在当今快节奏的环境中,快速有效地开发网站的能力对于企业和组织至关重要。因此,像ChatGPT这样的许多人工智能工具近年来获得了极大的普及。
用户现在可以利用这种先进的人工智能技术来简化和自动化各种 Web 开发任务。在本教程中,将深入探讨如何使用 ChatGPT 构建网站。
什么是 ChatGPT?
ChatGPT 是 OpenAI 开发的聊天机器人,它使用语言处理模型根据用户输入生成文本。它具有广泛的应用范围,从生成内容、翻译文本到生成代码。
ChatGPT 是如何工作的
从用户的角度来看,ChatGPT 的工作方式非常简单。只需在聊天框中输入问题或提示,AI工具就会给出相关回复。
但这种先进的人工智能反应背后的过程相当复杂。
ChatGPT 使用称为自然语言处理 (NLP)模型的机器学习技术。它通过结合语言学和计算机科学的各个方面,使计算机能够理解、解释和生成人类语言。
然而,这并不是一个新模型。事实上,大多数提供单词建议、抄袭检测和校对等功能的工具(例如 Google 翻译和 Siri)也使用 NLP 模型。
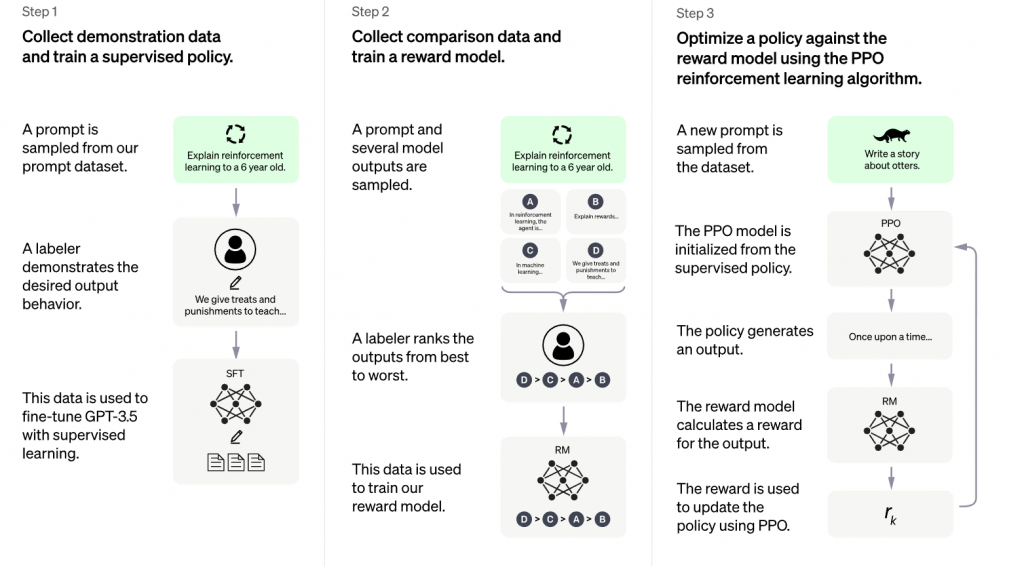
OpenAI 的不同之处在于,它使用人类反馈强化学习 (RLHF)方法来训练 ChatGPT。它涉及人类反馈,根据响应的质量对响应进行衡量和排名。

此外,工程师应用近端策略优化 (PPO)算法来微调强化学习过程,并从 ChatGPT 中产生更真实的响应。
据 OpenAI 称,ChatGPT 可以模仿类似人类的对话模式。对话格式使聊天机器人能够回答后续问题、承认错误、挑战不正确的前提并拒绝不适当的请求。
这些方面使得 ChatGPT 比 Siri 或 Alexa 等现有的人工智能助手先进得多,因为它们没有接受过来回对话的训练。
如何设置 ChatGPT
用户在使用ChatGPT之前需要在OpenAI的网站上创建一个帐户。该过程非常简单 – 所要做的就是提供一些信息,包括姓名、电子邮件地址和电话号码。
话不多说,先看一下设置新 OpenAI 帐户的详细分步过程。
1. 导航至 OpenAI 的 ChatGPT
访问ChatGPT 页面并单击尝试 ChatGPT登录或创建新帐户。还可以获得有关此工具的一些信息,包括其训练方法、限制和用例示例。

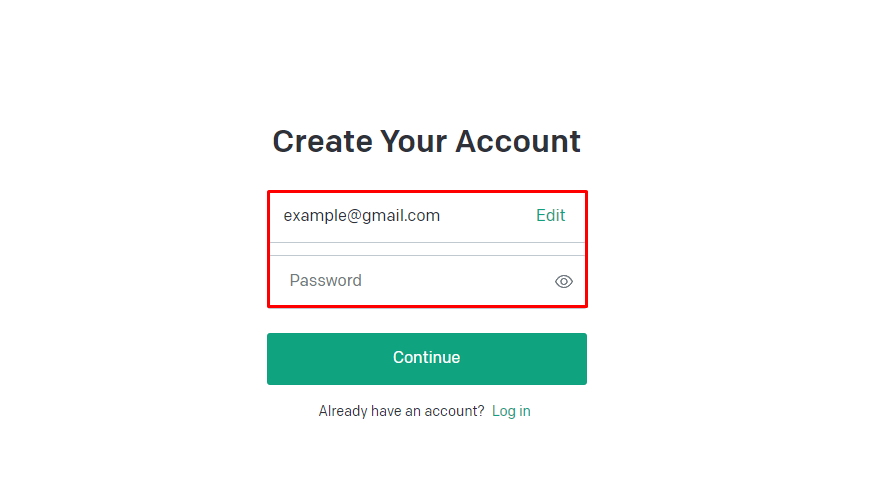
2. 输入电子邮件地址和密码
输入电子邮件地址和密码创建新帐户,然后单击继续。

3. 确认电子邮件和电话号码
之后,通过电子邮件收到验证请求。打开它并单击验证电子邮件地址。

该按钮引导进入 OpenAI 的帐户登录页面,必须输入姓名和电话号码。然后,OpenAI 将通过 WhatsApp 或 SMS 向您的电话号码发送验证码。
4.填写问题,点击提交,然后等待回复
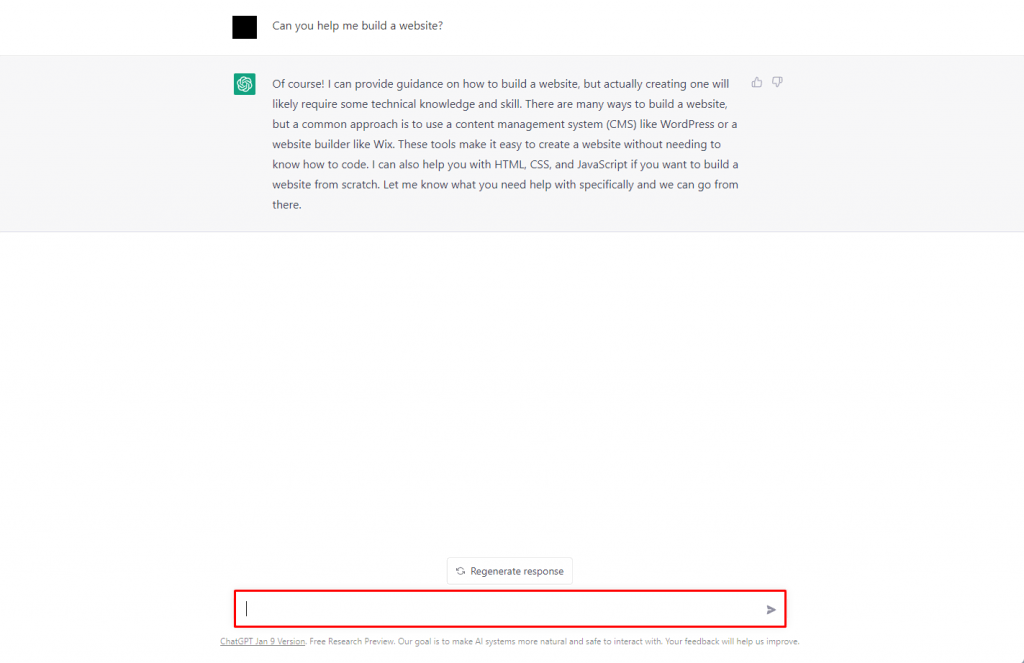
完成入职流程后,可以通过在 AI 聊天框中编写问题或提示来开始使用 AI 模型。按 Enter 并等待聊天机器人响应查询。
此响应的速度取决于当前有多少人使用该服务。

用户可以通过点击“向上”或“向下”按钮来对响应进行评分,帮助人工智能学习提示的最佳答案。
还可以通过单击聊天框上方的“重新生成响应”按钮来尝试使用相同提示的新响应。
如何使用 ChatGPT 构建 WordPress 网站
作为一种语言模型,ChatGPT 可以帮助完成 Web 开发项目中的各种任务。例如,全栈开发人员可以使用它来:
- 创建代码片段和示例以帮助实现特定功能或特性。
- 回答与网站建设项目相关的技术问题,例如解释某种编程概念或最佳实践。
- 获取有关工具、库和资源的建议,以简化开发流程并提高效率。
此外,这个人工智能模型可以帮助用户编写基本的网站大纲,设计网站和模板,并生成一些内容创意。
专家提示
或者,可以使用 Hostinger 的 AI Website Builder生成自己的功能齐全的网站。该工具附带托管和免费域名。
获取托管计划和域名
在使用 ChatGPT 构建网站之前,请选择合适的域名和托管计划。考虑在专门为此 CMS 配置的服务器上托管 WordPress网站的提供商。
寻找具有一键安装程序和用户友好的控制面板等基本功能的托管解决方案,以简化站点管理任务。

考虑托管提供商的安全功能和客户支持质量也很重要。这些将确保网站平稳运行,不会出现持续的网络攻击和技术问题。
除了托管计划之外,还需要选择一个好的域名。它必须令人难忘并代表网站的主题。使用域名检查器确保所需的域名可用。
域名检查器
立即检查域名的可用性。
使用 ChatGPT 构建 WordPress 网站页面
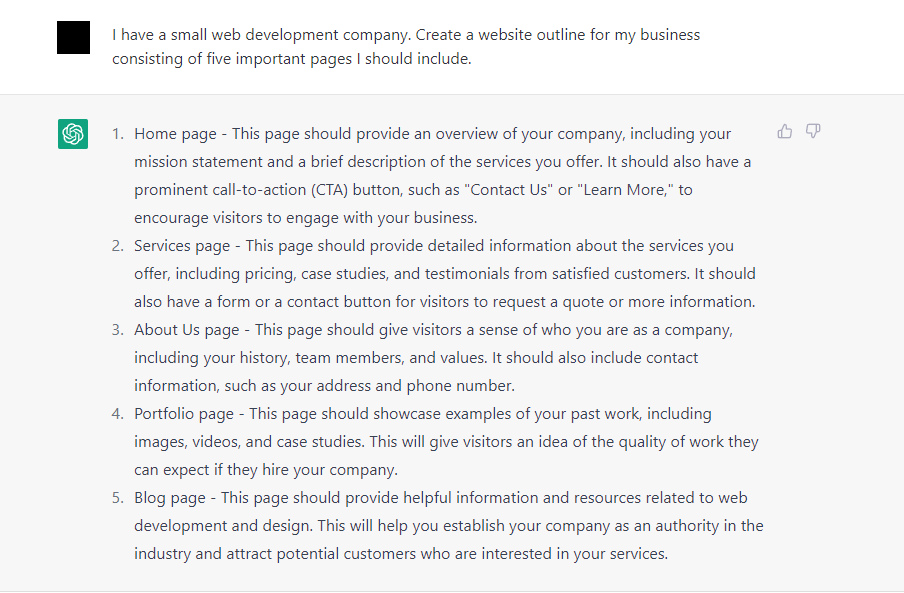
首先,要求 ChatGPT 为小型 Web 开发业务创建一个简单的网站大纲,该大纲至少包含五个页面。

ChatGPT 提供了一个简单的大纲以及关于每个页面应包含的内容的一些简要说明。用户可以使用此推荐作为其站点地图的基础。
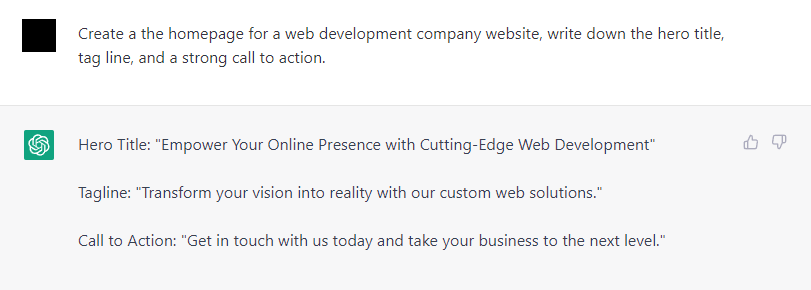
此外,可以扩展此建议,使其更适用于网站。例如,要求 AI 模型编写主页元素,包括英雄标题、标语和号召性用语 (CTA) 按钮。

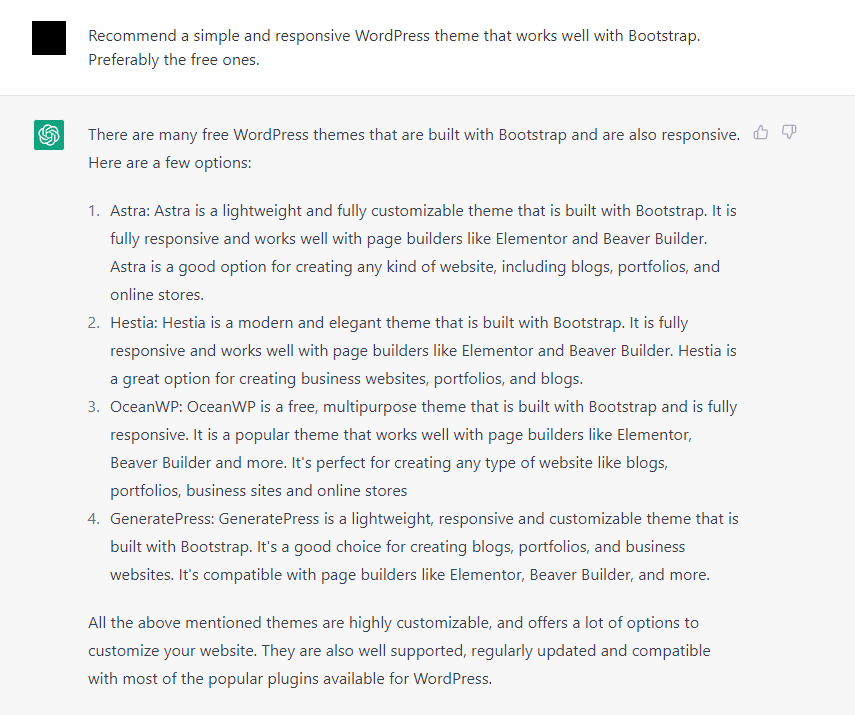
此外,人工智能模型可以根据需求帮助处理一些基本的网站元素,例如网络托管提供商或WordPress 业务主题。

这些网站创意可以通过缩小选择范围来简化初始研究过程。请记住在将它们应用到 Web 开发项目之前进行进一步的研究。
使用人工智能设计网站
下一步是测试 ChatGPT 机器人是否可以为基本网页创建代码。
在这个例子中,要求 AI 编写几行HTML代码来创建需要的一些页面。第一个提示是使用Bootstrap响应式设计制作主页。
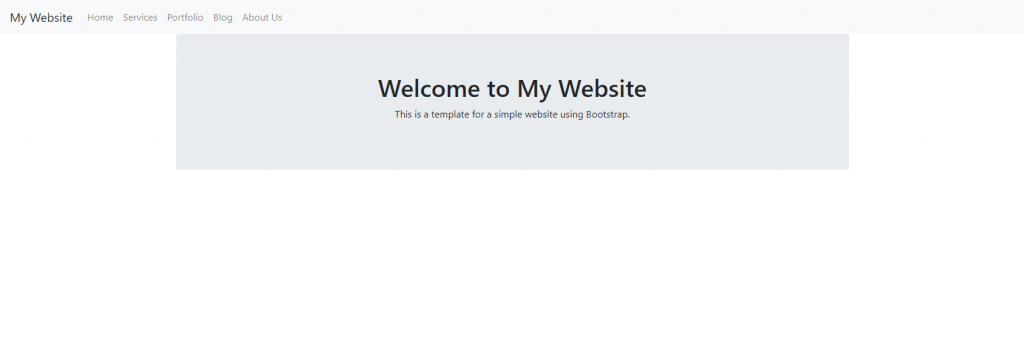
提示:使用 Bootstrap 响应式设计创建主页模板。在标题上包含主页、服务、产品组合、博客和关于我们的菜单。
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">My Website</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div class="container">
<div class="jumbotron text-center">
<h1>Welcome to My Website</h1>
<p>This is a template for a simple website using Bootstrap.</p>
</div>
</div>
</body>
</html>聊天机器人按照要求回复了主页的几行代码。测试了这段代码以确保它正常工作,它在浏览器上的样子如下:

有时,在尝试编写较长的脚本时,聊天机器人可能会中途停止工作。发生这种情况时,有三种选择:
- 继续脚本– 输入此后续提示以使 ChatGPT 从中断处继续。如果可能的话,建议使用此方法以节省时间。
- 重新生成响应– 单击聊天框上方的此按钮。这将使聊天机器人从头开始重写之前的响应。但是,可能会遇到相同的错误。
- 新聊天– 如果以前的方法不起作用,请按页面左上角的此按钮。请注意,使用此方法时,不能依赖后续问题,必须从头开始。
接下来,要求 ChatGPT 使用相同的方法创建一个带有卡片布局的博客页面模板。
故意省略了有关 Bootstrap 响应式设计的详细信息,以检查它是否可以理解之前提示中的上下文。
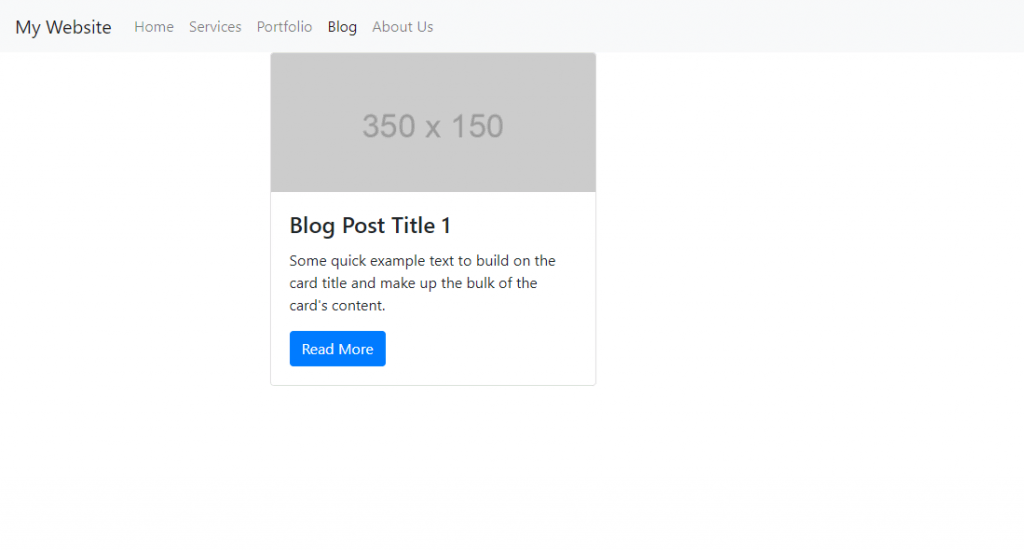
提示:为博客页面创建另一个页面。这应该以卡片布局列出网站上的所有博客文章。
<!DOCTYPE html>
<html>
<head>
<title>My Blog</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">My Website</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
</li>
<li class="nav-item">
<a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<li class="nav-item active">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="card">
<img class="card-img-top" src="https://via.placeholder.com/350x150" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Blog Post Title 1</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Read More</a>
</div>
</body>
</html>聊天机器人成功回答了后续问题并根据提示生成了几行代码。将其加载到浏览器上时,此代码也可以工作。

除了为网页模板编写代码之外,聊天机器人还可以生成特定元素。以下是聊天机器人如何创建简单联系表单的示例。
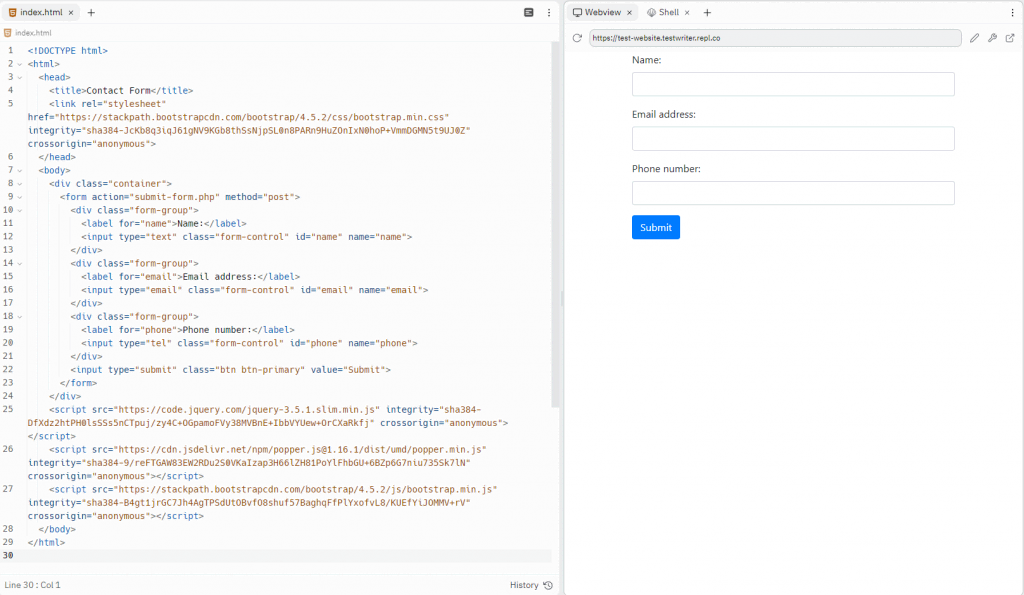
提示:创建一个包含联系表单的简单网页。包括以下字段:姓名、电子邮件地址和电话号码。
<!DOCTYPE html>
<html>
<head>
<title>Contact Form</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form action="submit-form.php" method="post">
<div class="form-group">
<label for="name">Name:</label>
<input type="text" class="form-control" id="name" name="name">
</div>
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" id="email" name="email">
</div>
<div class="form-group">
<label for="phone">Phone number:</label>
<input type="tel" class="form-control" id="phone" name="phone">
</div>
<input type="submit" class="btn btn-primary" value="Submit">
</form>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
</body>
</html>
请注意,此代码也使用 Bootstrap,即使没有在提示中指定它。为了确保代码有效,使用Replit对其进行了测试:

用户还可以使用AI模型生成CSS代码来调整特定的设计元素,例如字体、网站配色方案和元素大小。
考虑将 ChatGPT 脚本与现有 WordPress 主题和模板集成。这样,不必从头开始创建模板和布局,而是可以专注于向页面添加新的设计元素。

可以将自定义 CSS 代码插入 WordPress 主题,包括使用内置自定义程序功能、创建子主题或使用Simple Custom CSS和Custom CSS Pro等插件。
使用 ChatGPT 生成网站内容
由于其语言处理能力,使用 ChatGPT 进行网站内容生成是其最常见的用途之一。人工智能可以在几秒钟内生成想法和草稿,从而节省时间。
使用该模型为静态页面和博客文章创建内容。
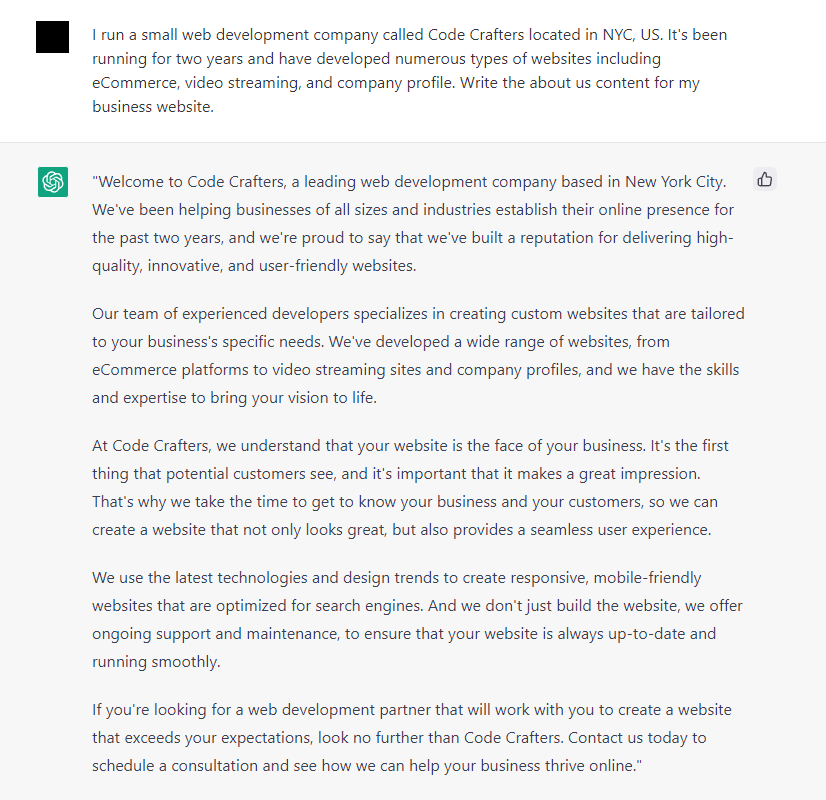
首先,要求 ChatGPT 编写静态内容,例如“关于我们”页面。确保在提示中包含有关网站和业务的所有重要信息,以便让聊天机器人了解上下文。

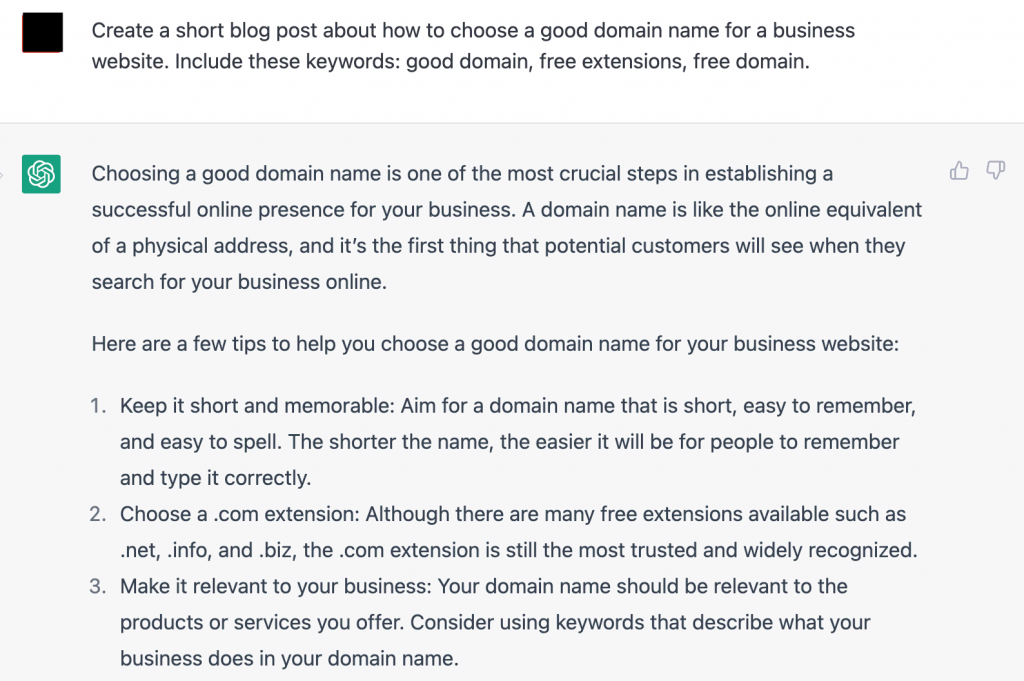
还可以使用 ChatGPT为网站撰写博客和撰写博客文章。可以根据关键字研究添加特定短语,以使博客对 SEO 更加友好。在这里,要求它生成一个关于选择一个好的域名的信息。

如果考虑到特定的受众群体,请告诉人工智能模型使用特定的语言风格创建网站内容,以匹配其特征和专业水平。
例如,可以要求聊天机器人用更简单的语言向八年级学生解释同一主题。

还可以使用此 AI 模型来帮助创建其他内容格式,例如视频或播客。这样,用户可以快速生成脚本,尽管他们可能需要对样式和格式进行一些调整。

请记住,ChatGPT 和其他人工智能内容生成器无法为网站编写完美的内容。人工校对和编辑对于确保高质量的帖子仍然至关重要。
使用 ChatGPT 构建网站的局限性
尽管 ChatGPT 超出了现有人工智能工具的能力,但它仍然存在一些局限性。
目前,最突出的问题是信息准确性。人工智能模型可以向用户提供听起来似乎合理但不准确的答案。这是因为无法检查信息。
ChatGPT的知识大部分来自2021年的数据。由于 OpenAI 将 2022 年以来的信息输入模型中,因此对于与最新主题相关的问题,它可能会生成虚假或过时的信息。
因此,用户需要先对 ChatGPT 的答案进行事实检查,然后再将其应用到项目中。忽视人工智能生成的网站内容的人工编辑过程可能会因错误信息的传播而导致品牌声誉不佳。
技术方面也是如此。使用 AI 制作网站时,最好先使用Replit等服务测试其生成的所有代码,然后再将其添加到网站。

请务必仔细检查 ChatGPT 是否为提供了与请求的代码相同的代码。目前,人工智能模型倾向于猜测用户的意图,而不是针对模糊的查询提出澄清问题。
结论
人工智能技术的显着进步使得人工智能驱动的网站开发成为可能。ChatGPT 可以通过生成必要的代码片段并提供各种建议来加快开发过程,从而帮助创建网站。
每个人都可以使用人工智能模型,即使对于绝对的初学者来说,它也是一个不错的选择。
然而,ChatGPT 和其他人工智能驱动的工具(包括人工智能网站构建器)存在一些局限性。例如,他们可能会对问题给出错误的答案或对有害的指令做出反应。
因此,虽然使用 ChatGPT 可以帮助节省时间,但在使用 AI 构建网站时,人工编辑仍然至关重要。
使用 ChatGPT 构建网站常见问题解答
在本节中,回答一些有关如何使用 ChatGPT 构建网站的常见问题。
ChatGPT 的费用是多少?
ChatGPT 有两种定价选项:免费和 ChatGPT Plus。免费版本有 500 字限制和 10 分钟冷却期。ChatGPT Plus 每月收费 20 美元,并消除了这些限制。
ChatGPT 可以用来做什么?
ChatGPT 基于自然语言处理 (NLP) 模型,使其能够根据用户的查询生成类似人类的文本。一些最常见的用途包括翻译文本、编写内容和生成编程代码。
可以使用 ChatGPT 制作自定义网站吗?
ChatGPT网站开发在某种程度上是可能的。AI模型可以帮助用户编写几行代码形成网页、给出设计建议、创建网页内容。但是,仍然需要人工编辑以确保聊天机器人生成的所有信息都是准确的。