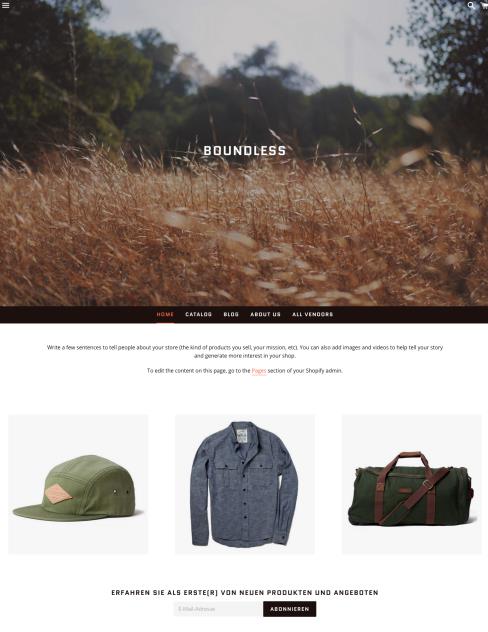
Boundless(免費)是一款以攝影(圖片)優先的主題,具有最小的UI,具有edge-to-edge的攝影功能。 Boundless是移動設備(手機)優先的,適用於大中型庫存的Shopify商店。

主題編輯器
使用主題編輯器自定義主題。主題編輯器工具欄分為Sections和 Theme settings。

可以使用sections修改商店中不同頁面的內容和佈局,也可以使用主題設置自定義商店的字體和顏色,並更改社交媒體鏈接和結帳設置。
Sections
Sections是可自定義的內容塊,用於確定在線商店中不同頁面的佈局。
- 主頁sections包括可以添加,重新排列或刪除的幻燈片或簡報註冊等功能,主頁上最多可以包含25個部分。
- 每種類型的頁面都有自己的sections。例如,產品頁面section 確定在線商店中每個產品頁面的佈局。
- 頁面sections始終位於在線商店的特定位置,可以自定義它們,但不能重新排列或刪除它們。
- 每個主題都包含固定的sections,如頁眉和頁腳,顯示在您的在線商店的每個頁面上。
了解section的獨特選擇性以及如何根據業務進行自定義。
Boundless主題包括以下靜態sections:
- Header
- Sidebar menu
- Announcement bar
- Slideshow
- Action bar
- Footer
- Product
- Collection
- Collections list page
- Article
動態sections
可以添加,重新排列和刪除動態sections以自定義主頁的佈局。每個主題都有一組獨特的動態sections供選擇。
Boundless主題包括以下動態部分:
- Blog posts
- Collection list
- Featured collection
- Image with text
- Featured product
- Newsletter
- Map
- Rich text
- Video
- Custom HTML
標題-Header
大多數主題包括標題部分和頁腳部分,顯示在商店的每個頁面上。 Boundless與其他主題的不同之處在於它不包含主頁上的標題部分。相反,主頁顯示側邊欄菜單和頁面頂部的操作欄。要查看和編輯標題部分,請從頂部欄下拉菜單中選擇主頁以外的任何頁麵類型。
標題部分包括上傳徽標圖像和設置自定義徽標寬度的選項。
側邊欄菜單
側邊欄菜單就像是商店的目錄。無論客戶瀏覽到網站哪個位置,菜單按鈕都會顯示商店的主菜單和頁腳菜單:
側邊欄菜單顯示兩個菜單:主菜單(Primary menu)以較大的類型顯示在頂部,而附加菜單(Additional menu)以較小的類型顯示在主菜單下方。
自定義側邊欄菜單:
- 點擊 Sections.
- 點擊 Sidebar menu.
- 從Primary menu 列表中,選擇顯示為主菜單的菜單。通常,這是商店的主菜單。
- 從 Additional menu 列表中,選擇在主菜單下顯示的菜單。通常,這是商店的頁腳菜單。
- 點擊 Save.
幻燈片
Boundless主題使用全屏或hero幻燈片,因此最好使用大的圖像。例如,只要不超過Shopify的上傳限制,使用3840 x 2160像素或更大的圖像,在主頁幻燈片中顯示最多6張幻燈片。
Boundless包含幾個幻燈片功能,並非所有主題都可用,在幻燈片顯示圖像的中間上傳圖像徽標或商店名稱,還可以將幻燈片圖像應用於顏色疊加。
自定義商店幻燈片:
- 點擊 Sections
- 點擊 Slideshow.
添加圖像幻燈片:
- 在 Content 區域,點擊 Image.
- 若要將圖像添加到幻燈片,則點擊Select image,然後執行以下操作之一:
- 要選擇已上傳到Shopify後台的圖片,則點擊Library選項卡。
- 從Shopify的Burst stock圖像集中選擇圖像,點擊Free images選項卡,可以在此處輸入搜索詞,或瀏覽圖像類別。
- 要從本地計算機中選擇圖像,則點擊Library 選項卡,然後單擊加號按鈕。
要在圖片幻燈片上顯示商店的名稱:
- 在Logo區域中,點擊Text color顏色樣本以從調色板中選擇文本顏色。
- 從Logo type列表中,選擇Store name text,商店名稱將自動顯示。
要在圖片幻燈片上顯示商店的logo:
- 在Logo區域,從Logo type 列表中,選擇Custom logo.
- 在 Custom logo image 區域,點擊 Select image 然後執行以下操作之一:
- 要選擇已上傳到Shopify後台的圖片,則點擊 Library選項卡。
- 要從本地計算機中選擇圖像,請單擊Library選項卡,然後單擊加號按鈕。
- 在Logo width (in pixels) 字段中鍵入logo寬度。
要將幻燈片圖像應用於幻燈片顯示:
- 在Overlay區域中,單擊 Image overlay color以從調色板中選擇顏色。
- 從Opacity列表中,選擇圖像疊加層的透明度百分比。
體驗Boundless主題幻燈片功能
操作欄
默認情況下,操作欄顯示商店的主菜單,可以自定義操作欄,以根據客戶所查看的頁面顯示不同的項目。在主頁上,操作欄通常用於顯示產品集合。在集合中,操作欄可以顯示更多子類別或其他相關集合。
例如,如果是銷售服裝的店鋪,操作欄可能會在主頁上顯示Men, Women 和 Accessories 。如果客戶點擊 Women,則操作欄可能會在集合頁面上顯示 Tops, Pants和 Footwear。
要使操作欄以這種方式工作,則使用主菜單鏈接到collections。在頁腳菜單中放置鏈接到商店的其他部分(Contact or About頁面)。
要自定義操作欄:
- 點擊 Sections 選項卡
- 點擊 Action bar.
- 從 Menu 列表中選擇要在操作欄中顯示的菜單
- 點擊 Save.
頁腳
使用Boundless主題,可以在頁腳內容中顯示菜單。
提示
建議在商店的側邊欄菜單和商店的頁腳中顯示頁腳菜單。
要自定義商店的頁腳:
- 點擊 Sections 選項卡
- 點擊 Footer.
- 從 Menu 列表中選擇要在頁腳中顯示的菜單。
- 點擊 Save.
產品
在Product 部分中,可以添加或刪除以下元素:
- 產品品牌或供應商
- 數量選擇器
- 社交分享圖標
- 動態結賬按鈕
可以跳過第一個產品圖像,設置圖像的樣式,並選擇產品表單的寬度。
要編輯產品頁面的設置:
1、從頂欄下拉菜單中,選擇 Product pages。
2、點擊Sections.
3、點擊Product.
4、要想跳過第一個產品圖像,則選中Skip first product image。這意味著第一個產品圖像僅顯示在collection頁面上,而不顯示在產品頁面上。使用此選項,可以設計第一個產品圖像,使其在collection頁面上看起來效果最佳,並定制其他產品圖像,這樣圖片顯示在產品頁面上提供的更大空間中,看起來效果更佳:
5、要設置圖像樣式,請從Image style下拉菜單中選擇Tall/square或Wide。
6、要顯示產品品牌或供應商,請選中Show vendor。要展示品牌或供應商,需要向產品添加供應商。
7、要顯示數量選擇器,請選中Show quantity selector。
8、要顯示社交共享圖標,請選中Enable product sharing。
9、要顯示動態結帳按鈕,請選中Show dynamic checkout button。
10、要設置產品表單的寬度,請從 Product form width 下拉菜單中選擇Small或Large。
11、點擊 Save.
體驗Boundless主題產品管理功能
集合
Boundless包括collection頁面的多個排序和過濾,外觀和分頁選項。
- 在主題preview,打開collection頁面
- 點擊 Sections
- 點擊Collection.
- 在 Appearance區域,設置如下選項:
- 從 Image style 列表中, 選擇產品圖片的圖片方向,Tall/square 或者 Wide.
- 從 Image siz列表中,選擇圖片大小
- 如果要增加圖像之間的間距,則擊then check Add spacing between images.
- 如果您想在產品圖片下方顯示供應商或品牌名稱,則點擊Show product vendor.
- 在 Sorting & filtering區域,設置如下選項:
- 如果要顯示排序選項列表,則點擊 Show sorting options.
- 如果要顯示允許客戶按標籤過濾的列表,則選中 Show tag filtering.
- 在Pagination區域,從 Pagination type 列表中, 選擇是否要顯示編號頁面或“View more”按鈕
- 點擊 Save.
特色集合
在主題編輯器的Featured collection部分中,Image style選項可讓您更改集合和產品頁面顯示圖像的方式:
- 如果產品圖像是正方形或縱向,則高/方形最好
- 如果圖像是矩形或橫向,則寬度最佳
Image size選項可確定產品圖像在館藏頁面上的大小。如果顯示小型產品圖像,則可以在一行中放入更多圖像。
每行顯示的圖像數量還取決於客戶的設備(桌面或移動設備)和窗口大小。
- 點擊Sections選項卡。
- 點擊Featured collection部分。
- 從Collection列表中選擇一個集合。選擇的集合中最多可顯示50個產品。
- 從Image style”列表中,選擇是要將圖像設置為“高”還是“方形”還是“寬”。
- 從Image size列表中,選擇圖像大小。
- 要增加產品圖像周圍的間距,請選中Add image spacing
- 要顯示產品供應商或品牌名稱,請選中Show product vendor
- 點擊Save
Newsletter
可以在主頁上添加簡報註冊。這樣可以收集客戶電子郵件地址來進行電子郵件營銷活動,在Shopify博客上了解有關電子郵件營銷的更多信息。
要將簡報註冊添加到主頁:
- 從Shopify後台處,轉到Online Store > Themes
- 找到Boundless並點擊Customize
- 點擊Sections
- 點擊Add section > Newsletter
- 在標題字段中輸入簡報註冊的標題。默認標題是“訂閱我們的新聞通訊”。
- 在“子標題”字段中輸入新聞稿註冊的子標題
- 點擊Save
富文本-Rich text
使用Rich text部分提供要在主頁上顯示的任何書面內容,或嵌入在Shopify管理員中創建的任何頁面。例如,可以通過嵌入博客頁面來展示即將舉辦的活動,或者顯示包含以下任何內容的頁面:
- 來自您的在線商店的嵌入視頻
- 包含商店位置的Google地圖
- 商店的聯繫信息。
- 點擊 Sections選項卡。
- 點擊Rich text
- 輸入並格式化文本。
- 如果要顯示商店中的頁面,請點擊Add content,然後點擊Page。從下拉菜單中選擇要作為主頁的功能頁面。
- 點擊Save
視頻
您可以將YouTube或Vimeo上託管的視頻添加到您的主頁,視頻可以給您的網店吸引大量的客戶。
將視頻添加到主頁:
1、從Shopify後台處,轉到Online Store > Themes
2、找到Boundless並點擊Customize
3、點擊Sections
4、點擊Add section > Video
5、在標題字段中輸入視頻的標題。
6、在視頻鏈接字段中輸入視頻的共享鏈接。
YouTube共享鏈接如下所示:https://youtu.be/OTJXAUZY9t0。您可以在此YouTube幫助文章中了解如何復制YouTube視頻的共享鏈接.
Vimeo共享鏈接如下所示:https://vimeo.com/281332510。您可以在此Vimeo幫助中心文章中了解如何復制Vimeo視頻的共享鏈接。
7、點擊Save
自定義HTML
在Custom HTML部分中,可以使用HTML代碼為主頁創建自定義內容。例如,使用HTML格式化文本塊,創建表或嵌入來自第三方網站的內容。
要在主頁中添加自定義HTML:
1、從Shopify後台處,轉到Online Store > Themes
2、找到Boundless並點擊Customize
3、點擊Sections
4、點擊Add section
5、在Advanced layout區域中,點擊Custom HTML > Add
6、點擊Custom HTML,然後輸入要添加到主頁的HTML代碼。
7、點擊Save
