如果想为您的小型企业或个人需求制作一个功能齐全但简单的网站,必须首先学习网络开发基础知识,从托管服务到网站设计的基础知识。
这样做节省时间和金钱,并确保网站提供良好的用户体验。
对于初学者,建议使用构建器平台,因为它可以创建网站并在线开展业务,而无需编码知识。
尽管在本教程中使用 Hostinger Website Builder 讲解,但这些网站基础知识也适用于其他 Web 开发平台。
8 个基本网站建设步骤
1. 开发前做好计划
网站建设的第一步是制定计划,详细确定每个网站开发阶段。这样做会知道需要多长时间以及会发生什么。
以下是规划时需要考虑的几个方面。
网站目标和目标受众
确定网站目标可以决定其内容并提供衡量其成功的指南。例如,在线商业网站旨在吸引潜在客户并将其转化为客户。
了解网站目标后,定义目标受众。它可以确定最有效的营销和设计策略来吸引访问者的注意力。
预算和时间表
规划网站开发项目的时间表有助于组织工作流程并跟踪进度。同时,确定预算可以评估要包含在网站中的重要功能。
项目的时间表和总成本根据网站的复杂性和平台的不同而有很大差异。
如果时间安排和预算紧张,网站建设平台是最好的选择。例如,Hostinger 的构建器可在几个小时内创建一个简单的网站,每月费用为2.99 美元。

虚拟主机和域名
建立网站时,网络托管服务和域名是必须的。后者是访问者必须在浏览器中输入才能访问该网站的内容,例如 Hostinger.com,而前者使该网站可以在线访问。
虽然可以从网络主机和注册商手动购买它们,但 Hostinger 可以省去这样做的麻烦。
Hostinger Website Builder 包括免费域名和网络托管计划。它还具有内置的性能分析和搜索引擎优化(SEO) 工具,可帮助增加网站流量。
该网站建设平台非常适合个人博客和作品集。其内置的在线商店功能也使该平台适合中小型电子商务网站。

设计灵感
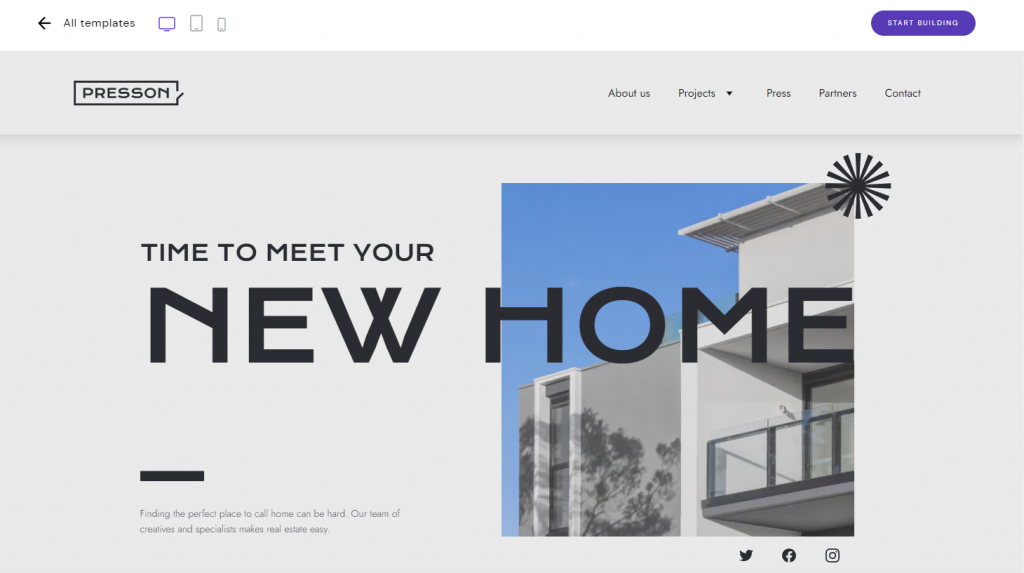
寻求网页设计灵感可以加快开发过程并确保网站符合愿景。一个很好的方法是研究竞争对手,找到让他们脱颖而出的设计元素。
或者,也可以探索Awwwards、Behance和Pinterest等网站来获取灵感。然后,使用 Milanote 等项目组织工具收集参考资料并最终确定设计。

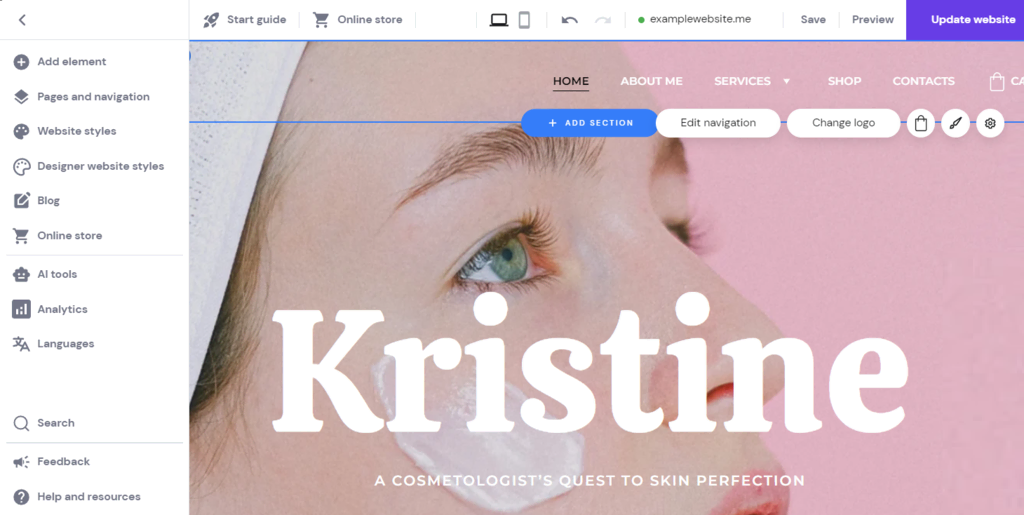
为了进一步帮助您,Hostinger Website Builder 提供免费、即用型设计模板来加快此过程。用户可以使用拖放编辑器轻松自定义它,而无需聘请网页设计师。

2. 制作线框
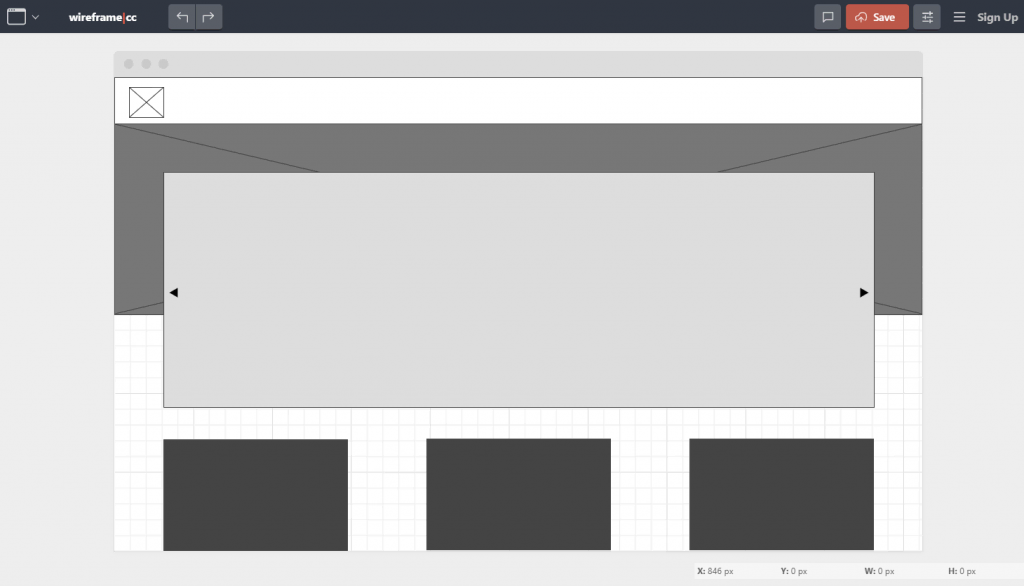
线框是一个二维蓝图,概述了网站的布局、导航和元素放置。它可以帮助可视化网站的页面结构、功能和用户流程。
此外,线框有助于确保网站设计具有最佳的可用性和用户体验。它还可以加快网站创建过程,因为您已经知道要构建什么。
线框通常映射站点元素,例如徽标、搜索字段、标题、号召性用语按钮和占位符文本。它通常是灰度的,以便设计师稍后尝试配色方案。
虽然可以使用笔和纸快速创建线框,但它无法提供准确的视图。要获得更精确的表示,请使用线框工具,例如 Wireframe.cc。

幸运的是,不需要在构建器平台中创建线框,因为模板会自动生成网站布局和元素放置。但是,如果想从头开始构建新页面,仍然需要创建一个页面。
3.理解视觉层次结构
视觉层次结构是一种放置策略,有助于吸引访问者对最重要的网站元素的注意。它可以帮助用户轻松找到导航元素并提高参与度。
由于用户通常会浏览网站内容,因此视觉层次结构可确保他们收到主要信息。为了实现这一目标,请考虑以下几个方面:
- 颜色。由于明亮的颜色很容易吸引注意力,因此请将它们用于按钮等重要元素。另外,请确保颜色与网站背景形成对比,以使按钮脱颖而出。
- 尺寸。重要的元素应该更大,以使它们更引人注目。
- 安置。访问者在浏览网站时倾向于遵循F 或 Z 模式。根据这些模式放置关键内容,以确保用户看到它。
- 视角。使用阴影和分层在网站上创造深度。在前面添加最重要的元素以确保它突出。
Hostinger Website Builder 允许自定义元素的大小和颜色以创建视觉层次结构。要更改元素的位置,只需单击并将其拖动到页面上的任意位置即可。
4.了解图像和颜色如何相互作用
图像和颜色是优秀网站设计中消费者最欣赏的两个视觉元素。良好地实施它们可以显着改善网站的用户体验。
建议网站最多使用四种颜色,以避免外观过于复杂。最佳做法是使用三种颜色并遵循60-30-10 规则来平衡网站的外观。
图像还应该与网站的配色方案相匹配,以保持设计的一致性。此外,避免使用太多图像,因为它们可能会减慢网站速度。
为了保持网站性能,请在不牺牲质量的情况下压缩图像以减小其大小。理想情况下,图像应具有中等质量,分辨率为每英寸72 像素。

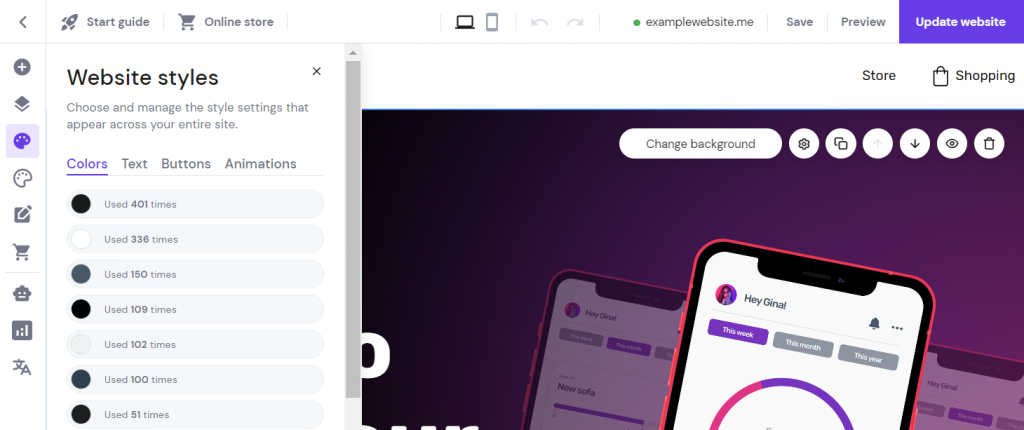
Hostinger 的构建器平台为网站提供无版权和高质量的图像。它还允许通过侧边栏中的网站样式菜单管理网站的全局配色方案。
5.选择合适的字体
由于许多网站元素都是基于文本的,因此选择正确的排版对于网站的可用性和用户体验至关重要。为网站选择字体时,请考虑它们的字体、大小和长度。
为了确保不同设备上的可读性,请使用针对移动使用而优化的网络字体。此类字体的一个示例是Montserrat,默认情况下在 Hostinger Website Builder 中可用。
构建器平台还允许将自定义字体上传到网站以进行变体。但是,请避免使用三种以上的字体,因为过多的字体可能会减慢网站速度。
使用至少16 像素的字体大小以保持其在较小屏幕上的可读性。另外,请将文本行保持在 40-80 个字符之间,以使其更易于阅读。
6. 积累品牌资产
品牌资产是代表企业身份的网站元素,例如公司名称、徽标、网站图标和配色方案。精心设计的资源可以让网站脱颖而出。
公司名称和配色方案的创建很简单,因为不需要特定的软件。然而,创建徽标和网站图标可能需要更长的时间,并且需要 Photoshop 等图形设计工具。
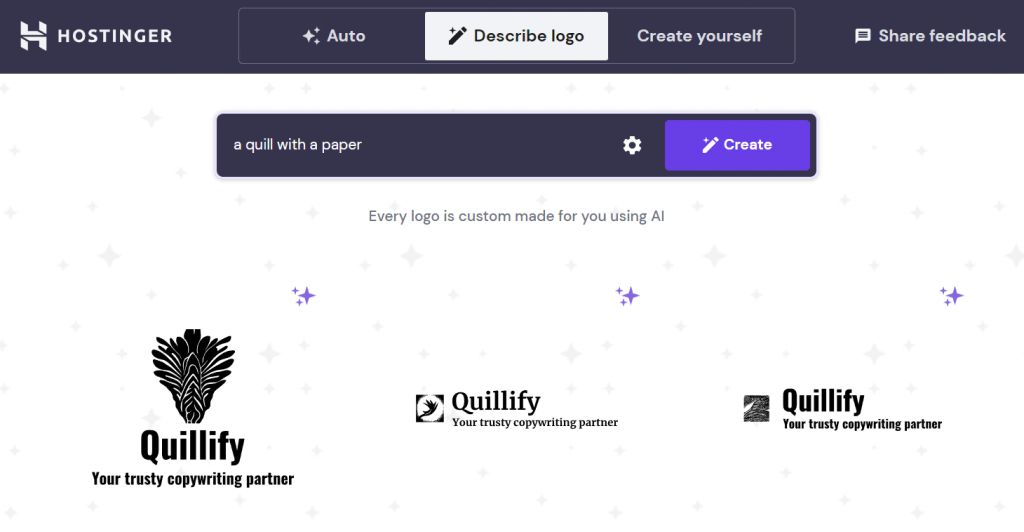
为了帮助您,Hostinger Website Builder 提供了内置的 AI 徽标生成器,节省时间和金钱。要访问它,请打开编辑器屏幕并导航至侧边栏菜单 → AI 工具 → 徽标制作器。

选择是根据描述自动创建徽标,还是在生成器屏幕中手动创建徽标。生成徽标后,可以将其保存或通过网站设置→常规设置将其设置为网站图标。
7.设计网站的结构
网站结构是通过导航系统和内部链接对网站页面进行组织。精心设计的网站结构可以帮助访问者轻松查找信息并提高搜索引擎排名。
要创建设计良好的网站结构,请考虑以下最佳实践:
- 使 URL 适合 SEO。在页面 URL 中包含关键字、标题标签、锚文本和类别。www.yourwebsite.com/category/subcategory/the-page就是一个好的 URL 示例。
- 规划导航菜单。创建包含网站页面的下拉菜单,以帮助访问者轻松导航。将菜单放在主页上,使其易于引人注目。
- 有策略地使用内部链接。使用描述性且关键字丰富的锚文本作为内部链接。此外,链接重要页面以提高搜索引擎优化 (SEO)。
- 确定每个页面的深度。确保从主页点击五次即可访问所有页面。 否则,访问者可能会离开网站,因为他们找不到他们想要的内容。
- 创建类别页面。使用类别对主题相关的页面进行分组和链接。它们还可以轻松添加新页面,而不会影响网站结构。
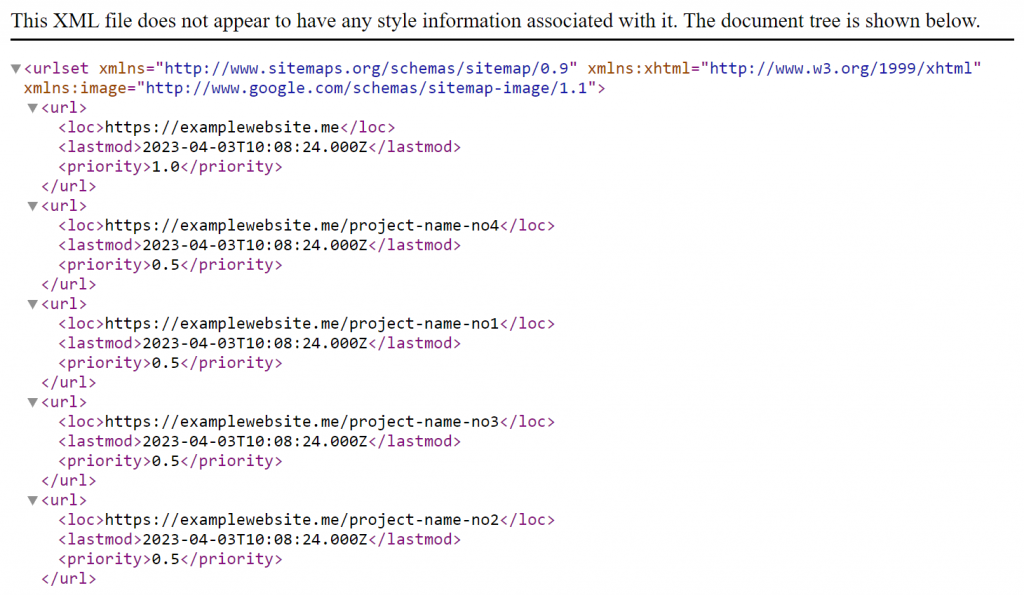
设计网站结构后,创建站点地图以帮助搜索引擎爬虫了解每个页面之间的连接。

Hostinger Website Builder 自动生成站点地图,可以通过domain.tld/sitemap.xml访问。每当您更新网站时,它也会更新站点地图。
8. 启动前测试
在启动之前,测试网站以检查错误并确保其正常运行。您不希望访问者首先发现问题,因为他们可能不会返回性能不佳的网站。
使用构建器的预览功能并尝试浏览网站以深入了解访问者如何与其交互。测试时,请考虑以下几个方面:
- 性能。使用Google Page SpeedSpeed Insights准确测试网站加载速度。
- 图片。确保它们经过优化并正确加载。
- 链接。检查死链接和HTTP 错误,例如 404。
- 特点。测试网站的功能,例如搜索栏、号召性用语按钮和订阅表单。
- 导航。验证导航按钮是否有效以及网站的网页顺序是否正确。
- 移动响应能力。预览网站的移动版本,以确保其在不同设备上正常显示和运行。
部署网站后,在生产中进行测试,以根据真实访问者的行为检查其可用性。此步骤很重要,因为无论测试得多么彻底,一些网站问题仍然会存在。

结论
网站建设者可以让没有技术知识或网络开发经验的用户轻松创建商业网站。
在这篇文章中,以下提示适用于每个平台:
- 开发前规划。确定网站目标、预算、时间表、托管和域名。
- 制作一个线框。创建网站页面布局和设计的蓝图。
- 了解视觉层次。使用颜色、大小和位置使重要元素脱颖而出。
- 了解图像与颜色的相互作用。使用与网站的配色方案相匹配的图像。
- 选择正确的字体。使用 Montserrat 等 16 像素 Web 字体,以确保文本在所有浏览器中的可读性。
- 聚集品牌资产。为网站创建公司名称、徽标和网站图标。
- 设计网站的结构。使用内部链接根据网站页面的内容和重要性来组织网站页面。
- 启动前进行测试。检查是否存在影响网站用户体验的错误。
