雖然Shopify主題是英文的,但有些主題有多種語言選項。這些主題包括在線商店中所有文本內容的翻譯,例如聯繫信息以及購物車和結帳信息。
對於包含多種語言的主題,只需更改主題語言即可。如果主題沒有想要的語言,那麼可以自己創建翻譯。
提示
如果主題是Shopify的免費主題,那麼主題還包括電子郵件通知的西班牙語翻譯。
選擇適合主題的語言
可以為已發布的主題選擇一種語言。如果要翻譯的主題沒有發布,則發布主題之前需要在執行這些步驟:
Desktop操作步驟
1、從Shopify後台處,轉到Online Store > Themes
2、對於已發布的主題,請點擊Actions > Edit languages.
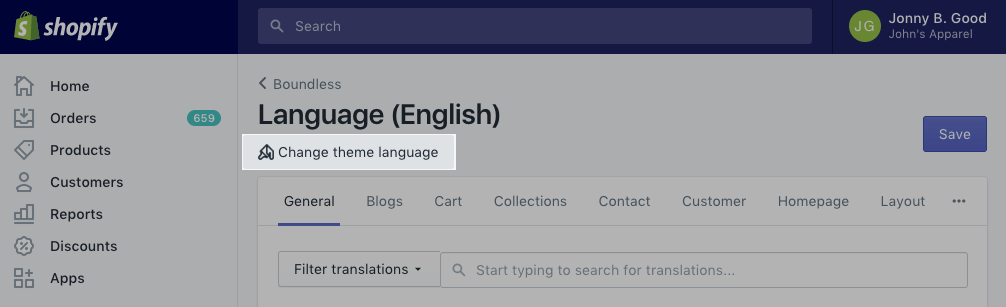
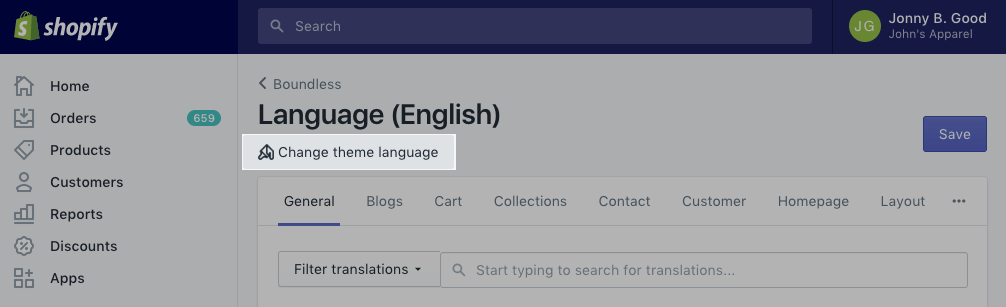
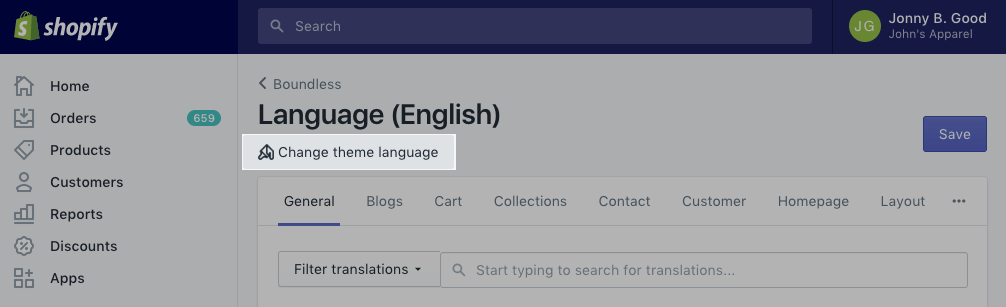
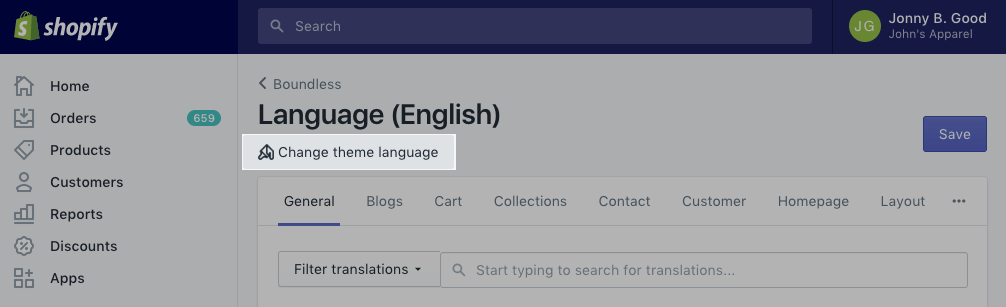
3、點擊Change theme language:

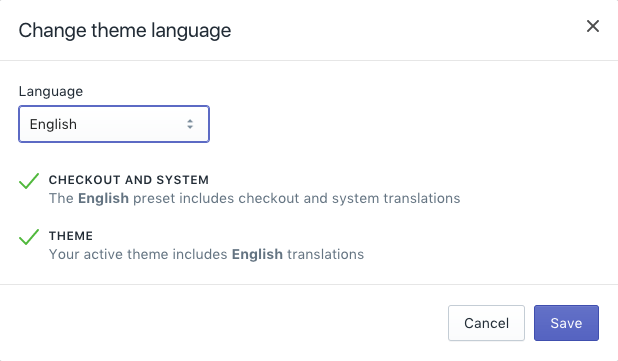
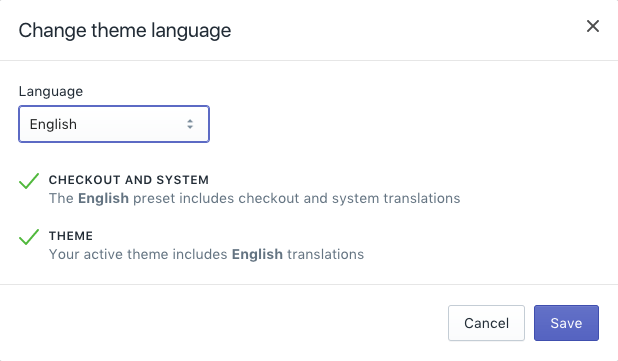
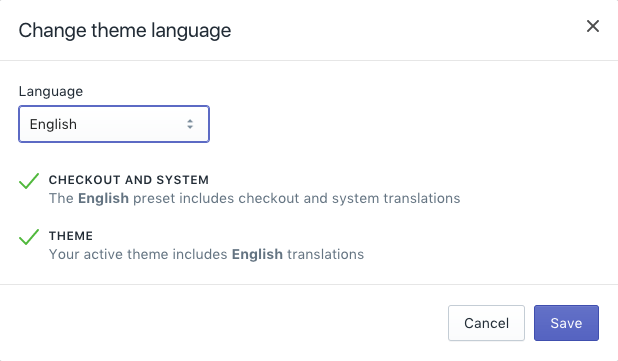
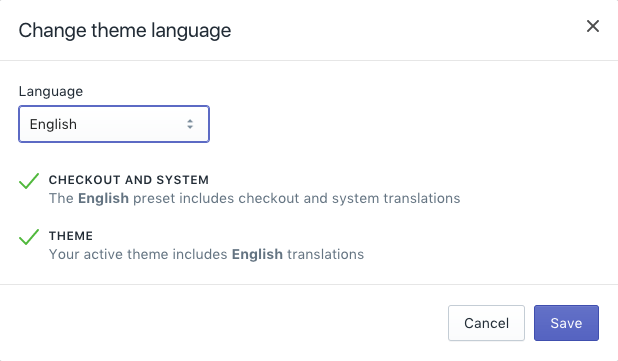
4、點擊Language下拉菜單以查看該主題可用的所有語言:

5、選擇所需的語言,然後單擊Save。如果未包含需要的語言,則要為主題創建新的翻譯。
iPhone&Android操作步驟
1、在Shopify應用中,點擊Store
2、在Sales channels部分中,點按Online Store.
3、點擊Manage themes
4、對於已發布的主題,請點擊Actions > Edit languages.
5、點擊Change theme language:

6、點擊Language下拉菜單,查看該主題的所有可用語言:

7、選擇所需的語言,然後點擊Save。如果未包含您要使用的語言,則需要為主題創建新的翻譯。
備註
還可以從結帳設置中選擇結帳語言。
為主題創建翻譯
可以為已發布的主題選擇一種語言。如果要翻譯的主題沒有發布,則發布主題之前需要在執行這些步驟:
某些主題只有您可以選擇翻譯結帳和系統消息。如果需要完整翻譯這樣的主題,則需要為主題創建語言環境文件。
Desktop操作步驟
1、從Shopify後台處,轉到Online Store > Themes
2、對於已發布的主題,請點擊Actions下拉菜單,然後選擇Edit languages
3、點擊Change theme language:

4.點擊Language:

5、點擊Other languages….
6、從第二個和第三個下拉菜單中選擇如下:
- 語言:選擇一種語言。
- 區域:選擇特定區域(如果適用),選擇全部以選擇所有區域變體,或選擇自定義以為您正在創建的語言版本創建自定義名稱。
7、點擊Save
8、使用語言編輯器輸入主題文本的翻譯。您的更改會自動保存。
9、要確保您為所有主題的文本內容創建了完整的翻譯,您可以搜索不完整的翻譯。
iPhone&Android操作步驟
1、在Shopify應用中,點擊Store
2、在Sales channels部分中,點擊Online Store
3、點擊Manage themes.
4、對於已發布的主題,請點擊Actions 下拉菜單,然後選擇Edit languages
5、點擊Change theme language:

6、點擊Language:

7、點擊Other languages….
8、從第二個和第三個下拉菜單中選擇如下:
- 語言:選擇一種語言。
- 區域:選擇特定區域(如果適用),選擇全部以選擇所有區域變體,或選擇自定義以為您正在創建的語言版本創建自定義名稱。
9、點擊 Save.
10、使用語言編輯器輸入主題文本的翻譯。您的更改會自動保存。
11、要確保您為所有主題的文本內容創建了完整的翻譯,您可以搜索不完整的翻譯。
使用語言編輯器添加翻譯內容
可以查看和更新主題中的任何語言,無論是自己創建的翻譯還是下載的翻譯。
在創建或更新翻譯時,需要將翻譯的內容添加到文本塊:
- 找到要翻譯的內容
- 內容類型
找到要翻譯的內容
使用語言編輯器查找主題中要翻譯的文本內容。
內容類型
翻譯三種基本類型的內容:
- 文本
- HTML
- Liquid
通過在文本字段中輸入翻譯來翻譯每段文本。
不必翻譯主題中的每個字段,會自動保存更改,可以隨時停止。如果要進行更改,可以訪問任何現有翻譯。
如果保留沒有翻譯的字段,則使用該主題的默認語言。
可以直接翻譯純文本,但在翻譯包含HTML或Liquid的文本塊時需要格外小心。
翻譯純文本
對於在線商店中的大多數文本,不需要使用HTML或Liquid。當輸入純文本塊的翻譯時,所要做的就是將文本替換為其他語言的等效文本。
包含HTML的文本塊
如果文本塊包含HTML,那麼將看到圍繞單詞或短語的成對的括號(<>)。
了解如何在正在翻譯的塊中使用HTML非常重要。雖然需要將大部分內容保留在原始英語中,但希望翻譯HTML標籤內部的一些英語單詞。
通常使用包含HTML的文本塊,原因如下:
- 創建指向在線商店另一部分或其他網站的鏈接
- 添加格式到文本。
翻譯HTML鏈接名稱
HTML鏈接包含在以&lt; a href =開頭並以&lt;&#47; a&gt;結尾的標記中。
必須只翻譯鏈接的名稱,而不是其他組件。鏈接名稱是客戶將看到的鏈接的唯一部分。

在此示例中,將使用合適的翻譯替換單詞Continue, browsing, 以及 here,。
切勿翻譯鏈接中的目標地址(也稱為目標)。目標地址是客戶點擊鏈接時的目的地。它始終以引號顯示並指向特定的Web地址。

翻譯使用HTML樣式設置的文本
HTML有時用於強調單詞或短語的重點或其他樣式,或顯示符號。必須只翻譯由HTML設置樣式的單詞,而不是代碼或標記本身。看看這些示例,以確保了解要翻譯的內容以及應該保持不變的內容。
HTML樣式示例
在以下示例中,<strong>標記用於以粗體顯示文本:

在這種情況下,只翻譯單詞On Sale。
在以下示例中,HTML代碼&larr;和&rarr;用於生成左右箭頭符號:

在這裡,只翻譯Previous Product和Next Product。
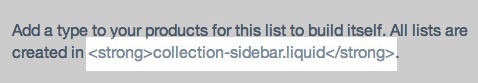
在以下示例中,HTML <strong>標記用於以粗體顯示文件名collection-sidebar.liquid。

這裡的文件名是Liquid模板文件。只有在必須匹配文件名本身時才應翻譯文件名。例如,如果已創建自己的文件,則可能需要更改HTML中的文件名。
切勿翻譯HTML標記或符號代碼。這些是您的瀏覽器使用的,客戶看不到。
包含Liquid的文本塊
切勿翻譯Liquid標籤,對像或過濾器。
Liquid是一種模板語言,可以在不同的環境中控製網站的外觀。 Liquid內容始終包含在以下符號集之一:
{{and}}{%and%}{%-and-%}
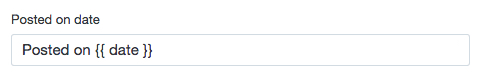
例如:

在此示例中,只會翻譯Liquid周圍的文本,而不是{{date}}。
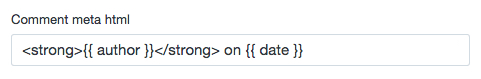
以下是使用純文本,HTML和Liquid組合的文本字段示例:

雖然這個例子可能看起來很複雜,但你需要翻譯的唯一部分就是單詞on。
查看或更新翻譯
可以在主題中查看和更改任何翻譯。例如,如果創建的翻譯不完整,則可以繼續進行更改。
要查看或更新翻譯:
Desktop操作步驟
1、從Shopify後台處,轉到Online Store > Themes
2、找到要編輯的主題,然後點擊Actions > Edit languages
iPhone&Android操作步驟
1、在Shopify應用中,點擊Store
2、在Sales channels部分中,點擊Online Store
3、點擊Manage themes
4、找到要編輯的主題,然後點擊Actions > Edit languages
添加到當前語言的翻譯或單擊更改主題語言以在語言編輯器中選擇其他語言。
在翻譯中搜索缺失或已完成的字段
如果語言在語言編輯器中顯示為Incomplete,則某些文本字段尚未翻譯。除非翻譯主題,否則這些字段將以主題的默認語言顯示。
如果正在處理新翻譯,則可以使用簡單搜索快速查找所有缺失字段,或查看已完成的字段。
Desktop操作步驟
1、從Shopify後台處,轉到Online Store > Themes
2、找到要編輯的主題,然後點擊 Actions > Edit languages
3、點擊filter this page
4、點擊Filter translations
5、從第二個下拉菜單中選擇Missing或Complete
6、點擊Add filter
iPhone&Android操作步驟
1、在Shopify應用中,點擊Store
2、在 Sales channels部分中,點擊Online Store
3.、點擊Manage themes.
4、找到要編輯的主題,然後點擊Actions > Edit languages
5、點擊filter this page
6、點按Filter translations
7、從第二個下拉菜單中選擇Missing 或Complete
8、點擊Add filter