人工智能 (AI) 改变了许多行业的游戏规则,包括网页设计。无论您是初学者还是专业网页设计师,人工智能工具都可以帮助您更快地创建网站并为您的项目释放新的可能性。
如果您想使用这种新技术进行网页设计,本指南可以满足您的要求,引导您了解如何使用人工智能设计网站,并探索不同的人工智能网页设计工具及其应用。
使用人工智能进行网站设计的方法
除了跟上网页设计趋势之外,人工智能工具还具有多种优势,例如:
- 简化初学者的网页设计。免费人工智能网站构建器等平台可让您在不了解任何编程语言的情况下设计一个功能齐全的网站。
- 以可承受的成本协助设计过程。人工智能工具通常比人工协助便宜。例如,人工智能图像生成器可以为您的网站提供近乎真实的图片,无需聘请插画师或购买库存图像。
- 加快网站建设工作流程。如今,许多专业网页设计师利用各种人工智能工具来自动化手动任务,从而节省时间和精力。这使他们能够专注于工作中更具创造性的方面。
- 基于数据驱动的见解改进网页设计。机器学习驱动的人工智能工具可以分析网站以识别需要优化的区域。这对于商业网站或在线商店提高转化率特别有用。
尽管有这些优势,但找到合适的人工智能网页设计工具仍然具有挑战性。在设计网站之前,请研究并选择符合您的需求、技能水平和预算的最佳平台。
获取 50 多个工具来改进 SEO、内容营销和竞争研究
进行关键词研究
分析竞争对手
跟踪关键词排名
创建排名的内容
自动报告
进行技术站点审核
免费试用 50 多种产品。
如何利用人工智能设计网站
本节将探讨如何使用网站构建器、图像生成器和自然语言处理 (NLP) 模型等工具来设计人工智能网站。为了使该过程更加顺利,请确保您了解构建网站的基础知识。
1.使用人工智能网站构建器
利用人工智能网站构建器是使用人工智能设计网站的最简单方法之一。借助人工智能网站构建器,您无需任何编码知识即可创建自定义网站。
网站建设者通常会要求您描述您需要的网站。然后,AI会根据您提交的提示自动生成新的模板。
Hostinger Website Builder就是一个很好的例子。它提供了直观的界面,指导您创建网站。转到 AI 网站构建器页面,然后单击“免费试用”以查看该平台的工作原理。
对于个人网站,请考虑购买高级计划,起价为2.99 美元/月。它配备免费域名、无限带宽和 100 GB SSD 存储。这些资源足以运行博客或作品集。

以下是使用 Hostinger Website Builder 的分步指南:
- 购买托管计划并创建您的帐户。在加入过程中,单击选择 Hostinger Builder。
- 然后,您可以购买自定义域、连接现有域或使用免费的临时子域来构建网站。
- 在下一页上,按开始创建。

无需编码即可升级网站/在线商店
Elfsight 小部件帮助 1,000,000 多个网站所有者增加销售额、吸引访问者、收集潜在客户等。通过即用型解决方案节省时间和金钱,并更快地发展业务!
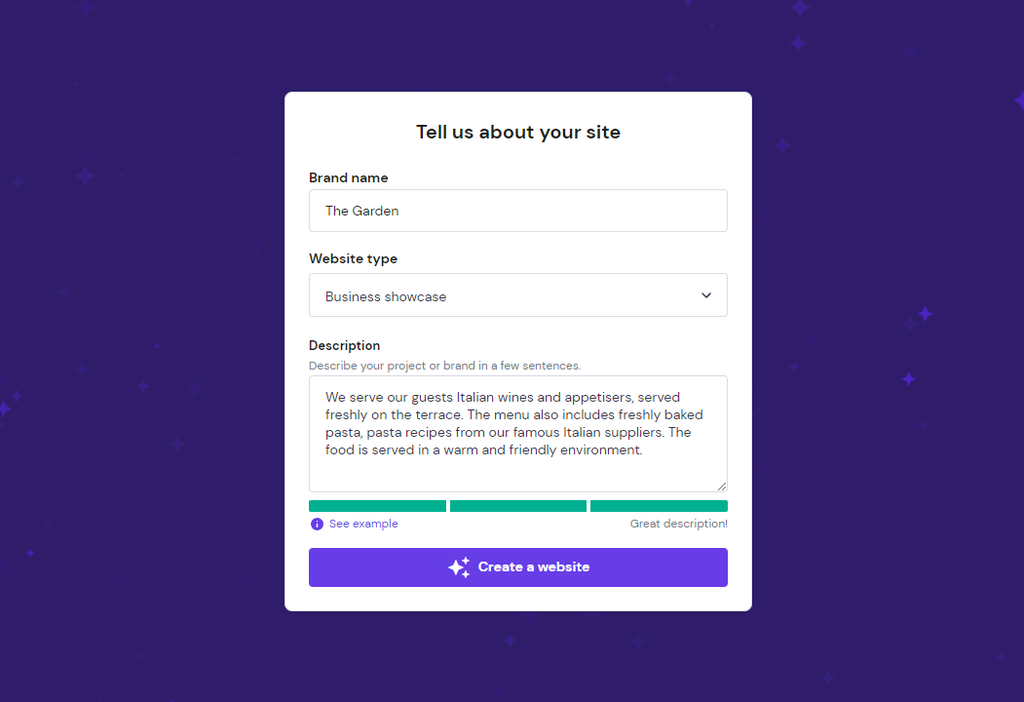
- 输入以下信息:
- 品牌。它可以是您的个人名称或公司名称,具体取决于网站的用途。
- 网站类型。可用的选项有在线商店、博客、商业展示、作品集和其他。
- 网站描述。告诉人工智能你正在经营什么类型的业务或项目。尽可能具有描述性,以便该工具可以根据您的需求提供最佳模板。单击“显示示例”以获取灵感。

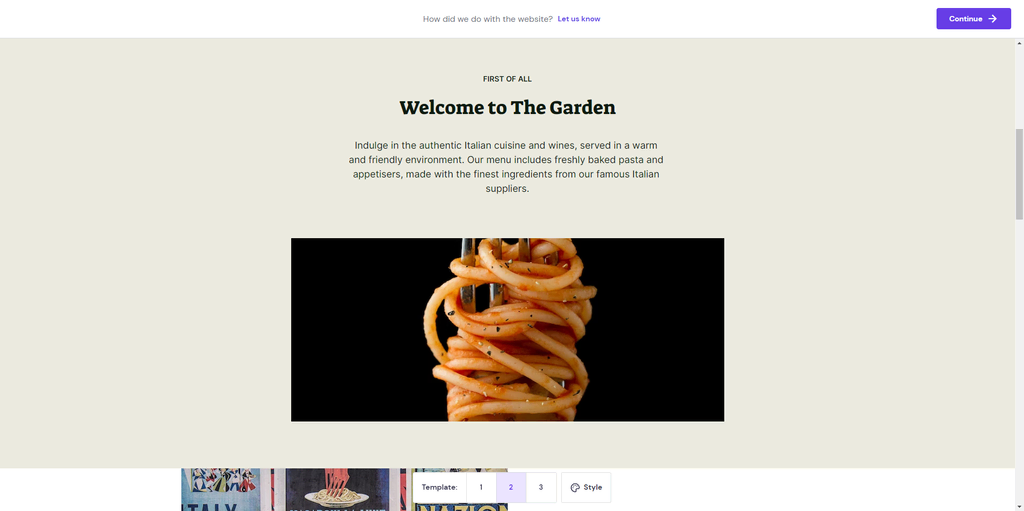
- 单击“创建网站”并等待几分钟。人工智能将制作三个带有文本和库存图像的自定义网站模板。

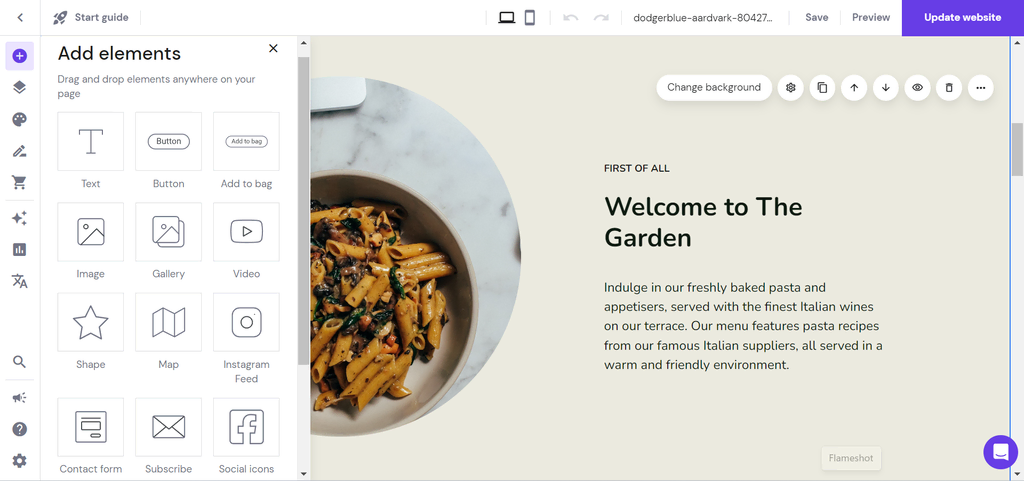
- 选择人工智能生成的模板之一后,根据您的喜好修改设计元素。随意地:
- 更改调色板和字体。选择一种更适合您品牌的预定义颜色和字体组合。
- 添加新页面。使用在线商店、博客、业务展示和预约页面的预制模板创建页面。
- 给予反馈。
- 要进一步自定义网页设计,请单击右上角的继续以转到拖放编辑器。您可以移动和添加新元素、编辑网站的移动版本、更改样式、管理页面以及优化元标题和描述。

- 完成后,单击“预览”以查看网站发布后的外观。然后,选择“上线”以使其可公开访问。
2. 利用人工智能收集网页设计创意
人工智能可以为您的项目提供灵感,从而帮助网站设计。人工智能工具可以根据您的确切标准将想法可视化,而不是您自己搜索不同的资源和平台。
AI 图像生成器 DALL-E 非常适合此目的。它的扩散模型可以根据您的提示创建近乎真实的插图。用户在第一个月获得 50 个免费 DALL-E 积分,随后每月获得 15 个免费积分。

要使用 DALL-E,请提供详细的网页设计提示来描述您要查找的内容。它应包括网站和页面的类型、目的、配色方案和网页设计风格。
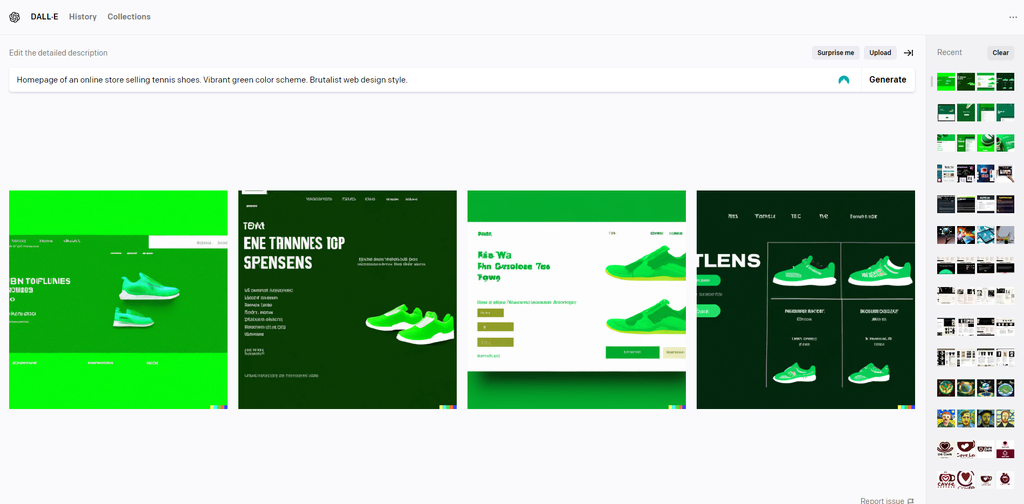
这是一个示例:“一家销售网球鞋的在线商店的主页。充满活力的绿色调色板。野兽派网页设计风格。”
以下是 DALL-E 的想法:

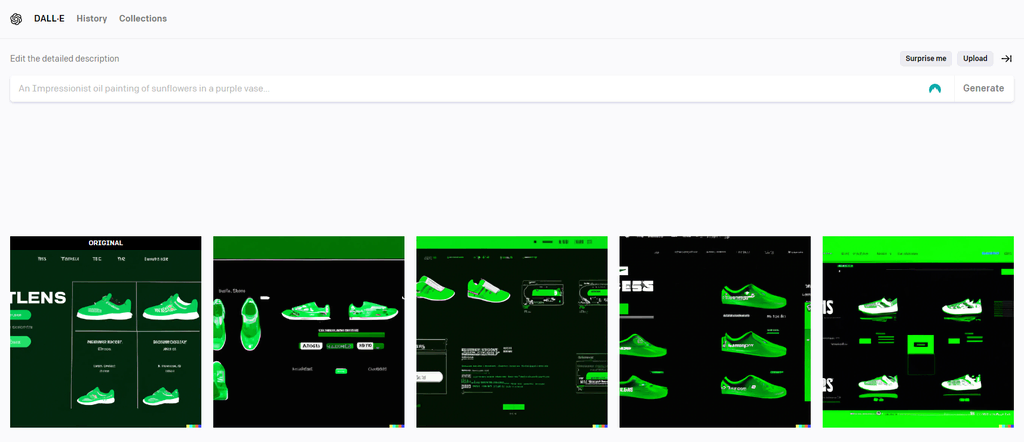
您可以选择一张图像并创建更多变体以获得额外灵感,如下所示:

Midjourney 是另一个可以根据用户提示生成图像的平台。要使用它,您需要一个 Discord 帐户并加入 Midjourney 测试服务器。从那里,在聊天框中使用“/imagine”命令并插入提示。
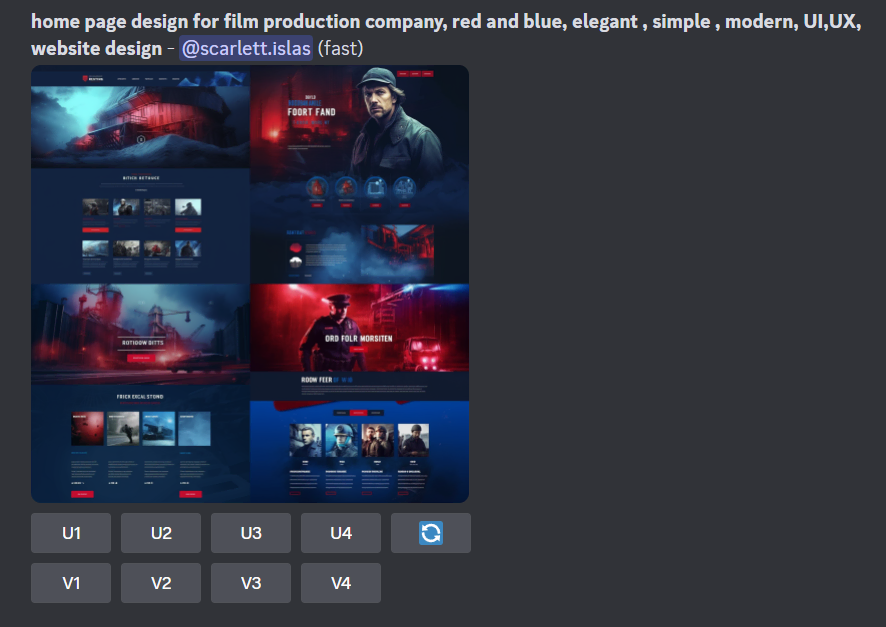
与 DALL-E 相同,最好使提示尽可能具体。这是用于生成主页设计示例的示例提示。用户提及该网站的公司类型、配色方案和偏好的美学。

此时,您可以选择具有所需视觉吸引力的版本并创建新的变体。
请记住,Midjourney 已经接收了大量新用户。因此,可能无法获得免费积分,可能需要购买付费订阅。高级计划从8 美元/月起。
3.利用AI构建网站结构
当开始一个新的网页设计项目时,您可能不清楚如何正确构建它。这就是人工智能工具可以为您提供帮助的地方。
ChatGPT 等 NLP 模型可以充当虚拟网页设计师,并根据您的需求提供网站结构想法。

ChatGPT 是免费的,但 Plus 版本具有最新的高级功能和更快的响应时间。费用为20 美元/月。
请按照以下步骤使用 ChatGPT 创建网站结构:
- 登录 ChatGPT 并使用以下消息开始对话:
我希望你成为我的即时工程师。您的目标是帮助我根据我的需求制作最佳的提示 – 为针对[目标受众]的[网站类型]设计网站结构。我需要您提出 25 个问题来帮助您创建最佳提示来协助我完成这项任务。
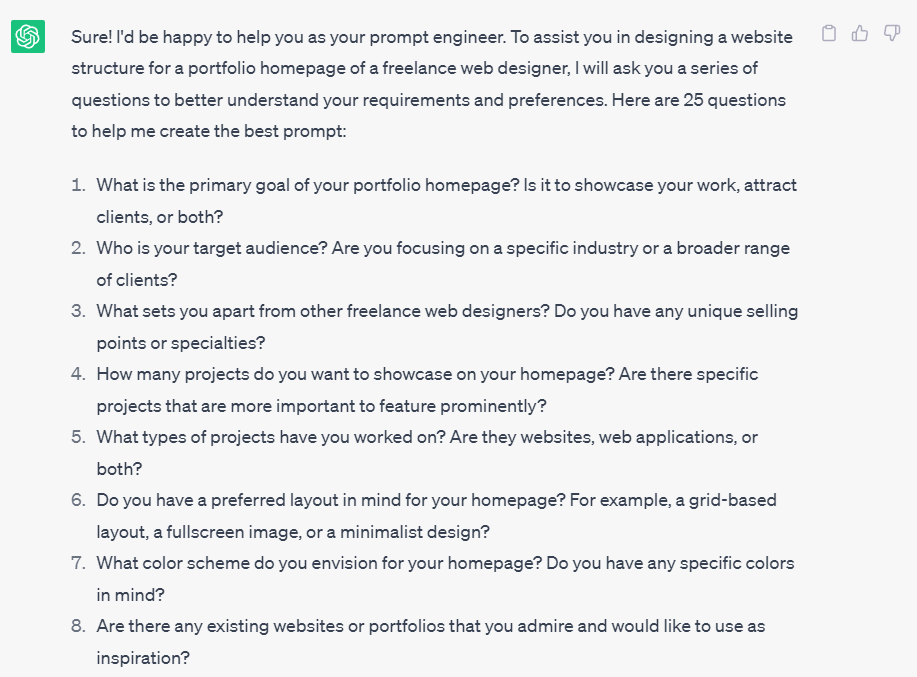
以下是 ChatGPT 可能会询问的示例:

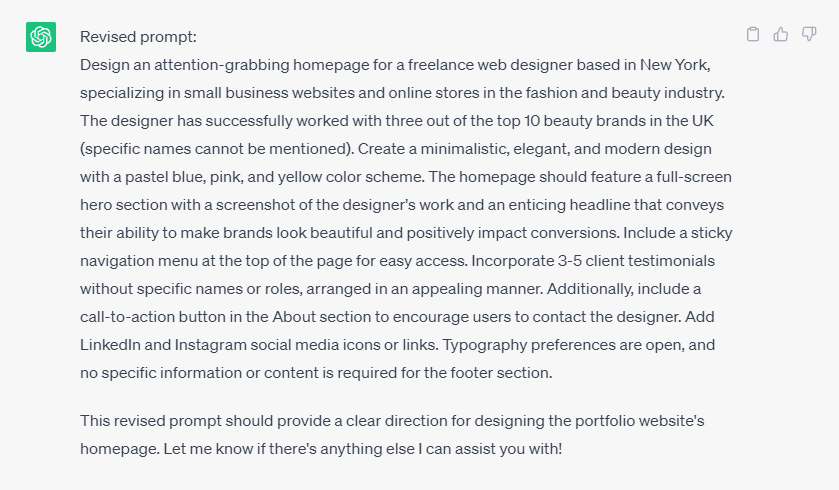
- 相应地回答问题,直到完成提示。这是 ChatGPT 提出的一个示例:

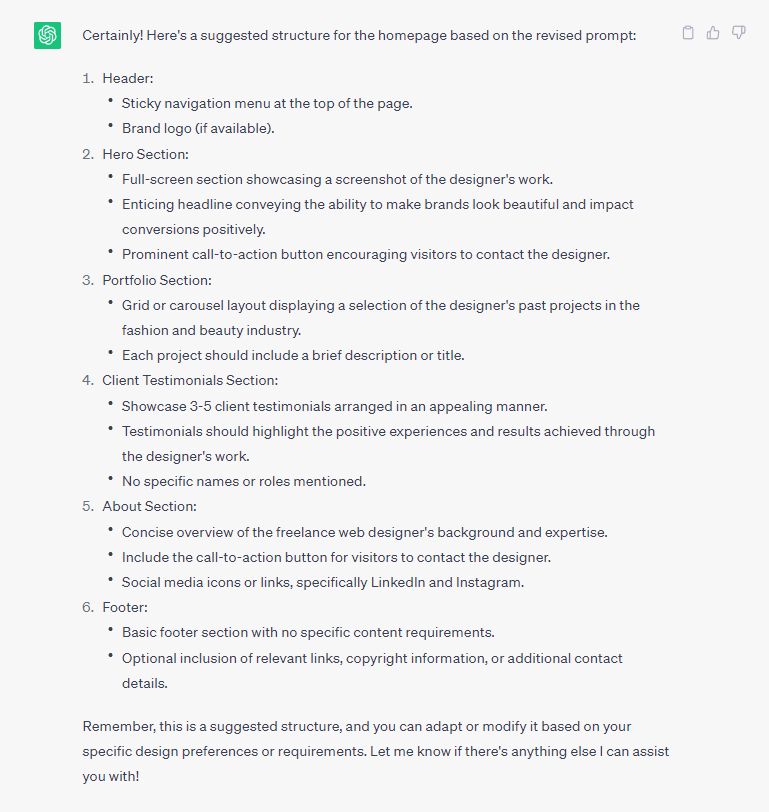
- 从这里,告诉 ChatGPT 根据刚刚创建的提示生成网站结构。基于上面的例子,ChatGPT提出了以下建议:

- 查看建议并根据需要完善结构。使用它作为创建网页和组织内容的蓝图。
4.根据示例或草图制作人工智能生成的网站布局
除了提供设计灵感之外,人工智能还可以将草图或屏幕截图转换为可供编辑的线框图。
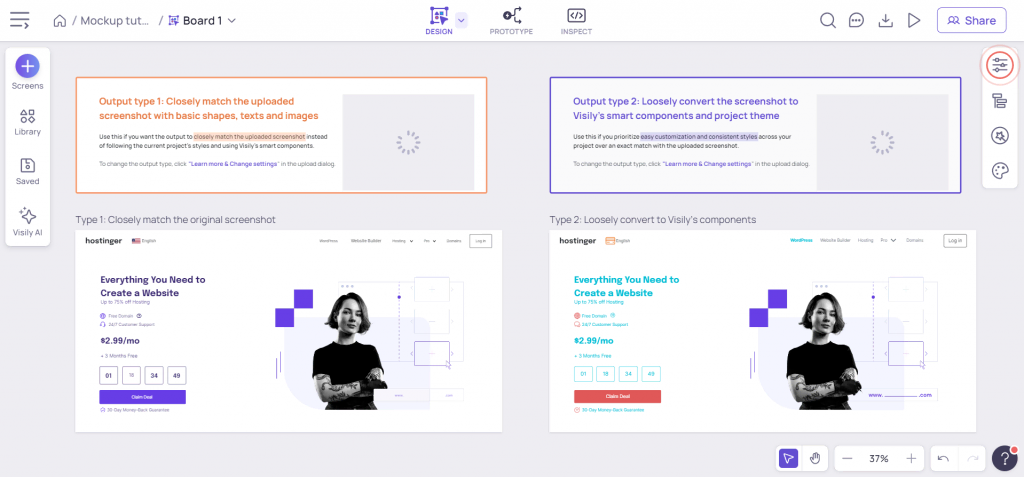
Visily 是可以帮助您实现这一目标的多种 AI 工具之一。对于屏幕截图,只需上传网页设计图像并选择线框是否应与图片尽可能紧密或宽松地匹配。
上传 Hostinger 登陆页面后界面如下所示:

同样的过程也适用于草图。上传文件后,选择线框是用于桌面还是移动设计。然后,使用编辑工具将其修改为您的偏好。
Visily 是免费的,但将来可能会推出付费计划。
5.让人工智能为你生成内容
内容创建是人工智能在设计中最常见的用例之一。ChatGPT 和 Jasper 等生成式 AI 工具已帮助许多网页设计师创建独特的内容以节省时间。
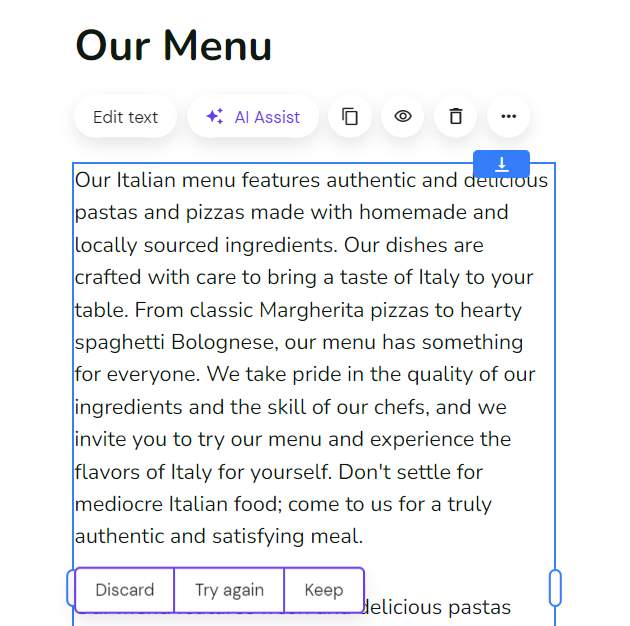
事实上,Hostinger Website Builder 包含一个内置的 AI 文本生成器。只需描述您需要的内容类型,该功能就会用人工智能生成的版本替换当前副本。保持原样,或要求该工具重试。

此外,DALL-E 和 Midjourney 等 AI 图像生成器可以帮助您为您的网站创建自定义图片或插图。他们可以提供根据您的设计需求量身定制的视觉资产。
对图片进行细微更改时,人工智能照片编辑器也很有用。例如,Canva提供背景去除器、照片增强器和画笔等功能,用于在图像中去除或添加逼真的元素。
建议阅读
6.利用人工智能设计网站的品牌形象
人工智能工具可以帮助创建网站的视觉形象,包括徽标、调色板和版式。
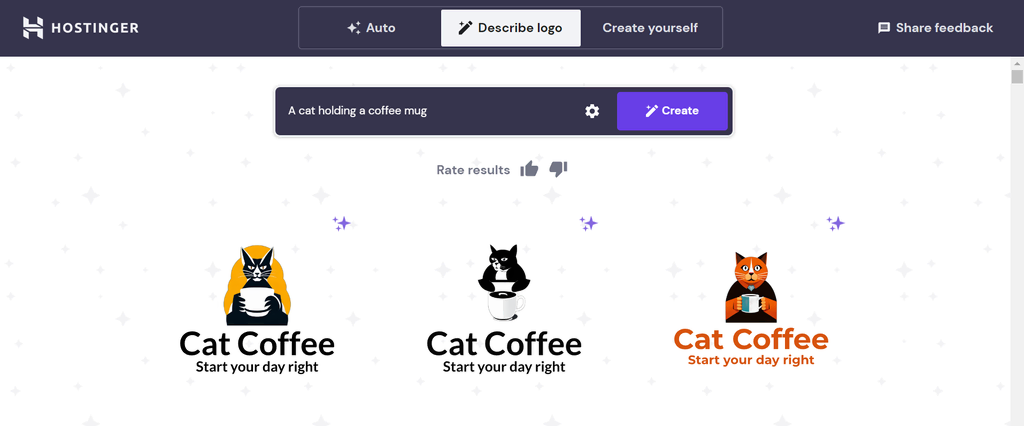
要设计定制徽标,请查看 Hostinger 的 AI Logo Maker。
有两种AI模式可供选择。人们将根据您的品牌名称、口号和行业生成图像。如果您不确定设计应该是什么样子并希望看到不同的想法,这可能是一个不错的选择。
使用第二种模式,详细描述您理想的徽标。以下是徽标制作者根据提示生成的内容:“一只猫拿着一个咖啡杯。”

那些在为网站选择颜色时遇到困难的人可以尝试 Huemint。这个免费的人工智能网页设计工具可以让您选择一种颜色,它会选择最适合您选择的其他颜色。
您可以在选择颜色时设置AI的创造力水平。它还将预览它们在不同网站布局上的外观。

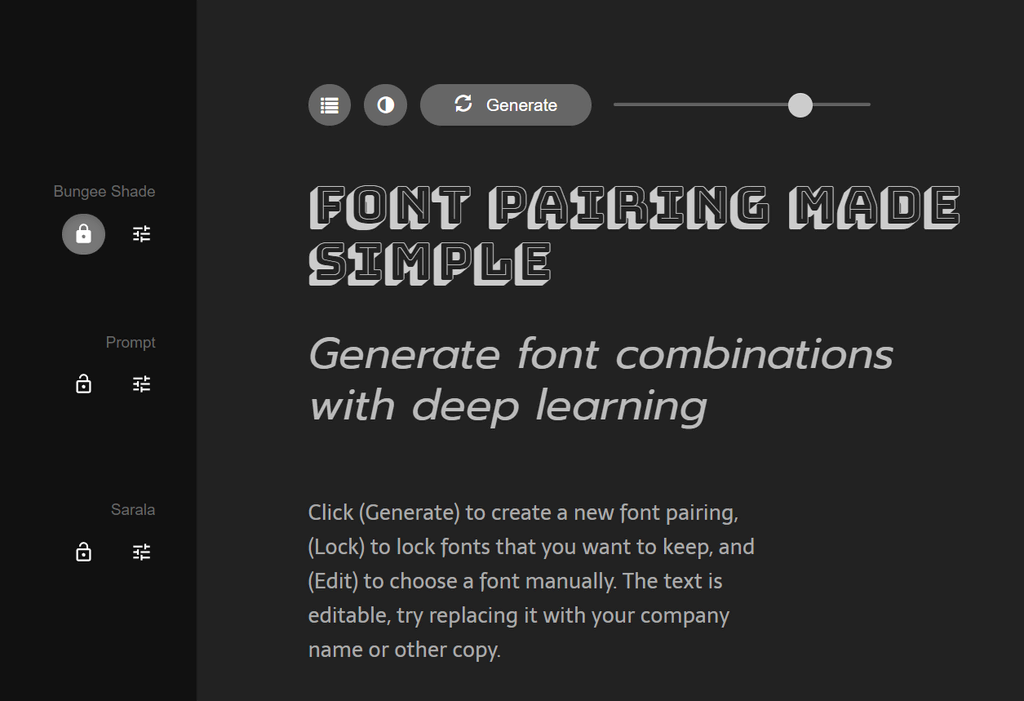
至于选择网页设计的字体,请考虑 Fontjoy。与 Huemint 一样,Fontjoy 允许您为标题、副标题或正文选择字体。
然后,人工智能会建议与您的选择相匹配的其他字体。这可以帮助您为您的网站创建具有凝聚力且具有视觉吸引力的版式。

7. 使用人工智能优化用户体验 (UX)
人工智能工具可以在优化您的网站方面发挥重要作用。其用户数据分析可以查明并建议需要改进的领域,让您可以调整网页设计以提高转化率。
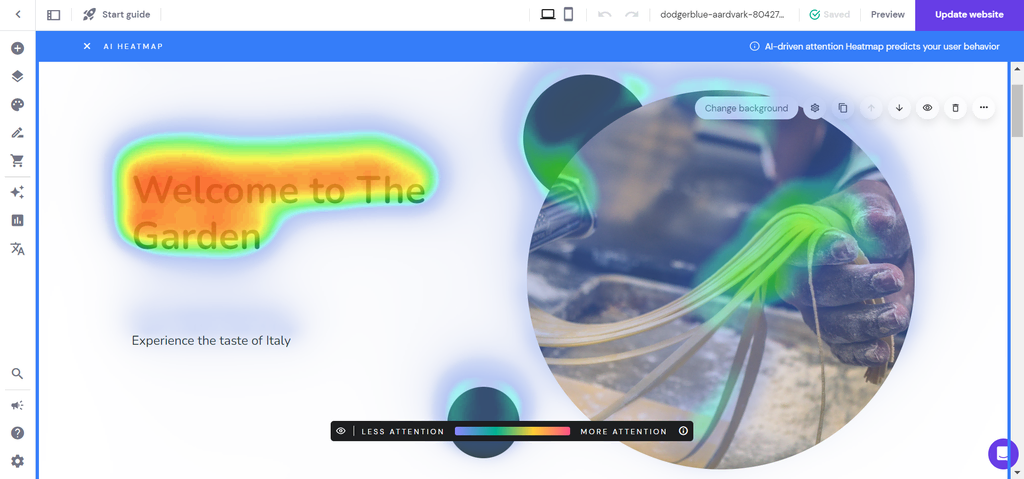
Hostinger Website Builder 提供集成的AI 热图功能,可帮助您了解用户如何与您的网站互动。它可以直观地显示页面的哪些元素最受关注,以便您可以根据用户的点击和眼球运动重新排列它们。
该工具对于决定目标网页上的标题和按钮位置最有用,以最大限度地提高转化机会。

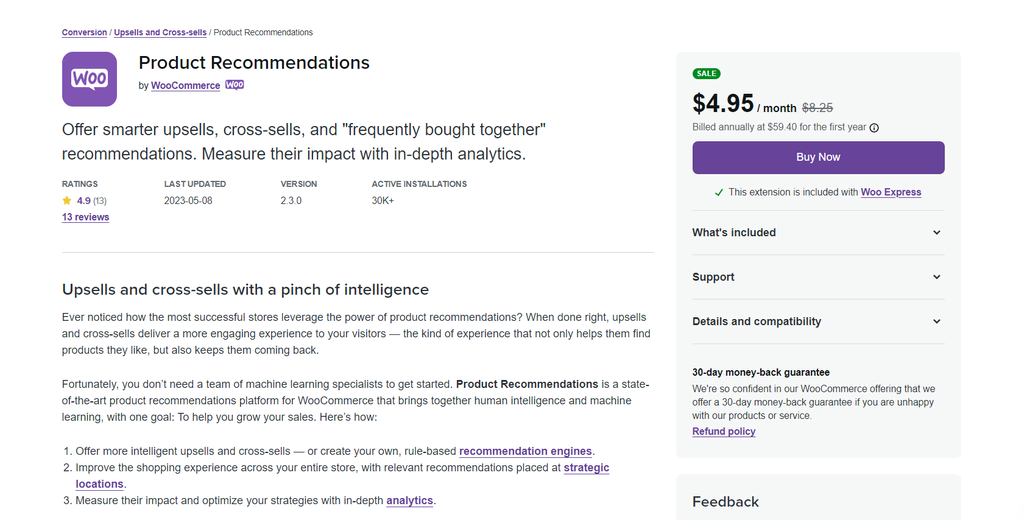
对于在线商店,人工智能驱动的产品推荐扩展可以通过向客户推荐额外的相关商品来增强用户体验。
WooCommerce 有一个基于人工智能的产品推荐插件,每月费用为 8.25 美元。
该插件利用机器学习算法来分析用户行为、购买历史记录和产品数据,为客户提供个性化推荐。这些建议会随着时间的推移进行调整和改进,确保用户根据自己的喜好看到最相关的项目。

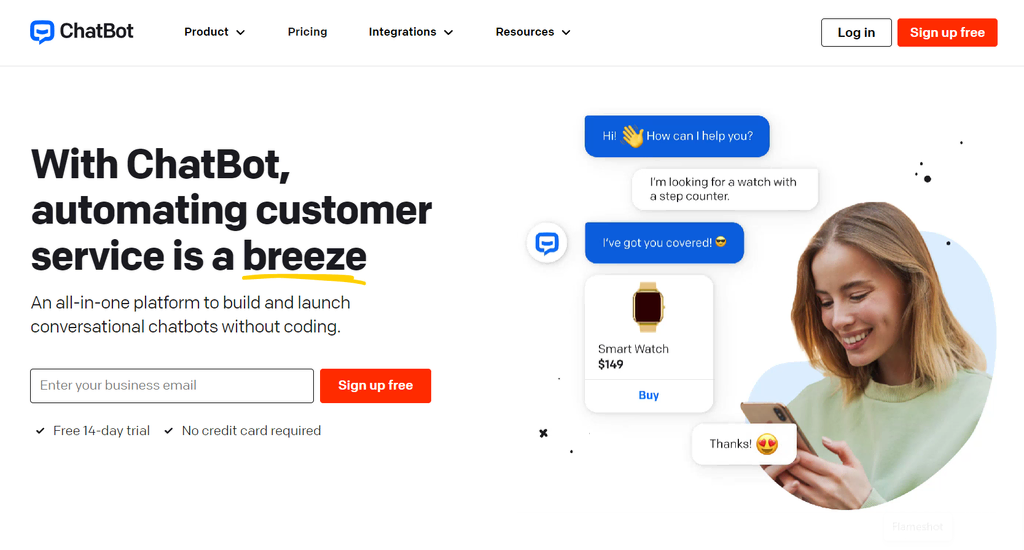
人工智能聊天机器人是优化用户体验的另一个有价值的工具。通过提供自动化的即时支持并回答常见问题,他们可以帮助用户快速有效地找到所需的信息。
ChatBot 是小企业主的热门选择,其最实惠的计划价格为52 美元/月。

使用人工智能设计网站的最佳实践
无论您使用什么人工智能工具来设计网站,请遵循最佳实践,以确保获得成功且用户友好的结果。以下是人工智能网页设计中需要考虑的一些关键技巧:
专注于用户体验
确保您的网站对于目标受众来说具有视觉吸引力、易于访问且直观。考虑网络可访问性、响应式设计和轻松导航来创建无缝的用户旅程。
了解人工智能的局限性
人工智能网站设计在与人类创作过程、专业知识和批判性思维的协作中最为有效。了解人工智能是提高技能和效率的工具,而不是替代您的决策。
避免过度依赖人工智能
虽然人工智能网站构建器等工具可以简化设计过程,但审查和调整其输出也很重要。
在设计中添加您的个人风格,使其独一无二并与您的品牌保持一致。力求人工智能生成元素与人类创造力之间的平衡。
定期测试和优化
进行 A/B 测试、收集用户反馈并分析数据以发现下一次迭代中需要改进的元素。定期这样做可以确保您的网站保持相关性、用户友好性,并符合不断变化的趋势和用户偏好。
通过遵循最佳的人工智能网页设计实践,您可以创建提供卓越用户体验、有效传达品牌信息并实现业务目标的网站。

建议阅读
结论
在本文中,探索了人工智能网页设计的多样化应用,揭示了简化设计流程和增强用户体验的创新方法。
回顾一下使用人工智能工具设计网站的七种方法:
- 使用人工智能驱动的网站构建器。借助 Hostinger Website Builder,用户可以通过回答几个简单的问题,根据自己的需求轻松构建自定义网站。
- 利用 AI 收集网页设计创意。请 DALL-E 和 Midjourney 等图像生成器创建网站示例以获取灵感。
- 让人工智能创建网站结构。向 ChatGPT 提交详细提示并获得组织网页内容的最佳方式。
- 根据草图或现有示例创建 AI 生成的网站布局。Visily 是一款 AI 工具,可以将网站草图和屏幕截图转换为线框图。
- 利用人工智能工具进行内容创作。使用人工智能文本生成器在几分钟内获得独特的网络副本。您还可以使用 AI 图像生成器来生成自定义照片或插图。
- 使用人工智能设计您的品牌形象。使用 Hostinger 的徽标创建器、Huemint 和 Fontjoy 等 AI 工具创建徽标、配色方案和字体组合。
- 让人工智能优化您的用户体验。使用 Hostinger Website Builder 的 AI 热图分析用户数据和行为。如果您经营在线商店,请安装产品推荐插件来推荐相关商品并提高转化率。
请记住,人工智能工具的主要功能是为您提供帮助。虽然他们可以帮助加快您的工作流程,但他们不能代表您做出决定。请务必检查人工智能驱动平台的输出,并根据您的需求和偏好进行调整。
如何使用人工智能设计网站常见问题解答
查找有关使用人工智能进行网页设计的常见问题的答案。
人工智能可以取代网页设计师吗?
人工智能可以提高生产力并为创建网站提供帮助。然而,人类网页设计师拥有难以替代的独特专业知识。最好的方法是使用人工智能工具来加快低技能任务的速度,让您能够专注于创作过程。
使用AI工具如何保证网站设计人性化?
优先考虑最佳用户体验实践、可访问性和直观导航。使用人工智能网页设计工具定期与真实用户测试您的网站,收集反馈,并根据他们的经验进行优化。
如何平衡人工智能工具与网页设计中的人力投入和创造力的需求?
利用人工智能工具提供帮助,同时将个人创造力和愿景融入设计过程,从而取得适当的平衡。结合人工智能和人类网页设计师的优势,可以在不牺牲网站质量的情况下提高生产力。
