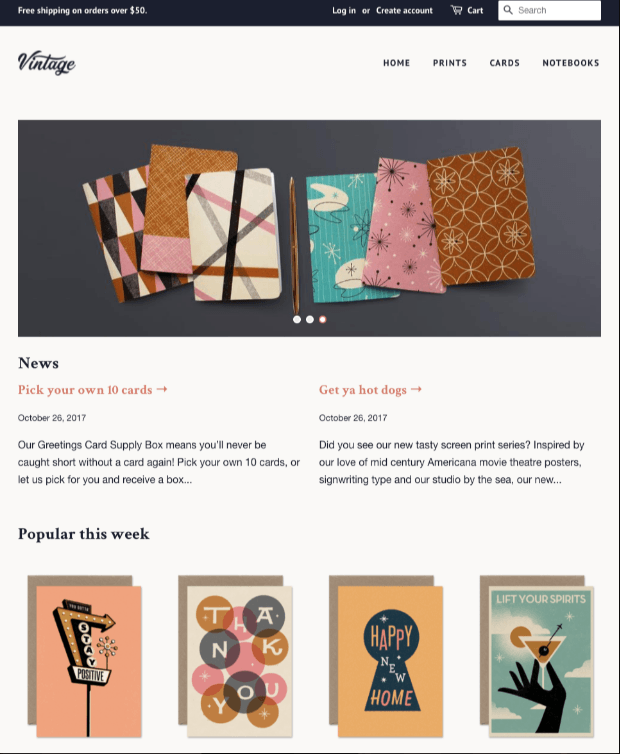
Minimal是一個廣泛的佈局響應主題,在任何設備上看起來都很棒。加載了旨在為您提供完全靈活性的功能,您可以使用其他佈局選項,產品視圖,集合視圖,導航樣式和排版選項來自定義您的商店。

從Shopify主題商店體驗免費Minimal主題
主題編輯器
使用主題編輯器自定義主題。主題編輯器工具欄分為Section和Theme settings。

可以使用部分修改商店中不同頁面的內容和佈局,也可以使用主題設置自定義商店的字體和顏色,並更改社交媒體鏈接和結帳設置。
Sections
section是可定制的內容塊,它決定在線商店中不同頁面的佈局。
- 主頁部分包括一些特性,如幻燈片或時事通訊註冊,您可以添加、重新安排或刪除這些特性。主頁最多可以有25個部分。
- 每種類型的頁面都有自己的部分。例如,產品頁面部分確定在線商店中每個產品頁面的佈局。
- 頁面部分總是在網上商店的特定位置。您可以自定義它們,但不能重新安排或刪除它們。
- 每個主題都包含固定的部分,如頁眉和頁腳,顯示在在線商店的每個頁面上。
您可以了解有關sections的獨特選擇,以及如何自定義他們適合您的業務。
Minimal包括以下靜態sections:
- Header
- Footer
- Product pages
- Collection pages
- Collections list page
- Blog
- Article
- Cart page
動態sections
您可以添加、重新排列和刪除動態部分,以自定義主頁的佈局。每個主題都有一組獨特的動態部分可供選擇。
Minimal包括以下動態部分:
- Blog posts
- Collection list
- Featured collection
- Gallery
- Image with text
- Slideshow
- Featured product
- Newsletter
- Map
- Rich text
- Video
- Custom HTML
體驗免費Minimal主題
頁眉
您可以將自定義徽標圖像添加到商店的標題中,最佳格式是具有透明背景的.png文件,徽標圖像應為450 x 200px,通過減小寬度來調整徽標圖像的大小。
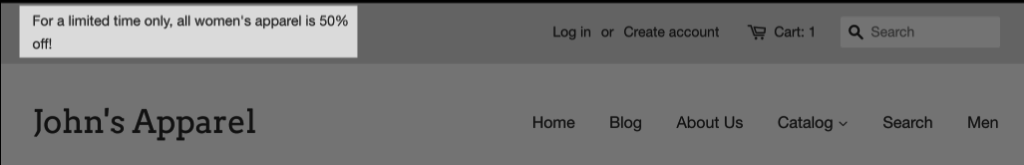
使用Minimal,還可以為客戶創建一條消息,該消息將顯示在商店頁面的頂部:

郵件完全是自定義的,可以包含聯繫信息,商店活動或銷售信息,或商店的口號或品牌信息。
自定義標題部分:
- 點擊Sections
- 點擊Header
- 在 Logo區域中,點擊Select image,然後執行以下操作之一:
- 要選擇已上傳到Shopify後台的圖像,請點擊Library選項卡。
- 要從本地計算機中選擇圖像,請單擊Library選項卡,然後單擊加號按鈕。
- 在Custom logo width (in pixels)字段中輸入徽標的寬度。
- 在Main menu區域中,從菜單列表中選擇要在商店標題中顯示的導航菜單。
- 如果要在商店徽標下方顯示導航菜單,請選中徽標下方的Center main menu
- 如果要將商店的徽標與頁面左側對齊,請選中Left-align logo
- 如果要在標題下方顯示一個小行,請選中Show divider lines in header
- 在 Top bar部分,在頂部欄文本字段中輸入您的自定義消息。
- 如果要在標題中顯示搜索欄,請選中Show search bar
- 點擊Save
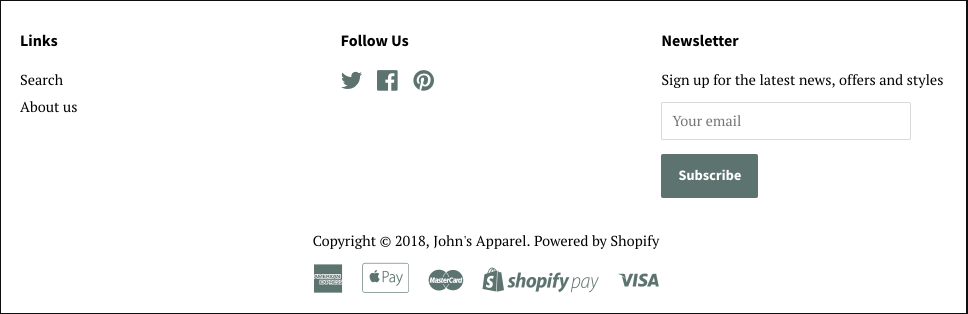
頁腳
在頁腳部分,可以編輯商店中每個頁面底部顯示的內容,也可以將以下功能添加到頁腳:
- 付款圖標
- 社交媒體圖標
- 簡報註冊
- 自定義文字
- 指向您最新博文的鏈接
- 菜單

自定義頁腳部分:
- 從Shopify後台處,轉到Online Store > Themes
- 查找Minimal,然後點擊自定義。
- 點擊Sections
- 點擊Footer
- 通過選中付款圖標,向您的頁腳添加付款圖標,例如萬事達卡或PayPal。
- 在Content 區域中最多為您的頁腳添加6個內容塊:
- 點擊添加內容添加內容塊。從以下選項中選擇塊的類型:
- 菜單
- 社會圖標
- 通訊註冊
- 最新博文
- 文本
- 通過點擊
 圖標並將塊拖動到其他位置來移動內容塊。
圖標並將塊拖動到其他位置來移動內容塊。 - 單擊塊,然後點擊Remove content,刪除內容塊。
- 通過單擊塊並編輯設置來自定義內容塊。
- 點擊添加內容添加內容塊。從以下選項中選擇塊的類型:
- 點擊Save
產品頁面
在Product pages部分,可以添加或刪除以下元素:
- 產品品牌或供應商
- 數量選擇器
- 圖像縮放
- 產品描述中的選項卡
- 社交分享圖標
- 相關產品
- 動態結帳按鈕
還可以設置縮略圖的位置,並選擇變量選取器、Add to cart 按鈕和動態簽出按鈕的大小。
編輯產品頁面的設置:
- 從頂欄下拉菜單中,選擇Product pages。
- 點擊Sections
- 點擊Product pages.
- 要顯示產品品牌或供應商,請選中Show product vendor。要顯示品牌或供應商,您需要向產品添加供應商。
- 要顯示數量選擇器,請選中Show quantity selector
- 要選擇特色圖像的圖像縮放類型,請從 Zoom type列表中選擇Lightbox, Zoom-in,或者No zoom
- 要設置產品縮略圖圖像的位置,請從Product thumbnail position 下拉菜單中選擇 Right of main image 或Below main image
- 要在產品說明中使用標籤,請執行以下任務:
- 選中 Show a tab next to your product description。這會在一個選項卡上顯示產品說明,並在第二個選項卡上顯示其他內容,例如尺寸表或退貨政策。
- 在Tab content區域中,點擊Select page,然後選擇包含要在其上顯示的內容的頁面。第二個選項卡。
- 要顯示社交共享圖標,請選中Enable product sharing
- 要在頁面底部顯示一系列相關產品,請執行以下任務:
- 選中Enable related products
- 要顯示相關產品的產品品牌或供應商,請檢查Show vendor
- 要顯示正在銷售的相關產品的銷售圖標,請選中 Show sale circle
- 要顯示售完的相關產品的售罄圖標,請選中Show sold out circle
- 以相關產品的標題文本為中心,檢查Center text below product images
- 產品所屬的集合決定了顯示的相關產品。要顯示相關產品,您需要為產品創建集合,或將其添加到現有集合中。如果產品不是集合的一部分,則不會顯示相關產品。
- 要顯示動態結帳按鈕,請選中Show dynamic checkout button
- 設置變體選擇器的大小,添加到購物車按鈕和動態結帳按鈕,從Variant picker and button size下拉菜單中選擇一個尺寸。
- 點擊 Save
體驗免費Minimal主題
集合頁面
Minimal包含以下設置,可自定義產品在集合頁面上的顯示方式:
- 顯示或隱藏銷售圖標,售罄圖標和產品供應商名稱
- 允許客戶選擇排序選項,並按產品標籤過濾集合
- 選擇每個產品圖像下方的文本是居中還是左對齊。
設置集合的方式顯示:
- 導航到主題編輯器中的集合頁面。
- 點擊 Sections 選項卡。
- 點擊 Collection pages部分。
- 要顯示產品供應商或品牌名稱,請選中Show product vendor
- 要顯示銷售圖標,請選中Show product sale circle
- 要顯示售罄圖標,選中Show product sold out circle
- 要允許客戶選擇集合中產品的排序順序,請選中Enable collection sorting
- 要允許客戶按產品標籤過濾顯示結果,請選中Enable filtering by product tag
- 顯示直接在產品圖片下方的文字,檢查Center text below product images
- 點擊Save.
博客
如果使用來自多位作者的博客帖子,則可能需要自動顯示每篇博文的作者姓名。
顯示博客帖子作者:
- 導航到主題編輯器中的博客頁面。
- 點擊Sections選項卡。
- 點擊Blog部分。
- 檢查Show blog post author.
- 點擊Save
購物車頁面
使用Minimal,可以通過在購物車頁面上啟用訂單備註,讓客戶在訂單中輸入說明。
啟用訂單備註:
- 通過向購物車添加產品,導航到主題編輯器中的購物車頁面。
- 點擊Sections 選項卡。
- 點擊 Cart page頁面部分。
- 檢查Enable order notes.
- 點擊Save.
精選系列
您可以在主頁上添加一個集合,特色系列可以幫助您促進銷售和新系列。
在主頁上顯示集合:
- 點擊Sections選項卡。
- 點擊Featured collection section部分。
- 如果要更改集合上方顯示的文本,請在Heading字段中輸入文本。
- 從Collection列表中,選擇要顯示的集合。
- 要添加集合,請單擊Add collection以在新選項卡中打開 Create collection頁面。
- 從Products per row列表中,選擇要在每行中顯示的產品數。
- 從Rows列表中,選擇要生成的行數如果要在每個產品圖片下方顯示供應商或品牌名稱,請選中Show product vendor.
- 如果要在銷售的產品上顯示一個圓圈,請選中Show product sale circle.
- 如果要顯示在售罄的產品上圈出,然後選中 Show product sold out circle
- 如果要將產品文本居中,請檢查Center text below product images.
- 點擊Save
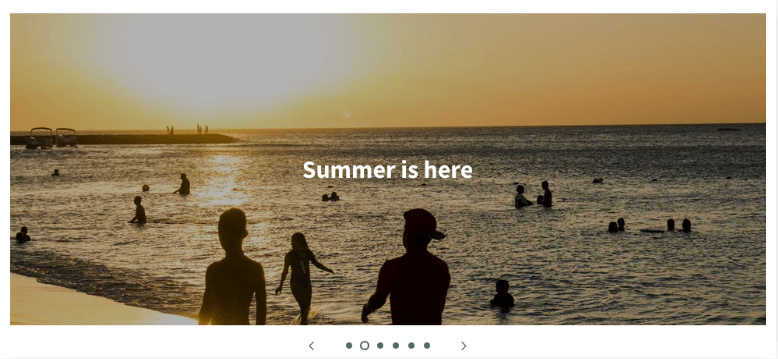
幻燈片
可以創建一個主頁幻燈片,最多可以旋轉六個圖像。

體驗免費Minimal主題
幻燈片顯示圖片的建議大小為1280 x 460像素。
幻燈片顯示部分包括以下設置:
- 滑動高度 – 設置幻燈片的高度。選擇Adapt to first image slide height,使幻燈片放映的高度基於第一個圖像的高度。
- 自動旋轉幻燈片 – 設置幻燈片自動播放。
- 每次更改幻燈片 – 選擇更改幻燈片的頻率。
- 轉換效果 – 選擇是否您希望圖像滑動或淡入淡出。
- 文本大小 – 設置幻燈片文本的大小。
- 圖像 – 將圖像幻燈片添加到幻燈片中。
- 圖像位置 – 選擇要在幻燈片中聚焦的圖像的最重要區域。
- 覆蓋不透明度 – 設置圖像疊加層的陰影。疊加層會使圖像的外觀變暗,並且可以使幻燈片文本更容易閱讀。
- 文本顏色 – 設置幻燈片文本的顏色。
- 文本對齊 – 相對於幻燈片對齊文本。
- 標題 – 向幻燈片添加標題。
- 按鈕label – 為幻燈片添加帶有文本標籤的按鈕。
- 按鈕鏈接 – 將按鈕鏈接到在線商店的另一部分。
在主頁上添加幻燈片:
- 從Shopify後台,轉到Online Store > Themes
- 查找Minimal ,然後點擊Customize.
- 點擊Slideshow.
- 使用設置自定義幻燈片。
- 點擊Save
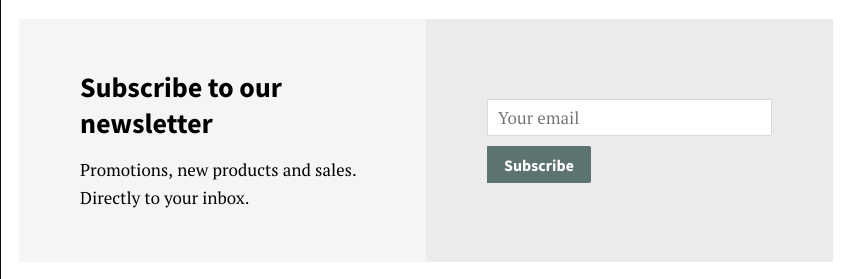
Newsletter 通訊
可以在主頁上添加簡報註冊,這可以收集電子郵件營銷活動的客戶電子郵件地址。在Shopify博客上了解有關電子郵件營銷的更多信息。

將簡報註冊添加到主頁:
- 從Shopify後台,轉到Online Store > Themes
- 默認標題為“訂閱我們的簡報”。
- 查找Minimal,然後點擊Customize
- 點擊Sections.
- 點擊Add section > Newsletter.
- 在Heading字段中輸入您的簡報註冊標題。
- 在Subtext字段中輸入您的簡報註冊的子標題。默認文本為“Promotions, new products and sales. Directly to your inbox.”
- 通過點擊Background color樣本並選擇顏色來設置簡報註冊部分的背景顏色。
- 點擊保存。
Video 視頻
可以將YouTube或Vimeo上託管的視頻添加到您的主頁。視頻可以吸引客戶並引起您對業務的興趣。
將視頻添加到您的主頁:
- 從Shopify後台,轉到Online Store > Themes
- 查找Minimal,然後點擊Customize
- 單擊Sections
- 單擊Add section > Video。
- 在Heading字段中輸入視頻的標題。
- 在Video link字段中輸入視頻的共享鏈接.YP分享鏈接如下所示:https://youtu.be/OTJXAUZY9t0。您可以在 this YouTube Help article中了解如何復制YouTube視頻的共享鏈接.Vimeo共享鏈接如下所示:https://vimeo.com/281332510。您可以在 this Vimeo Help Center article中了解如何復制Vimeo視頻的共享鏈接。
- 點擊Save
自定義HTML
在Custom HTML 部分中,可以使用HTML代碼為主頁創建自定義內容。例如,您可以使用HTML格式化文本塊,創建表或嵌入來自第三方網站的內容。
在主頁中添加自定義HTML:
- 從Shopify後台,轉到Online Store > Themes.
- 查找Minimal,然後單擊Customize。
- 單擊Sections
- 單擊Add section
- 在 Advanced layout區域中,單擊Custom HTML > Add
- 單擊 Custom HTML,然後輸入您想要的HTML代碼添加到您的主頁。
- 單擊 Save
主題設置
可以使用主題設置來自定義在線商店的顏色和排版,還可以設置指向社交媒體帳戶的鏈接,編輯購物車設置以及添加圖標。
Minimal包括以下主題設置:
- 佈局
- 顏色
- 活版印刷
- 社交媒體
- 網站圖標
- 查看
佈局
使用Minimal,可以將商店的最大寬度從1030px更改為1340px的寬幅佈局。更寬的佈局允許圖像以更大的尺寸顯示,但也可以拉伸文本。
如果要聚焦圖形而不是文本,請使用更寬的佈局。
更改佈局寬度:
- 單擊Theme settings選項卡。
- 單擊Layout
- 檢查Enable wide layout
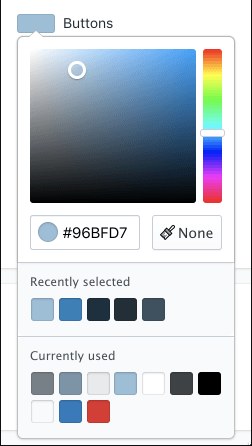
顏色
可以選擇在線商店不同部分的顏色。
自定義顏色設置
- 從Shopify後台,轉到Online Store > Themes
- 下一步到**,click **Customize。
- 點擊Theme settings
- 點擊Colors
- 對於每種類型的內容,單擊顏色樣本以使用顏色選擇器:

- Recently selected區域顯示您最近為主題選擇的顏色。
- Currently used區域顯示您當前在主題的其他部分使用的顏色。
點擊Save
體驗免費Minimal主題
Typography 活版
可以在在線商店中設置文本的字體樣式和大小。
Customize your typography settings 自定義排版設置
- 從Shopify後台,轉到Online Store > Themes.
- 下一步到**,點擊 **Customize。
- 點擊Theme settings。
- 點擊Typography。
- 對於每種類型的文本,單擊 Change 以使用字體選擇器:

- 使用搜索字段或點擊Load more來瀏覽字體
- 單擊要使用的字體名稱。
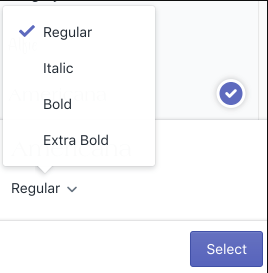
- 將字體更改為其他樣式,例如粗體或斜體,點擊Regular。單擊“下一步”,單擊要使用的樣式,然後單擊Select:

點擊Save
Favicon 網站圖標
可以上傳收藏夾圖標或“favicon”,它可以通過在以下位置顯示徽標來幫助您的在線商店品牌:
- 瀏覽器標籤
- 瀏覽器的歷史記錄
- 桌面上的圖標
- 書籤後,在您的在線商店名稱旁邊。
上傳圖標:
- 點擊 Theme settings 選項卡
- 點擊 Favicon.
- 在 Favicon image區域中,點擊Select image,然後執行以下操作之一:
- 選擇已上載到Shopify後台的圖像,請點擊 Library選項卡。
- 從中選擇圖像在本地計算機上,點擊 Library選項卡,然後單擊“加號”按鈕。
Minimal的建議尺寸為32 x 32px
- 點擊 Save.
Social media 社交媒體
可以為產品和博客帖子添加社交分享按鈕,以及指向社交媒體帳戶的鏈接。
自定義社交媒體設置:
- 從Shopify後台,轉到Online Store > Themes。
- 找到Minimal並點擊 Customize.
- 點擊 Theme settings.
- 點擊 Social media.
- 要上傳社交共享圖像,請在Social sharing image區域中單擊 Select image或Explore free images。
- 添加鏈接到您的社交媒體帳戶,在Accounts 區域中,在提供的字段中輸入指向您帳戶的鏈接。在您的在線商店的頁腳中輸入完整鏈接,例如
https://instagram.com/shopify, 或者https://twitter.com/shopify.您社交媒體帳戶的鏈接顯示在您的在線商店的頁腳中。 - 為您的產品添加社交分享按鈕和博客文章,在Sharing options區域,選中任意或所有復選框。可以添加以下共享按鈕:
- Share on Facebook
- Tweet on Twitter
- Pin on Pinterest (不適用於博客文章分享)
- 要更改共享按鈕的樣式,從Button style菜單中,選擇Fully branded 或Logo only.。
- 點擊Save.
Note
要在產品頁面和博客帖子上顯示社交分享按鈕,還需要在這些頁面的部分中啟用按鈕。
Checkout 結賬
本部分允許自定義商店的結帳。點擊此處了解有關商店結帳頁面的更多信息。
提示
圖像提示
產品圖像的最佳尺寸
更高分辨率的照片在Minimal主題中看起來更加精緻和專業,因此建議瞄準至少1024 x 1024px的圖像。您的圖像可以大到2048 x 2048像素。
如果要使用放大功能,非常大的圖像尤為重要。要啟用該功能,請單擊Sections選項卡,然後在Product pages部分中,將Image zoom type 設置為Zoom-in。
當產品圖像在收集頁面上並排顯示時,它們可能具有不同的大小。要使圖像看起來大小相同,您需要為上傳的所有圖像使用相同的寬高比,這些圖像將成為產品的精選圖像。
如果您盡最大努力上傳高分辨率圖片,則產品頁面上的主要產品圖片似乎太小,請轉到Theme settings選項卡,然後清除Layout部分中的Enable wide layout複選框。
如果不起作用,請轉到Sections選項卡上的Product pages部分,並將“產品縮略圖”位置設置為“主圖像的右側”。
導航提示
添加下拉菜單
要在主菜單中添加下拉菜單,您需要在導航頁面上創建菜單。
產品提示
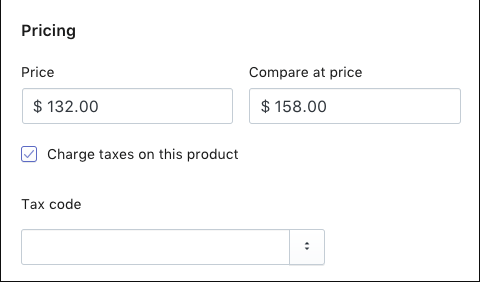
在產品中添加銷售徽章
設置”Compare at Price”,其價格高於產品變體的價格。如果產品在此問題上正確設置,則徽章將自動顯示在您的收藏頁面上的產品圖片上。

如果沒有,請仔細檢查銷售徽章功能是否已打開,方法是轉到Sections選項卡,然後查看Collection page部分。
為售罄的產品添加售罄的疊加層
轉到Sections標籤,然後選中Collection pages部分中的Show product sold out circle複選框。
主頁提示
啟用更寬的佈局
轉到Theme settings選項卡,然後選中Layout部分中的Enable wide layout複選框。
保存更改。