Pages → Add New。
页面菜单没有 Tags 和 Categories选项。但是,它有一个名为 Page Attributes 的部分。

在此部分中,可以更改页面的顺序并设置父页面。
优化 WordPress 性能
随着 WordPress 网站的增长,其文本、图像、代码和其他媒体文件的数量也会增加,更大的网站需要更长的时间来加载。
为了避免这种情况,应该投入一些时间来优化 WordPress,确保页面加载快速高效,并且对于WordPress SEO 也很有用。
由于可用的插件和其他工具的数量,WordPress 优化相对容易。
优化 WordPress 图片
图像优化是让 WordPress 网站快速运行的另一项关键任务。一般来说,两个主要问题可能会导致图像加载缓慢:
- 使用太大的图像。过大的图像会导致多余的加载时间。
- 图像未完全压缩。高质量图像占用更多空间。在大多数情况下,压缩它们以减小文件大小,同时保持可接受的质量水平。
如果网站不需要高分辨率图像,请在上传到 WordPress 之前调整它们的大小 – 还可以使用图像优化插件来压缩。
启用 GZIP 压缩
为 WordPress 网站启用 GZIP 压缩是提高速度和性能的好方法。简而言之,它的工作原理是在文本文件中查找相似的字符串并临时替换它们,从而减小文件大小。
HTML 和 CSS 文件有大量重复的文本和空格,使得 GZIP 压缩非常有效。总体而言,它可以将 WordPress 页面的大小减少多达 50-70%。
但是,GZIP 压缩可能会稍微增加 CPU 使用率。如果这不是问题,那么这是优化 WordPress 网站的好方法。
使用内容交付网络
设置内容交付网络(CDN) 将通过在全球多个数据中心缓存内容来加速 WordPress。
一旦访问者进入网站,内容将由最近的数据中心交付,从而带来更好的前端体验。
Hostinger 提供内置 CDN,服务器分布在美国、法国、巴西和印度等六个国家/地区。可以轻松地从 hPanel 激活它,可以将网站性能提高 40%。
CDN 还可以与 WordPress 缓存插件配合使用,并且有免费工具可以帮助入门。
使用 WordPress 缓存插件
WordPress 缓存插件创建并提供网站的静态版本,而不是每次有人刷新或重新进入网站时加载所有 PHP 脚本。
例如,当访问经常访问的网站时,浏览器的缓存中将包含其静态内容的一部分。
因此,浏览器必须从服务器请求更少的文件和信息,最终实现更快的加载。
以下是一些最流行的 WordPress 缓存插件:
启用延迟加载
通常,当打开网页时,所有内容都会立即加载。使用WordPress 延迟加载,可以延迟某些对象的初始化,直到需要它们为止。
最常见的做法是仅在从访问者的角度可见时才显示图像。
为了利用此技术,所需要做的就是安装并启用 LazyLoad 等插件。
在 WordPress 中延迟 JavaScript 解析
大多数主题、插件和社交媒体附加组件都使用大量 JavaScript,默认情况下,在访问网站时首先加载 JavaScript。这将使 HTML 和其他可视内容仅在加载 JavaScript 后才出现。
可以推迟 WordPress 中的 JavaScript 解析,以便视觉元素显示得更快,而其他使用 JavaScript 的内容将在之后加载。
确保 WordPress 安全
随着数以百万计的网站使用 WordPress,它已成为攻击者的热门目标。
但是,可以采取很多措施来保护网站免受黑客攻击和其他恶意活动的侵害。
保持 WordPress 更新
确保网站安全的最重要因素之一是使用最新的 WordPress 版本并始终更新主题和插件。
大多数更新包括安全调整和漏洞修复,保护网站免受潜在的利用。黑客的常见做法是利用运行具有已知漏洞的过时 WordPress 版本的网站。
在某些情况下,网站会在新版本 WordPress 发布时自动更新。但是,它可能并不总是有效,或者可能会在某些主机上关闭该功能以防止出现不必要的错误。
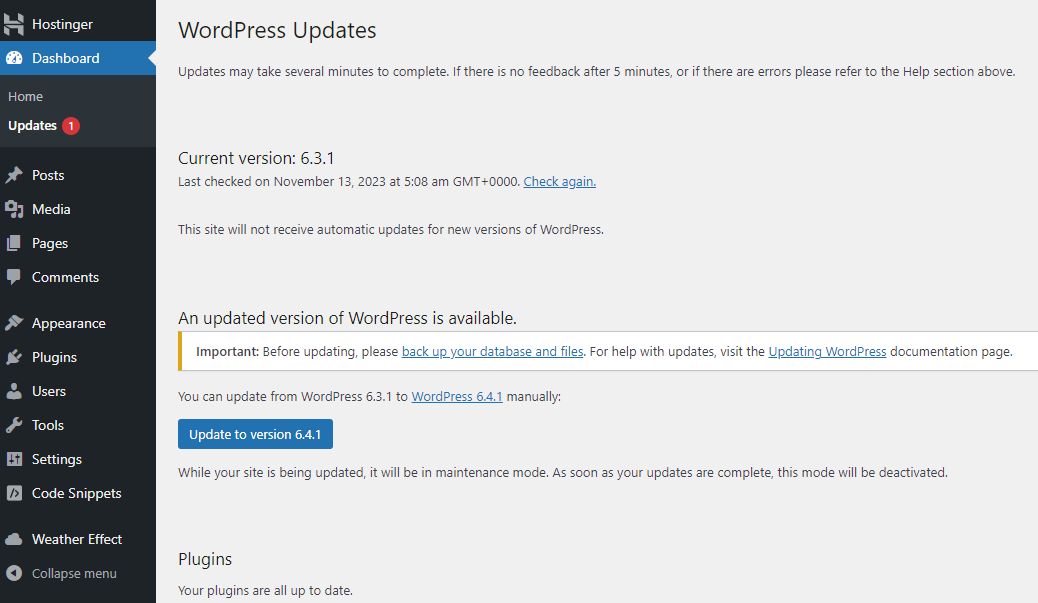
当新的 WordPress 版本发布时, WordPress 仪表板顶部将显示一条通知,还可以通过转到Dashboard → Updates 来更新主题和插件。

备份 WordPress
生成 WordPress 备份是一项至关重要的任务。它会提高安全性,并在出现意外错误或问题时提供可靠的恢复站点的方法。
可以手动执行备份或使用自动化工具。
但是,如果发布许多新的 WordPress 帖子并进行更改或管理多个不同的网站,则手动下载所有内容可能会很麻烦。
此外,大多数托管提供商都提供自动帐户备份。作为额外的安全措施,可以使用 WordPress 插件自动执行每月、每周甚至每天的备份。
这样,可以节省大量时间,并将备份 WordPress 文件和数据库存储在远程位置。
使用唯一的用户名和密码
虽然 admin 是所有 WordPress 安装中默认设置的用户名,但保留它可能会使网站极易受到攻击,更改它可以添加额外的安全层。
此外,设置密码时,请包含数字、大写字母和特殊符号。如果在跟踪所有这些内容时遇到困难,可以使用1Password等工具来存储它们。
它将省去记住所有不同密码的麻烦,并帮助您遵守密码难度要求。
调试 WordPress
有时,会在 WordPress 中遇到错误,并且必须自行排除故障。这些问题的范围从 HTML 错误代码到死机白屏。
发生这些错误时,须调试 WordPress。调试意味着识别并删除 WordPress 安装中的错误或错误。
为了使其更容易,需要遵循以下一些步骤:
- 启用 WP-DEBUG。 WP-DEBUG 是 WordPress 的一项原生功能,可以识别任何错误的根本原因。它有时会被禁用,因为它可以向所有访问者显示错误所在。但如果操作正确,WP-DEBUG 应该可以安全地帮助识别错误。
- 启用 PHP 错误日志记录。由于 WordPress 在 PHP 上运行,所以应该启用 PHP 错误日志记录,以便更轻松地跟踪已发生的任何错误。
- 使用暂存工具。在调整 WordPress 站点中的代码时,建议使用临时站点。因此,当发生错误时,可以在不影响实时站点的情况下对代码进行故障排除。
迁移到 WordPress
如果想将其他平台的网站迁移到 WordPress,有多种方法:
- 使用 WordPress 导入器。 WordPress 有一个本地导入工具,允许从其他博客平台导入网站。
- 使用 WordPress 导入器插件。如果本机导入器工具不支持您当前使用的平台,请查找 WordPress 导入器插件。
- 使用 Hostinger 的免费迁移服务。如果将 WordPress 网站托管在其他托管提供商上,Hostinger 处理迁移过程。
成为一名 WordPress 开发人员
随着 WordPress 在内容管理系统领域占据主导地位,人们不断需要熟练的开发人员来帮助用户构建和扩展其网站。
作为 WordPress 开发人员,您可以将您的专业知识转化为有利可图的业务,也可以与社区自由分享您的知识。无论哪种方式,成为一名 WordPress 开发人员都需要获得一些重要的知识:
- HTML。它是所有网页(包括 WordPress 网站)的基本构建块。它定义了网页的结构和内容,例如标题、段落、图像和链接。
- CSS。它是设计和呈现网页的基础,控制网站的布局、颜色、字体和其他视觉方面。
- PHP。作为为 WordPress 提供支持的服务器端脚本语言,对于创建动态和交互式网页以及开发自定义 WordPress 主题、插件和功能至关重要。
- MySQL。 WordPress 使用此数据库管理系统来存储数据,例如帖子、页面、用户和设置。对 MySQL 的基本了解将使您能够解决数据库问题、优化 WordPress 性能以及使用自定义插件扩展 WordPress 的功能。
- 休息 API。一个强大的工具,允许开发人员与来自外部应用程序的 WordPress 数据进行交互。它用于创建移动应用程序、与其他网站集成以及以各种方式扩展 WordPress 的功能。
- JavaScript .一种客户端脚本语言,可为网页(包括 WordPress 网站)添加交互性和动态行为。它创建动画、表单验证和用户交互。
- 阿贾克斯。一种允许 JavaScript 向服务器发出异步请求而无需重新加载整个页面的技术。这将创建响应速度更快且用户友好的 Web 应用程序,包括 WordPress 网站。
