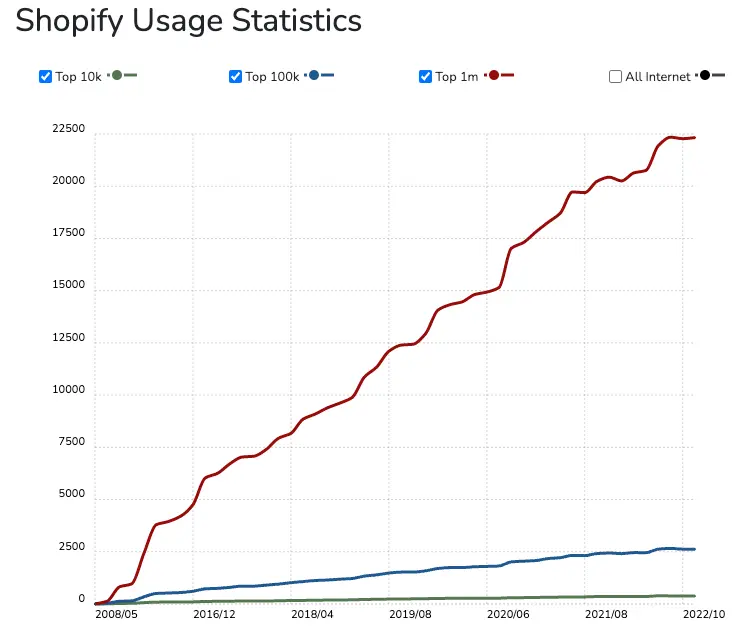
现在越来越多的客户在使用 Shopify 平台,下面的数据可以说明这点:

多年来,Shopify 平台的受欢迎程度一直在稳步上升。查看 BuiltWith 使用统计数据,可以看到自 2017 年 10 月以来,CMS 的使用量增加了一倍多。目前,前 10,000 个网站中有 4.24 个和前 100,000 个中的 3.02% 使用 Shopify。
注:本文来源于权威的 SEO 网站- Moz
什么是 Shopify SEO?
Shopify SEO 是一组特定于 Shopify 平台的 SEO 调整。虽然 Shopify 商店附带了一些对 SEO 有用的东西,例如博客和重定向功能,但它也会产生 SEO 问题,例如重复内容。
一些最常见的 Shopify SEO 建议是:
- 从内部链接架构中删除重复的 URL
- 删除重复的分页网址
- 为具有信息意图的关键字创建博客内容
- 添加产品、文章和面包屑列表结构化数据
- 确定如何处理产品变体页面
- 使用 crush.pics 压缩图片
- 删除不必要的 Shopify 应用
下面探讨如何处理这些建议:
重复内容
在 SEO 方面,重复内容是由 Shopify 创建的最优先的问题。当两个单独的 URL 上存在重复或相似内容时,就会出现重复内容。这会给搜索引擎带来问题,因为它们可能无法确定这两个页面中的哪一个应该是规范版本。最重要的是,链接信号通常会在页面之间分开。
Shopify 以几种不同的方式创建重复内容:
- 重复的产品页面
- 通过分页复制收藏页面
重复的产品页面
Shopify 在其产品页面中创建了此问题。默认情况下,Shopify 商店允许 /products/ 页面呈现在两个不同的 URL 路径:
- 规范 URL 路径:/products/
- 非规范 URL 路径:/collections/.*/products/
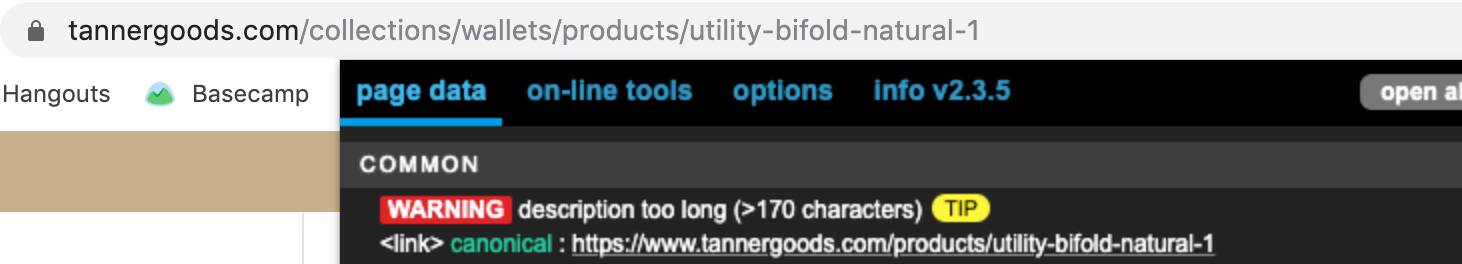
Shopify 通过确保所有 /collections/.*/products/ 页面包含关联的 /products/ 页面的规范标签来说明这一点。请注意地址中的 URL 与“规范”字段有何不同:

虽然这确实有助于 Google 整合重复内容,但内部链接结构会出现更令人担忧的问题。默认情况下,Shopify 将链接到所有产品页面的非规范版本。

同样,当网站使用指向其他颜色变体的“样本”内部链接时,会看到 Shopify 链接到非规范版本的 URL。
因此,Shopify 默认围绕非规范链接创建整个网站架构,但这会产生一个高优先级的 SEO 问题,因为该网站向 Google 发送了相互冲突的信号:
- “这是我们内部链接最频繁的页面”
- “但是,我们最常链接到的页面并不是我们真正希望在 Google 中排名的 URL。请用很少的内部链接索引这些其他 URL”
虽然通常会尊重规范标签,但 Google 将这些标签视为提示而不是指令。这意味着每次抓取这些页面时,都依赖 Google 来判断内容是否重复。
调整内部链接结构
不过,有一个相对简单的修复方法:调整 product.grid-item.liquid 文件代码。遵循这些说明,将 Shopify 网站的产品系列页面指向规范的 /product/ URL。
重复的集合页面
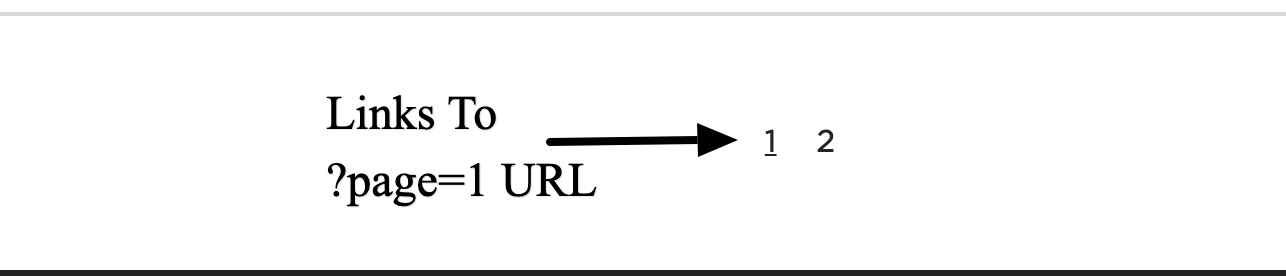
同样,许多 Shopify 网站通过网站的分页创建重复的内容。更具体地说,创建特定系列中第一个集合页面的副本。这是因为一旦访问系列中的分页 URL,第一页的链接将包含“?page=1”:

但是,这几乎总是重复的页面。带有“?page=1”的 URL 几乎总是包含与原始非参数化 URL 相同的内容。所以,调整内部链接结构,以便第一个分页结果指向规范页面。
产品变体页面
虽然这在技术上是 Shopify 从上面复制的内容的扩展,但这需要单独的部分,因为这不一定总是 SEO 问题。
在 Shopify 商店中,为同一产品创建多个产品 URL 并略有不同的情况并不少见。在这种情况下,这可能会产生重复的内容问题,因为核心产品通常是相同的,但只有轻微的属性(例如颜色)发生变化。这意味着多个页面可能存在重复/相似的产品描述和图像。以下是变体创建的重复页面示例: https: //recordit.co/x6YRPkCDqG
如果置之不理,这将再次创建一个重复内容的实例。但是,变体 URL 不一定是 SEO 问题。事实上,一些网站可以从这些 URL 中受益,因为有可以针对非常具体的术语进行优化的可索引页面。
一些关键问题是:
- 客户是否根据变体短语执行查询?
- 是否有资源为所有产品变体创建独特的内容?
- 此内容是否足够独特以独立存在?
对于更深入的指南,请阅读确定产品变体的最佳行动方案的文章。
如果 Shopify 商店包含产品变体,则尽早确定这些页面是否应存在于单独的 URL 中。如果应该这样做,那么要为每个内容创建独特的内容,并针对该变体的目标关键字优化每个内容。
抓取和索引
Robots.txt文件
默认情况下,Shopify 会为商店创建一个 robots.txt 文件,其中包含一些预先编写的“禁止”命令。在大多数情况下,Shopify 的默认 robots.txt 规则对于大多数店主来说已经足够好了。
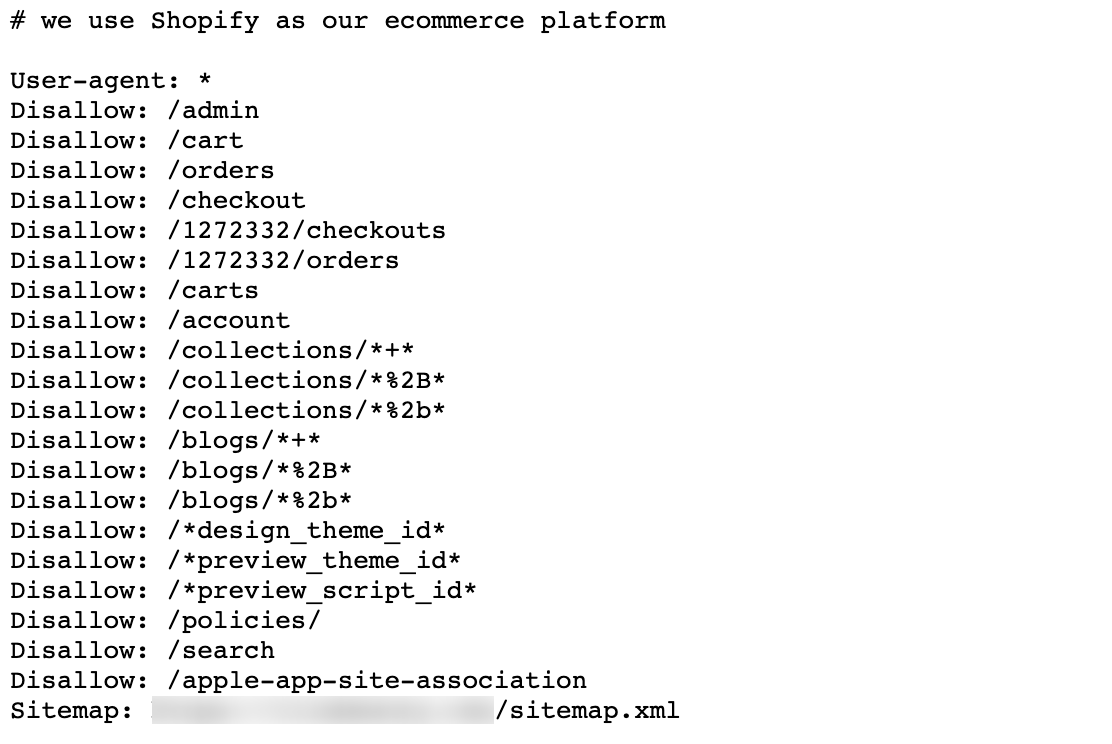
在此处查看 Shopify 默认 robots.txt 规则的示例:

以下是 Shopify 禁止抓取的网站部分:
- 管理区
- 查看
- 命令
- 购物车
- 内部搜索
- 政策页面
但是,随着 Shopify 商店变得越来越大和越来越定制化,可能需要调整 robots.txt 文件的可能性更大。自 2021 年 6 月起,Shopify 允许更新 robots.txt 文件。
为了编辑 Shopify robots.txt 文件,店主必须创建一个 robots.txt.liquid 文件,然后创建自定义规则以指定任何更改。
为了创建 robots.txt.liquid 文件,店主可以执行以下步骤:
- 登录 Shopify 管理区域
- 在左侧边栏中,转到在线商店 > 主题
- 选择操作 > 编辑代码
- 在“模板”中,选择“添加新模板”链接
- 找到最左边的下拉菜单并选择“robots.txt”
- 选择“创建模板”
这应该会创建 Shopify robots.txt.liquid 文件。然后,通过添加 liquid 代码将规则添加到 robots.txt.liquid 文件。幸运的是,添加这段代码并不难,Shopify 在其官方文档中很好地突出了如何添加。
遵循这些步骤应该可以更好地控制在 Shopify 网站中抓取哪些 URL。
sitemap.xml
默认情况下,Shopify 会在 URL 路径“domain.com/sitemap.xml”中生成一个 sitemap.xml 索引文件。Shopify 的 sitemap.xml 索引文件将自动创建指向包含以下页面类型 URL 的子站点地图的链接:
- 产品页面 (sitemap_products_1.xml)
- 集合页面 (sitemap_collections_1.xml)
- 博客文章 (sitemap_blogs_1.xml)
- 营销页面 (sitemap_pages_1.xml)
此 sitemap.xml 文件将随着向站点添加/删除新页面而动态更新。通常,Shopify sitemap.xml 开箱即用,无需调整。
需要注意的一件事是 Shopify 将在 sitemap.xml 文件中包含任何已发布的页面。看到的最常见问题是已发布但不再链接到站点的旧页面包含在 sitemap.xml 文件中。值得爬取 sitemap.xml 以查找包含在站点地图中,但对搜索引擎爬取不重要的已发布页面的任何实例。
添加“noindex”标签
虽然无法调整 robots.txt,但 Shopify 允许添加 “noindex” 标签。通过将以下代码添加到 theme.liquid 文件中,来从索引中排除特定页面。
{% if template contains ‘search’ %}
<meta name=”robots” content=”noindex”>
{% 万一 %}
同样,如果想排除整个模板,可以使用以下代码:
{% if handle contains ‘page-handle-you-want-to-to-exclude’ %}
<meta name=”robots” content=”noindex”>
{% 万一 %}
重定向
Shopify 允许实现开箱即用的重定向,这很棒。可以使用它来合并旧的/过期的页面,或不再存在的任何其他内容。可以通过以下方式执行此操作:
- 网上商城
- 导航
- 网址重定向
重要一点是,需要先删除页面,然后才能在 Shopify 上实施重定向。这意味着真正确定将来不会使用该页面。为了减轻这个过程的压力,建议实施“倒带备份”应用程序。
日志文件
截至目前,Shopify 不允许直接通过平台访问日志文件。
Fast Simon 植入
Fast Simon 是一种企业解决方案,可为 Shopify 商店添加强大的个性化功能,并且越来越受欢迎。如果 Shopify 网站正在使用 Fast Simon 技术,要确保不会因实施不当而导致潜在索引问题。
确认 Fast Simon 呈现网站的内容,以便 Google 不会遇到抓取和索引问题。这将为 Googlebot 提供网站的服务器端呈现版本,使其更容易解释内容。
结构化数据
审计现有的结构化数据实施
在对结构化数据做任何事情之前,需要先审核架构是如何在网站上部署的。这样,可以更好地了解需要对模式实现进行哪些更改。
在处理 Shopify 网站时,经常会发现有多个结构化数据实例。这是因为 Shopify 网站会多次插入来自主题和第三方应用程序等元素的结构化数据。结果是页面呈现多个结构化元素,而不是单个合并的元素。
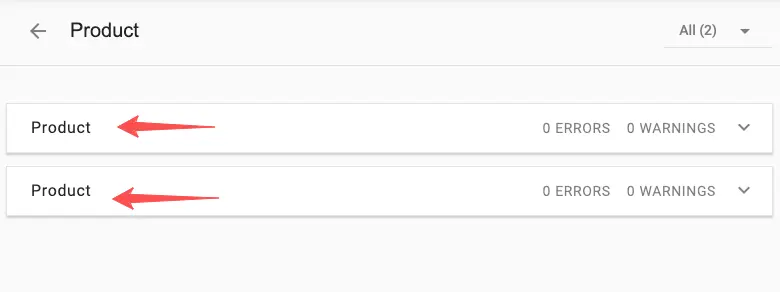
在下面的示例中,可以看到一个网站显示了“产品”结构化数据的两个实例。

在开始审核之前,审核每个不同的页面模板,并注意该模板上的结构化数据类型。是否有正确的元素,是否有多个元素或模式是否完全缺失?从那里了解您需要做什么,才能改进网站的架构。
产品结构化数据
总的来说,Shopify 在结构化数据方面做得很好。许多 Shopify 主题包含开箱即用的“产品”标记,为 Google 提供关键信息,例如产品名称、描述、价格等,这是电子商务网站上具有最高优先级的结构化数据。
CollectionPage / OfferCatalog 模式
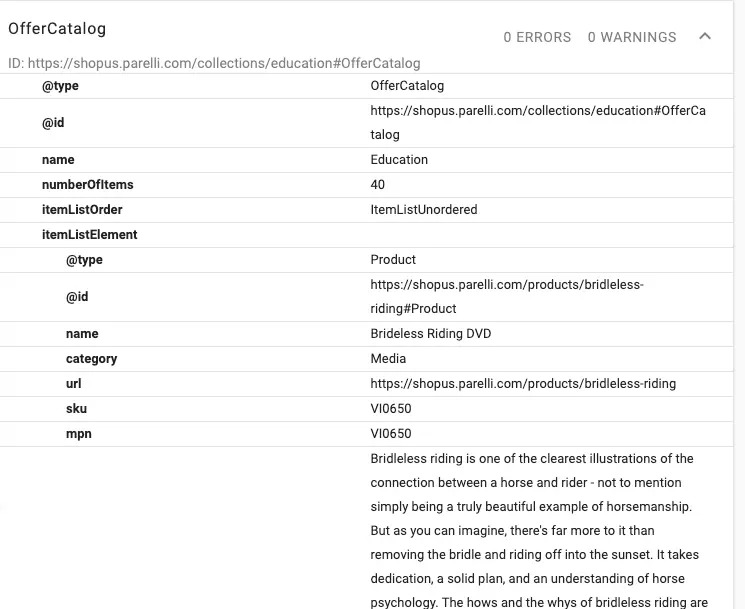
Shopify 网站也可能受益于将产品结构化数据扩展到产品系列页面。实际上,可以使用 “CollectionPage” 或 “OfferCatalog” 架构来告诉搜索引擎类别页面包含多个产品,这涉及标记类别页面元素,例如单个产品名称、URL、价格等。

文章结构化数据
同样,如果使用 Shopify 博客功能,应该使用“文章”结构化数据。这是一种很棒的模式类型,可以让 Google 知道博客内容本质上更具编辑性。
在所有的信息内容模式中,“文章”似乎是 Google 可能更喜欢的模式,因为这是在其官方文档中引用的内容。但是,“BlogPosting”架构也可以添加到 Shopify 博客的另一种结构化数据
面包屑列表结构化数据
经常添加到 Shopify 网站的一项附加内容,是带有 BreadcrumbList 结构化数据的面包屑内部链接。面包屑对于任何电子商务网站都是至关重要的,因为它们为用户提供了易于使用的内部链接,表明他们在网站层次结构中的位置。
同样,这些面包屑可以帮助谷歌更好地了解网站的结构。建议将网站面包屑添加到 Shopify 网站,并使用BreadcrumbList 结构化数据标记这些网站,以帮助 Google 更好地了解这些内部链接。
在 Shopify 上实现结构化数据
如果想实现结构化数据并且手头有开发人员,最好添加上述结构化数据类型,这可确保这些架构元素始终出现在网站上。
但是,如果开发资源更加有限,Schema App Total Schema Markup 是一个不错的选择。这将在网站的适当页面上合并结构化数据类型,例如 Product 和 BlogPosting 架构。
同样,它甚至会添加 OfferCatalog 模式来标记类别页面中的每个产品。他们的支持也很棒,因为可以帮助您解决遇到的任何技术问题。
提高 Shopify 网站速度
关于 Shopify 的最大抱怨之一是它的速度较慢。但是,与其他电子商务平台相比,Shopify 的表现还是很出色但。
开箱即用的Shopify 使用 Fastly CDN 并利用浏览器缓存,提供坚实的性能基础。
对 400 多个 Shopify 网站的平均速度指标进行了基准测试,以下是平均性能指标。
- First Contentful Paint:3.8 秒
- 交互时间:22.1 秒
- 总页面大小:4.41 MB
- 总图像资产:2.1 MB
- 请求:171
在提高绩效方面,建议:
- 使用 lazysizes 库延迟加载图像
- 使用 Crush.pics 自动压缩图片
- 消除任何使用率低的 Shopify 应用
- 在高优先级页面上手动调整和压缩大图像
- 将跟踪代码迁移到 Google 跟踪代码管理器
关键字研究
对 Shopify 商店进行关键字研究与对其他电子商务商店进行的研究非常相似。
生成关键字的一些通用方法是:
- 从 Google AdWords 导出关键字数据。跟踪并优化为网站带来最多收入的那些。
- 研究具有高转化率的 AdWords 关键字。即使数量较低,高转化率也表明该关键字更具交易性。
- 查看网站当前在 Google Search Console 中获得点击次数/展示次数的关键字。
- 使用Moz 的关键字资源管理器研究高优先级关键字并产生新的想法。
- 通过 semrush 等工具研究竞争对手。使用“内容差距”报告,可以找到竞争对手网站排名但您的网站没有排名的关键字机会。
- 如果有使用类似修饰符的关键字,则可以使用 MergeWords 自动生成大量关键字变体。
关键词优化
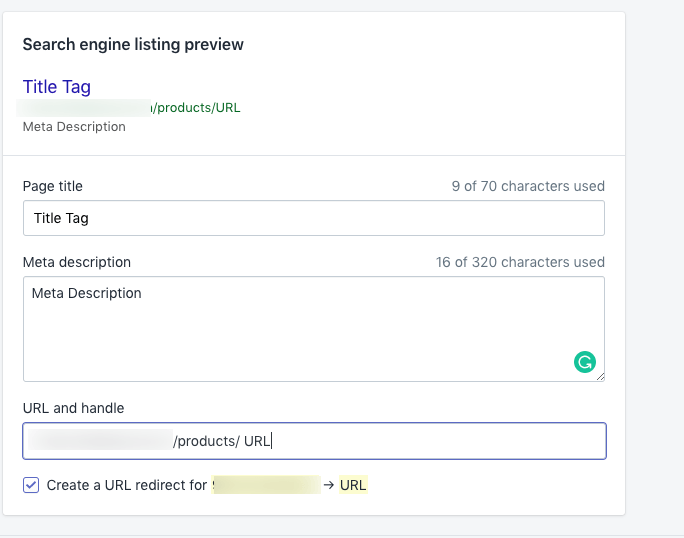
与 Yoast SEO 类似,Shopify 允许优化关键元素,例如标题标签、元描述和 URL。在可能的情况下,应该在这些元素中使用目标关键字。
要调整这些元素,只需导航到要调整的页面并向下滚动到 search engine listing preview:

向产品页面添加内容
如果为每个单独的产品编制索引,理想情况下,会向每个页面添加独特的内容。最初,Shopify 产品可能没有与之关联的唯一页面内容。这是 Shopify 商店的一个常见问题,因为通常在多个产品中使用相同的描述或没有描述。添加带有页面最佳实践的产品描述,将为产品提供在 SERP 中排名的最佳机会。
但是,为每种产品创建独特的内容非常耗时,要采取有针对性的方法来确定首先优化哪些产品。例如,使用“按产品分类的销售额”报告,确定最重要的产品的优先级,以便添加内容。
可以在 Analytics > Dashboard > Top Products By Units Sold 中找到此报告。

采用这种方法,可以快速识别商店优先级最高的页面以进行优化。然后,为每个的产品创建内容。
另外,产品描述应始终从以用户为中心的角度来编写。写下用户最关心的产品功能,为网站提供改善转化率和 SEO 的最佳机会。
创建购物博客
Shopify 确实包含创建博客的功能,但是,经常看到大量 Shopify 商店缺少此功能。这是因为:收入是电子商务网站的主要目标,所以网站的初始构建以产品为中心。
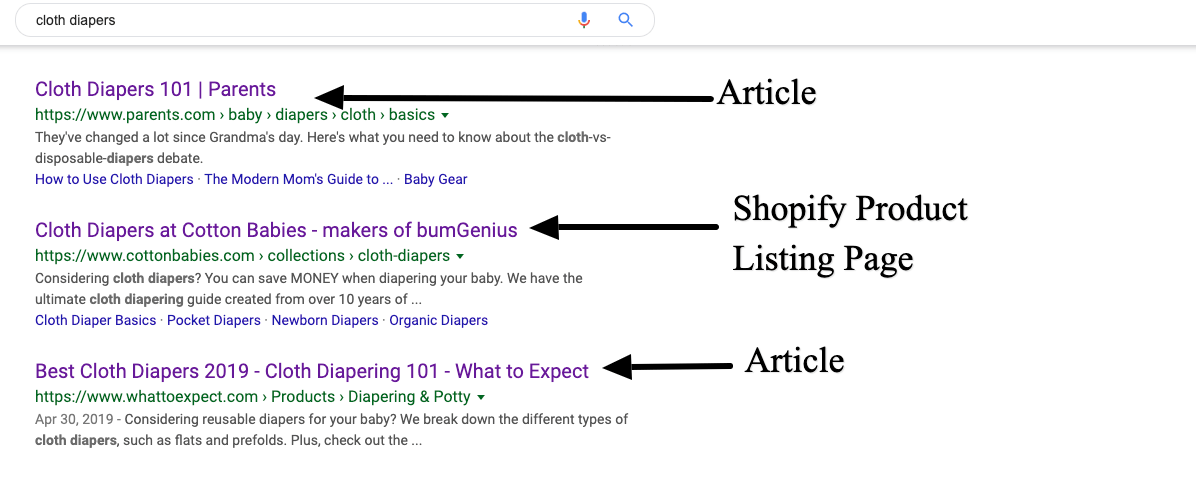
然而,在一个越来越难在 Google 中对产品页面进行排名的时代。例如,下面的屏幕截图说明了术语 cloth diaper 的前 3 个有机结果:

虽然许多人会认为这主要是一个交易查询,但谷歌将两篇文章和一个产品列表页面排在前三名,这只是主要趋势的一个例子,Google 开始倾向于将更多的信息内容排在交易之上。
如果将博客从 Shopify 商店中排除,这会导致错失巨大的机会,因为博客可有一个自然的地方来创建这些信息内容。如果发现 Google 正在根据映射到 Shopify 商店的关键字,对更多博客/文章类型的内容进行排名,那么最好的办法是创建这些内容。
如果经营 Shopify 商店(或其他电子商务网站),建议采取以下几个步骤:
- 确定最高优先级关键字
- 手动执行 Google 查询
- 记下 Google 在首页上排名的内容类型。主要是信息性的、交易性的还是两者兼而有之?
- 如果主要是混合内容或信息内容,那就要评估自己的内容,看看是否有符合用户意图的内容。如果是这样,提高质量并优化。
- 如果没有此内容,考虑围绕满足用户意图的信息主题,创建新的博客内容
例如,有一个客户对“CRM 软件”一词的排名很感兴趣,这是一个极具竞争力的关键词。
在分析 SERP 时,发现谷歌主要对“什么是 CRM 软件?”的信息页面进行排名。由于只有一个突出显示其特定 CRM 的产品页面,需要创建一个更多信息的页面,一般性地讨论什么是 CRM 软件及其提供的好处。在创建和优化页面后,很快看到有机流量显着增加:
在许多 Shopify 网站上看到的问题是,尽管信息页面在搜索引擎中表现良好,但很少关注信息页面。大多数 Shopify 网站都应该使用博客平台,因为这提供一种创建信息内容的途径,从而带来有机流量和收入。
善用 Shopify App
与 WordPress 的插件类似,Shopify 提供“应用程序”,无需手动调整代码即可向网站添加高级功能。但是,与 WordPress 不同的是,大多数 Shopify 应用程序都是付费的。
用于 SEO 的 Shopify 应用程序
这里有一些 Shopify 应用程序可以帮助改善网站的 SEO。
- Crush.pics:一种很棒的自动压缩大型图像文件的方法。对于大多数 Shopify 网站来说至关重要,因为其中许多网站都非常基于图像。
- Schema App Total Schema Markup:如果没有向网站添加自定义结构化数据的 Shopify 开发人员,则可以使用此应用程序。
- Smart SEO:一个可以添加元标签、alt 标签和 JSON-LD 的应用程序
- elfsight:此应用程序可将产品评论(如 google review)添加到网站,使内容有资格在 SERP 中获得丰富的评论星。
- 倒带备份:创建站点的备份。非常适合在进行开发更改或添加重定向之前实施。
Yoast SEO 可用于 Shopify 吗?
可以。
自2022 年 1 月起,Yoast 可在 Shopify 上使用。在此处找到该应用程序。
限制 Shopify 应用
与 WordPress 插件类似,Shopify 应用程序会在网站上注入额外的代码,这意味着添加大量应用程序会降低网站速度。
Shopify 网站特别容易膨胀,因为许多应用程序都专注于提高转化率。通常,这些应用程序会添加更多的 JavaScript 和 CSS 文件,这会影响页面加载时间。所以,定期审核正在使用的 APP,删除任何价值或未被网站使用的 APP。