拥有网站可以与更广泛的受众建立联系,从而扩大在线影响力,无论是个人博客还是企业。网站还可以成为分享观点和技能的平台,为个人或工作相关项目创造机会。
本文指导你如何将想法变成一个功能齐全的网站:
- 选择一个合适的平台
- 获得一个网站托管计划
- 选择一个令人难忘的域名。
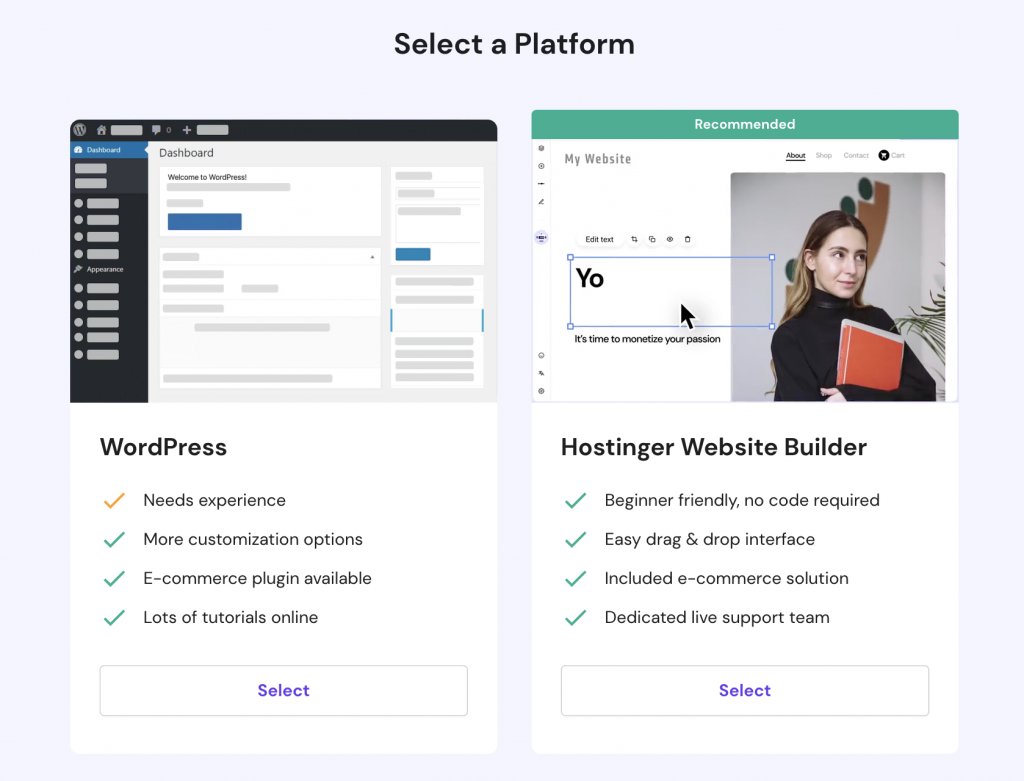
现在,介绍两种建站平台:
一个是 WordPress,流行的内容管理系统;一个是 Hostinger 的网站构建器,无需代码,可以以最小的努力就能创建一个网站。
创建网站之前要做的 3 件事
在创建第一个网站之前,需要了解构建网站的基础知识和三个基本要素 :
- 什么是网站构建平台
- 什么是虚拟主机
- 什么是域名
1. 选择正确的平台:CMS 与 Website Builder
构建网站的两个最流行的平台是内容管理系统(CMS)和网站构建器。
CMS 是一种用于设计、管理和发布网站内容的计算机软件。本文重点关注 WordPress,因为它是流行的 CMS 平台,互联网42% 以上的网站都是它创建和提供支持的。
网站构建器(Website Builder)是一种可以简化网站创建的工具。例如,Hostinger website builder 就是是提供高质量模板、用户友好的拖放界面的网站构建器之一。
2. 购买虚拟主机计划
在选择托管计划之前,要确定哪种类型的虚拟主机适合需求。
如果使用的是 WordPress 这样的平台,可能需要考虑使用 WordPress 主机,因为它们提供专为 WordPress 建站优化的解决方案。
选择合适的网络托管服务商,请考虑以下要素:
- 成本:网络托管商的费用是有差别的,要根据总体预算调整托管价格。
- 特点:带宽和存储,(支持网站文件和目标访问者数量)。
- 安全:检查内置安全措施,例如自动备份和 SSL 证书。
- 支持:确保选择提供 24/7 可靠支持的虚拟主机。
找到合适的托管后,再看看托管计划。最终,选择网络托管计划取决于想要构建的网站类型。例如,如果想构建 WordPress 电子商务商店,那就应该采用请查看 WooCommerce 主机计划。
同时。还要考虑一下情况:
- 免费域名:尽量在建站初期,选择能提供免费域名的主机商或计划,这样可降低成本。
- 适宜储存:能存储所有文件、图像和视频,但是,又不会降低网站速度。
- 带宽要大:选择无限带宽,以便网站可以随时处理大流量。
对于初学者来说,如果创建中小型网站的话,建议使用共享网络托管,这种托管提供廉价和高级计划。
其实,高级主机计划价格也不高,2.99 美元/月,而且,提供免费域名注册,以及无限的带宽和数据库,和额外折扣。
使用 VPS 托管网站可以更安全、更灵活,但需要一些技术知识。但是,可以在 VPS 上安装易于使用的控制面板,例如由 LiteSpeed 提供支持的 Cyberpanel,可以简化这个过程。
VPS 托管套餐价格为 4.99 美元/月,配有专用 IP 地址和 24/7 实时聊天支持。
对于大型网站(例如在线商店),使用云托管具有出色的可靠性。云启动计划的费用为 7.99 美元/月,附带行业标准的数据保护、免费的内容交付网络(CDN) 和每日备份。
3. 选择一个好记的域名
域名不仅对于访问者找到网站至关重要,而且也是品牌推广的一部分,一个令人难忘的域名还可以带来高有机流量。
优秀域名的因素:
- 认可:选择一个简短而清晰的域名,以避免访问者拼写错误。使用熟悉的单词将有助于访问者更轻松地记住域名。
- 可用性:使用域名检查器检查所需的域名是否可用。如果没有,请尝试更改扩展名或寻找替代域名。
- 成本:顶级域名(TLD) 具有不同的价格。
相关:如何选择合适的域名
注册域名的第一步,是要选择那些被互联网名称与数字地址分配机构(ICANN)认可的注册商。
如何使用网站构建器制作网站

最适合:没有经验的初学者
主要功能:包括托管、无代码界面、现成模板、可视化构建器
网站示例:作品集、简历、活动网站、博客、商业网站、电子商务商店
设置了平台、托管并购买了域名之后,就可以创建网站了。
使用网站构建器创建动态和静态网站非常简单,而且好处也挺多:
使用网站构建器的步骤:
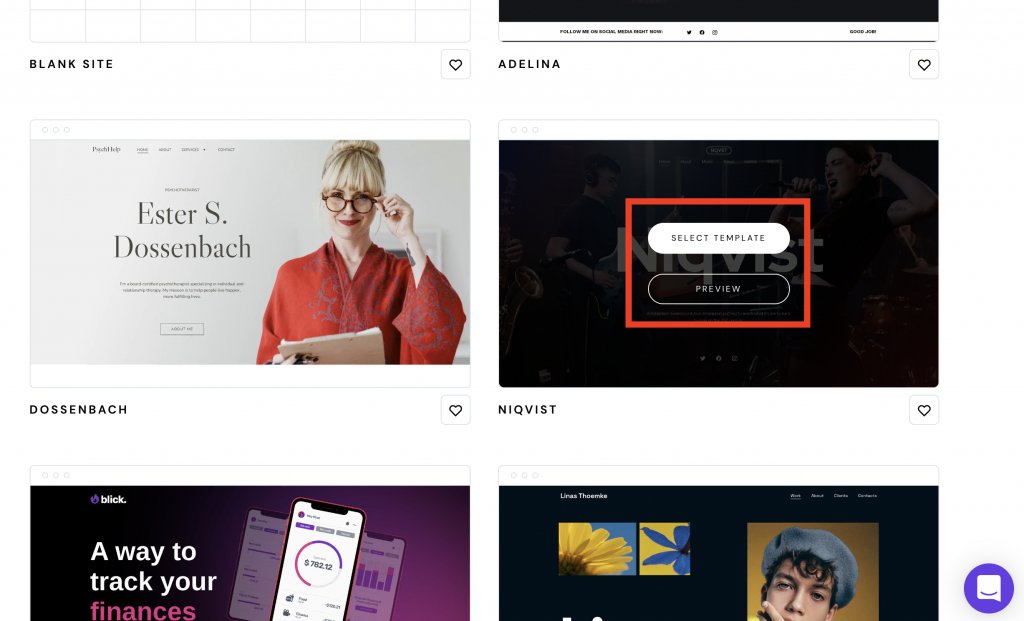
1. 选择模板
选择模板是重要的第一步,因为它会影响网站显示内容的方式。
首先在托管面板中选择 Hostinger Website Builder 作为选择的网站平台。

选择 Hostinger 网站构建器、并指定将域名链接到网站之后,被重定向到模板库。

这些模板分为电子商务、服务、摄影、餐厅、作品集、简历、活动和登陆页面等类别,还可以选择空白网站模板。
想要查看模板效果,可将鼠标悬停在所需的模板上,然后单击“预览”以查看正在运行的模板。

选择使用模板后,单击“开始构建”按钮。要返回模板库,请单击“所有模板”返回。
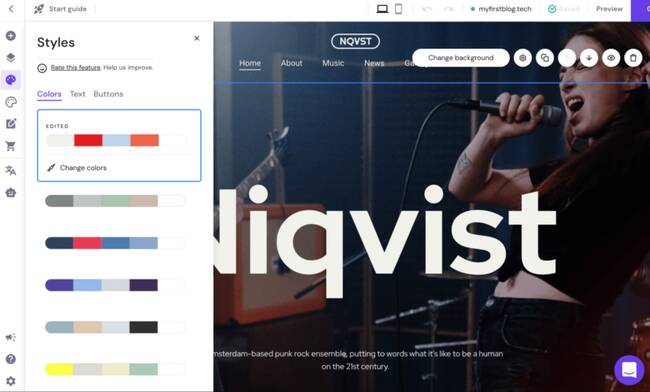
选择左侧的“网站样式”图标以自定义颜色、文本和按钮。

可以使用拖放工具来更改页面的布局。
提示:如果选择更改主题,则需要重新进行自定义。
2. 创建主页
主页是访客看到的第一个页面,所以,主页的内容应该丰富且具有视觉吸引力。这样,他们会在网站上停留更长时间。
在创建主页时考虑以下元素:
- 搜索引擎优化。包括元标题和描述,以在 SERP 上排名更高并吸引更多流量。
- 媒体。添加高质量的图像或视频,使其更具吸引力和吸引力。
- 菜单。显示拥有的不同网页,例如“关于”和“联系”页面,以邀请访问者了解更多信息。
- 布局。考虑在哪里包含供访问者首先看到的重要信息,例如显示号召性用语的位置。
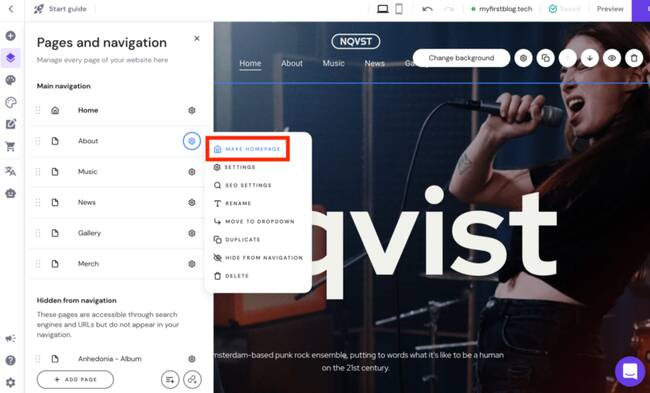
Hostinger每个主题都带有一个主页,自定义主题的主页或将另一个页面作为主页。为此,单击左上角的页面和导航图标。
选择作为主页的页面,然后单击齿轮图标,然后单击设为主页。

3. 添加更多 Page 和 Section
尽管 Hostinger 的主题带有默认页面和部分,也可以创建自己的页面来个性化网站,以使网站更加真实。
相关:如何创建单页网站
多页面网站通常有“关于我们”、“博客”和“联系方式”页面来提供更多信息。添加更多页面时,请注意:
- 特色页面:考虑菜单中包含哪些页面。
- 页面层次结构:将主页面与子页面分开,建立清晰的页面层次结构,以帮助搜索引擎更好地抓取网站。
- 趋势:查看其他网站,了解哪些页面吸引访问者。
如何删除或重新排序页面:
- 在页面和导航下,单击添加页面按钮。
- 从主题中选择布局或添加空白页面。或者,单击“添加空白页”框来创建自己的设计。
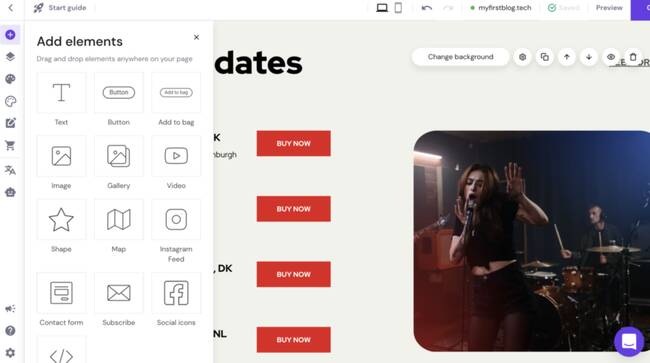
- 如果选择了添加空白页面,请选择要添加到页面的元素。可用的元素包括文本、按钮、图像、视频、Instagram Feed和联系表单。

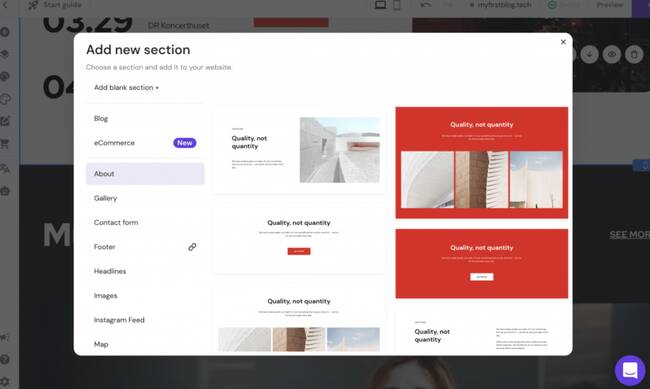
- 除了元素之外,还有一些 section 用来可以划分页面。例如,“关于”和“标题”的页面。

- 完成页面后,前往页面和导航来优化页面。
- 更改导航中的名称和页面 URL以描述页面。然后,在SEO设置下,添加页面标题和页面描述。
4. 优化导航结构
在设计网站时,要考虑用户体验,访问者应该能够毫无困难地导航和查找所有信息。而且,网站导航也会影响转化。
以下是改进网站导航的方法:
- 限制菜单项。主菜单上最多只包含七个页面,以避免页面混乱和拥挤。
- 分析回应。如果看到某个页面没有足够的访问者,请将信息移至另一个页面并从主菜单中删除该页面。
- 移动响应能力。菜单在移动设备上的外观通常有所不同,因此确保它们仍然易于导航。
除了主菜单的顺序之外,它在网页上的位置对于用户导航也至关重要。为了帮助访问者有效地浏览网页,要自定义页眉和页脚。
标头
在网页顶部,标题通常由徽标、网站名称和菜单栏组成。通过易于导航的标题,可以邀请访问者探索更多内容。
在标题设置下,更改以下功能:
- 布局。有一个选项可以使标题保持粘性,以将其保留在网页顶部,即使访问者向下滚动也是如此。除此之外,根据喜好更改菜单位置、项目间距和填充。
- 标志。选择是否要包含徽标,然后调整徽标宽度和位置以及菜单项间距。
- 购物袋。仅当有在线商店时才会出现此图标。
- 风格。通过使用纯色或添加图像来更改标题背景。此外,选择网站、标题文本和悬停颜色。
页脚
同样,高质量的页脚会邀请访问者留在网站上并探索更多页面。为了实现这一目标,请在网站底部添加导航链接和基本信息。大多数页脚包括联系信息、社交媒体图标、版权和其他页面的链接。
页脚表示用户已到达页面底部。页脚上的链接通常用于文本较多的页面。例如,大多数在线商店都包含条款和条件以及退款政策。
主题将自动生成页脚。要编辑预制元素,请单击该元素并选择其顶部的“编辑”按钮。
要自定义页脚,请单击该部分并选择齿轮图标。
它将显示网格布局以帮助移动元素。而“部分”设置有助于对以下内容进行更改:
- 布局。启用对齐参考线以更轻松地管理元素。
- 背景。使用图像或纯色作为页脚背景。
- 锚。专门为页脚创建一个完整的唯一 URL。
5. 使用视觉元素增强网站
图像、视频、徽标和网站图标等视觉元素可以吸引访问者了解有关网站的更多信息。访问者在包含视频的页面上花费的时间增加了88% ,有助于传达网站的内容并吸引访问者的注意力。
视觉元素必须与网站相关。否则,它们只会分散游客的注意力并让他们感到困惑。网站构建器的拖放编辑器可以更轻松地自定义视觉元素的布局。
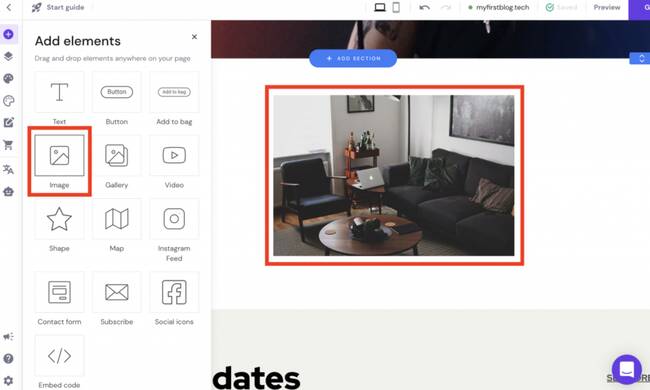
要添加任何视觉元素,请单击编辑器左上角的“添加元素”按钮。
图片
在“添加元素”下,单击“图像”并将其拖动到页面。将元素放置在网页的所需区域上。

构建器在网页上显示默认图像。单击它并选择更改图像以访问图像设置。
然后,单击“替换图像”按钮上传图片或从 Hostinger 的免费使用库存图片库(包含超过一百万张照片)中选择一张。在“图像设置”下,请记住包含描述图像的Alt 文本。
在“操作”下,选择访问者单击图像时将发生的情况:
- 什么都没有。访问者点击图像后不会发生任何操作。
- 打开全屏预览。图像将以全尺寸显示。
- 打开链接。单击图像会将访问者引导至之前添加的链接。还有一个选项可以在新选项卡中打开它或重定向页面。
画廊
选择图库元素并将其拖动到页面以一次包含多个图像。
同样,Hostinger 首先会添加默认图像。要更改它们,请单击该元素并选择管理图库。
单击“添加图像”以包含图像。然后,选择默认图像并单击垃圾桶图标将其删除。

添加图像后,再次单击该元素并选择齿轮图标。在图库设置下,更改布局、每行项目、照片之间的间隙以及单击时的操作。
备注:了解如何使用 elfsight 插件来添加画廊
视频
添加视频与添加图像不同。使用 Hostinger,必须先将视频上传到 YouTube 或 Vimeo。
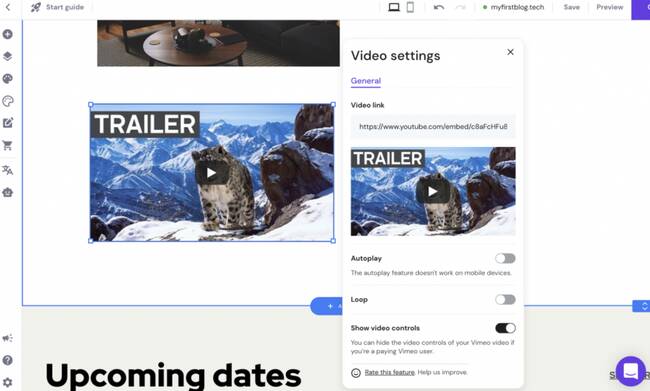
将视频元素拖到网页后,单击它并选择编辑视频。
在视频设置下,将视频链接更改为视频的 URL。然后,决定是否希望在访问者访问该页面时立即播放视频。但请注意,自动播放功能不适用于移动设备。

此外,还有一个选项可以默认循环播放视频。至于Layout,控制视频和其他元素之间的Padding 。为避免分散访问者的注意力,请关闭显示视频控件,这将隐藏播放、暂停和音量按钮。
标识
如果有在线业务,请在网站上使用徽标。另外,徽标对于个人网站也有好处,它可以增加网站的合法性,帮助在未来创建专业品牌。
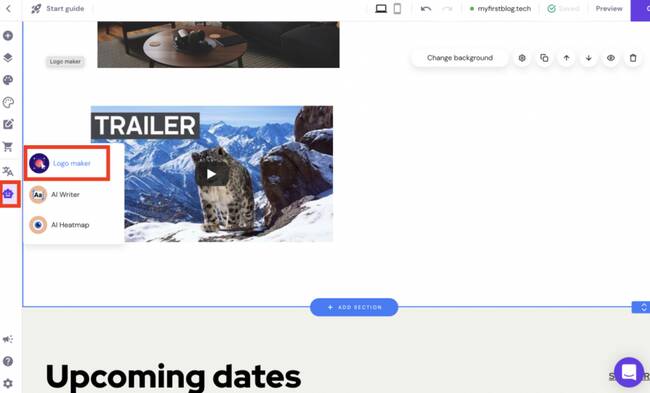
如果还没有创建徽标,Hostinger 有一个AI 徽标生成器工具可以提供帮助,如下所示:

然后,选择如何创建徽标:
- 自己创建一个徽标
- 使用徽标生成器
专业提示
创建或上传徽标时,请记住使用透明背景,以使其适合任何颜色。
网站图标
同时,网站图标代表网络浏览器选项卡上的网站,有助于让网站给访问者留下深刻的印象、专业且值得信赖。
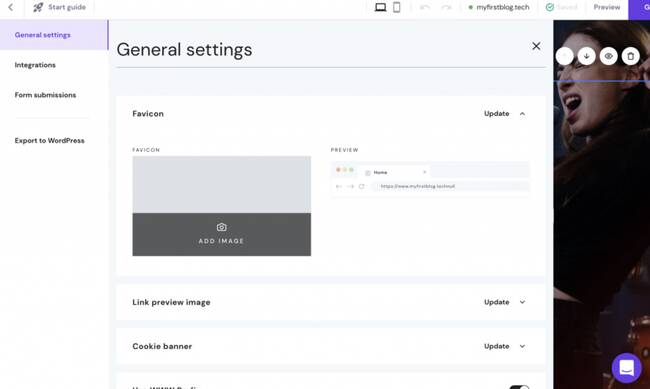
要将网站图标上传到网站,请前往编辑器左下角的网站设置。然后,选择常规设置以继续。

在“网站图标”部分下,单击“添加图像”按钮并上传自定义网站图标。单击保存更改以完成该过程。
6. 保存并发布网站
Hostinger 将自动保存所做的所有更改,因此无需担心丢失未保存的编辑。自定义内容后只需检查每个网页和链接即可。准备好上线后,单击右上角的“发布网站”按钮。
如何使用 WordPress 制作网站

最适合:在 Web 开发方面几乎没有或没有技术经验的用户到经验丰富的网页设计师
主要功能:开源、第三方插件和主题、专用社区
网站示例:博客、投资组合、商业网站、电子商务商店、社区论坛
WordPress 具有高度的灵活性和可扩展性。该平台适用于任何类型的网站,其广泛的插件库使网站变得更加突出后可以更轻松地发展。
按照下面的 WordPress 教程创建一个新网站。
1.安装WordPress
WordPress 是一个免费的开源 CMS,安装 WordPress主要有以下三种方式:
- 自动安装程序。某些网络托管服务(例如 WordPress 计划)在其控制面板上具有软件自动安装程序功能。此 WordPress 安装是最适合初学者的选项。
- 手动。创建数据库以进行手动安装。该过程将需要更长的时间,但仍然很容易遵循。
- 本地。在计算机上安装 WordPress 以在上线之前测试更改。下载最新版本的 WordPress并使用适用于 macOS 的 MAMP 或适用于 Windows 的 WampServer在本地安装 WordPress。
2. 选择 WordPress 主题
网站设计对于吸引访问者至关重要。具有视觉吸引力的设计还可以改善网站的用户体验。
聘请网页设计师制作具有专业外观的网站是一种选择,但可能会很昂贵。幸运的是,WordPress 平台提供了一个用户友好的界面来帮助任何用户进行网页设计。
官方 WordPress 主题存储库中有超过8,800 个免费和高级 WordPress 主题。有些设计适合所有类型的网站,而其他设计则专注于特定目的:
- 电子商务。对于在线商店设计,大多数主题优先考虑用户体验、产品页面和支付网关。流行的电子商务主题的例子有 Divi 和 GeneratePress。
- 写博客。 优先考虑具有出色导航功能的 SEO 友好设计。Astra 和 OceanWP 等博客主题非常适合改进网站的设计。
- 文件夹。要展示以前的项目,请选择一个不会分散注意力并且可以突出工作的作品集主题。例如,使用简单的 WordPress 主题,例如 Clean Portfolio 或 Air。
一次性购买高级主题的平均价格为50 美元。可以从免费的 WordPress 主题开始,一旦网站变得更加突出,就可以获得高级主题。一些高级主题提供了额外的工具和功能来优化 WordPress 网站。
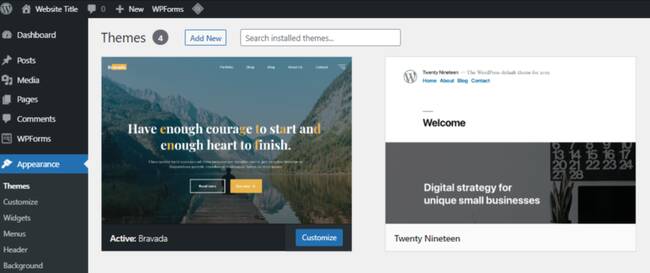
要安装主题,请前往 WordPress 管理面板并按照以下步骤操作:
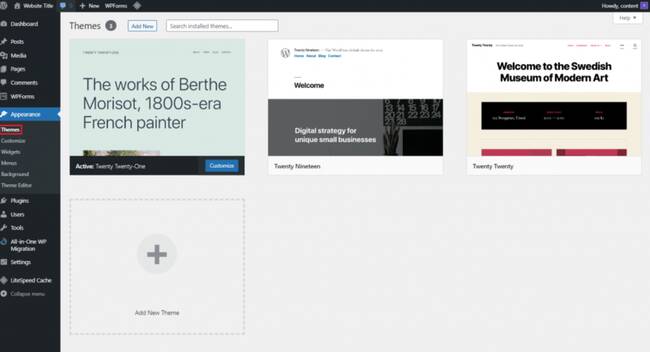
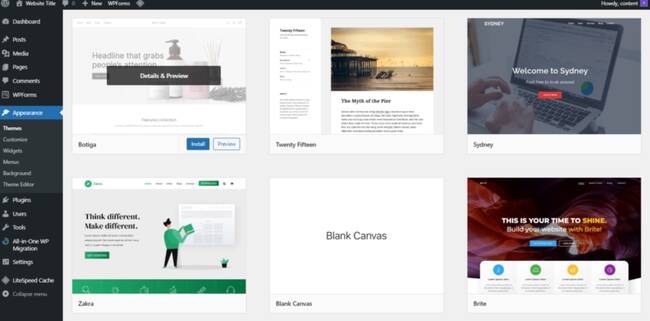
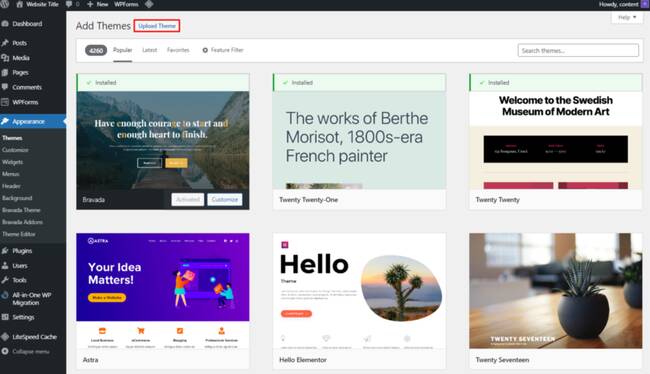
- 前往仪表板 → 外观 → 主题,然后为网站选择一个主题。要查看完整的主题库,请单击“添加新主题”按钮。

- 浏览主题库并单击“详细信息和预览”或“预览”按钮以查看其在网站上的外观。

- 要使用所选主题,请单击“安装”→“激活”。但是,要返回图库,请按左上角的X图标。
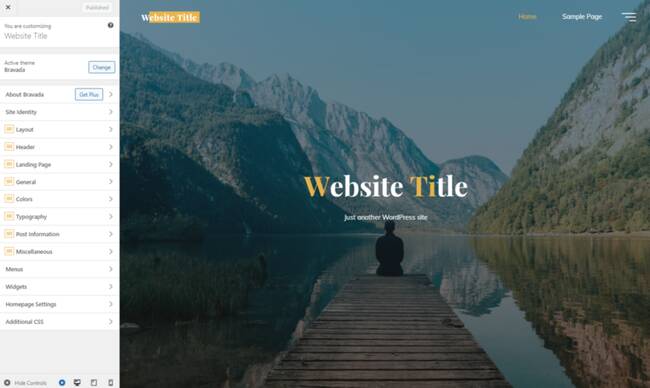
- 单击“自定义”按钮以编辑设计。

- 通过更改布局、颜色和字体来个性化主题。

- 单击左下角的平板电脑或移动设备图标可在较小的屏幕上显示主题。
对于高级主题,必须在购买后手动上传其文件。返回仪表板 → 外观 → 主题 → 添加新主题,然后单击上传主题按钮。选择主题的.zip文件并在上传过程完成后激活它。

专业提示
Hostinger 可创建任何网站。如果在此过程中遇到困难,请随时联系支持团队完成该过程。
3. 安装WordPress插件
使用 WordPress 平台构建网站的优势之一是其丰富的插件库。WordPress 插件是一款扩展 WordPress 网站功能的软件。通过插件,用户可以创建任何类型的网站,而无需学习如何编码。
WordPress 拥有超过59,000 个免费和高级插件,用于各种目的 – 从增加安全性到共享网站内容。使用 WordPress 插件的好处包括:
- 可用性。通过优化网站的菜单,帮助用户更好地在网页之间导航。
- 附加工具。通过添加社交媒体按钮等工具或改进网站的搜索引擎优化来扩展功能。
- 性能。加强网站的速度、安全性和用户管理。
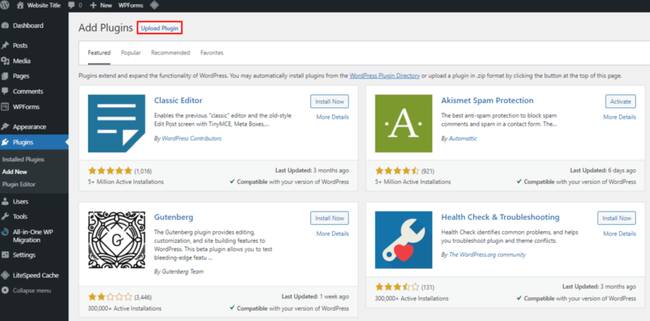
要安装 WordPress 插件,请前往仪表板 → 插件 → 添加新插件。浏览插件库或在搜索插件框中输入插件名称以查找特定插件。找到插件后,单击立即安装按钮并激活。
对于高级插件,请在购买后手动上传。前往 WordPress仪表板 → 插件 → 添加新插件,然后单击上传插件来安装并激活高级插件。

以下是一些用于优化 WordPress 网站的高质量插件:
- Contact Form 7 – 创建可定制的联系表格。
- WooCommerce – 添加产品页面和支付网关,适合任何类型的网上商店。
- Akismet – 检查评论、和联系表单提交,以防止恶意内容。
专业提示
为 WordPress 站点安装太多插件可能会导致服务器资源不堪重负。此外,WordPress 插件是开源的,这意味着一些质量不高的插件可能会损害网站。因此,在安装 WordPress 插件时,应该优先考虑质量而不是数量。
4. 构建第一个 WordPress 页面
一个网站的基本页面如下:
- 主页。访问者在访问网站时看到的第一页。主页需要出色的速度、内容和设计才能立即吸引受众的注意力。
- 关于页面。有关网站的更多信息。
- 联系页面。
- 博客页面。定期添加新内容,使其保持更新。
- 产品或服务页面。在单独的页面上销售产品和服务,主要用于电子商务商店。
注: WordPress post 和 page 之间存在差异。
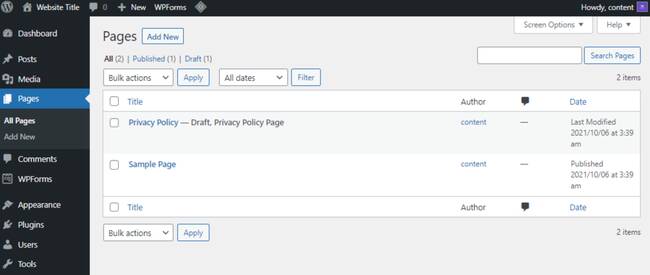
要在新网站上构建首页,请前往仪表板→页面→添加新页面。

构建网站页面时,创建信息丰富、且准确的内容,以及用户友好的导航。
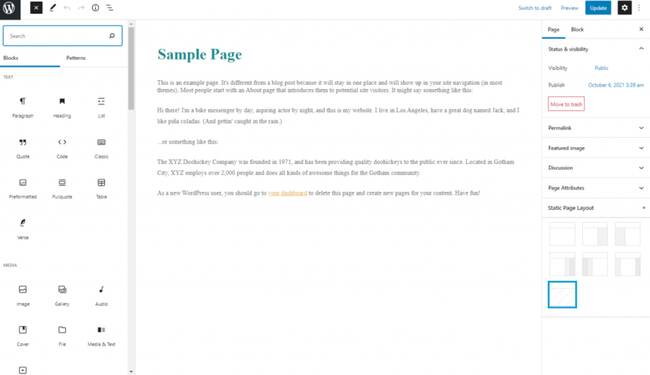
WordPress 具有内置块来帮助内容和布局,按左上角的+图标并浏览所有块以优化页面。

对于博客页面,无需在页面上包含任何内容。
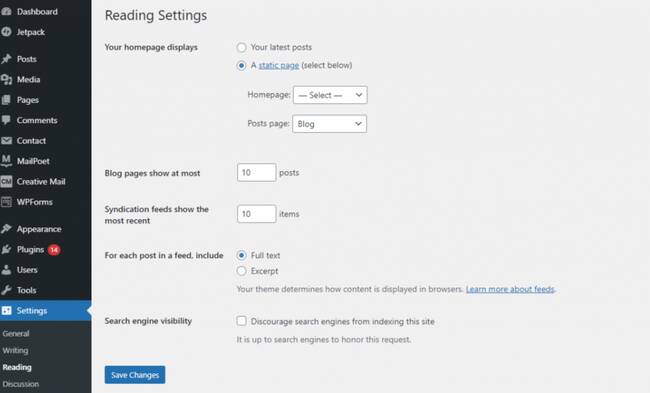
只需前往“设置”→“阅读”,然后选择“您的主页显示”部分旁边的“静态页面”。
在“帖子”页面部分选择空博客页面,然后单击“保存更改”。
每次添加博客文章时,WordPress 都会自动将其显示在博客页面上。

此外,WordPress还拥有页面构建器插件,例如,Beaver Builder 和 WPBakery Page Builder,可以更自由地定制网页。
使用页面构建器的好处:
- 适合初学者 – 无需了解如何代码。
- 更快。使用网站模板来创建各种页面,省时省力,不需要从零开始。
- 附加功能。
请注意,某些插件更适合特定类型的网站。
警告!一次仅使用一种页面构建器。同时使用不同的页面构建器可能会导致错误并降低网站速度。
5. 创建导航菜单和小部件
构建网站时,请考虑访问页面时的用户体验。要改进 WordPress 网站上的导航,请优化其菜单和小部件。
首先创建一个菜单来帮助访问者在页面之间导航。无论打开哪个页面,网站都应该显示相同的菜单。
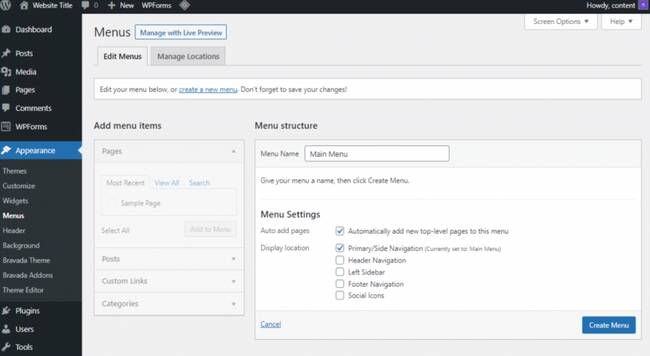
请按照以下步骤创建菜单:
- 前往 WordPress仪表板 → 外观 → 菜单并编写菜单名称。在菜单设置下,决定是否自动向菜单添加新页面。然后,选择网站上的显示位置。单击“创建菜单”以完成该过程。

- 选择要添加到菜单的页面、帖子或类别。然后,单击“保存菜单”以创建更改。
此外,考虑安装以下 WordPress菜单插件来优化设计和导航:
- Max Mega Menu – 提供快速响应的菜单,帮助用户更轻松地在页面之间导航。
- 响应式菜单– 提供超过 150 个自定义选项,具有适合初学者的轻量级界面。
- WP 移动菜单– 通过快速、简单且响应灵敏的菜单优化移动设备上的网站菜单。
除了创建易于导航的菜单之外,自定义WordPress 小部件还可以改善访问者的体验。小部件向网站的页眉、页脚和侧边栏添加附加内容和结构。一些最受欢迎的小部件包括最近的帖子、日历和搜索栏。
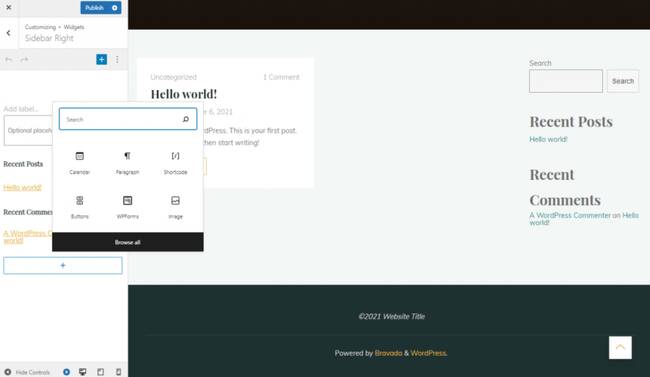
有些主题会立即显示某些小部件。但是,也可以创建自定义小部件。为此,请前往外观 → 小部件。按+图标可使用块添加更多内容。

请按照以下步骤直接在网页设计上自定义小部件:
- 前往仪表板→外观→自定义。
- 选择“自定义”菜单下的“小部件”以显示要添加它们的不同区域,例如侧边栏右侧、页脚、页眉和侧边部分。

- 移动块以重新排列小部件,或单击+图标添加更多块。更改将立即显示。

- 单击“发布”保存自定义。也可以按旁边的齿轮图标来保存草稿。
6. 优化网站以进行 SEO 和转化
搜索引擎优化(SEO) 提高网页在搜索引擎结果页面(SERP) 上的排名。优先考虑搜索引擎优化将有助于提高流量并将网站定位为值得信赖的来源。
WordPress 最佳SEO 插件:
- Yoast SEO – 通过提供自动化技术 SEO 改进和高级 XML站点地图来帮助优化网站。
- WP Rocket – 一个强大的性能插件,可加速网站、提高 PageSpeed Insights 分数并优化 Core Web Vitals 成绩。80% 的 Web 性能最佳实践在激活后立即应用。
- Google XML 站点地图– 自动为 WordPress 网站生成完整的 XML 站点地图,使搜索引擎更轻松地抓取网页。
- 损坏的链接检查器– 防止搜索引擎拾取网站上的损坏链接,以保持其 SEO 性能一致并改善用户体验。
- W3 Total Cache – 通过将站点速度提高多达 10 倍来最大限度地减少下载时间。
而且,SEO还可以提高品牌知名度,以及通过改进以下方面来帮助提高转化率:
- 网站速度。理想的网站加载时间在两秒以内。快速的网站速度鼓励访问者查看更多页面。
- 图片。通过优化图像和图形,使网站在视觉上对访问者更具吸引力。
- 移动响应能力。提高网站在移动设备和触摸屏上的性能,以便访问者可以在更多设备上打开网站。
7. 为网站添加更多功能
WordPress 为扩展网站提供了多种可能性。例如,小型企业网站可以变成大型电子商务商店。
以下是一些有助于添加功能和扩展 WordPress 网站的功能:
- 电子商务插件。创建具有安全支付网关和易于导航的产品页面的在线商店。最好的 WordPress 电子商务插件之一是 WooCommerce,它可以帮助更快、更轻松地创建电子商务网站。
- 预订插件。对于需要预订的商业网站(例如酒店或餐厅),预订插件可以帮助客户检查可用性、预订位置和进行在线支付。
- 联系表单插件。为了与网站访问者保持联系,请为他们提供一种简单的方式来联系以进行进一步询问。联系表单还可以防止公开您的电子邮件地址,从而减少垃圾邮件。
- 移动响应能力。让网站适合移动设备,因为移动设备产生了全球网站流量的54.8%。这样,网站可以吸引更多受众并在竞争中保持领先地位。
除了添加更多功能之外,确保服务器适合网站类型,将网站扩展为不同类型的 WordPress 网站时,请考虑:
- 储存。向网站添加更多文件、页面和工具时,请确保增加存储容量。它将有助于防止加载时间变慢,因为速度仍然是网站的重要方面之一。
- 质量。向网站添加更多信息时,请检查旧页面和文件以确保质量一致。
- 安全。扩展网站通常意味着与访问者进行更多互动。为了确保网站和访问者的数据安全,请检查 WordPress 是否具有可靠的安全功能。
8. 启动网站
在启动网站之前,请检查是否存在可能影响观看体验和可用性的任何问题。
上线前测试网站方法:
- 家人和朋友。请认识的人从访问者的角度查看网站。获取有关设计、导航、功能和移动响应能力的反馈。
- A/B 测试。使用 Google Optimize 或 Nelio AB 测试等工具来比较网站的两个版本。该技术提供了数据驱动的见解,以了解哪个版本效果更好。
- 速度测试。拥有一个快速的网站可以吸引更多的访问者停留并浏览其网页。有一些工具可以帮助测试网站速度。
网站上线之后 – 下一步是什么?
成功上线后,请考虑以下几方面:
- 定期修改。随着最佳 SEO 实践的不断变化,定期修改内容。
- 推广网站。使用内容、电子邮件、社交媒体和联属营销来帮助推广网站并吸引更多访问者。
- 分析性能。通过定期分析表现来改进营销策略,以避免未来出现问题。使用 Google Analytics等工具来提供帮助。
如何制作网站常见问题解答
需要技术知识来制作网站吗?
不,许多平台都可以更轻松地构建网站,而无需了解任何编码语言。例如,网站构建器具有直观的界面和拖放功能,可帮助定制高质量的设计。
如何从头开始编写网站代码?
首先,获取虚拟主机和域名。然后,安装 Bootstrap 以创建 HTML 和 CSS 文档。自编码网站并不是最适合初学者的选择,并且可能需要更长的时间来设置。可能还需要了解最新的 Web 开发人员趋势和最佳实践。
如何免费创建网站?
网站建设者通常免费提供子域名。例如,用户可以使用www.website.mainsite.com而不是www.website.com。免费子域名适合刚刚尝试的初学者。
创建一个网站需要多少钱?
创建网站的成本取决于其类型。如果聘请 Web 开发人员,那么每年构建一个网站的成本可能为100 美元到数千美元。因此,请务必根据您想要创建的网站类型调整预算。
如何创建商业网站?
创建商业网站与任何其他网站类似。但是,需要考虑的一些其他元素包括产品或服务页面、联系页面和关于页面。商业网站有助于扩大客户群、增加收入并改善业务流程。
网站所有者如何获得报酬?
通过博客或网站赚钱是通过在侧边栏、页脚和页眉上显示广告来完成的。例如, Google AdSense提供按点击付费的工具来通过您的网站获利。网站可以从赞助内容中赚钱,尤其是在流量较高的情况下。
创建网站需要多长时间?
创建网站所需的时间取决于平台和网站类型。使用一些建站工具,用户可以在5分钟内制作网站,尤其是 AI 建站工具。然而,学习曲线较陡的平台可能需要数周时间才能创建高质量的网站。
可以从 Hostinger 建站工具切换到 WordPress 吗?
如果想将网站从 Hostinger Website Builder 迁移到 WordPress,只需删除使用该构建器构建的网站即可释放您的域名。然后,将您的域连接到 WordPress 网站。
可以使用 Hostinger Website Builder 销售多少产品?
可以通过在线商店销售 500 种产品。
